【转载】ASP.NET Core Web 支付功能接入 微信-扫码支付篇
转自:http://www.cnblogs.com/essenroc/p/8630730.html
这篇文章将介绍ASP.NET Core中使用 开源项目 Payment,实现接入微信-扫码支付及异步通知功能。
开发环境:Win 10 x64、VS2017 15.6.4、.NET Core SDK 2.1.101、.NET Core Runtime 2.0.6
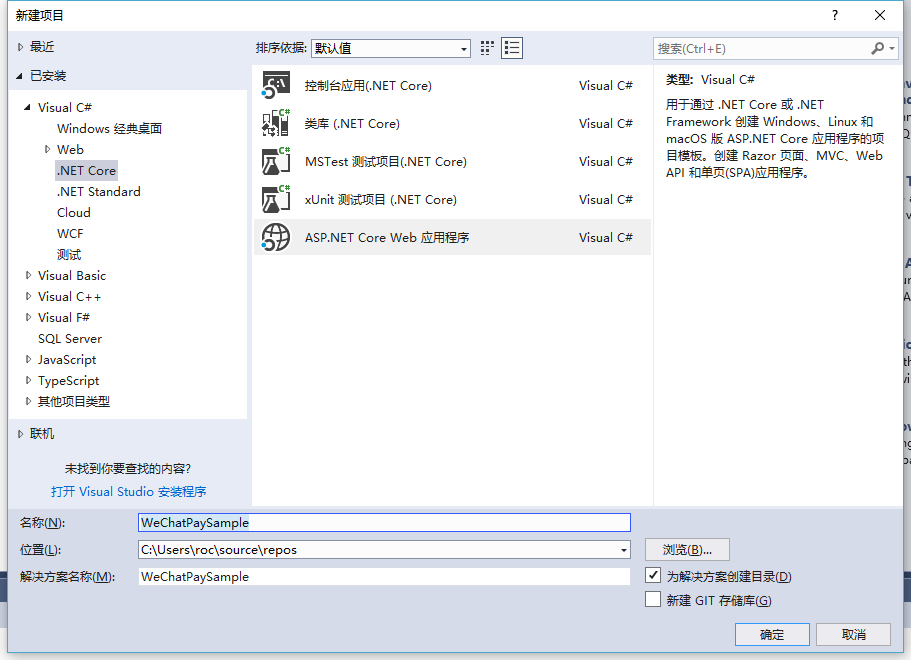
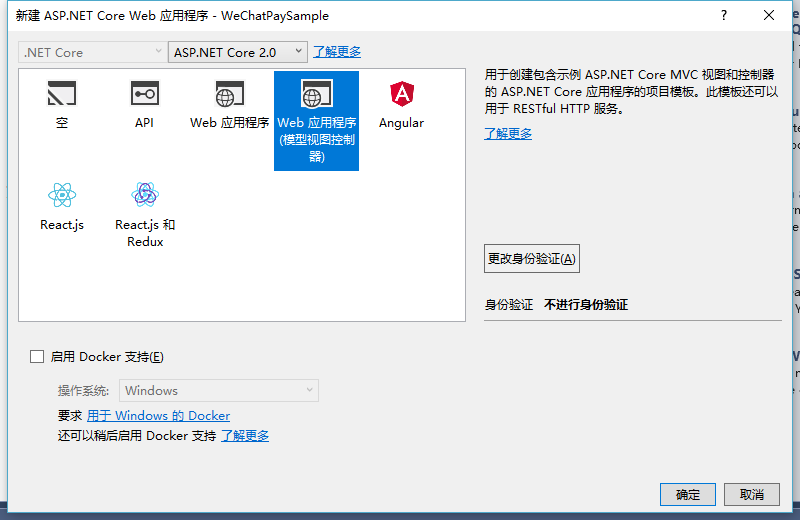
1.新建"ASP.NET Core Web 应用程序"项目,我将它命名为WeChatPaySample.


