一. 优化小程序自身的Storage
- 小程序中的存储只有 Storage ,特性如下:
- 上限为 10MB
- 以用户纬度隔离,同一个设备,A 无法访问 B 用户的数据。
- 持久缓存,只有在用户关掉小程序才会删除,如果空间不足,会进行 LRU ,也就是不经常使用的小程序的数据缓存区域会被全部清空。
在体验版、开发版、和线上版都共用一套,并不会隔离。
没有 Cookie
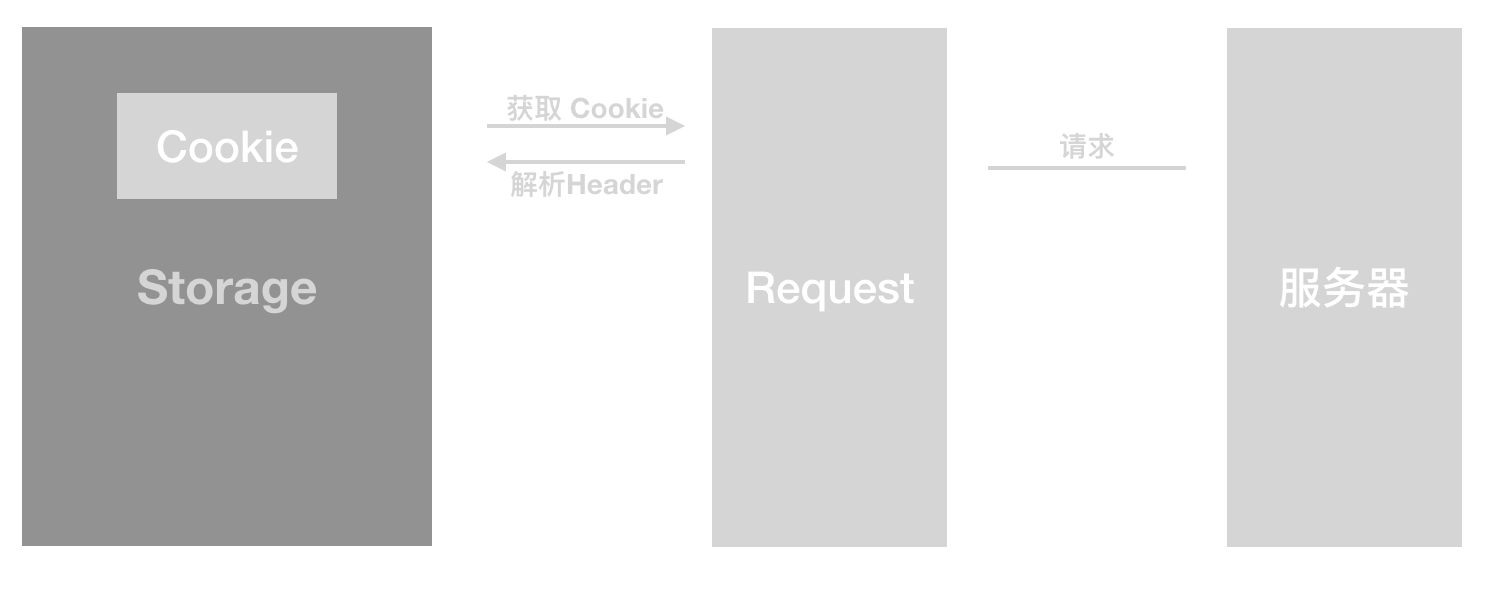
- 因此我们要在 Storage 中隔离一个 Cookie ,用来模拟浏览器中的 Cookie ,解析接口返回的 Header,设置 Cookie,在发送接口请求前,自动带上 Cookie。

从上面知道,storage 不会自动销毁,而是在小程序销毁的时候再销毁。我们先了解一下小程序的运行机制。
小程序运行机制:
- 小程序没有重启的概念
- 当小程序进入后台,客户端会维持一段时间的运行状态,超过一定时间后(目前是5分钟)会被微信主动销毁
- 置顶的小程序不会被微信主动销毁
- 当收到系统内存告警也会进行小程序的销毁
代码实现:
const storage = {
set(){}, //设置缓存
get(){}, //获取缓存
remove(){}, // 移除缓存
checkAndClearExpired(){}, //将过期缓存清理掉
isExpired() {} //判断是否过期
}
在 storage 中隔离一个字段,用来做 cookie
let cookie = (function(){
