前端技术之--HTML
1、一套规则,浏览器认识的规则。
2、开发者:
学习Html规则
开发后台程序:
- 写Html文件(充当模板的作用) ******
- 数据库获取数据,然后替换到html文件的指定位置(Web框架)
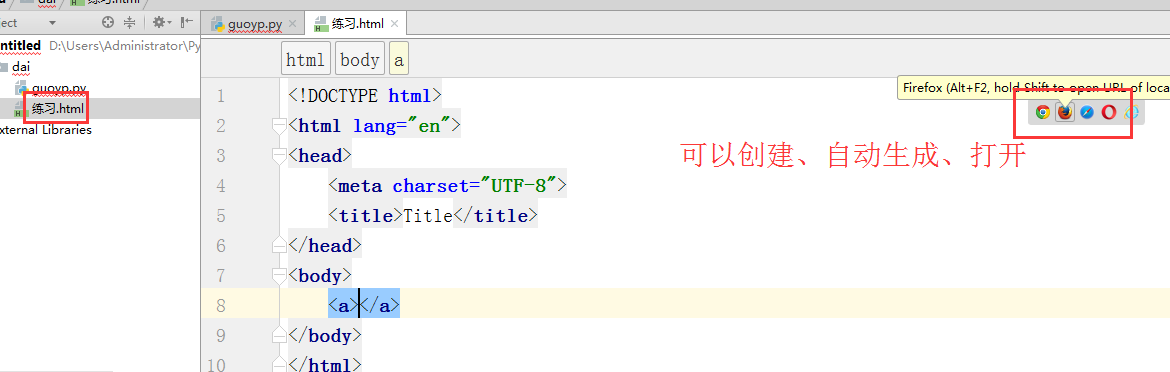
3、本地测试
- 找到文件路径,直接浏览器打开
- pycharm打开测试
Doctype
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
有和无的区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。

HTML规则如下:“头”和“身体”;类似HTML这种格式,标签,HTML标签<html>
标签内部的属性,

4、编写Html文件
- doctype对应关系
- html标签,标签内部可以写属性 ====> 只能有一个
- 注释: <!-- 注释的内容 -->
5、标签分类
- 自闭合标签
<meta charset="UTF-8"> 指定编码
- 主动闭合标签
<title>老男孩</title>
6、
head标签中
- <meta -> 编码,跳转,刷新,关键字,描述,IE兼容
<meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8;" />
Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
- 页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
- 刷新和跳转
< meta http-equiv=“Refresh” Content=“30″>(默认30s刷新一次)
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ /> 同样
- 关键词
< meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" > 给搜索引擎用的
- 描述
例如:cnblogs
<meta name="description" content="描述的内容啊">
- X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。更多
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> 已IE的那个版本打开
- title标签 网页头部信息
- <link /> 搞图标,欠
- css
< link rel="stylesheet" type="text/css" href="css/common.css" >
- icon
< link rel="shortcut icon" href="image/favicon.ico">
- <style />欠
在页面中写样式
例如:
< style type="text/css" >
.bb{
background-color: red;
}
< /style
- <script> 欠
- 引进文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
- 写js代码
< script type="text/javascript" > ... </script >
7、body标签
常用标签
标签一般分为两种:块级标签 和 行内标签
- a、span、select 等
- div、h1、p 等
- 图标,( ) :空格 > <
p表示段落,默认段落之间是有间隔的!
br 是换行 自闭和标签
======== 小总结 =====
所有标签分为:
块级标签: div(白板),H系列(加大加粗),p标签(段落和段落之间有间距)
行内标签: span(白板)
标签之间可以嵌套
标签存在的意义:css操作,js操作、定位


