Mocha+should+Karma自动化测试教程
Mocha+should+Karma自动化测试教程
一、了解TDD与BDD
首先,为什么我们了解TDD与BDD的是什么意思?
在实际项目中,大部分都是采用BDD的形式进行开发,也就是行为驱动开发。
TDD,测试驱动开发,先编写单元测试代码,再去实现功能。
更为详细的内容请自行查阅资料。
二、 node assert断言库
既然要做TDD做开发模式,首先我们得了解node assert,大部分单元测试框架都是基于node assert的,所以先熟悉了node assert才能更好上手should.js。
- assert(断言)
- assert.AssertionError类
- new assert.AssertionError(option)
- assert.AssertionError类
- 严格模式
- 遗留模式
- assert(value[, message]) -- 检测value是否为真值
- assert.deepEqual(actual,expected[, message]) -- 检测实际值与期望值是否深度相等
- assert.deepStrictEqual(actual,expected[, message]) -- 检测实际值与期望值是否严格深度相等
- 比较运算的详细说明
- assert.doesNotReject(asyncFn[, error],[, message]) --
- assert.doesNotThrow(fn[, error],[, message])
- assert.equal(actual, expected[, message]) -- 检测实际值与期望值是否相等
- assert.fail([message]) --使用提供的错误消息或默认错误消息抛出
AssertionError - assert.ifError(value) -- 检测实际值是否为undefined或null
- assert.notDeepEqual(actual,expected[, message]) -- 检测实际值与期望值非深度相等
- assert.notEqual(actual,expected[, message]) --检测实际值与期望值不相等
- assert.notStrictEqual(actual,expected[, message]) -- 检测实际值与期望值非严格相等
- assert.ok(value[, message]) -- 检测实际值是否为真值
- assert.rejects(asyncFn[, error], [, message]) --检测promise是否被拒绝
- assert.strictEqual(actual, expected[, message]) -- 检测实际值与期望值严格相等
- assert.throws(fn[, error], [, message]) -- 期望
fn函数抛出错误。
三、mocha + should.js+ Karma
Mocha项目地址:http://visionmedia.github.com/mocha/
should项目地址:https://github.com/visionmedia/should.js
Karma项目地址:http://karma-runner.github.io/
1、安装
- 首先创建一个空白的工程文件夹作为我们的工程目录
cd E: // 进入E盘
mkdir my-karma // 创建my-karma工程文件夹
cd my-karma // 进入my-karma工程文件夹
- 输入命令安装Karma, mocha
npm install karma mocha --save-dev
- 安装完成后

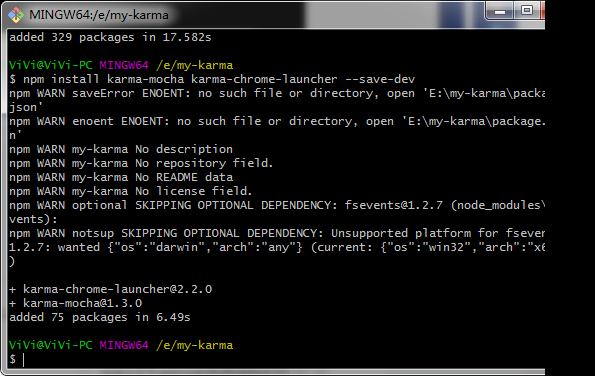
- 安装karma-mocha/karma-chrome-launcher依赖
- 安装should.js依赖
npm install karma-mocha karma-chrome-launcher --save-dev
npm install should --save-dev

- 安装karma-cli来简化karma的调用,安装命令如下,其中-g表示全局参数,这样今后可以非常方便的使用karma了:
npm install -g karma-cli
2、开启Karma
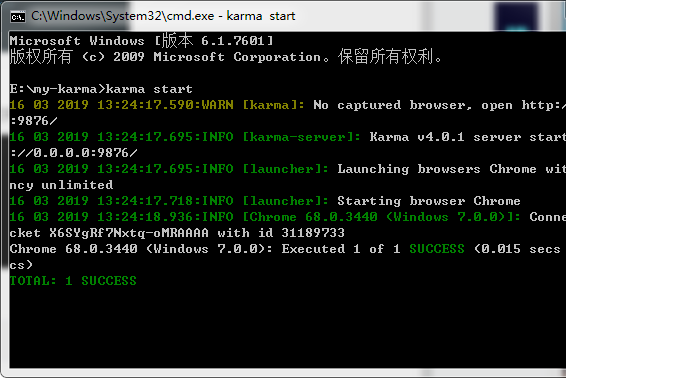
karma start
运行后如图所示出现了一行INFO信息,并没有其他提示和动作,因为此时我们没有配置karma的启动参数。后面会加入karma.conf.js,这样karma就会自动启动浏览器并执行测试用例了

