web前端效率提升之浏览器与本地文件的映射-遁地龙卷风
1.chrome浏览器,机制是拦截url,
1.在浏览器Element中调节的css样式可以直接同步到本地文件,反之亦然,浏览器会重新加载css,省去刷新
2.在source面板下对js的编辑可以同步到本地文件,反之亦然,浏览器会重新加载js,比如一些基于事件调用的函数,
更改之后再次被触发可以立马看到效果,省去刷新
3.对html的修该浏览器不会重新加载
更多的细节大家自行体会吧!
2.设置方法
目录中要避免出现中文!
我的版本是49,不同版本位置可能会有出入
已file:///D:/current/pratice/origin/test.html (也可拦截http请求)
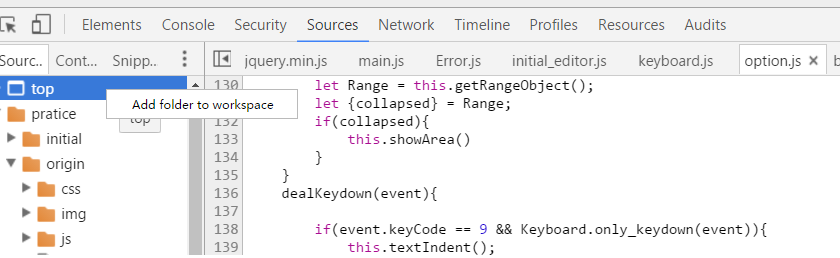
F12打开开发者工具
点击source,左侧右键会弹出add folder to workspace ,点击后选择自己的工作目录,注意该工作目录是基路径

我添加的是D:/current/pratice
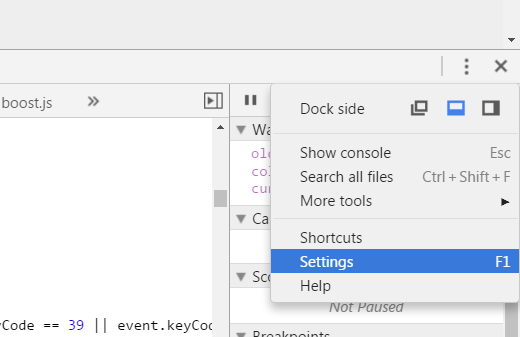
点击开发者工具右上方的三个小店,再点击setting

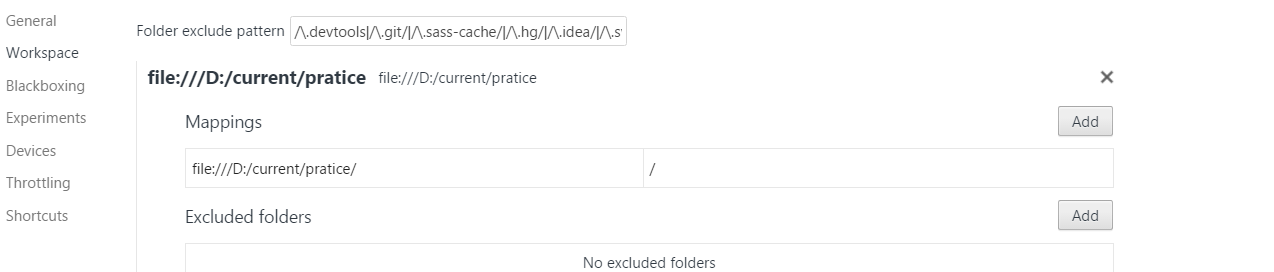
点击workspace,点击add

file:///D:/current/pratice/ 是要匹配的url
如果是file:///D:/current/pratice/origin/test.html 则匹配origin/test.html
/是加在基路径后面的,也就是D:/current/pratice/,和在一起就是D:/current/pratice/origin/test.html,也就完成了映射
欢迎加入QQ群662546586