ps:chorme审查元素的使用
- 定位
- 查看样式
- h系列
- div
- span
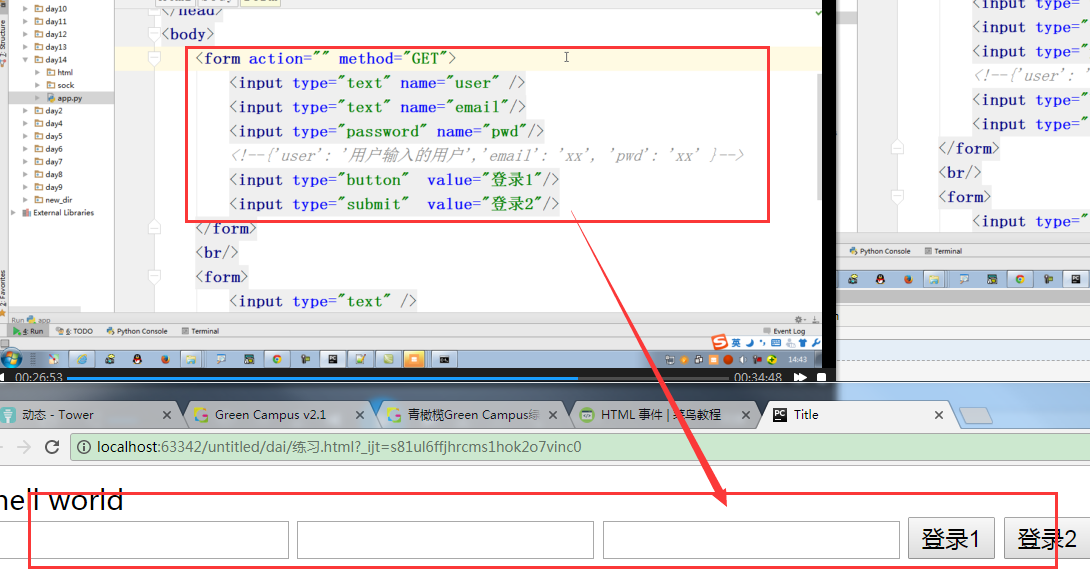
- input系列 + form标签
input type='text' - name属性,value="赵凡"
input type='password' - name属性,value="赵凡"
input type='submit' - value='提交' 提交按钮,表单
input type='button' - value='登录' 按钮
input type='radio' - 单选框 value,checked="checked",name属性(name相同则互斥)
input type='checkbox' - 复选框 value, checked="checked",name属性(批量获取数据)
input type='file' - 依赖form表单的一个属性 enctype="multipart/form-data"
input type='rest' - 重置
<textarea >默认值</textarea> - name属性
select标签 - name,内部option value, 提交到后台,size,multiple
- a标签
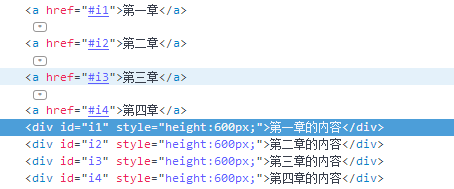
- 跳转
- 锚 href='#某个标签的ID' 标签的ID不允许重复

