react-native项目中集成react-native-camera插件
1. 安装
yarn add react-native-camera
2. 手动关联
(1)在AndroidManifest.xml中添加权限配置
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.RECORD_AUDIO"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
3. 打开android/app/src/main/java/[...]/MainApplication.java
- 添加import org.reactnative.camera.RNCameraPackage;
- 在
getPackages()中添加new RNCameraPackage()
4. 在android/settings.gradle中添加
include ':react-native-camera'
project(':react-native-camera').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-camera/android')
4. 在android/app/build.gradle中添加
compile (project(':react-native-camera')) {
exclude group: "com.google.android.gms"
compile 'com.android.support:exifinterface:25.+'
compile ('com.google.android.gms:play-services-vision:12.0.1') {
force = true
}
}
5. 在android/build.gradle中添加
allprojects {
repositories {
maven { url "https://jitpack.io" }
maven { url "https://maven.google.com" }
}
}
接下来是重头戏了,跟着官方文档执行完上面一系列配置后,开始运行项目,然后就可以排错了:
这个时候最简单的办法就是使用android studio打开项目J:\Study_Lib\cameraTest\android
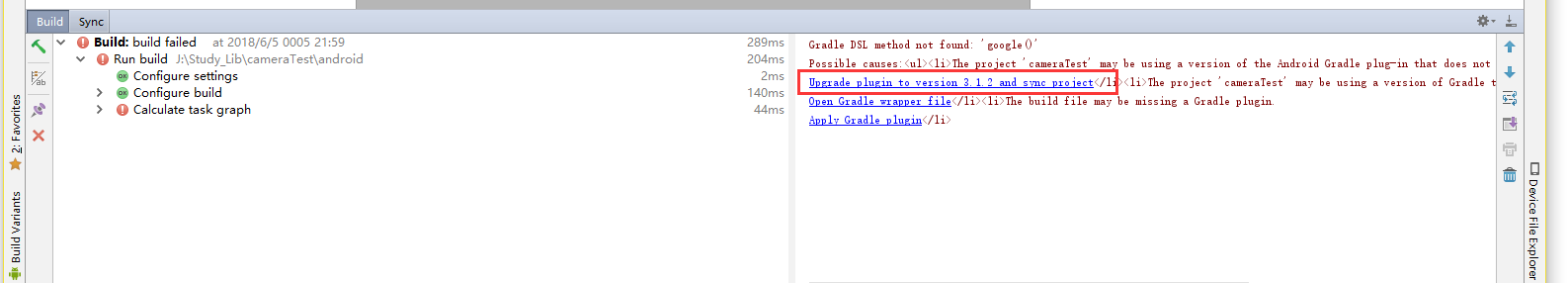
1. 第一次Sync

