__http原理__HTTP 协议简介
HTTP 协议通信流程
超文本
除了文本以外,还有其他数据类型的内容
HTTP 协议
指计算机网络通信中 两台计算机之间所必须遵守的规定或规则
- Hypertext Transport Protocol 超文本传输协议
是一种基于 TCP/IP 的应用层通信协议,
这个协议详细规定了 浏览器 与 万维网服务器 之间的通信规则
浏览器 发送请求 给服务器 ——request
服务器 返回响应 给浏览器 ——response
- 通信时传输的内容,我们称之为 "报文"
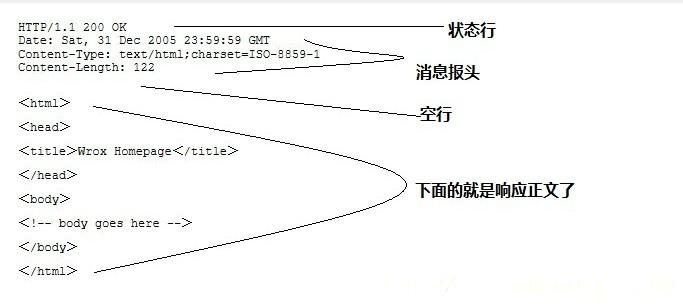
HTTP 规定了报文格式(使用 Fiddler 抓包工具分析,网络通信包)
请求行(request line)、请求头部(header)、空行和请求数据四个部分组成
- 请求报文 Request Header

- 响应报文 Response Header


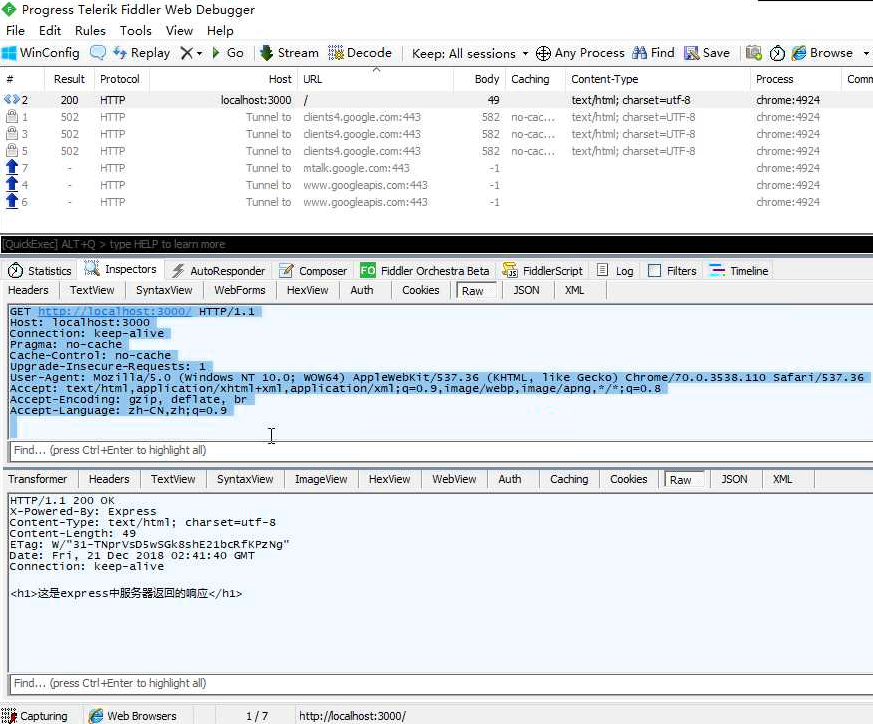
- FIddler
All Process__切换成 WebBrowsers
Capturing__指定抓包
- Inspector---->Raw 请求报文----响应报文
- 请求报文 Request Header
- 常见的 get 请求的方式
浏览器 地址栏 输入url 地址访问
所有的标签 默认发送的都是 get 请求
form 表单 默认也是 get 请求,可以通过设置 method="post" 请求
- 请求首行(request line)
GET http://localhost:3000/?username=Ryen&password=123456 HTTP/1.1
请求方式 请求完整地址(查询字符串) 协议名/版本号
HTTP 协议版本----1.0 过去----1.1 现在常用的----2.0 最新的,兼容性不好
域名地址 / IP 地址____IP 地址不好记,所以才有了域名地址,简化记忆
所以如果输入的是 域名地址,浏览器会进行 DNS 解析,最终解析成 IP 地址去访问
http://localhost:3000 本地计算机的 IP 地址
http://127.0.0.1:3000 本地计算机的 IP 地址
- 请求头(request header)
Connection: Keep-Alive
保持一个长久连接,而不用重复进行 TCP 连接(三次握手)
Pragma: no-cache 1.1
Cache-Control: no-cache 2.0
不走强缓存,而走协商缓存
Upgrade-Inscure-Requests: 1
允许使用 https 协议
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebkit/537.36 (KHTML, like Gecko) Chremo/70.0.3538.110 Safari/537.36
用户代理,浏览器内核版本
在过去,使用这个字段来区别浏览器,区别处理
在现在,主要是为了兼容老的服务器
Accept: text/html, application/xhtml+xml, application/xml; q=0.9, image/webp, image/apng/ */*; q=0.8
浏览器允许接收的数据类型
text/html, html 文件
application/xhtml+xml, xhtml 文件
application/xml; q=0.9, xml 数据 优先级低
image/webp,image/apng/ 新的图片格式,在同清晰度情况下,体积更小
*/*; q=0.8 其他文件默认使用,优先级低
Accept-Encoding: gzip, deflate, br
浏览器运行接收的文件压缩格式
Accept-Language: zh-CN, cn;q=9.0
浏览器允许接受的语言
- 空行 空格
- 报文体 get 请求 没有报文体
- 常见的发送 post 请求的方式
目前只有 form 设置 method="post"
以后会使用 ajax
- 请求首行(request line)
POST http://localhost:3000/ HTTP/1.1
- 请求头(request header)
Content-Length: 29
请求体内容长度
Cache-Control: max-age=0
有限期为 0
