http笔记汇总
网上笔记参考:
https://juejin.im/post/5b34e6ba51882574d20bbdd4#heading-8
http://dy.163.com/v2/article/detail/DJU2L7E50516W1GE.html
https://blog.csdn.net/zhanghuali0210/article/details/82080096
https://www.cnblogs.com/ycxqdkf/articles/10397122.html
缓存(cache-control):
可缓存性(哪里可以缓存):public/任何地方,private/浏览器,no-cache/(可以缓存但是每次都要验证,验证后告诉你用缓存还是重新请求)
到期(缓存可用多久): max-age,s-maxage(代理服务器使用),max-stale(在该值的时间内可以使用过期缓存)
重新验证:must-revalidate,proxy-revalidate
No-store:(本地和服务器都不能存缓存)
No-transform: 不能对缓存进行改动(如: 压缩,转换)
查看资源是走缓存还是重新请求:
走缓存的条件: 1.响应头设置了cache-control 2.缓存在有效期max-age以内 3. 如果超过max-age有效期或者设置了no-cache时,就要通过last-modified和Etag验证才可用缓存。4.没有设置no-store
缓存验证:1.Last-modified(响应头设置Last-modified即上次修改时间,请求头会带上if-modified-since供服务端与最新修改时间比对是否相等。)2.Etag(数据签名: 内容一旦修改就会修改签名)
同源
跨域实现: 1.jsonP(原理:script和img的src可以跨域,前端定义回调函数,后端拼接,并把数据作为参数传入回调函数一起返回给前端调用), 2.access-origin.. ,3. Proxy ...
跨域是浏览器的限制!(有请求和返回,只是浏览器会根据响应头中设置判断是否允许跨域!)
CORS预请求验证: 它的Request Method是OPTIONS。通过OPTIONS请求获得服务端的允许,然后再发送实际的请求。
限制:
默认允许方法: Get,post,head。 其他方法(put,delete等)浏览器需要预请求(method:option)验证。
默认允许的Content-Type:
text/plain、multipart/form-data,applicaton/x-www-form-urlencoded。 其他type需要浏览器预请求。。。
默认允许请求头:https://fetch.spec.whatwg.org里面有介绍允许的头部。 其他请求头需要浏览器预请求。。。
XMLHttpRequestUpload对象均没有注册任何事件监听器
请求中没有使用ReadableStream对象
解决办法:根据CORS标准定义,服务端需要在浏览器的跨域请求响应中包含指定消息头,浏览器根据响应消息头知道是否可以访问跨域资源。如下:
http客户端: 浏览器,curl等(安装curl,并curl -v www.baidu.com)
启动一个node服务: 1.安装node 2.node server.js
URI URL URN
URI(统一资源标识符)包含URL和URN
URN永久统一资源定位符,目的是让资源移动后还能被找到,目前还没有成熟的使用方案。
HTTP发展历史
HTTP/0.9
该版本只有一个命令GET;没有HEADER等描述数据的信息; 服务器发送完毕,就关闭TCP连接。
HTTP/1.0
该版本增加了很多命令;增加status code 和header;多字符集支持、多部分发送、权限、缓存等。
HTTP/1.1
该版本增加了持久连接、Pipeline,增加host和其他一些命令。持久连接会在HTTP特性中介绍;如果没有pipeline,那么Web服务器就需要串行处理请求,而有了pipeline,Web服务器就并行处理请求;而增加host实现了一台物理设备可以运行多个web服务。
HTTP/2.0
所有数据以二进制传输,之前版本使用字符串进行传输;同一个连接 里面发送多个请求不再需要按照顺序来;头信息压缩以及推送等提高效率的功能。
http发展历史: http/0.9 http/1.0 http/1.1 http/2.0未来(二进制数据传输,并行请求,服务端推送)
Tcp connection(一次tcp连接中可有多次http请求。三次握手)
wireshark抓包工具,学习并使用一下
三次握手分析!
web开发只需要学习应用层和传输层(顶多接触TCP),其他三层了解即可:
从输入URL到http传输完成流程图:
根据上图知道哪个阶段用时多,针对该阶段(比如是缓存阶段)进行优化。
http报文:请求(请求首行,请求header, 请求body),响应(响应)
请求报文和响应报文分为起始行、首部(header)和主体(body),请求报文的首部包括三部分,分别是HTTP方法、资源目录和协议,而响应报文的首部包括协议版本、状态码和状态码对应的意思,比如200状态的意思是ok。需要注意的是:HTTP header和HTTP body之间以一行分隔。
请求首行: (1.http方法Get,post(新增),put(修改),delete 2.path 3.http version)
响应首行: (1.http version 2.http code 3.http code的含义)
http code:用于定义服务器对请求的处理结果,各个区间的code有不用的语义。1xx 表示信息响应类,表示接收到请求并且继续处理;2xx 表示成功;3xx 表示重定向;4xx 表示客户端出错;5xx 表示服务器出错。