return wx.getStorageSync('cookies');
}())
const Cooke = {
getCookie(){}, //从内存中获取cookie
setCookie(){}, // 设置cookie
setCookieInHeader(){}, //根据response的Header设置cookie
removeCookie() {}, //删除cookie
isExpired() {} //判断是否过期
}
在设置storage的时候,增加一个字段 expire 用来表示过期时间。简化代码如下:
function isExpired (expires) {
// 小于等于现在时间为过期
if (new Date(expires) <= new Date()) {
return true;
}
}
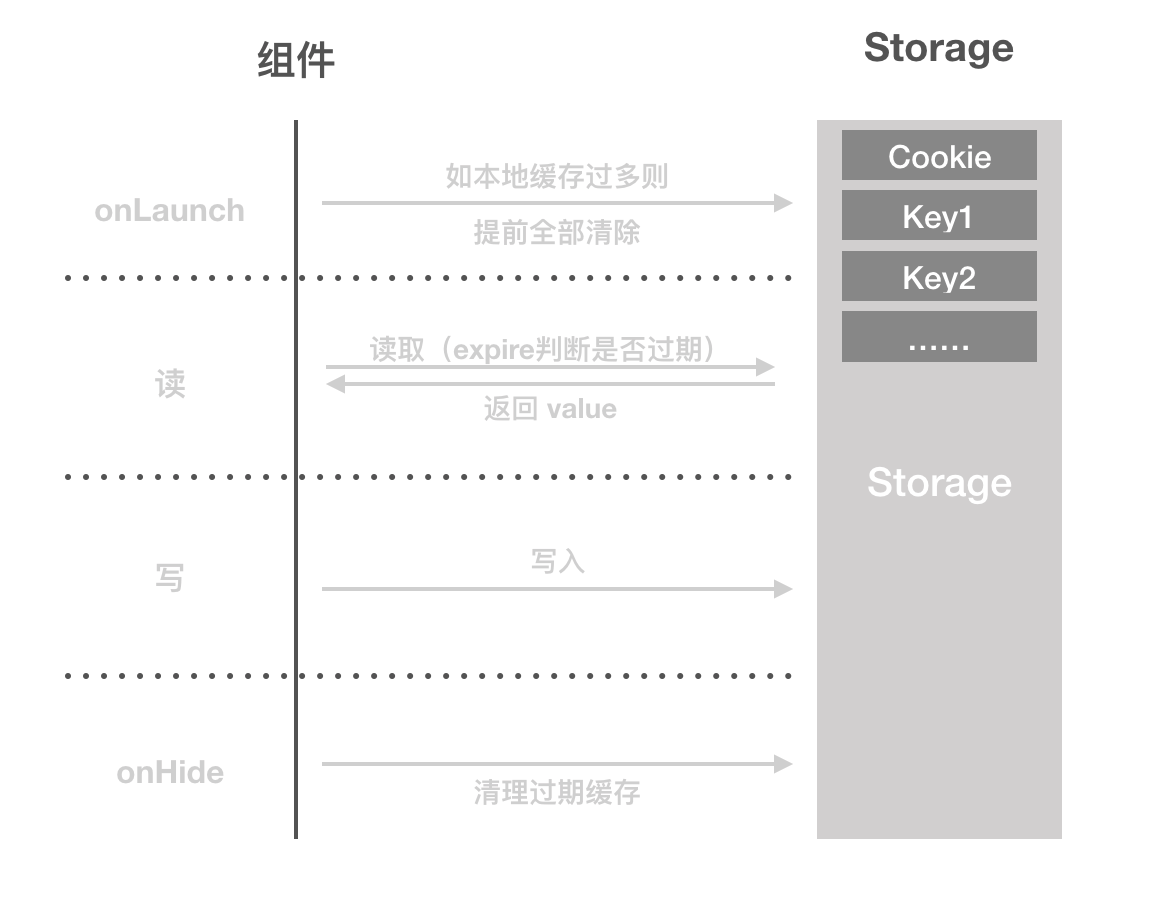
这样子,整体的流程如下:

到底了,不知道是不是越来越懒了,博文写得越来越短。。。
一. 优化小程序自身的Storage的更多相关文章
- 微信小程序优化
setData setData 是小程序开发中使用最频繁的接口,也是最容易引发性能问题的接口.在介绍常见的错误用法前,先简单介绍一下 setData 背后的工作原理. 工作原理 小程序的视图层目前使用 ...
- 微信小程序开发注意事项(优化项)
最近公司有一个小程序开发项目,自己也自学了不少,有一些开发小心得,记录在这里. 小程序开发中注意: 1,setData 小程序视图层和逻辑层在两个独立的模块,并不具备数据直接传递的,setData相当 ...