web前端效率提升之浏览器与本地文件的映射-遁地龙卷风的更多相关文章
- web前端效率提升-nginx+nodejs搭建本地生态
1.起因 编写的项目是一个偏向于后台管理的web系统,使用了angular框架,在绑定数据的时候就依赖于后台的接口格式. 以前是后台写好接口后,我在绑定,在这之前一些逻辑是没法做的,有时候后台接口给的 ...
- web前端效率提升之禁用缓存-遁地龙卷风
1.使用场景 我用的是Chrome,Ctrl+F5并不是在任何时候都能清楚缓存,这样很影响效率,下面的方式可以在开发者工具打开的使用禁止浏览器缓存任何资源, 还是出现不及时更新的情况,就要考虑服务器是 ...
- 如何合理优化WEB前端 高效提升WEB前端性能
对前端开发工程师来说,前端性能优化的重要性是不言而喻的,最为大家所知的是YSLOW的23条优化规则,在我的理解中,性能优化不纯粹是指用户访问网站的速度,也包括开发的效率,这里我总结下我理解中的WEB前 ...
- 十条jQuery代码片段助力Web开发效率提升
JQuery是继prototype之后又一个优秀的Javascript库.它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Oper ...
- web前端开发中的浏览器兼容性总结
1.居中问题 div里的内容,IE默认为居中,而FF默认为左对齐,可以尝试增加代码margin: 0 auto; 2.高度问题 两上下排列或嵌套的div,上面的div设置高度(height),如果di ...
- 【转载】十条jQuery代码片段助力Web开发效率提升
文章转载自 51CTO http://www.51cto.com/ 原文链接:http://developer.51cto.com/art/201604/509093.htm原文摘要:JQuery是继 ...
- Web前端入门教程之浏览器兼容问题及解决方法
JavaScript 被称为JS,是作为浏览器的内置脚本语言,为我们提供操控浏览器的能力,可以让网页呈现出各种特殊效果,为用户提供友好的互动体验.JS是Web前端入门教程中的重点和难点,而浏览器兼容性 ...
- 几条jQuery代码片段助力Web开发效率提升
平滑滚动至页面顶部 以下是jQuery最为常见的一种实现效果:点击一条链接以平滑滚动至页面顶部.虽然没什么新鲜感可言,但每位开发者几乎都用得上. $("a[href='#top']" ...
- [web 前端] Npm package.json与package-lock.json文件的作用
本文链接:https://blog.csdn.net/u013992330/article/details/81110018 最新版nodejs中,多了一个package-lock.json文件,刚开 ...
随机推荐
- python学习——读取染色体长度(一、简化问题)
# 读取fasta # 解析每条序列的长度 chr1_len = 10 chr2_len = 20 chr3_len = 30 chr4_len = 40 chr5_len = 50 # 求和 tot ...
- Centos7安装搜狗输入法.
系统默认安装输入法管理器的是 ibus. 而搜狗使用 fcitx 1.以我们先要安装 fcitx和必要的软件包 yum -y install fcitx* yum -y install libQtWe ...
- EntityFramework 6.x和EntityFramework Core关系映射中导航属性必须是public?
前言 不知我们是否思考过一个问题,在关系映射中对于导航属性的访问修饰符是否一定必须为public呢?如果从未想过这个问题,那么我们接下来来探讨这个问题. EF 6.x和EF Core 何种情况下必须配 ...
- 工具(2): 极简MarkDown排版介绍(How to)
如何切换编辑器 切换博客园编辑器为MarkDown:MarkDown Editor 选择一个在线编辑和预览站点:StackEdit 如何排版章节 MarkDown: 大标题 ========== 小标 ...
- linux上面sqlserver数据库的操作
sqlserver2017可以安装到linux也不是什么新鲜事, centos安装好sqlserver后有一写操作 systemctl status mssql-server:查看sqlserver的 ...
- 腾讯云服务器哪个地区节点好?来ping一下速度就知道了
腾讯云服务器怎么样?速度快吗?相信很多网友在购买云服务器之前都有此疑惑. 本人找了很久也没找到各区域节点的测试速度的域名和IP.即使有也不能批量查看对比哪个区域的速度. 网上都说这个区域节点速度快,那 ...
- ionic3使用moment.js
安装npm模块 $ npm install moment 例如在/home/home.ts文件里 import { Component } from '@angular/core'; import { ...
- novaclient的api调用流程与开发
novaclient的api调用流程与开发 2015年07月05日 19:27:17 qiushanjushi 阅读数:3915 http://blog.csdn.net/tpiperatgod/ ...
- Tornado实现多进程/多线程的HTTP服务
用tornado web服务的基本流程 实现处理请求的Handler,该类继承自tornado.web.RequestHandler,实现用于处理请求的对应方法如:get.post等.返回内容用sel ...
- dp-棋盘形dp
luogu类似题很多的. P1006 传纸条 有不少做法.这里提一个三维做法. 找两条路,可以模拟为有两个人同从(1,1)走到(m,n),走不同的路. 设有k步,则显然2<=k<m+n ( ...
