react-native 常用的一些插件
最近在做react-native的app,用到的一些好用的插件,在这儿记录一下
由于返回的后台内容是富文本编辑器Quill,返回的的是Delta对象,使用了quill-delta-to-html 插件
https://github.com/nozer/quill-delta-to-html
上传头像,用到了react-native-image-crop-picker,很好用,,需要配置下
react-native-image-crop-picker
https://github.com/react-native-community/react-native-image-picker

react-native-image-picker
https://github.com/react-native-community/react-native-image-picker


function uploadImage(url,params){
return new Promise(function (resolve, reject) {
let formData = new FormData();
for (var key in params){
formData.append(key, params[key]);
}
let file = {uri: params.path, type: 'application/octet-stream', name: 'image.jpg'};
formData.append("file", file);
fetch(common_url + url, {
method: 'POST',
headers: {
'Content-Type': 'multipart/form-data;charset=utf-8',
"x-access-token": token,
},
body: formData,
}).then((response) => response.json())
.then((responseData)=> {
console.log('uploadImage', responseData);
resolve(responseData);
})
.catch((err)=> {
console.log('err', err);
reject(err);
});
});
然后redux框架的话,我选择mirror ,流程和redux差不多,但是简化了一些操作,反正挺好用的,详细看文档
https://github.com/mirrorjs/mirror
轮播类组件的话,用的是 : https://github.com/leecade/react-native-swiper
图标:
react-native-vector-icons

导航跳转 : react-navigation
富文本编辑器
react-native-zss-rich-text-editor
大致效果

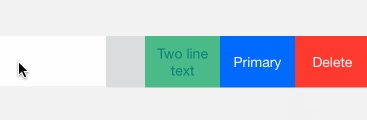
滑动删除功能组件
react-native-swipeout

视频组件,不过控制界面什么的需要自己去做
react-native-video
https://github.com/react-native-community/react-native-video
选项卡: https://github.com/ptomasroos/react-native-scrollable-tab-view
动画: https://github.com/oblador/react-native-animatable

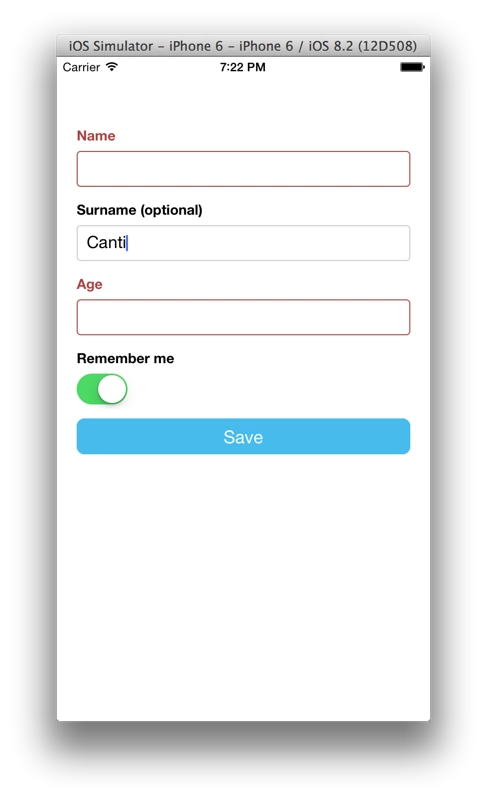
表单验证 : https://github.com/gcanti/tcomb-form-native

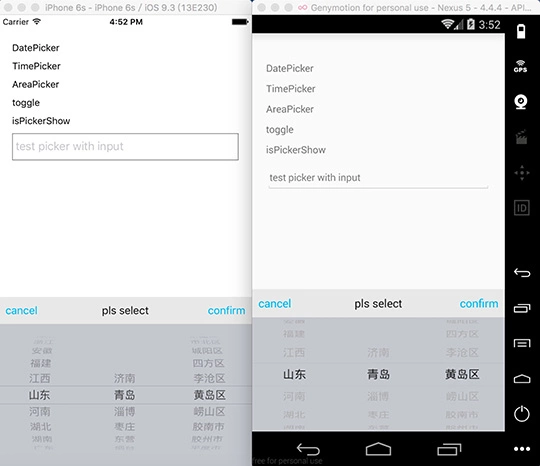
滚轮选择器: https://github.com/beefe/react-native-picker

聊天: https://github.com/FaridSafi/react-native-gifted-chat

charts类 : https://github.com/wuxudong/react-native-charts-wrapper

下拉放大:

可滑动的日历组件: https://github.com/cqm1994617/react-native-myCalendar

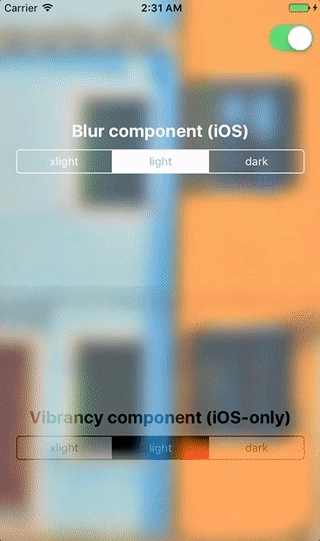
毛玻璃效果: https://github.com/react-native-community/react-native-blur

