nodejs:导出Excel和解析导入的Excel
用的是koa2框架,但好好处理一下,用express框架也是可以的。导出的Excel是xlsx的格式,解析导入Excel的有xlsx和csv格式。通常导入Excel是要上传的,然后获取文件的路径,这里省略。强烈不建议导入的Excel直接保存到数据库,建议将数据发到页面上确认没问题,再保存,防止导入垃圾数据。导入的Excel里也不要什么样式,防止不符合解析规范。建议用xlsx格式的Excel导入,解析比较简单。
最后用Buffer导出Excel输出,参考了:https://blog.csdn.net/zhangfei8625/article/details/51802166
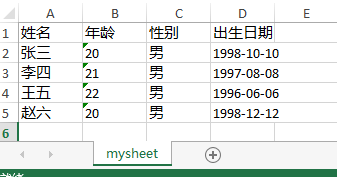
我的Excel内容

index.html 的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Excel的导入导出</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ="
crossorigin="anonymous">
</script>
</head>
<body>
<hr/>
导出Excel:<button id="exportexcel">提交</button>
<hr/>
导入xlsx格式:<button id="importexcelxlsx">提交</button>
<hr/>
导入csv格式:<button id="importexcecsv">提交</button>
<script>
$(function () {
$("#exportexcel").on("click",function () {
window.open("/exportexcel")
});
$("#importexcelxlsx").on("click",function () {
$.ajax({
url : "/importexcelxlsx",
type : "POST",
data : {},
success : function(data){
console.log(data);
}
});
});
$("#importexcecsv").on("click",function () {
$.ajax({
url : "/importexcelcsv",
type : "POST",
data : {},
success : function(data){
console.log(data);
}
});
});
})
</script>
</body>
</html>
app.js 的代码
const Koa = require("koa");
const router = require("koa-router")();
const fs=require("fs");
const nodeExcel = require('excel-export');
const csv=require('csv');
const dict = require('gbk-dict').init();//调用gbk-dict中的init这个方法
const xlsx = require('node-xlsx');
const app = new Koa();
app.use(router.routes());
router.get("/",(ctx)=>{
ctx.body = fs.readFileSync("./index.html","utf-8");
});
//导出Excel,xlsx格式
router.get('/exportexcel',async (ctx) => {
async function readydata() {
//做点什么,如从数据库取数据
let exceldata=[
{name:"张三",age:"20",sex:"男",birthday:"1998-10-10"},
{name:"李四",age:"21",sex:"男",birthday:"1997-08-08"},
{name:"王五",age:"22",sex:"男",birthday:"1996-06-06"},
{name:"赵六",age:"20",sex:"男",birthday:"1998-12-12"},
];
return exceldata;
}
//导出
async function exportdata(v) {
let conf ={};
conf.name = "mysheet";//表格名
let alldata = new Array();
for(let i = 0;i<v.length;i++){
let arr = new Array();
arr.push(v[i].name);
arr.push(v[i].age);
arr.push(v[i].sex);
arr.push(v[i].birthday);
alldata.push(arr);
}
//决定列名和类型
conf.cols = [{
caption:'姓名',
type:'string'
},{
caption:'年龄',
type:'number'
},{
caption:'性别',
type:'string'
},{
caption:'出生日期',
type:'string',
//width:280
}];
conf.rows = alldata;//填充数据
let result = nodeExcel.execute(conf);
//最后3行express框架是这样写
// res.setHeader('Content-Type', 'application/vnd.openxmlformats');
// res.setHeader("Content-Disposition", "attachment; filename=" + "Report.xlsx");
// res.end(result, 'binary');
let data = new Buffer(result,'binary');
ctx.set('Content-Type', 'application/vnd.openxmlformats');
ctx.set("Content-Disposition", "attachment; filename=" + "Report.xlsx");
ctx.body=data;
}
let r=await readydata();
r=await exportdata(r);
});
//导入Excel,xlsx格式
const xlsxfile="E:/xlsx格式.xlsx";
router.post('/importexcelxlsx',async (ctx) => {
async function analysisdata() {
return new Promise((resolve,reject)=>{
//解析xlsx
let obj = xlsx.parse(xlsxfile);
resolve(obj);
});
}
async function readdata(v) {
console.log("xlsx =" ,v);//xlsx = [ { name: 'Sheet1', data: [ [Array], [Array], [Array] ] } ]
console.log("数据 = ",v[0]);//数据 = { name: 'Sheet1',
// data: [ [ '姓名', '年龄' ], [ '张三', 20 ], [ '李四', 30 ] ]}
console.log("要上传的数据 = ",v[0].data);//要上传的数据 = [ [ '姓名', '年龄' ], [ '张三', 20 ], [ '李四', 30 ] ]
ctx.body=v;
}
let r=await analysisdata();
r=await readdata(r);
});
//导入Excel,csv格式
const csvfile="E:/csv格式.csv";
router.post('/importexcelcsv',async (ctx) => {
async function analysisdata() {
return new Promise((resolve,reject)=>{
//解析csv
let output = new Array();//创建数组
let parser = csv.parse({delimiter: ','});//调用csv模块的parse方法
let input = fs.createReadStream(csvfile);//调用fs模块的createReadStream方法
input.on("data",function(data){
parser.write(dict.gbkToUTF8(data));
});
input.on("close",function(){
parser.end();
});//读取操作的缓存装不下,只能分成几次发送,每次发送会触发一个data事件,发送结束会触发end事件
parser.on('readable',function(){
while(record = parser.read()){
output.push(record);
}
});
parser.on('finish',function() {
resolve(output); ;
//output是整个数据的数组
})
});
}
async function readdata(v) {
console.log("csv =" ,v);//csv = [ [ '姓名', '年龄' ], [ '张三', '20' ], [ '李四', '30' ] ]
ctx.body=v;
}
let r=await analysisdata();
r=await readdata(r);
});
app.listen(3000);
console.log("listen on 3000");
导出的Excel

nodejs:导出Excel和解析导入的Excel的更多相关文章
- 使用ocupload和POI一键上传Excel并解析导入数据库
使用的工具如下: JQuery ocupload jquery.ocupload-1.1.2.js Apache POI poi-3.9.jar 如果是Maven项目添加依赖如下: <depe ...
