angular Observable
1.回调函数
/** 1.设计实现函数 */
print_msg(msg) {
console.log(msg);
} /** 2.设计调用函数,param1:实现函数参数,param2:实现函数本身 */
async_read(msg, callback) {
callback(msg);
} constructor() {
/** 3.调用 调用函数 */
this.async_read('我要打印的消息', this.print_msg);
}
这样做可以通过3给2传入不同的函数名而实现不同的操作。
2.Promise
study_promise() {
const p = new Promise(resolve => {
resolve('成功回调');
}).then((res) => {
console.log(res);
return res;
}).then((res) => {
console.log(res);
});
}
3.Observable

3.1先写一个简单的例子,5s内每隔一秒打印一次‘hello’
constructor() {
this.study_observable()
.subscribe((res) => {
console.log(res);
});
}
study_observable(): Observable<string> {
let i = ;
return Observable.create((observer) => {
setInterval(() => {
i++;
observer.next('hello_' + i);
if (i === ) {
observer.complete();
}
}, );
});
}
3.2 of创建Observable 并订阅一个Observer
ngOnInit() {
this.getdata();
}
getdata() {
const myObservable = of(, , );
const myObserver = {
next: x => console.log('next' + x),
error: err => console.error('error' + err),
complete: () => console.log('complete')
};
myObservable.subscribe(myObserver);
}
of创建一个可观察对象,上面的代码等价于
ngOnInit() {
this.getdata();
}
getdata() {
// const myObservable = of(1, 2, 3);
const myObservable = new Observable(this.sequenceSubscriber);
const myObserver = {
next: x => console.log('next' + x),
error: err => console.error('error' + err),
complete: () => console.log('complete')
};
myObservable.subscribe(myObserver);
}
sequenceSubscriber(observer: Observer<any>) {
observer.next();
observer.next();
observer.next();
observer.complete();
return { unsubscribe() { } };
}
3.3 页面 Async 管道
<div>{{time$ | async}}</div>
这样写就相当于订阅了time$,会实时接收next过来的值,
Observable定义如下,用来逐秒打印时间,
页面接收的值类型为Observable<T>,下方为string
time$: Observable<string>;
ngOnInit() {
this.time$ = new Observable(observer => {
setInterval(() => {
observer.next(new Date().toString());
}, );
});
}
若是要接收object对象,需要这样取值
<ng-container *ngIf="time$ | async as time">
<div>
{{time.date}}
{{time.time}}
</div>
</ng-container>
ts:
time$: Observable<object>;
ngOnInit() {
this.time$ = new Observable(observer => {
setInterval(() => {
const e = new Date();
observer.next({ date: e.toDateString(), time: e.toTimeString() });
}, );
});
}
3.4 Object
既可以作为Observable、也可以作为Observer
支持多播
constructor() {
const subject = new Subject();
/*作为被观察者 支持多播 可以订阅多个观察者 */
subject.subscribe(
{
next: x => console.log('A:' + x)
}
);
subject.subscribe(
{
next: x => console.log('B:' + x)
}
);
/*发送值 */
subject.next();
subject.next();
/*Subject作为观察者,可以被Observalbe订阅 */
const fo = of(, , );
fo.subscribe(subject);
}
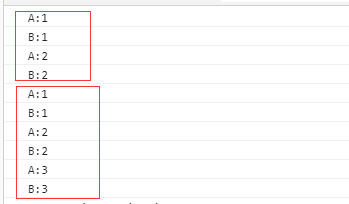
结果:

3.5 BehaviorSubject 是 Subject的子类
它有一个“当前值”的概念,保存了发送给消费者的最新值。
并且当有新的观察者订阅时,会立即从 BehaviorSubject 那接收到“当前值”。
constructor() {
const bs = new BehaviorSubject(); // 给一个当前值(初始值)
bs.subscribe({
next: v => console.log('A' + v),
});
bs.next();
bs.subscribe({
next: v => console.log('B' + v)
});
bs.next();
}
结果:

3.6 ReplaySubject 是Subject的子类
发送旧值给新的订阅者
constructor() {
const bs = new ReplaySubject(); // 回放三个值
bs.subscribe({
next: v => console.log('A' + v),
});
bs.next();
bs.next();
bs.next();
bs.next();
bs.subscribe({
next: v => console.log('B' + v)
});
bs.next();
}
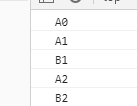
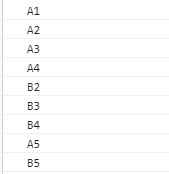
结果:

