JS(JavaScript)的进一步了解6(更新中···)
元素的属性


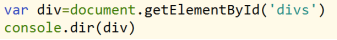
div.attributes 是所有标签属性构成的数据集合
div.classList 是所有class名构成的数组集合
在classList的原型链上看以看到add()和remove()
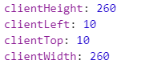
1.client系列
(1) 
clientWidth/clientHeight 是我们设置的宽和高加上内边距(没有边框)
clientLeft/clientTop 就是我们设置的边框值
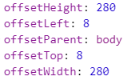
2.Offset系列

offsetWidth/offsetHeight 是我们设置的宽和高加上边框加上内边距
offsetLeft/offsetTop 是元素外边距离父级的内边距的距离
这个父级由定位position:absolute;
offsetTop 参照物由父级元素身上的position:absolute/fixed决定的;如果父级元素
没有就逐层向上查找直到body。
offsetParent 返回这个元素的父级元素
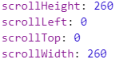
3.Scroll系列

scrollWidth/scrollHeight 就是我们设置的宽高加上内边距(内容没有溢出的前提下)
如果超出了范围就按内容而定
scrollTop/scrollLeft 滚动条卷走的高度和宽度
如果我们设置了小数,都会向上取整
案例分析
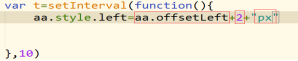
Offset 往往和我们做元素的运动有关
- offset必须和position配合使用往往这个值还必须是absolute。
- offsetLeft 有初始值 在标准浏览器下是8px 低版本没有。

document.body 获取的是文档中的body标签
document.documentElement 获取的是文档中根节点
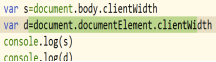
document.body.clientWidth
document.documentElement.clientWidth


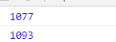
二者获取的width的值不一样差16px,怎样让他们一样。
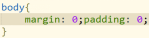
 一个css就搞定了
一个css就搞定了
Ie6不支持document.documentElement,
兼容性写法
Var w=document.documentElement.clientWidth||document.body.clientWidth
获取浏览器可见区的宽度
复习:
逻辑运算 || && !
|| 遇到第一个为真就返回
&& 遇到第一个为假就终止,返回false,如果没遇到就返回最后那一个
5&&4&&2&&1 ==》1
5&&0&&3&&0 ==>0
5||2&&3 且的优先级高于或 2&&3=》3 5||3 ==》5
JS(JavaScript)的进一步了解6(更新中···)的更多相关文章
- 百度前端学院js课堂作业合集+分析(更新中...)
第一课:简陋的登录框 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- JS基础知识再整理..........不断更新中
1.JS的五种基本数据类型:字符串.数值.布尔.null.underfined. 2.在JS中,字符串.数值.布尔三种数据类型,有其属性和方法: 3.字符串的三种常用方法[.indexof()..su ...
- JS - 二叉树算法实现与遍历 (更新中...)
一.关于二叉树: 截图来自:https://segmentfault.com/a/1190000000740261 温馨提示:学习以及使用二叉树概念,心中永远有这么一个图,对于理解和接受二叉树有很大的 ...
- html的进一步了解(更新中···)
(接上一次) 属性:表示事物的一些特征 属性又可分为两种: 标签属性和样式属性 两者的区别: 位置不一样 样式属性写在style中 标签属性写在标签内 写法不一样 样式属性是属性:属性值 标签属性是属 ...
- 常用JS、jquery 命令(不断更新中)
设置用户粘贴板中的文本信息:window.clipboardData.setData('Text', location.href); 获取用户粘贴板中的文本信息: window.clipboardDa ...
- CSS的进一步深入(更新中···)
在之前我们学了6种选择器和三种CSS样式的引入,学习选择器就是为了更好的选择文本,学习CSS的引入是为了使文本增加各种样式和属性, 下面我们简单来学习一下为文本加样式和一些属性和属性值: 1.文本的样 ...
- js坑爹笔试题目汇总(持续更新中)
把你的面试官问倒,你就是一个合格的面试者了,以下总结一些易错的js笔试题目,会持续更新中.欢迎关注 1,考察this var length = 10 function fn(){ alert(this ...
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- JavaScript资源收集分享,持续更新中。。。
平时收集的一些JavaScript资源,分享给大家 jQuery UI jEasyUI Extensions http://jqext.sinaapp.com 布局做的挺不错,有比较复杂的菜单导航.P ...
- gulpfile.js不断更新中...
Gulp压缩合并js/css文件,压缩图片,以及热更新教程 var gulp = require('gulp');var concat = require('gulp-concat');//- 多个文 ...
随机推荐
- [emacs] emacs调整C代码的缩进格式等
相比于VIM,emacs在默认配置下写C代码还真是不好用. 好多东西都要调整,其中最麻烦的就是缩进.调啊调,调了好久. 勉强形成一个配置如下: (add-hook 'c-mode-hook (lamb ...
- git温习
git init:将文件变成git仓库 ls -ah:查看隐藏目录 git add 文件1 文件2 ...:将文件添加到缓存区 git commit -m ‘提交说明’:提交到本地仓库一次 并说明 ...
- instrument 之 core animation
1.Color Blended Layers 图层混合 需要消耗一定的GPU资源,避免设置alpha小于1,省去不必要的运算 2.Color Hits Green and Misses Red 光栅化 ...
- mac Robotframework执行时报错Robot Framework installation not found.
虽然已经装了,但一直报错 ,版本是3.1.1 最新版 ➜ ~ pip install robotframework DEPRECATION: Python 2.7 will reach the en ...
- CDIE2019中国数字化创新展暨首席信息官峰会上海站来袭~
China Digital Innovation Expo & CIO Summit 2019是由Dot Connector(上海华昂商务咨询有限公司)主办的第五届聚焦中国技术领袖,探索创新, ...
- Google word/sheets 常见的使用:
Google Sheets: 1, sheets 里面的单元格设置自动换行: 选中单元格: --> Format --> Text Wrapping --> Wrap(自动换行)/C ...
- HDFS组件性能调优:数据平衡
生产系统中什么情况下会添加一个节点呢? 1 增加存储能力 disk 2 增加计算能力 cpu mem 如果增加是的是存储能力,说明存储已接近饱和或者说过段时间就会没有剩余的空间给作业来用.新加的节点存 ...
- 北京大学Cousera学习笔记--6-计算导论与C语言基础--计算机的基本原理-认识程序设计语言 如何学习
1.是一门高级程序语言 低级语言-机器语言(二进制) 汇编语言-load add save mult 高级语言:有利于人们编写理解 2.C语言的规范定义非常的宽泛 1.long型数据长度不短于int型 ...
- Selenium Edge Driver Python 自动化测试
Finally I got it. 没有自动化过edge,今天被小坑了一下,但是还好现在弄好了. 1. 查看edge 版本,我的是14.14393 2. https://developer.micro ...
- Unity之如何使用夜神模拟器logcat
1. 找到夜神模拟器安装目录bin目录,如:D:\Program Files\Nox\bin 2.打开cmd,切到bin目录,如: 3. 输入命令,adb logcat 即可,(可使用命令chcp 6 ...