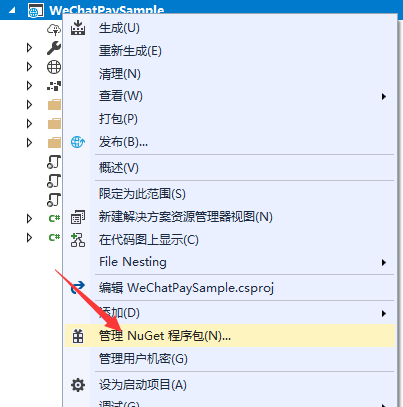
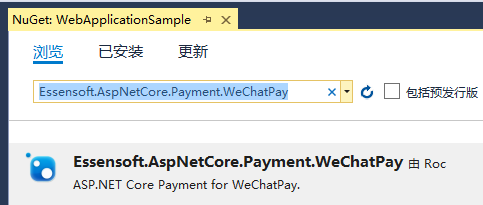
2. 引入安装Nuget包 "Essensoft.AspNetCore.Payment.WeChatPay". 目前(2018/03/29)版本为 1.2.1


3. 在Startup.cs文件内 添加依赖注入、设置参数(微信支付商户平台 - API安全)
代码:

- public void ConfigureServices(IServiceCollection services)
- {
- services.AddMvc();
- // 添加微信支付客户端依赖注入
- services.AddWeChatPay();
- // 可在添加依赖注入时设置参数 一般设置 AppId、MchId、Key,其余默认即可.
- // 退款、转账等需要双向证书的API 需要配置 Certificate 参数,将.p12证书文件转成base64串写入即可.
- // 如:
- //services.AddWeChatPay(opt =>
- //{
- // // 此处为 公众号AppId、小程序AppId、企业号corpid、微信开放平台应用AppId
- // opt.AppId = "";
- // // 微信支付商户号
- // opt.MchId = "";
- // // API密钥
- // opt.Key = "";
- // // .p12证书文件的base64串
- // opt.Certificate = "";
- //});
- // 具体参数见 WeChatPayOptions
- // 注册配置实例
- services.Configure<WeChatPayOptions>(Configuration.GetSection("WeChatPay"));
- // 两种方式设置注册配置实例参数
- // 1.默认配置文件(开发环境/正式环境):
- // appsettings.Development.json / appsettings.json
- // 2.用户机密配置文件(VS2017 15.6.4 中,右键项目 => 管理用户机密):
- // Windows: % APPDATA %\microsoft\UserSecrets\< userSecretsId >\secrets.json
- // Linux: ~/.microsoft / usersecrets /< userSecretsId >/ secrets.json
- // macOS: ~/.microsoft / usersecrets /< userSecretsId >/ secrets.json
- // 配置文件内容如下('...'为省略的项目其他配置内容,若有的情况下 -_-!):
- //{
- // ...
- // ...
- //
- // "WeChatPay": {
- // "AppId": "",
- // "MchId": "",
- // "Key": ""
- // "Certificate": ""
- // }
- //}
- }

4. 添加一个控制器, 我将其命名为 WeChatPayController.cs
代码:

- using Essensoft.AspNetCore.Payment.WeChatPay;
- using Essensoft.AspNetCore.Payment.WeChatPay.Notify;
- using Essensoft.AspNetCore.Payment.WeChatPay.Request;
- using Microsoft.AspNetCore.Mvc;
- using System.Threading.Tasks;
- namespace WeChatPaySample.Controllers
- {
- public class WeChatPayController : Controller
- {
- // 微信支付请求客户端(用于处理请求与其响应)
- private readonly WeChatPayClient _client = null;
- 14
15
- // 微信支付通知客户端(用于解析异步通知)
- private readonly WeChatPayNotifyClient _notifyClient = null;
- // 赋值依赖注入对象
- public WeChatPayController(WeChatPayClient client, WeChatPayNotifyClient notifyClient)
- {
- _client = client;
- _notifyClient = notifyClient;
- }
- /// <summary>
- /// 统一下单
- /// </summary>
- /// <param name="out_trade_no"></param>
- /// <param name="body"></param>
- /// <param name="total_fee"></param>
- /// <param name="spbill_create_ip"></param>
- /// <param name="notify_url"></param>
- /// <param name="trade_type"></param>
- /// <param name="openid"></param>
- /// <returns></returns>
- [HttpPost]
- public async Task<IActionResult> UnifiedOrder(string out_trade_no, string body, int total_fee, string spbill_create_ip, string notify_url, string trade_type, string product_id, string openid)
- {
- var request = new WeChatPayUnifiedOrderRequest()
- {
- OutTradeNo = out_trade_no,
- Body = body,
- TotalFee = total_fee,
- SpbillCreateIp = spbill_create_ip,
- NotifyUrl = notify_url,
- TradeType = trade_type,
- ProductId = product_id,
- OpenId = openid,
- };
- // 发起请求
- var response = await _client.ExecuteAsync(request);
- // 将response.CodeUrl生成为二维码即可使用.
- return Ok(response.Body);
- }
- /// <summary>
- /// 支付结果通知
- /// </summary>
- /// <returns></returns>
- [HttpPost]
- public async Task<IActionResult> Notify()
- {
- try
- {
- // 以 WeChatPayUnifiedOrderNotifyResponse 类型 解析请求
- var notify = await _notifyClient.ExecuteAsync<WeChatPayUnifiedOrderNotifyResponse>(Request);
- if (!notify.IsError)
- {
- if (notify.ResultCode == "SUCCESS")
- {
- // 业务代码
- // ...
- // ...
- //返回给微信支付成功内容,停止继续通知
- return Content("<xml><return_code><![CDATA[SUCCESS]]></return_code></xml>", "text/xml");
- }
- }
- // 订单其他状态均返回给微信支付空内容.
- return NoContent();
- }
- catch
- {
- // 参数异常/验签失败均返回给微信支付空内容.
- return NoContent();
- }
- }
- }
- }

5. 修改 Views/Home/Index 页面,用于网站提交支付请求.
代码:

- @{
- ViewData["Title"] = "Home Page";
- }
- <div style="padding:24px 0">
- <h3>微信支付 扫码支付 - <a href="https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=9_1" target="_blank">API文档</a></h3>
- <hr />
- <form asp-controller="WeChatPay" asp-action="UnifiedOrder" target="_blank">
- <div class="form-group">
- <label>out_trade_no:</label>
- <input type="text" class="form-control" name="out_trade_no" value="@DateTime.Now.ToString("yyyyMMddHHmmssfff")">
- </div>
- <div class="form-group">
- <label>body:</label>
- <input type="text" class="form-control" name="body" value="微信扫码支付测试详情">
- </div>
- <div class="form-group">
- <label>total_fee:</label>
- <input type="text" class="form-control" name="total_fee" value="">
- </div>
- <div class="form-group">
- <label>spbill_create_ip:</label>
- <input type="text" class="form-control" name="spbill_create_ip" value="127.0.0.1">
- </div>
- <div class="form-group">
- <label>notify_url(通知Url需外网环境可访问):</label>
- <input type="text" class="form-control" name="notify_url" value="http://xxx.com/wechatpay/notify">
- </div>
- <div class="form-group">
- <label>trade_type:</label>
- <input type="text" class="form-control" name="trade_type" value="NATIVE">
- </div>
- <div class="form-group">
- <label>product_id:</label>
- <input type="text" class="form-control" name="product_id" value="@DateTime.Now.ToString("yyyyMMddHHmmssfff")">
- </div>
- <button type="submit" class="btn btn-primary">提交</button>
- </form>
- </div>