- SSM excel文件的导入导出
对于excel文件的导入导出,后台接收读取和建表封存都是固定死的,所以对于excel导入时,excel文件内容必须匹配后台相关对象,不然报错. excel文件导出,用<a><a/&g ...
- 导入数据任务(id:373985)异常, 错误信息:解析导入文件错误,请检查导入文件内容,仅支持导入json格式数据及excel文件
小程序导入,别人导出的数据库json文件,错误信息如下: 导入数据库失败, Error: Poll error, 导入数据任务(id:373985)异常,错误信息:解析导入文件错误,请检查导入文件内容 ...
- excel表格数据导入导出
/** * 导出数据到excel表格 * Created by shenjianhua on 2018-12-28 */ package com.luer.comm.excel; import jav ...
- 通过swagger json一键解析为html页面、导出word和excel的解析算法分享
写在前面: 完全通过Spring Boot工程 Java代码,将swagger json 一键解析为html页面.导出word和execel的解析算法,不需要任何网上那些类似于“SwaggerMark ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- 分享我基于NPOI+ExcelReport实现的导入与导出EXCEL类库:ExcelUtility (续3篇-导出时动态生成多Sheet EXCEL)
ExcelUtility 类库经过我(梦在旅途)近期不断的优化与新增功能,现已基本趋向稳定,功能上也基本可以满足绝大部份的EXCEL导出需求,该类库已在我们公司大型ERP系统全面使用,效果不错,今天应 ...
- 循序渐进开发WinForm项目(5)--Excel数据的导入导出操作
随笔背景:在很多时候,很多入门不久的朋友都会问我:我是从其他语言转到C#开发的,有没有一些基础性的资料给我们学习学习呢,你的框架感觉一下太大了,希望有个循序渐进的教程或者视频来学习就好了. 其实也许我 ...
- nodejs 导出excel
nodejs 对查询数据生成excel并下载,采用方式先生成本excel文件,然后再下载:通过比较采用excel-export插件代码如下: excel.js代码: var extend = requ ...
随机推荐
- SpringCloud教程 | 第一篇: 服务的注册与发现
一.spring cloud简介 spring cloud 为开发人员提供了快速构建分布式系统的一些工具,包括配置管理.服务发现.断路器.路由.微代理.事件总线.全局锁.决策竞选.分布式会话等等.它运 ...
- Django——发送邮件
Django--发送邮件 在web应用中,服务器对客户发送邮件来通知用户一些信息,可以使用邮件来实现. Django中提供了邮件接口,使我们可以快捷的建设一个邮件发送系统. 以下是一个简单实例: se ...
- spring-boot-maven-plugin 安装本地jar 包
本地使用nexus 进行maven仓库管理.项目deploy 引入之后,总是找不到jar中定义的class或者配置文件等. 从截图上可以看到虽然class文件是有的,但是引用的时候却是找不到的. Sp ...
- __x__(23)0907第四天__浏览器默认样式
浏览器默认样式: 为了美观,浏览器为了在页面没有样式时,也可以有一个较好的显示效果,默认设置若干 margin,padding. 作为开发人员,在CSS编写最初,一般都会清除默认样式, ...
- yum安装mysql5.7
[root@ycj ~]# wget -i -c http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm //下载安装 ...
- Ehcache 3.7文档—基础篇—JCache aka JSR-107
一. 概述JCache Java临时缓存API(JSR-107),也被称为JCache,它是一个规范在javax.cache.API中定义的.该规范是在Java Community Process下开 ...
- 我了解到的新知识之----如何使用Python获取最新外汇汇率信息
这个需求本来是来源于公司同事工作中需求,用户需要使用数据分析工具Power BI抓取多页的中国银行官网上当天的外汇数据.但是没能研究出来. 我就开始在网络上找关于使用python来抓取当天汇率的案例分 ...
- Math工具类
public static void main(String[] args) { // 工具类,所有方法都以静态方法提供,没有实例存在的意义 // 不提供任何实例的方法,代表当前类属于无状态的. // ...
- 让Delphi的TRichEdit支持新标准
先说明, 不是直接让TRichedit支持, 而是派生出一个类支持 原理就是, IDE自带的richedit使用的是2.0版本(RICHEDIT20A/RICHEDIT20W), 这个版本虽然支持图片 ...
- 【转载】Fiddler工具使用介绍(一)
原文https://www.cnblogs.com/miantest/p/7289694.html(一) https://www.cnblogs.com/miantest/p/7290176.html ...