Origin: http://localhost:63342
请求来源的地址
Content-type: application/x-www-form-urlencodded
请求体内容格式:from 提交的内容(key=value&key=value),采用的 urlencoded 编码
Referer: http://localhost:63342/class0920/?_ijt=dasffnjd4nfjnf4jfn4jf4f4n
请求来源的完成地址: 防盗链,减少服务器压力;防止别人盗取链接对应的资源;广告计费等等
Cookie: Webstorm-asdasdaf30=fefffdcsc-sdcs-dcs-dcs-dc-sdc
会话控制,浏览器存储技术的一种
- 空行
- 请求体 username=Ryen&pwd=123564
post 请求往往有请求体,包含请求参数(请求体参数)
- 响应请求 Response Header
- 响应首行(response line) HTTP/1.1 200 OK
协议名/协议版本 响应状态码
常见的响应状态码____告诉接收响应的浏览器,根据响应内容的状态做出处理
1xx : 基本不用
2xx : 代表响应成功的状态
200
3xx : 请求资源重定向
302 请求的资源/网址,重新定向到 新网址
304 请求的资源/网址,重新定向到 缓存中
4xx : 请求资源未找到
404 服务器没问题,资源在服务器中找不到
5xx : 服务器内部错误
500 服务器出错了
- 响应头(response header)
- X-Powered-By: Express
一般来讲,X 开头的字段,代表是自定义的字段(不是 http 协议规定的内容)
Content-Type: text/html; charset=utf-8
响应体内容的类型
Content-length: 49
响应体长度
ETag: W/"31-TNprVsD5wSGk8shE21bcRfKPzNg"
协商缓存
Date: Fri, 21 Dec 2018 02:41:40 GMT
响应时间戳
Connection: Keep-Alive
长连接
- 空行
- 响应体 <h2>Hello Node Express</h2>
response 响应体 代表浏览器要显示的内容
面试题: 从浏览器输入 url 地址,到最终页面渲染完成,中间发生了什么
1. DNS 解析____将 域名地址 解析成 IP 地址
2. TCP 连接(TCP 三次握手)
第一次握手: 浏览器 发送给 服务器
告诉服务器,将要发送请求
第二次握手: 服务器 发送给 浏览器,确定可以接受数据
告诉浏览器,可以发送请求
第三次握手: 确定发送还是不发送
告诉服务器,将要发送数据
3. 浏览器发送请求报文
4. 浏览器接受响应报文
5. 浏览器解析响应报文,渲染页面
html____调用 html 解析器,将 html 的 DOM 结构 解析为 DOM 树
css____调用 css 解析器,将 css 样式 解析为 CSSOM 树
将 DOM 树 和 CSSOM 树 组合到一起,形成 render 树
先布局 layout ,在渲染 render
js____调用 js 引擎,解析 js 代码
如果 js 有操作 DOM,则修改 DOM 树
如果 js 有操作 CSS,则修改 CSSOM 树
再组合 DOM 树 和 CSSOM 树
最后布局 layout,渲染 render____重排 和 重绘
6. 断开连接:TCP 四次挥手(断开浏览器发送请求的连接;断开浏览器接受响应的连接) (因为长连接的存在)
第一次挥手: 浏览器 发送给 服务器,告诉服务器,请求报文发完了,准备关闭连接
第二次挥手: 服务器 发送给 浏览器,告诉浏览器,请求报文接收完了,可以关闭连接了
第三次挥手: 服务器 发送给 浏览器,告诉浏览器,响应报文发送完了,准备关闭连接
第四次挥手: 浏览器 发送给 服务器,告诉服务器,响应报文接收完了,可以关闭连接了
数据结构: 二叉树,红黑树
算法: 二叉查找法,快速排序,希尔排序。
__http原理__HTTP 协议简介的更多相关文章
- HTTP协议简介详解 HTTP协议发展 原理 请求方法 响应状态码 请求头 请求首部 java模拟浏览器客户端服务端
协议简介 协议,自然语言里面就是契约,也是双方或者多方经过协商达成的一致意见; 契约也即类似于合同,自然有甲方123...,乙方123...,哪些能做,哪些不能做; 通信协议,也即是双方通过网络通信必 ...
