vue 格式化银行卡(信用卡)每4位一个符号隔断
问题
在做银行卡输入框时有一个需求如题,这里举例用-隔断
调查
查看了很多大公司网站的银行卡输入,发现还有有很多缺陷的:
有的是在中间删除,光标会跳到最后;
有的是能删除掉中间隔断符的;
等等,逻辑感觉比较混乱,或者是我不懂他们的高深设计吧。
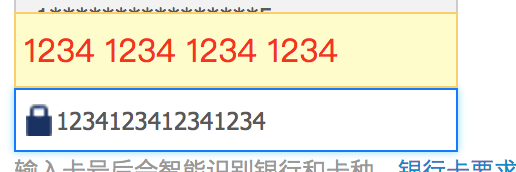
只有支付宝的设计感觉是比较合理的,改变了只有输入框的固有方案,放图:

上面出现的显示框不可修改,能清晰看出四位隔断的格式。
不过为了实现自己项目只有一个卡号输入框的需求,只能硬着头皮研究了。
解决
将下面的方法稍作修改绑在输入框的input方法上就ok了。
改动:获取你自己的input的dom、赋值时给你自己的data赋值。
// 格式化卡号显示,每4位加-
formatCardNumber (cardNum) {
// 获取input的dom对象,这里因为用的是element ui的input,所以需要这样拿到
const input = this.$refs.cardInput.$el.getElementsByTagName('input')[0]
// 获取当前光标的位置
const cursorIndex = input.selectionStart
// 字符串中光标之前-的个数
const lineNumOfCursorLeft = (cardNum.slice(0, cursorIndex).match(/-/g) || []).length
// 去掉所有-的字符串
const noLine = cardNum.replace(/-/g, '')
// 去除格式不对的字符并重新插入-的字符串
const newCardNum = noLine.replace(/\D+/g, '').replace(/(\d{4})/g, '$1-').replace(/-$/, '')
// 改后字符串中原光标之前-的个数
const newLineNumOfCursorLeft = (newCardNum.slice(0, cursorIndex).match(/-/g) || []).length
// 光标在改后字符串中应在的位置
const newCursorIndex = cursorIndex + newLineNumOfCursorLeft - lineNumOfCursorLeft
// 赋新值,nextTick保证-不能手动输入或删除,只能按照规则自动填入
this.$nextTick(() => {
this.cardForm.creditCard = newCardNum
// 修正光标位置,nextTick保证在渲染新值后定位光标
this.$nextTick(() => {
// selectionStart、selectionEnd分别代表选择一段文本时的开头和结尾位置
input.selectionStart = newCursorIndex
input.selectionEnd = newCursorIndex
})
})
}
这里就不做封装了,可自封,例:formatBankCard(dom, dataName, cardNum, breaker)
ps:
- 此方法如果想在中间删除隔断符,光标会前移一位(应该也算是正常逻辑吧)。
- 这里用的是element ui,长度限制在input上做了,这里不对长度过多赘述,自行处理。
- 这里间隔符是
-,相信大家有改变间隔符的需求,只需把方法里五个位置的-改为自己的符号就好了,注意转义(如空格:将-改为\s)
如有不足,请留言斧正,十分感谢!
vue 格式化银行卡(信用卡)每4位一个符号隔断的更多相关文章
- php实现数字格式化,数字每三位加逗号的功能函数
原地址:http://www.jb51.net/article/73781.htm php实现数字格式化,数字每三位加逗号的功能函数,具体代码如下: ? 1 2 3 4 5 6 7 8 9 10 11 ...
- js jq 手机号实现(344) 附带删除功能 jq 实现银行卡没四个数加一个空格 附带删除功能
js 手机号实现(344) 下面有将正则验证去掉“-” 或“空格” 下一篇博客有单独的删除功能方法 <!DOCTYPE html> <head> <meta char ...
- vscode vue 格式化 ESLint 检查 单引号 双引号 函数括号报错问题
vscode vue 格式化 最近重新搞了下电脑,重装了 vscode 软件,在用 vue 写项目的时候,照例开启了 ESLint 语法检查,但是发现在使用 vscode 格式化快捷键的时候(shif ...
