在vue中使用echarts图表
在vue中使用echarts图表
转载请注明出处:https://www.cnblogs.com/wenjunwei/p/9815290.html
安装vue依赖
使用npm
npm install echarts --save
使用yarn
yarn add echarts
使用国内的淘宝镜像:
//安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org //从淘宝镜像下载
cnpm install echarts -S
引入ECharts
安装好的ECharts会放在node_modules目录下。
全部引入
1.直接在项目代码引入
可以直接在项目代码中 require('echarts') 得到 ECharts。声明一个echarts变量,直接使用变量即可。
Home.vue //需要使用的页面
//引入
var echarts = require('echarts'); // 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 绘制图表
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
2.全局引入
在mian.js中全局引入,并在vue.prototype属性中添加echarts属性为$echarts,在代码中通过this.$echarts就可以使用了。
main.js
//引入
import echarts from 'echarts' Vue.prototype.$echarts = echarts
Home.vue //需要使用的页面
//基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(document.getElementById('main')); // 绘制图表
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
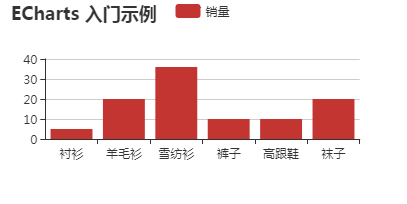
3.运行结果

按需引入
默认使用 require('echarts') 得到的是已经加载了所有图表和组件的 ECharts 包,因此体积会比较大,如果在项目中对体积要求比较苛刻,也可以只按需引入需要的模块。
如果只用到了柱状图,提示框和标题组件,在引入的时候也只需要引入这些模块,可以有效的将打包后的体积从 400 多 KB 减小到 170 多 KB。
引入之后使用方式和全局引入相同。
1.直接在项目代码引入
Home.vue
// 引入 ECharts 主模块
var echarts = require('echarts/lib/echarts');
// 引入柱状图
require('echarts/lib/chart/bar');
// 引入提示框和标题组件
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');
2.全局引入
main.js
import * as echarts from 'echarts/lib/echarts';
// 引入 echarts 主模块。
import 'echarts/lib/echarts'
// 引入柱形图
import 'echarts/lib/chart/bar'
//// 引入提示框组件、标题组件、工具箱、legend组件。
import 'echarts/lib/component/tooltip'
import 'echarts/lib/component/title'
import 'echarts/lib/component/toolbox'
import 'echarts/lib/component/legend' Vue.prototype.$echarts =echarts;
注意
问题:
在以上例子中,我们获取dom的方式是通过document.getElementById('main'),也就是元素的id获取到dom的,这其实是会出现问题的。
代码如下
<div id="main"></div>
this.$echarts.init(document.getElementById('main'))
因为vue是单页面应用,如果将以上的组件使用两次,一个页面内id是不允许相同的,就会出现第一个组件正常显示,第二个组件无法显示。
解决办法:
在vue中,我们可以通过另一种方式获取dom,vue有一个$refs的对象,只要将组件注册ref。
代码如下
<div ref="main"></div> this.$echarts.init(this.$refs.main)
或
this.$echarts.init(this.$refs['main'])
通过以上方法获取dom,无论组件复用多少次,都不需要担心id唯一的问题了。
感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章开头给出原文链接。
在vue中使用echarts图表的更多相关文章
- vue中添加Echarts图表的使用,Echarts的学习笔记
项目中需要使用一些折线图.柱状图.饼状图等等,之前使用过heightCharts(关于heightCharts请看我的另一篇 http://www.cnblogs.com/jasonwang2y60/ ...
- Vue中使用ECharts画散点图加均值线与阴影区域
[本文出自天外归云的博客园] 需求 1. Vue中使用ECharts画散点图 2. 在图中加入加均值线 3. 在图中标注出阴影区域 实现 实现这个需求,要明确两点: 1. 知道如何在vue中使用ech ...