这时候报上面的错误,然后直接点击升级gradle就行了
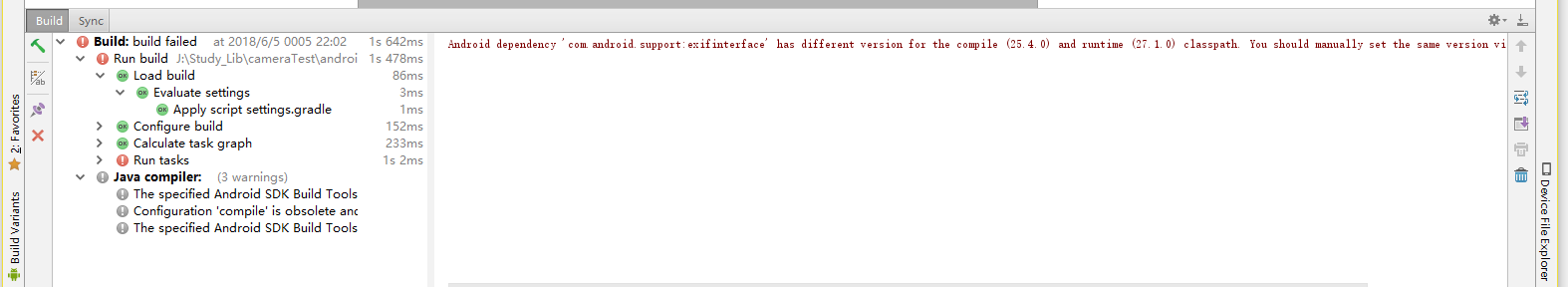
2. 第二次Sync

这时候修改exifinterface版本为27即可

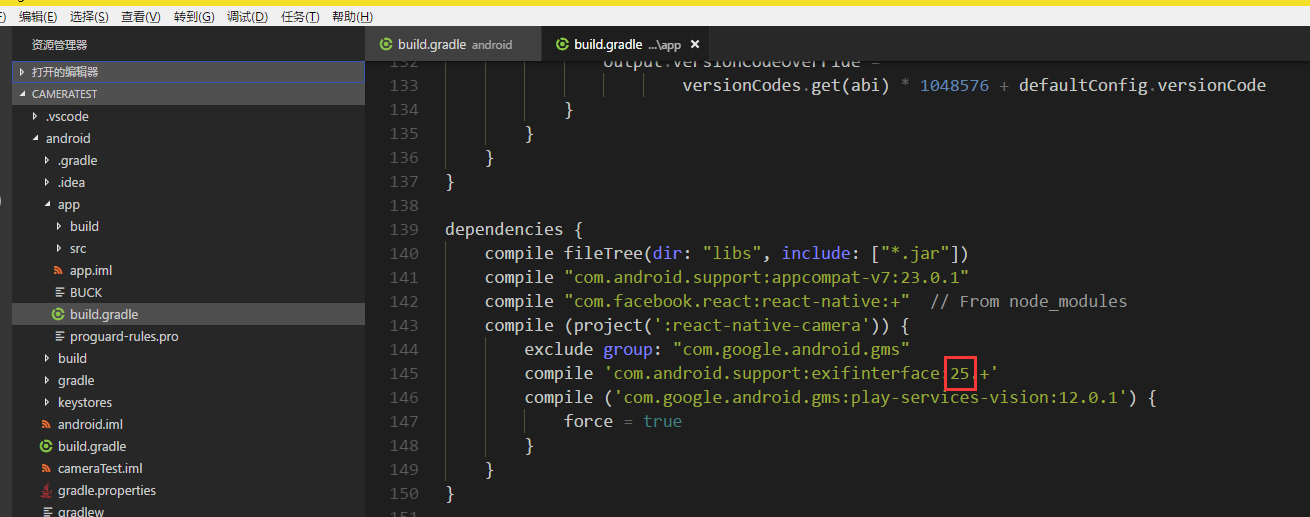
3. 第三次Sync,报错如下

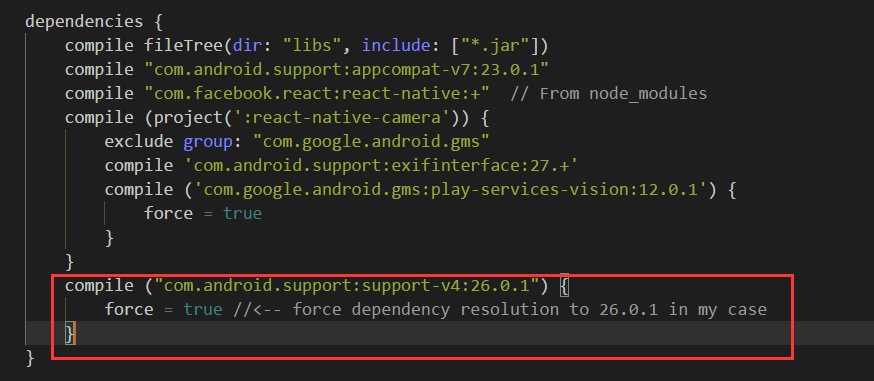
这时候在android\app\build.gradle中添加以下代码即可
compile ("com.android.support:support-v4:26.0.1") {
force = true //<-- force dependency resolution to 26.0.1 in my case
}