- img

src alt:没有图片时显示 title

- 列表
ul
li
ol
li

dl
dt
dd


- 表格
table
thead
tr 行
th
tbody
tr
td 列
colspan =" "等于几占几格
rowspan = '' "
- label 用于点击文件,使得关联的标签获取光标
<label for="username">用户名:</label>
<input id="username" type="text" name="user" />
- fieldset
legend
- 20个标签
前端技术之--HTML的更多相关文章
- SLAM前端技术选择思考
以前是专门做室内定位技术研究的,先后学习和分析了多种基于电磁的室内定位技术,如WiFi指纹定位(先后出现过RSSI.CTF.CIR多种指纹特征).WiFi ToF定位.低功耗蓝牙BLE以及iBeaco ...
- 【转发】网易邮箱前端技术分享之javascript编码规范
网易邮箱前端技术分享之javascript编码规范 发布日期:2013-11-26 10:06 来源:网易邮箱前端技术中心 作者:网易邮箱 点击:533 网易邮箱是国内最早使用ajax技术的邮箱.早在 ...
- HTML5学堂 全新的HTML5/前端技术分享平台
HTML5学堂 全新的HTML5/前端技术分享平台 HTML5学堂是做什么的? HTML5学堂~http://www.h5course.com~由多名热爱H5的讲师们组成的一个组织.致力于构建一个前端 ...
- 嗨分享-前端技术-帝国CMS手机站修改列表分页(sysShowListMorePage)
http://bbs.phome.net/showthread-31-318753-0.html 如果你的网站使用的是帝国CMS.PC站和手机站各使用一个模板组,但共同使用一个数据库.那么你的PC站和 ...
- D2 前端技术论坛总结(上)
得幸获得D2前端技术论坛门票一张,今天就去了,公司还给批假了(有可能不会算做请假,哈哈). 早上8点50出门,骑个小毛驴,大概9点30分左右,到了阿里巴巴西溪园区,很多人,进去的门口有专人接待,看D2 ...
- 百度前端技术学院(IFE)2016春季学期总结
今天(5月16日)作为第八个提交者提交了任务五十:RIA微型问卷管理平台 这样一个综合性的大任务,宣告我的IFE春季学期课程学习顺利完成.其实任务五十并不复杂,现在再让我来做,可能一周不到就写出来了, ...
- Xvfb+YSlow+ShowSlow搭建前端性能测试框架 - 前端技术 | TaoBaoUED
Xvfb+YSlow+ShowSlow搭建前端性能测试框架 - 前端技术 | TaoBaoUED Xvfb+YSlow+ShowSlow搭建前端性能测试框架 作者:黑三 | 时间:2010-07-07 ...
- 最受欢迎web前端技术总结
Web前端技术发展非常快,主流技术的进步.想想刚毕业那会用asp技术.目前,该网站已经非常少见主流应用. 后来的后来J2EE框架.然后SpringMVC声望,然而,最近的各种js框架广泛传播,Html ...
- 百度前端技术学院—-小薇学院(HTML+CSS课程任务)
任务一:零基础HTML编码 课程概述 作业提交截止时间:04-24 重要说明 百度前端技术学院的课程任务是由百度前端工程师专为对前端不同掌握程度的同学设计.我们尽力保证课程内容的质量以及学习难度的合理 ...
- 记录一次参加D2前端技术论坛的杭州之行
前言 在这里,闰土首先要感谢以下两位大佬提供的门票,分别是来自新浪微博部门的H同学,以及来自小米科技的D同学. 当我周六晚上在青旅写完这篇文章过后,第二天上网发现,已经有大佬提前一步在掘金上发布了高质 ...
随机推荐
- [BZOJ 2285] [SDOI 2011] 保密
Description 传送门 Solution 这道题的最大难点在于读懂题意(雾 分数规划求出 \(n\) 到 \(1\cdots n_1\) 每个点的最小 \(\sum\frac{t_i}{s_i ...
- [NOI2009]变换序列(二分图匹配)
我们先不考虑字典序最小,先来求出一种可行解. 不难发现,对于每一个i值,它所对应的T值在模n意义下最多两个,于是我们可以用二分图匹配来判断. 那字典序最小呢? 回顾一下二分图匹配的算法:网络流?貌似不 ...
- GoLang-Rpc编程
Rpc定义: RPC(Remote Procedure Call,远程过程调用)是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络细节的应用程序通信协议. RPC协议构建于TCP或UDP, ...
- Battery Historian 使用常用命令
一.重置电池数据收集数据 打开电池数据获取:adb shell dumpsys batterystats --enable full-wake-history 重置电池数据: adb shell du ...
- Linux中的pipe(管道)与named pipe(FIFO 命名管道)
catalogue . pipe匿名管道 . named pipe(FIFO)有名管道 1. pipe匿名管道 管道是Linux中很重要的一种通信方式,是把一个程序的输出直接连接到另一个程序的输入,常 ...
- 金融量化分析【day111】:Matplotib-绘制K线图
一.绘制k线图 1.使用金融包出错解决 1.错误代码 ImportError: No module named finance 2.解决办法 https://github.com/matplotlib ...
- oldboy s21day11
#!/usr/bin/env python# -*- coding:utf-8 -*- # 1.列举 str.list.dict.set 中的常用方法(每种至少5个),并标注是否有返回值.'''str ...
- 013_RomanToInteger
#####solution1####faster#### def romanToInt(s): d={ 'I':1, 'V':5, 'X':10, 'L':50, 'C':100, 'D':500, ...
- CSS之使用display:inline-block来布局
css之display:inline-block布局 1.解释一下display的几个常用的属性值,inline , block, inline-block inline(行内元素): 使元素变成行内 ...
- 用agular2做文件上传功能杂记-遁地龙卷风
(-1)功能描述 写一个功能,前台发起执行请求,后台执行任务,前台可以获取执行的进度,并取得最后的执行状态. (0)angular2 $http文件上传 这里之所以不用angular-file-upl ...