- 申请Payoneer美国万事达信用卡,可获得一个美国虚拟银行账户,立即注册可得25美元
申请Payoneer美国万事达信用卡,可获得一个美国虚拟银行账户,可以在国内任意一个支持万事达的ATM.POS机上取现和刷卡消费.Payoneer可以网上购物,购买国外的产品,对我们有一个好处就是利用 ...
- Vue父组件向子组件传递一个动态的值,子组件如何保持实时更新实时更新?
原文:https://blog.csdn.net/zhouweixue_vivi/article/details/78550738 2017年11月16日 14:22:50 zhouweixue_vi ...
- 创建Vue.js对象:我的第一个Vue.js输出信息
<!DOCTYPE html><html><head><meta charset=”utf-8″><title>Vue第一条信息</t ...
- Vue + Element-ui实现后台管理系统(5)---封装一个Form表单组件和Table表格组件
封装一个Form表单组件和Table组件 有关后台管理系统之前写过四遍博客,看这篇之前最好先看下这四篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-syste ...
- 浮点数在计算机内存中的表示(IEEE 754规定1位是符号位,8位是指数,剩下的23位为有效数字)
本文转载自:阮一峰的博客,http://www.ruanyifeng.com/blog/2010/06/ieee_floating-point_representation.html 张玉彬的博客 h ...
- 发现Xilinx Virtex 5 FPGA中单个DSP乘法器只支持17位无符号乘法
发现Xilinx Virtex 5 FPGA中,单个DSP乘法器只支持17位无符号乘法.如果令18位乘数相乘,结果会与正确的乘积不同.
随机推荐
- Centos6.5 安装 python3.5 虚拟环境 virtualenvwrapper
Centos6.5 安装 python3.5 虚拟环境 virtualenvwrapper 1 . 安装 python3.5 下载:https://www.python.org/ https://ww ...
- Burp插件开发——环境配置
最近打算开发个Burp插件,从网上各种地找资料学习.第一步就应该是环境配置,请见下文. (其实最重要的前提是你已经安装了Burp,否则下面的所有内容都是无稽之谈了. https://pan.baidu ...
- 安装spring tool suite时遇到的问题
首先在Eclipse的市场里没有找到,在官网下载安装包后不能安装,于是找了解决办法,跟安装suite的版本还有关系. 我下的是http://download.springsource.com/rele ...
- python多任务抓取图片
import re import urllib.request import gevent def download(image_download, images_path,i): headers = ...
- window下安装 node ,并搭建 vue 项目
uname -a 命令查看到我的Linux系统位数是64位(备注:x86_64表示64位系统, i686 i386表示32位系统) window下安装node 1.在官网上选择对应的位数的msi安装 ...
- Linux库多重依赖
源文件: //world.cpp #include <stdio.h> void world(void) { printf("world.\n"); } //hello ...
- bootstrap学习(二)页面
响应式图片: //当图片大的时候,逐渐缩小浏览器大小,图片会显示为自适应大小 ,img-responsive <div class="container"> <d ...
- MathType7.X链接:https://pan.baidu.com/s/1rQ5Cwk5_CC9UgvgaYPVCCg 提取码:6ojq 复制这段内容后打开百度网盘手机App,操作更方便哦完美解压,无限使用
最近在写论文的过程中使用到了MathType,但是由于MathType30天使用已经过期,有些特殊符号用不了,于是开始找各种破解版.好吧,花了整整两个小时才算搞定,真是一部血泪史,现在把安装破解教程贴 ...
- docker删除已经停止的容器
前言:docker容器已经停止运行的容器,怎么清理 1.如图: docker ps -a :显示所有运行过的docker容器 status : docker容器的状态 docker ...
- 将已经存在的异步请求callback转换为同步promise
由于js是单线程执行,为防止阻塞,会有很多异步回调函数callback,嵌套层次多了,可读性就差了很多.随着社区的发展,出现了promise.我们来将一些常见的回调函数做修改,变成promise的链式 ...