- 记录下vue 中引用echarts 出现 "TypeError: Cannot read property 'getAttribute' of undefined"问题
今天做项目,用echarts展示数据 ,自己测试 先测试 了下.写的代码html: <div ref="myChart" style="height:300px;w ...
- vue中使用echarts(vue+vue-cli+axios+jsonp+echarts)
一.安装echarts: cnpm i echarts -D 二.在vue-cli的main.js文件中引用echarts: import charts from 'echarts' Vue.prot ...
- VUE中集成echarts时 getAttribute of null错误
错误 错误场景一: 错误提示: 在运行Vue项目时出现了上述错误,出现该错误的原因是Echarts的图形容器还未生成就对其进行了初始化所造成的,代码如下: // 基于准备好的dom,初始化echart ...
- vue中使用echarts的两种方法
在vue中使用echarts有两种方法一.第一种方法1.通过npm获取echarts npm install echarts --save 2.在vue项目中引入echarts 在 main.js 中 ...
- 在vue中调用echarts中的地图散点图~
首先!当然是在vue中引入echarts! 命令行 npm install echarts --save 在main.js文件中里引入 import echarts from 'ech ...
- C#WinForm应用程序中嵌入ECharts图表
C#WinForm应用程序中嵌入ECharts图表 程序运行效果: 下载ECharts: 官网下载ECharts :http://echarts.baidu.com/download.html 或者直 ...
- 在内网中 vue项目添加ECharts图表插件
原文地址:https://www.cnblogs.com/aknife/p/11753854.html 最近项目中要使用到图表 但是项目在内网中无法直接使用命令安装 然后我在外网中弄个vue的项目(随 ...
随机推荐
- es ik分词插件安装
1.ik下载(下载es对应版本的ik分词包) https://github.com/medcl/elasticsearch-analysis-ik/releases 2.mac cd /usr/loc ...
- JDK配置环境变量不成功的原因
根据自己配置环境变量遇到的问题进行总结: 1.二次安装需要注意的问题 由于已经安装了一次的原因,此时的注册表已经有了安装记录. 建议删除jdk的记录 首先打开注册表 开始菜单→运行.或者直接键盘按下W ...
- Mocha+should+Karma自动化测试教程
Mocha+should+Karma自动化测试教程 一.了解TDD与BDD 首先,为什么我们了解TDD与BDD的是什么意思? 在实际项目中,大部分都是采用BDD的形式进行开发,也就是行为驱动开发. T ...
- XVIII Open Cup named after E.V. Pankratiev. Grand Prix of Saratov
A. Three Arrays 枚举每个$a_i$,双指针出$b$和$c$的范围,对于$b$中每个预先双指针出$c$的范围,那么对于每个$b$,在对应$c$的区间加$1$,在$a$处区间求和即可. 树 ...
- IDEA_Springboot启动Tomcat报错_APR
使用idea新建一个Springboot项目 环境:idea+jdk8 启动异常如下: An older version [1.2.14] of the APR based Apache Tomcat ...
- 在U8菜单中增加自定义项
--.NET实现的脚本 If Exists (Select 1 From UFSystem..UA_Menu where cMenu_id = 'SAM06') delete from UFSyste ...
- 使用npm 下载 cnpm
在vue终端使用npm 1. 下载安装node.js 在node.js中有集成npm 2. 可以在终端中使用 node -v / npm -v 来查看安装的node/npm 的版本号 使用npm 安装 ...
- C#中$的用法
class Program { static void Main(string[] args) { string tbName = "User"; string colName = ...
- es6的对象新增的方法
Object.is 可以看成是=== 的加强版, 其修正了 === 的 NaN 不等于自身, 以及 +0 等于 -0 另外说下, == 会自动转型, 但是 Object.is 也是如果类型不一致也是不 ...
- error lnk1158 无法运行rc.exe
找到C:\Program Files (x86)\Windows Kits\8.0\bin\在运行一下rc.exe和rcdll.dll拷贝到D:\Soft\VS2015\VC\bin目录下.
