__x__(35)0908第五天__ 层级 z-index
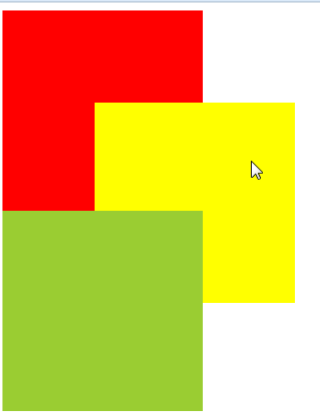
如果三个 div 全部设置 position: absolute; 绝对定位,且未设置 z-index, 则从代码结构上 下面的元素 会盖住 上面的元素。

z-index 层级:
- 通过 z-index 属性 设置元素的 层级。
- z-index : 正整数;
- 层级越高 ,越优先显示在最上面。
- z-index: 1; 大于 没设置 z-index 的元素
- 对于没有开启定位的元素,z-index 无效。
- 父元素层级再高,也不会盖住子元素。
__x__(35)0908第五天__ 层级 z-index的更多相关文章
- __x__(34)0908第五天__ 定位 position
position 定位 指将原始摆放到页面的任意位置. 继承性:no 默认值:static 没有定位,原始出现在正常的文档流中 可选值: static : 默认值,元素没有开启定位 ...
- __x__(29)0908第五天__高度塌陷 问题
高度塌陷 在文档流中,父元素的高度默认是被子元素撑开的. 但是当为 子元素 设置 float 时,子元素会完全脱离文档流,无法再撑开父元素,导致父元素高度塌陷...以致于布局混乱 变成 BFC块级格式 ...
- __x__(30)0908第五天__导航条的练习 <div>版本
效果图: html源代码: <!doctype html> <html> <head> <meta charset="utf-8" /& ...
- __x__(31)0908第五天__导航条的练习 <ul> 版本
效果图: html代码: <!doctype html> <html> <head> <meta charset="utf-8" /&g ...
- __x__(35)0908第五天__opacity 透明度
opacity 透明度 设置一个 0 - 1 之间的值. opacity: 0; 完全透明 opacity: 0.5 半透明 opacity: 1; 完全不透明 缺点: IE8及以 ...
- __x__(36)0908第五天__背景 background
1. 背景 background: red url(img/cat.gif) repeat-x fixed; 2. 背景颜色 background-color: red; 3. 背景图片 backgr ...
- __x__(40)0909第五天__表格 table 的 css 样式 美化
如果就向下面的代码那样,不写 tbody , 则浏览器自添加 tbody , 并将所有的 tr 移入 tbody 意味着 tr 并非 table 的子元素,而是 tbody 的子元素. 所以 以后编写 ...
- __x__(41)0909第五天__长表格
长表格 银行流水,表格很长... 则需要将表格分为 表头 thead ,主体数据 tbody , 表格底部 tfoot 三个标签无顺序要求,易于维护:thead → tfoot → tbody 如果没 ...
- __x__(32)0908第五天__Photoshop的基本操作
1. 设置 Photoshop 的单位为 像素px 2. 标尺 显示与隐藏 Ctrl + r 3. 放大与缩小 Ctrl + 1 放大到100% Ctrl + 0 适应屏幕 Alt + ...
随机推荐
- Java部分概念理解
第1部分 方法 1.1 方法基本概念 1) 方法:用于封装一段特定功能代码,尽可能一个方法至只实现一个基本功能,相当于C语言中的函数: 2) 方法可以多次调用: 3) 避免代码冗余,便于维护,便于团队 ...
- sqlserver 获取所有表的字段类型等信息
USE [MultipleAnalysisDataFY] GO /****** Object: View [dbo].[selectfieldtype] Script Date: 2018/11/7 ...
- Vue技术内幕 出去看看吧
Vue的 Vue构造函数的出生 出生文件 ./instance/index 实例方法和属性 .global-api/index 静态方法和属性 Vue平台化包装 Web平台化 vue 初始化 m ...
- Centos-6服务器源配置(使用阿里云的源镜像)
首先在VM中安装从 https://mirrors.aliyun.com/centos/ 中下载好的centos镜像(这里以centos6.9 64 为例). 安装完成后先要进行备份 mv /etc ...
- C# - LINQ 表达式树
表达式树(Expression Tree) 表达式树是不可执行的代码,它只是用于表示一种树状的数据结构,树上的每一个节点都表示为某种表达式类型,大概有25种表达式类型,它们都派生自Expression ...
- web开发简史与技术选型
视频地址:http://v.youku.com/v_show/id_XMTQxNzM1MzAwOA==.html?firsttime=0&from=y1.4-2
- vector 的用法--------------自绘资源
创建 命名 选择根元素 当然你也可以选择其他元素 属性介绍vector 元素 name:定义该矢量图形的名字.通过名字找到这个矢量图width,height:定义该矢量图形的固有宽高(必须的,矢量图内 ...
- Android的路接下来该怎么走?
其实想写这篇文章好久了,很多小伙伴们也经常在群里探讨android移动开发者的走向,一部分人都想多快好省,间歇性踌躇满志.持续性混吃等死 ,只想用CV的开发模式们快速完成工作,然后回家王者农药.其实这 ...
- iOS开发多线程之NSOperation
NSInvocationOperation The NSInvocationOperationclass is a concrete subclass of NSOperationthat you u ...
- windows上下载redis扩展
关于windows电脑上下载redis扩展,网站一搜一大把,但是我相信有很多小伙伴还是不知道这个扩展到底怎么下载.好了,现在我就用通俗易懂的话来告诉大家怎么下载安装这个redis扩展. 1.首先我们先 ...