- 微信小程序~性能
(1)优化建议 setData setData 是小程序开发中使用最频繁的接口,也是最容易引发性能问题的接口.在介绍常见的错误用法前,先简单介绍一下 setData 背后的工作原理. 工作原理 小程序 ...
- 【纯·技术干货】更 App 化的小程序开发
2018 年 10 月13 日,由又拍云和知晓云联合主办的 Open Talk 丨2018 小程序开发者沙龙系列活动广州站拉开帷幕,糗事百科前端负责人宋航在沙龙上做了<更App化的小程序开发&g ...
- WordPress版微信小程序3.2版发布
WordPress版微信小程序(下称开源版)距离上次更新已经过去大半年了,在此期间,我开发新的专业版本-微慕小程序(下称微慕版),同时开源版的用户越来越多,截止到2018年11月26日,在github ...
- 微信小程序开发用户授权登录
用wx.login获取登录凭证code <!--pages/user/index.wxml--> <view hidden='{{boolean}}'> <view wx ...
- 微信小游戏 小程序与小游戏获取用户信息接口调整 wx.createUserInfoButton
参考: 小程序•小故事(6)——微信登录能力优化 小程序•小故事(4)——获取用户信息 本篇主要是讲微信getUserInfo接口不再出现授权弹框 那么原来getUserInfo是怎么样?修改之后又是 ...
- 微信小程序 - 分包加载
小程序开发大家都知道,对主包的大小进行了限制,从最初的1M变成了现再的2M,一般情况下是够用了:但是偶尔可能会出现超出2M的可能,我们可以对小程序进行分包加载. 1.小程序分包加载 a. 某些情况下, ...
- 微信小程序分包加载
分包加载 某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载. 在构建小程序分包项目时,构建会输出一个或多个功能的分包,其中每个分包小程序必定含有一个主 ...
随机推荐
- MYSQL数据库的设计与调优
优化思路: 1.检查数据表结构,改善不完善设计 2.跑一遍主要业务,收集常用的数据库查询SQL 3.分析查询SQL,适当拆分,添加索引等优化查询 4.优化SQL的同时,优化代码逻辑 5.添加本地缓存和 ...
- 在页面加载前先出现加载loading,页面加载完成之后再显示页面
在此加入一个关于页面加载成功之前先展现一个loading的案例: 如下代码写入js里放在html头部即可实现需求:添加的可以自己在css文件设置宽高,也可以放入一个background的gif的loa ...
- MVC加载分布页的三种方式
第一种: @Html.Partial("_分部页") 第二种: @{ Html.RenderPartial("分部页" ...
- Flask 之东方不败一
1,flask的初始 flask是Python的一个轻量级的web框架,相当于django而言. 知识点Python 三大主流web框架的对比 1.Django 主要特点是大而全,集成了很多组件,例如 ...
- Capsules for Object Segmentation(理解)
0 - 背景 今年来卷积网络在计算机视觉任务上取得的显著成果,但仍然存在一些问题.去年Hinton等人提出了使用动态路由的新型网络结构——胶囊网络来解决卷积网络的不足,该新型结构在手写体识别以及小图像 ...
- Spring框架-IOC和AOP简单总结
参考博客: https://blog.csdn.net/qq_22583741/article/details/79589910 1.Spring框架是什么,为什么,怎么用 1.1 Spring框架是 ...
- 分布式系列九: kafka
分布式系列九: kafka概念 官网上的介绍是kafka是apache的一种分布式流处理平台. 最初由Linkedin开发, 使用Scala编写. 具有高性能,高吞吐量的特定. 包含三个关键能力: 发 ...
- 2018-2019-2 20165221『网络对抗技术』Exp4:恶意代码分析
2018-2019-2 20165221『网络对抗技术』Exp4:恶意代码分析 实验要求: 是监控你自己系统的运行状态,看有没有可疑的程序在运行. 是分析一个恶意软件,就分析Exp2或Exp3中生成后 ...
- linux常用技能
阿里云镜像图形界面克隆虚拟机 linux替换阿里云镜像 centos6.6安装图形界面 克隆虚拟机后网络问题 linux替换阿里云镜像 第一步:备份你的原镜像文件,以免出错后可以恢复. cp /etc ...
- docker安装小笔记
作者:邓聪聪 yum update Docker 要求 CentOS 系统的内核版本高于 3.10 ,查看本页面的前提条件来验证你的CentOS 版本是否支持 Docker docker卸载旧版本(如 ...