信息来源: https://segmentfault.com/a/1190000012053486
react-native 常用的一些插件的更多相关文章
- React Native常用组件在Android和IOS上的不同
React Native常用组件在Android和IOS上的不同 一.Text组件在两个平台上的不同表现 1.1 height与fontSize 1.1.1只指定font,不指定height 在这种情 ...
- [RN] React Native 常用命令行
[RN] React Native 常用命令行 1.查看当前版本 react-native --version 或 react-native -v 2.创建指定版本的React Native项目 1) ...
- React Native 常用插件案例
(二).基础入门: 1.React Native For Android环境配置以及第一个实例 2.React Native开发IDE安装及配置 3.React Native应用设备运行(Runnin ...
- react native 常用组件汇总
react-native-uploader //文件上传https://github.com/aroth/react-native-uploader jpush-react-native //官方版本 ...
- React Native常用组件之ListView
1. ListView常用属性 ScrollView 相关属性样式全部继承 dataSource ListViewDataSource 设置ListView的数据源 initialListSize n ...
- React Native常用组件之ScrollView
1. 两个要点 1.1 ScrollView必须有一个确定的高度才能正常工作 它实际上所做的就是将一系列不确定高度的子组件装进一个确定高度的容器(通过滚动操作) 通常有两种做法: 第一种: 直接给该S ...
- React Native常用第三方组件汇总--史上最全 之一
React Native 项目常用第三方组件汇总: react-native-animatable 动画 react-native-carousel 轮播 react-native-countdown ...
- React Native常用第三方组件汇总--史上最全[转]
本文出处: http://blog.csdn.net/chichengjunma/article/details/52920137 React Native 项目常用第三方组件汇总: react-na ...
- 一起来点React Native——常用组件之Touchable系列
在前面的登录界面中,我们发现所有的组件不会对用户的点击.触摸.拖拽做出合适的响应,这是十分不友好的.那么,在React Native中如何让视图对触发做出合适的响应呢? 一.高亮触摸 Touchab ...
- React Native常用组件之TabBarIOS、TabBarIOS.Item组件、Navigator组件、NavigatorIOS组件、React Navigation第三方
以下内容为老版本React Native,faceBook已经有了新的导航组件,请移步其他博客参考>>[我是传送门] 参考资料:React Navigation react-native ...
随机推荐
- 什么时候Python的List,Tuple最后一个Item后面要加上一个逗号
为什么看Python的代码,有时候会在数据结构的最后一项末尾加上逗号.直接来看,这个逗号很多余. 根据PEP81的解释: Trailing commas are usually optional, e ...
- 题解-BJOI2019 光线
Problem loj3093 & x谷 题意概要:给定 \(n\) 块玻璃,每块玻璃有其折射比例与反射比例(折射比例+反射比例 不一定为 \(100\%\)),求从最上头打下一束光,有多少比 ...
- Mybatis 常用注解
Mybatis常用注解对应的目标和标签如表所示: 注解 目标 对应的XML标签 @CacheNamespace 类 <cache> @CacheNamespaceRef 类 <cac ...
- CSScript 使用纪要
CSScript 运行C#脚本的开源项目,在笔者简要使用过程中,遇到了一些问题,现简单记录. 1. CS0433 使用非基本类型 当遇到 CS0433错误,提示 type is defined mul ...
- WPF 10天修炼 第五天- 内容控件
WPF内容控件 在WPF中,所有呈现在用户界面上的对象都称为用户界面元素.但是只有派生自System.Windows.Controls.Control类的对象才称为控件.内容控件通常是指具有Conte ...
- Lesson 2-1 (数据结构,序列通用的操作)
2.0 数据结构 --- 数据结构是以某种方式组合起来的数据元素集合. --- python的常见的数据结构 2.1 序列(sequence) --- 序列中的每个元素都有编号,即索引(也称为下标). ...
- 记录一次go性能调试的过程
安装 go, git, go-torch 备注, go1.11后, 集成了 go-torch
- OpenCV-Python-边缘检测
Canny边缘检测方法被誉为边缘检测的最优方法. import cv2 import numpy as np img = cv2.imread('handwriting.jpg', 0) edges ...
- RAID磁盘阵列及CentOS7系统启动流程
磁盘阵列(Redundant Arrays of Independent Disks,RAID),有“独立磁盘构成的具有冗余能力的阵列”之意,,数据读取无影响.将数据切割成许多区段,分别存放在各个硬盘 ...
- gethostbyname
SYNOPSIS #include <netdb.h> struct hostent *gethostbyname(const char *name); Data Structure ht ...
