easyUI的datagrid每行数据添加操作按钮的方法
今天做项目的时候,想在easyui的datagrid每一列数据后边都加上一个操作按钮,一开始想在后台拼接字符串用JSON传回,但是我测试之后发现这个方法不管用,在网上搜索了一下,整理如下:
其实要加一行自定义列很简单,在js声明datagrid的时候加上如下代码
- {field:'operate',title:'操作',align:'center',width:$(this).width()*0.1,
- formatter:function(value, row, index){
- var str = '<a href="#" name="opera" class="easyui-linkbutton" ></a>';
- return str;
- }}
这行代码是在columns属性下定义的,而且一定要加上这个代码
- onLoadSuccess:function(data){
- $("a[name='opera']").linkbutton({text:'下订单',plain:true,iconCls:'icon-add'});
- },
如果不加这个,那个操作列就不会出现按钮的样式,只是一个超链接,用linkbutton或者其他按钮的可以根据需求改编
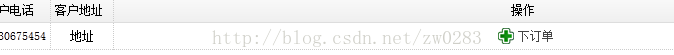
最后效果如下
之后可以对a标签做onclick事件之类的,视情况而定
easyUI的datagrid每行数据添加操作按钮的方法的更多相关文章
- 给Jquery easyui 的datagrid 每行增加操作链接(转)
http://www.thinkphp.cn/code/207.html 通过formatter方法给Jquery easyui 的datagrid 每行增加操作链接我们都知道Jquery的EasyU ...
- 给Jquery easyui 的datagrid 每行添加操作链接
背景 我们都知道Jquery的Easy-UI的datagrid能够加入而且自己定义Toolbar,这样我们选择一行然后选择toolbar的对应button就能够对这行的数据进行操作.但实际项目里我们可 ...
- JQuery EasyUI之DataGrid列名和数据列分别设置不同对齐方式(转)
需求如下 现有数据列三列 Name,Age,CreateDate 数据 张三,18,2000-12-09 :12:34:56 李四,28,2000-12-09 :12:34:56 王麻子,38,200 ...
- 修改easyui中datagrid表头和数据不能分开对齐的BUG。
easyui的datagrid中表头和列只能同时全部向左对齐,全部向右对齐或者居中对齐. 有时候有需求,数据向左或向右,表头居中对齐. 在不修改源码的情况下.下面的代码可以实现该功能. 把下面代码放在 ...
- Easyui的datagrid的行编辑器Editor中添加事件(修改某个单元格带出其他单元格的值)
项目中有个datagrid需要编辑行时,用到Editor的属性,那么如何添加一个事件 问题:同一个编辑行中的某个单元格值改变时,修改其他单元格的值 页面用到的datagrid <table id ...
- EasyUI中datagrid的行编辑模式中,找到特定的Editor,并为其添加事件
有时候在行编辑的时候,一个编辑框的值要根据其它编辑框的值进行变化,那么可以通过在开启编辑时,找到特定的Editor,为其添加事件 // 绑定事件, index为当前编辑行 var editors = ...
- (原创)EasyUI中datagrid的行编辑模式中,找到特定的Editor,并为其添加事件
有时候在行编辑的时候,一个编辑框的值要根据其它编辑框的值进行变化,那么可以通过在开启编辑时,找到特定的Editor,为其添加事件 // 绑定事件, index为当前编辑行 var editors = ...
- easyui datagrid 获取行数据某个字段
首先要能获取datagrid 的row对象 即:var row = $('#datagrid').datagrid('getData').rows[index]; 之后我们就可以通过类似row.nam ...
- EasyUI之dataGrid的行内编辑
$(function () { var datagrid; //定义全局变量datagrid var editRow = undefined; //定义全局变量:当前编辑的行 datagrid = T ...
随机推荐
- Linux系统分区方案(CentOs 6)
装Linux如何分区: 方案1:(监控服务器,负载均衡器) 1./boot 引导分区,存放引导文件和Linux内核. 启动文件:用于判断你需要启动哪个操作系统或启动哪个内核. ...
- python笔记4-if..elif-else条件语句
python中条件判断使用if else来判断,多分支的话使用if elif ... else,也就是如果怎么怎么样就怎么怎么样,否则就怎么怎么这样,格式如下: #if是布尔类型判断,1个是真1个是假 ...
- linux 常用重启
sudo reboot 为最常用重启 Linux centos关机与重启命令详解与实战 Linux centos重启命令: 1.reboot 普通重启 2.shutdown -r now 立刻重启(r ...
- Positioning
boxPostion.html <html><head> <title>Box Position</title><meta charset=& ...
- 接触到的加密算法MD5、SHA1(转)
参考链接: https://blog.csdn.net/u012611878/article/details/54000607 https://blog.csdn.net/worm0527/artic ...
- 计算图 graph
tensorflow,tensor就是数据,flow就是流,tensorflow就是数据流 tensorflow是一个用计算图的形式来表示计算的编程系统,所有的数据和计算都会被转化成计算图上的一个节点 ...
- 『翻译』Access USB Devices on the Web
https://developers.google.com/web/updates/2016/03/access-usb-devices-on-the-web Access USB Devices o ...
- css 1) calc() 函数的使用. 2)box-sizing:border-box
calc() 是一个css 函数, 可以实现.计算 ---------------------------- 1. 每个div宽度是25%; 总共4个div. 同时 前三个div 有 border-r ...
- array_reverse()函数
$a=array(1,2,4,5,6); print_r(array_reverse($a)); 结果:Array ( [0] => 6 ...
- python day 07-数据类型补充,集合,深浅拷贝
一.基础数据类型补充 1.列表转字符串 a='A'.join(['c','c','s']) print(a) 2.循环删除列表中的每⼀一个元素 lst=['asdf','dftgst','zsdrfs ...