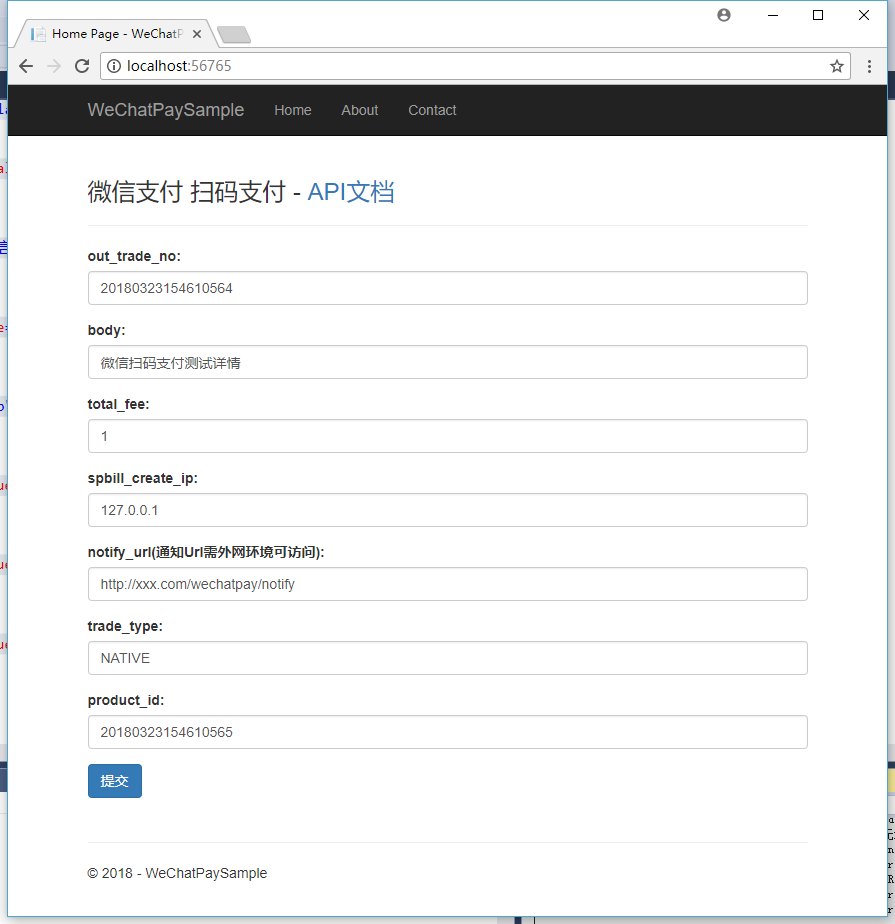
实现页面如下:

有疑问可以在 https://github.com/Essensoft/Payment 提交Issue ,也可以加入Payment 交流群:522457525
本篇文章到此结束,具体效果可自行测试。感谢各位观看。
【转载】ASP.NET Core Web 支付功能接入 微信-扫码支付篇的更多相关文章
- ASP.NET Core Web 支付功能接入 微信-扫码支付篇
这篇文章将介绍ASP.NET Core中使用 开源项目 Payment,实现接入微信-扫码支付及异步通知功能. 开发环境:Win 10 x64.VS2017 15.6.4..NET Core SDK ...
- ASP.NET Core Web 支付功能接入 微信-扫码支付篇(转)
原文 https://www.cnblogs.com/essenroc/p/8630730.html // 随着版本更迭,新版本可能无法完全适用,请参考仓库内的示例. 这篇文章将介绍ASP.NET C ...
- 【移动支付】.NET微信扫码支付接入(模式二-NATIVE)
一.前言 经过两三天的琢磨总算完成了微信扫码支付功能,不得不感叹几句: 微信提供的DEMO不错,直接复制粘贴就可以跑起来了: 微信的配置平台我真是服了.公众平台.商户平台.开放平台,一个平 ...
- C# 微信扫码支付API (微信扫码支付模式二)
一.SDK下载地址:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=11_1,下载.NET C#版本: 二.微信相关设置:(微信扫码 ...
- PHP PC端微信扫码支付【模式二】详细教程-附带源码(转)
博主写这破玩意儿的时候花了大概快两天时间才整体的弄懂逻辑,考虑了一下~还是把所有代码都放出来给大家~抱着开源大无私的精神!谁叫我擅长拍黄片呢?同时也感谢我刚入行时候那些无私帮过我的程序员们! 首先还是 ...
- thinkphp.2 thinkphp5微信支付 微信公众号支付 thinkphp 微信扫码支付 thinkphp 微信企业付款5
前面已经跑通了微信支付的流程,接下来吧微信支付和微信企业付款接入到thinkphp中,版本是3.2 把微信支付类.企业付款类整合到一起放到第三方类库,这里我把微信支付帮助类和企业付款类放到同一个文件了 ...
- asp.net core 微信扫码支付(扫码支付,H5支付,公众号支付,app支付)之1
2018-08-13更新生成二维码的方法 在做微信支付前,首先要了解你需要什么方式的微信支付,目前本人做过的支付包含扫码支付.H5支付.公众号支付.App支付等,本人使用的是asp.net mvc c ...
- JAVA微信扫码支付模式二功能实现完整例子
概述 本例子实现微信扫码支付模式二的支付功能,应用场景是,web网站微信扫码支付.实现从点击付费按钮.到弹出二维码.到用户用手机微信扫码支付.到手机上用户付费成功.web网页再自动调整到支付成功后的页 ...
- 微信扫码支付PHP接入总结
微信扫码支付分为两种模式, 模式一比较复杂,需要公众号配置回调地址. 模式二比较简单,只需要在代码中配置回调地址就可以了. 我这次使用的是模式二. 需要配置参数, const APPID = 'xxx ...
随机推荐
- Windows10用fiddler抓包Android应用(解决手机设置代理后无法上网,设置只抓app包)
1.环境准备 1.电脑上安装fiddler 2.手机和电脑在同一个局域网内 2.设置 1.fiddler>Tools>Fiddler Options>Connections 勾选Al ...
- idea设置调用方法时提示方法注释
如图所示:打开file-->setting-->Editor-->General,搜索show,然后勾选上Show quick documentation on mouse move ...
- Android Studio 真机调试 连接手机
前提:adb环境已经配置 手机端: 1.打开手机开发者权限,”设置“ 中找到 “版本号”,连续多次点击,会提示打开“开发者”.我的是 “设置” --> "关于手机" --&g ...
- python基础之函数式编程
一.定义: 函数作为参数作用:将核心逻辑传入方法体,使该方法的适用性更广,体现了面向对象的开闭原则: 函数作为返回值作用:逻辑连续,当内部函数被调用时,不脱离当前的逻辑. 二.高阶函数: 1.定义:将 ...
- turtle库的学习
Turtle库是Python语言中一个很流行的绘制图像的函数库,想象一个小乌龟,在一个横轴为x.纵轴为y的坐标系原点,(0,0)位置开始,它根据一组函数指令的控制,在这个平面坐标系中移动, ...
- linux操作命令之搜索命令
1.文件搜索命令:locate 文件名 在后台数据库中按照文件名搜索,搜素速度更快 /var/lib/mlocate:#locate命令所搜索的后台数据库 updatedb:更新数据库 updated ...
- MySQL 5.7 安装指南
1.下载1)进⼊入官⽹网下载5.7.23压缩包 下载地址:https://dev.mysql.com/downloads/mysql /5.7.html#downloads 2.安装与配置 1)将下载 ...
- NIO类库
NIO概述 从JDK1.4开始,引入了新的I/O类库,它们位于java.nio包中,其目的在于提高I/O的操作效率.nio是new io的缩写. 参考文章:NIO BIO AIO区别 java.nio ...
- [Swift]LeetCode220. 存在重复元素 III | Contains Duplicate III
Given an array of integers, find out whether there are two distinct indices i and j in the array suc ...
- [Swift]LeetCode949. 给定数字能组成的最大时间 | Largest Time for Given Digits
Given an array of 4 digits, return the largest 24 hour time that can be made. The smallest 24 hour t ...