3.7 AsyncSubject 是Subject的子类
只有当 Observable 执行完成时(执行 complete()),它才会将执行的最后一个值发送给观察者。
constructor() {
const bs = new AsyncSubject();
bs.subscribe({
next: v => console.log('A' + v),
});
bs.next();
bs.next();
bs.next();
bs.next();
bs.subscribe({
next: v => console.log('B' + v)
});
bs.complete();
bs.next();
}
结果:

angular Observable的更多相关文章
- [Angular] Observable.catch error handling in Angular
import { Observable } from 'rxjs/Observable'; import 'rxjs/add/operator/map'; import 'rxjs/add/opera ...
- [Angular 2] Rendering an Observable with the Async Pipe
Angular 2 templates use a special Async pipe to be able to render out Observables. This lesson cover ...
- Angular基础(八) Observable & RxJS
对于一个应用来说,获取数据的方法可以有很多,比如:Ajax, Websockets, LocalStorage, Indexdb, Service Workers,但是如何整合多种数据源.如何避免BU ...
- Angular快速学习笔记(4) -- Observable与RxJS
介绍RxJS前,先介绍Observable 可观察对象(Observable) 可观察对象支持在应用中的发布者和订阅者之间传递消息. 可观察对象可以发送多个任意类型的值 -- 字面量.消息.事件. 基 ...
- [Angular] Creating an Observable Store with Rx
The API for the store is really simple: /* set(name: string, state: any); select<T>(name: stri ...
- Angular的Observable可观察对象(转)
原文:https://blog.csdn.net/qq_34414916/article/details/85194098 Observable 在开始讲服务之前,我们先来看一下一个新东西——Obse ...
- [Angular 2] Rendering an Observable Date with the Async and Date Pipes
Instead of simply pushing numbers on a timer into the template, now we'll move on to pushing actual ...
- Angular学习笔记—RxJS与Observable(转载)
1. Observable与观察者模式的关系 其实这里讲的Observable就是一种观察者模式,只不过RxJS把Observable结合了迭代模式以及附件了很多的operator,让他变得很强大,也 ...
- [Angular] Pluck value from Observable
export class MailFolderComponent implements OnInit{ title: Observable<string>; messages: Obser ...
随机推荐
- RecyclerView的Item的单击事件
RecyclerView 的每个Item的点击事件并没有像ListView一样封装在组件中,需要Item的单击事件时就需要自己去实现,在Adapter中为RecyclerView添加单击事件参考如下: ...
- 对多条件进行组合,生成笛卡尔积的用例集合的python代码实现
做专项测试需要对一些因素进行组合的测试,这里组合起来后数据量可能很大,我们可以用python来代劳 代码有优化空间,目前先用着. ************************代码开始******* ...
- 记录学习antd design pro dva的过程,主要记错, 多图预警,如有理解偏差,忘指出,多谢!
首要问题: 如何增加菜单项 答案: 在router.config中添加路由,在locales语言国际化增加选项 问题1: 答案1: 问题2: 这个要修改state,正确写法 存在的疑惑:为什么不能直接 ...
- SVN和GIT
一.SVN SVN使用起来还是比较简单的,我使用的SVN小乌龟版本是1.1的.(SVN已经可以正常使用了) 先说下自己了解的SVN流程吧,可能比较简单,不过这个也是实际的使用情况,忽略了很多其他功能( ...
- c++使用cmake创建dpdk项目
使用cmake创建dpdk 特别注意的时,链接dpdk库时,一定要使用 -Wl,--whole-archive 和 -Wl,--no-whole-archive 包含所有的静态库,注意,不要链接 li ...
- [转帖]Windows 上面IE的历史
微软向Chrome举手投降 这么多代IE你都用过吗 2019年04月20日 18:48 4030 次阅读 稿源:太平洋电脑网 2 条评论 这个清明假节,很多人过得波澜不惊,然而一个曾被万千网民挂在口中 ...
- Virtual DOM 系列二:核心API
为了更好的研究Virtual DOM,我选择了snabbdom来学习.相比Vue来说,snabbdom对于研究虚拟DOM更好,因为它里面没有其他干扰的东西,而且源码也比较少,因此研究起来更方便. 1. ...
- 从JS的深拷贝与浅拷贝到jq的$.extend()方法
一.堆内存与栈内存 堆和栈都是内存中划分出来的用来存储的区域,栈为自动分配的内存空间,它由系统自动释放,堆为动态分配的内存,大小不定也不会自动释放. 二.js基本数据类型与引用类型的不同 基本数据类型 ...
- odoo10源码 windows环境安装
odoo10-windows开发环境(源码安装) 安装node 下载地址 http://nodejs.cn/download/ 安装教程https://www.cnblogs.com/zhouyu20 ...
- BZOJ5019[Snoi2017]遗失的答案——FWT+状压DP
题目描述 小皮球在计算出答案之后,买了一堆皮肤,他心里很开心,但是一不小心,就忘记自己买了哪些皮肤了.==|||万 幸的是,他还记得他把所有皮肤按照1-N来编号,他买来的那些皮肤的编号(他至少买了一款 ...