3、Karma+mocha配置:
- 命令init进行配置
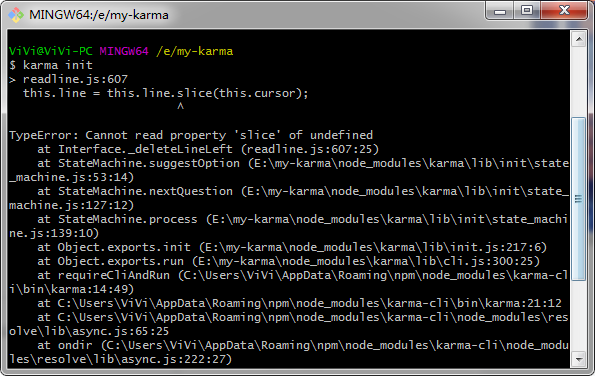
karma init
- 是windows电脑使用git bash执行该命令会报错,请更换为windows自带的命令框

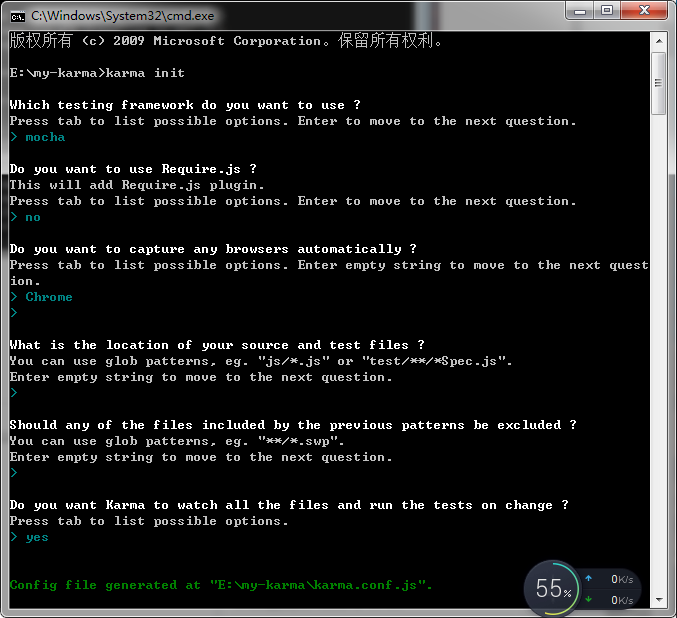
- 默认配置:除第一项更改为mocha测试工具

- 配置说明:
- 框架:选mocha
- 是否添加Require.js插件
- 测试文件路径设置,文件可使用通配符
- 在测试文件路径下,需要排除的文件
- 是否允许Karma检测文件,yes表示当测试路径下的文件变化时,Karma会自动测试
- karma.conf.js参数介绍
/***
* Karma configuration
* karma单元测试配置文件
*/
module.exports = function(config) {
config.set({
/***
* 基础路径,用在files,exclude属性上
*/
basePath: "",
/**
* 测试框架
* 可用的框架:https://npmjs.org/browse/keyword/karma-adapter
*/
frameworks: ["mocha"],
/**
* 需要加载到浏览器的文件列表
*/
files: [
"test/*.js"
],
/**
* 排除的文件列表
*/
exclude: [
],
/**
* 在浏览器使用之前处理匹配的文件
* 可用的预处理: https://npmjs.org/browse/keyword/karma-preprocessor
*/
preprocessors: {
"karmaTest/test.js" : "coverage"
},
/**
* 使用测试结果报告者
* 可能的值: "dots", "progress"
* 可用的报告者:https://npmjs.org/browse/keyword/karma-reporter
*/
reporters: ["progress", "coverage"],
/**
* 使用reporters为"coverage"时报告输出的类型和那目录
*/
coverageReporter: {
type: "html",
dir: "karmaTest/coverage"
},
/**
* 服务端口号
*/
port: 9876,
/**
* 启用或禁用输出报告或者日志中的颜色
*/
colors: true,
/**
* 日志等级
* 可能的值:
* config.LOG_DISABLE //不输出信息
* config.LOG_ERROR //只输出错误信息
* config.LOG_WARN //只输出警告信息
* config.LOG_INFO //输出全部信息
* config.LOG_DEBUG //输出调试信息
*/
logLevel: config.LOG_INFO,
/**
* 启用或禁用自动检测文件变化进行测试
*/
autoWatch: true,
/**
* 测试启动的浏览器
* 可用的浏览器:https://npmjs.org/browse/keyword/karma-launcher
*/
browsers: ["Chrome"],
/**
* 开启或禁用持续集成模式
* 设置为true, Karma将打开浏览器,执行测试并最后退出
*/
singleRun: true,
/**
* 并发级别(启动的浏览器数)
*/
concurrency: Infinity
});
};
4、测试脚本
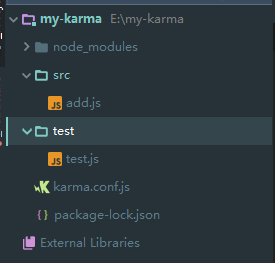
- 在工程目录下创建test文件夹,存放测试脚本
test.js
describe('验证add函数是否正确', function () {
it('1 + 2', function () {
should(add(1,2)).be.eql(3)
})
})
- 在工程目录下创建src文件夹,存放js函数文件
add.js
function add(a, b) {
return a + b
}