最后,Sync成功ヾ(◍°∇°◍)ノ゙
react-native项目中集成react-native-camera插件的更多相关文章
- iOS原生项目中集成React Native
1.本文的前提条件是,电脑上已经安装了CocoaPods,React Native相关环境. 2.使用Xcode新建一个工程.EmbedRNMeituan [图1] 3.使用CocoaPods安装Re ...
- 现有项目中集成Flutter
本文列举了项目开发使用Flutter会遇到的问题,以及如何使用Flutter module在现有项目中集成Flutter,并对其原理进行了分析. 最近在做的一个商业项目,完全的使用Flutter编写的 ...
- react native 之 在现有的iOS工程中集成react native
在现有的iOS工程中集成react native, 或者说将react native引入到iOS 项目,是RN和iOS混合开发的必经之路 参考官网教程:https://reactnative.cn/d ...
- Ionic项目中如何使用Native Camera
本文介绍如何在ionic项目中使用设备的camera. Ionic版本:v3.2.0 / 2017-05-10 / MIT Licensed / Release Notes ============= ...
- Android Studio 项目中集成百度地图SDK报Native method not found: com.baidu.platform.comjni.map.commonmemcache.JNICommonMemCache.Create:()I错误
Android Studio 项目中集成百度地图SDK报以下错误: java.lang.UnsatisfiedLinkError: Native method not found: com.baidu ...
- 在ASP.NET MVC项目中使用React
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:最近在开发钉钉的微应用,考虑到性能和UI库的支持,遂采用了React来开发前端. 目前 ...
- Immutable.js 以及在 react+redux 项目中的实践
来自一位美团大牛的分享,相信可以帮助到你. 原文链接:https://juejin.im/post/5948985ea0bb9f006bed7472?utm_source=tuicool&ut ...
- 在React旧项目中安装并使用TypeScript的实践
前言 本篇文章默认您大概了解什么是TypeScript,主要讲解如何在React旧项目中安装并使用TypeScript. 写这个的目的主要是网上关于TypeScript这块的讲解虽然很多,但都是一些语 ...
- Java Web学习系列——Maven Web项目中集成使用Spring、MyBatis实现对MySQL的数据访问
本篇内容还是建立在上一篇Java Web学习系列——Maven Web项目中集成使用Spring基础之上,对之前的Maven Web项目进行升级改造,实现对MySQL的数据访问. 添加依赖Jar包 这 ...
- 06_在web项目中集成Spring
在web项目中集成Spring 一.使用Servlet进行集成测试 1.直接在Servlet 加载Spring 配置文件 ApplicationContext applicationContext = ...
随机推荐
- UVA 1627 Team them up!
https://cn.vjudge.net/problem/UVA-1627 题目 有n(n≤100)个人,把他们分成非空的两组,使得每个人都被分到一组,且同组中的人相互认识.要求两组的成员人数尽量接 ...
- 关于申请GMS认证来使用谷歌的一些服务应用及闭源API
房间内的主要大象正在获取Google移动服务(GMS)的许可证.这是指预先选择的谷歌应用程序阵列,它将谷歌本身的精髓包含在其配置中 - Google搜索,YouTube,Gmail,Chrome,G ...
- nuxt.js实战之移动端rem
nuxt.js的项目由于是服务端渲染,通过js动态调整不同尺寸设备的根字体这种rem方案存在一种缺陷.由于设置字体的代码不能做服务端渲染,导致服务端返回的代码一开始没有相应的跟字体,直到与前端代码进行 ...
- BSGS与扩展BSGS
BSGS \(BSGS\)算法又称大步小步\((Baby-Step-Giant-Step)\)算法 \(BSGS\)算法主要用于解以下同余方程 \[A^x\equiv B(mod\ p)\]其中\(( ...
- phpcms 标题设置
phpcms v9网站首页的标题可以控制,但是栏目页,内容页的标题非常的长,用户体验不好修改模板文件header html的<title> < title>改成 phpcms ...
- Ajax与JSON共同使用的小实例
实现的效果: 点击“点击”按钮,可以通过Ajax从服务器调过来相应的文档文件,而不需重新加载页面. 通过json可以将调过来的文档(String)转换为相应的json对象,从而对文档中数据进行操作. ...
- 微服务之服务中心—Eureka
Eureka 简介Eureka 是 Spring Cloud Netflix 的一个子模块,也是核心模块之一,用于云端服务发现,是一个基于 REST 的服务,用于定位服务,以实现云端中间层服务发现和故 ...
- Docker:Docker 性质及版本选择 [三]
一.Docker的性质 Docker的组成其实很简单.你需要搭建registry,专属于你自己的私有仓库,然后就是docker的镜像和docker的容器.Docker的镜像,就类似与windos的系统 ...
- 第十节:利用async和await简化异步编程模式的几种写法
一. async和await简介 PS:简介 1. async和await这两个关键字是为了简化异步编程模型而诞生的,使的异步编程跟简洁,它本身并不创建新线程,但在该方法内部开启多线程,则另算. 2. ...
- 调用腾讯、百度翻译API,实现游戏机翻通用程序
最近玩了款steam独立游戏,没中文,只能自己汉化了,用腾讯跟百度的API实现了一个通用的机翻程序(只需要导入JSON文本), 同样,比较懒,还没写,先占坑