- Fiddler--一、HTTP协议简介
在学习Fiddler之前,最好先学习一下HTTP协议. HTTP协议简介 什么是HTTP协议 超文本传输协议(HTTP)是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端 ...
- Tsung MQTT协议简介及MQTT xml文档配置介绍
MQTT协议简介及MQTT xml文档配置介绍 by:授客 QQ:1033553122 1. MQTT协议介绍 MQTT(Message Queuing Telemetry Transport,消息队 ...
- Http协议简介【转】
HTTP简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送 ...
- TCP 协议简介-阮一峰(转载)
TCP 协议简介 作者: 阮一峰 日期: 2017年6月 8日 TCP 是互联网核心协议之一,本文介绍它的基础知识. 一.TCP 协议的作用 互联网由一整套协议构成.TCP 只是其中的一层,有着自 ...
- MODBUS-RTU通讯协议简介
MODBUS-RTU通讯协议简介 什么是MODBUS? MODBUS 是MODICON公司最先倡导的一种软的通讯规约,经过大多数公司 的实际应用,逐渐被认可,成为一种标准的通讯规约,只要按照这种规 ...
- JavaWeb:Web与HTTP协议简介
JavaWeb:Web与HTTP协议简介 Web的概念 什么是Web: Web是网络上使用最广泛的分布式应用架构. 旨在共享分布在网络上的各个Web服务器中的所有互相连接的信息. 三个特征: 用HTM ...
- CC2540开发板学习笔记(九)—— BLE协议简介
一.BLE协议简介 1.协议是什么? 协议是一系列的通信标准,双方需要共同按照这进行正常数据 协议是一系列的通信标准,双方需要共同按照这进行正常数据发射和 接收.协议栈是的具体实现形式,通俗点来理解就 ...
- HTTP 协议简介
HTTP 协议简介 博客分类: acl开发--HTTP协议篇 网络协议http协议 一.TCP/IP 协议介绍 在介绍 HTTP 协议之前,先简单说一下TCP/IP协议的相关内容.TCP/IP协议是 ...
随机推荐
- NOI-OJ 1.12 ID:10 素数对
整体思路 本题涉及大量素数的使用,故使用埃拉拖色尼算法提前计算出素数表可以避免大量.重复的计算. 判断素数对很简单,使用两个变量p1和p2代表素数表中的第一个和第二个素数,依次在表中向后移动,判断p2 ...
- [再寄小读者之数学篇](2014-06-20 求极限-L'Hospital 法则的应用)
设 $f\in C[0,+\infty)$, $a$ 为实数, 且存在有限极限 $$\bex \vlm{x}\sez{f(x)+a\int_0^x f(t)\rd t}. \eex$$ 证明; $f( ...
- 五十二、linux 编程——网络介绍
52.1 网络介绍 使用远程资源 共享信息.程序和数据 分布处理 52.1.1 协议的概念 计算机网络中实现通信必须有一些约定,如对速率.传输代码.代码结构.传输控制步骤和出错控制等约定,这些约定即被 ...
- SSRF漏洞挖掘经验
SSRF概述 SSRF(Server-Side Request Forgery:服务器端请求伪造) 是一种由攻击者构造形成由服务端发起请求的一个安全漏洞.一般情况下,SSRF攻击的目标是从外网无法访问 ...
- python3 asyncio-协程模块测试代码
import time import asyncio #统计运行时间的装饰器 def run_time(func): def wrapperfunc(*argv, **kwargv): now = l ...
- APPLE-SA-2019-3-25-6 iCloud for Windows 7.11
APPLE-SA-2019-3-25-6 iCloud for Windows 7.11 iCloud for Windows 7.11 is now available and addresses ...
- 移动端控制视频点击播放点击下一个视频时自动停止播放&监听滑动溢出屏幕高度时停止播放
直接上代码js部分: <script type="text/javascript"> var go;//记录video播放器位置 var video=document. ...
- 使用fiddler修改支付金额,支付必测
使用fiddler4先把网页拦截,修改服务器返回的参数,并把修改后的数据包发送给服务器,若该页面价格修改成功则是一个重大bug. 以下是操作流程: 一.拦截订单请求 方法一: 1.在下方命令行输入命令 ...
- CMake set 语法
参考CMake官方文档:https://cmake.org/cmake/help/v3.14/command/set.html 1. 普通变量 set(<variable> <val ...
- html-webpack-template, 一个更好的html web service插件
源代码名称:html-webpack-template 源代码网址:http://www.github.com/jaketrent/html-webpack-template html-webpack ...