- 修改karma.conf.js配置,添加需要加入到浏览器的文件路径

- 最后在命令行中输入启动测试
karma start

- 出现测试成功,并打开chrome启动,代表测试程序成功了。
Mocha+should+Karma自动化测试教程的更多相关文章
- Appium自动化测试教程-自学网-adb命令
adb命令: adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信.它可为各种设备操作提供便利,如安装和调试应用. T ...
- 【python接口自动化测试教程】00---00章节就代表开篇吧
今天突然想写个接口测试教程,由于本人是初级的比小白稍微好那么一丢丢,所以不知道能不能坚持下来 写的不对的地方还请大咖指教 先去忙自己的工作了,忙完了回来开始写第一章吧 或者先写个大纲,要不然写的章节会 ...
- 18年selenium3+python3+unittest自动化测试教程(下)
第六章 自动化测试进阶实战篇幅 1.自动化测试实战进阶之网页单选性别资料实战 简介:讲解使用selenium修改input输入框和单选框 2.自动化测试之页面常见弹窗处理 简介:讲解使用seleniu ...
- 18年selenium3+python3+unittest自动化测试教程(上)
第一章 自动化测试课程介绍和课程大纲 1.自动化测试课程介绍 简介:讲解什么是自动化测试和课程大纲讲解,课程需要的基础和学后的水平 python3.7+selenium3 pycharm 第二章自动化 ...
- Appium自动化测试教程-自学网-monkeyrunner简介
monkeyrunner简介 MonkeyRunner工具是使用Jython(使用Java编程语言实现的Python)写出来的,它提供了多个API,通过monkeyrunner API 可以写一个Py ...
- Appium自动化测试教程-自学网-monkey简介
Monkey简介 在Android的官方自动化测试领域有一只非常著名的“猴子”叫Monkey,这只“猴子”一旦启动,就会让被测的Android应用程序像猴子一样活蹦乱跳,到处乱跑.人们常用这只“猴子” ...
- Appium自动化测试教程-自学网-SDK
SDK:软件开发工具包,被软件开发工程师用于特定的软件包.软件框架.硬件平台.操作系统等建立应用软件的开发工具的集合. 因此,Android SDK指的是Android专属的软件开发工具包. 1,安装 ...
- Appium自动化测试教程-自学网-app基础知识
Instrumentation的缺点是不支持跨应用,比如我想要先调起通讯录,在操作其他的app,则不支持. 第一步,应该确定系统哪些模块适合自动化.哪些不适合做自动化,明确做自动化给我们带来的好处是什 ...
- Appium自动化测试教程-自学网-monkeyrunner API
MonkeyRunner API MonkeyRunner工具主要有三个类: MonkeyRunner MonkeyDevice MonkeyImage 官方API文档 :http://www.and ...
随机推荐
- 【CF1132G】Greedy Subsequences(线段树)
[CF1132G]Greedy Subsequences(线段树) 题面 CF 题解 首先发现选完一个数之后选择下一个数一定是确定的. 对于每个数预处理出左侧第一个比他大的数\(L\),那么这个数加入 ...
- 自古枪兵幸运E
好梗 求方程的解.n个可以奇数可以偶数,m个必须是偶数 两种方法: 都是O(nlogn)logn是LUCAS定理 法一: 有奇数有偶数,如果都是偶数,那么可以直接除以二然后组合数学 所以枚举有几个奇数 ...
- Mysql双主热备+LVS+Keepalived高可用部署实施手册
MySQL复制能够保证数据的冗余的同时可以做读写分离来分担系统压力,如果是主主复制还可以很好的避免主节点的单点故障.然而MySQL主主复制存在一些问题无法满足我们的实际需要:未提供统一访问入口来实现负 ...
- 使用 gzexe 快速加密解密文件内容
使用 gzexe 快速加密解密文件内容 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.使用sshpass工具编写远程管理脚本 1>.安装依赖包 [root@node101 ...
- 第一节: 结合EF的本地缓存属性来介绍【EF增删改操作】的几种形式
一. 背景 说起EF的增删改操作,相信很多人都会说,有两种方式:① 通过方法操作 和 ② 通过状态控制. 相信你在使用EF进行删除或修改操作的时候,可能会遇到以下错误:“ The object c ...
- EffectiveC++ 第4章 设计与声明
我根据自己的理解,对原文的精华部分进行了提炼,并在一些难以理解的地方加上了自己的"可能比较准确"的「翻译」. Chapter4 设计与声明 Designs and Declarat ...
- ue4 材质表达式分类
绿色节点 颜色 Color Desaturation 数学 Math GO 字体 Font FontSample,FontSampleParameter 实用程序 Utility 常用: Desatu ...
- python3: 简单4步骤输出九九乘法表
如何输出一个九九乘法表,使用python语言,嵌套循环,4行代码就可以实现,瞬间感觉python真的很简单~ 代码: for i in range(1,10): for j in range(1,i+ ...
- 《Java编程思想第四版完整中文高清版.pdf》-笔记
D.2.1 安插自己的测试代码 插入下述“显式”计时代码,对程序进行评测: long start = System.currentTimeMillis(); // 要计时的运算代码放在这儿 long ...
- brew install
1. 访问 https://brew.sh/ 命令行下运行: /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.co ...