Cookie
定义:cookie是由服务端响应头的set-cookie设置的,返回给客户端后,此后浏览器每次请求都会带上
过期时间:默认是浏览器关闭后,也能通过max-age和expires设置
secure只在https的时候发送
设置httpOnly后,js便无法通过document.cookie访问cookie(常用安全策略)
cookie不能跨域设置。
a.test.com和 b.test.com属于不同域名,但都是test.com的子域,因此能通过在顶级域名设置domain来实现cookie共享。
HostAdmin App: 类似于DNS的域名:IP映射工具(chrome插件):

TCP长链接:
长连接
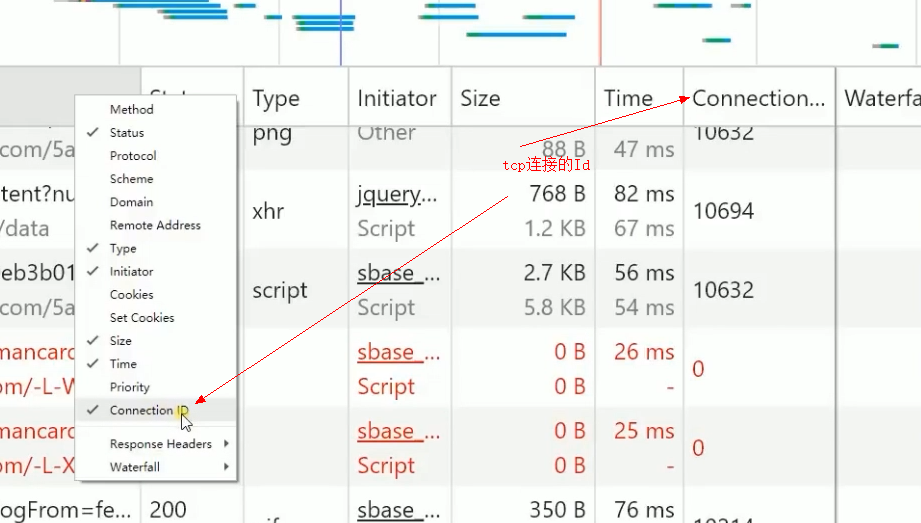
我们知道一个HTTP需要创建一个TCP连接,完成之后就关闭TCP连接,这个成本比较高(因为创建一个TCP连接需要通过三次握手),所以在HTTP/1.1开始支持长连接,请求头标识是Connection:keep-alive。如下图所示,同一个Connection ID表示同一个连接。需要注意的是同一个连接只能是同域请求。
长连接就是一个tcp链接中可以发多个http请求,
即一个connection id代表一个tcp链接。长连接设置: 响应头设置为'Connection': 'keep-alive'
短连接设置:'Connection': 'close'
设置长连接后,一个tcp连接中可以同时发多个http请求,即可以并行。
tcp连接个数的限制: 如谷歌是限制为最多6个,即6个connection id(就是tcp 链接id),6个用完后不会创建新的tcp连接,只能等哪个tcp连接完了再进入哪个老的tcp连接。

http笔记汇总的更多相关文章
- 读书笔记汇总 - SQL必知必会(第4版)
本系列记录并分享学习SQL的过程,主要内容为SQL的基础概念及练习过程. 书目信息 中文名:<SQL必知必会(第4版)> 英文名:<Sams Teach Yourself SQL i ...
- MySQL笔记汇总
[目录] MySQL笔记汇总 一.mysql简介 数据简介 结构化查询语言 二.mysql命令行操作 三.数据库(表)更改 表相关 字段相关 索引相关 表引擎操作 四.数据库类型 数字型 字符串型 日 ...
- NGUI学习笔记汇总
NGUI学习笔记汇总,适用于NGUI2.x,NGUI3.x 一.NGUI的直接用法 1. Attach a Collider:表示为NGUI的某些物体添加碰撞器,如果界面是用NGUI做的,只能这样添加 ...
- 读书笔记汇总 --- 用Python写网络爬虫
本系列记录并分享:学习利用Python写网络爬虫的过程. 书目信息 Link 书名: 用Python写网络爬虫 作者: [澳]理查德 劳森(Richard Lawson) 原版名称: web scra ...
- ST官方翻译的中文应用笔记汇总
ST官方翻译的中文应用笔记汇总 http://www.51hei.com/stm32/3382.html 官方中文AN:AN3116:STM32? 的 ADC 模式及其应用AN1015:用于提高微控制 ...
- Spring研磨分析、Quartz任务调度、Hibernate深入浅出系列文章笔记汇总
Spring研磨分析.Quartz任务调度.Hibernate深入浅出系列文章笔记汇总 置顶2017年04月27日 10:46:45 阅读数:1213 这系列文章主要是对Spring.Quartz.H ...
- ES6 笔记汇总
ES6 笔记汇总 二.ES6基础-let和const命令 三.变量的解构赋值 四.字符串的拓展 五.正则表达式的拓展 ...将会持续更新,敬请期待
- 【笔记目录2】【jessetalk 】ASP.NET Core快速入门_学习笔记汇总
当前标签: ASP.NET Core快速入门 共2页: 上一页 1 2 任务27:Middleware管道介绍 GASA 2019-02-12 20:07 阅读:15 评论:0 任务26:dotne ...
- SpringBoot+MyBatis练手项目笔记汇总
以下是我在练习SpringBoot+MyBatis训练时候个人一些笔记汇总(可以点击跳转),献丑了,网上很多大佬的文章都比我写的详细,一些好的文章,我会将贴到各个内容中. 1. 插入数据返回id和内部 ...
- JQuery笔记汇总
jQuery相关资料 官网: jQuery官网 在线API: jQuery在线API W3School:W3School-jQuery教程(中文版哦) 下载jQuery:jQuery各版本下载 jQu ...
随机推荐
- Xilinx FFT IP v9.0 使用(一)
reference:https://blog.csdn.net/shichaog/article/details/51189711 https://blog.csdn.net/qq_36375505/ ...
- 100Mbps和100MB/s
作为毕业2年计算机专业的学生,现在才知道100Mbps和100MB/s的概念,实在是渣. Mbps=Mbit/s即兆比特每秒.Million bits per second的缩写传输速率是指设备的的数 ...
- JSONP解决跨域问题,什么是JSONP(转)
原文链接:https://www.cnblogs.com/xinxingyu/p/6075881.html 说到AJAX就会不可避免的面临两个问题,第一个是AJAX以何种格式来交换数据?第二个是跨域的 ...
- CodeForces - 779D
Little Nastya has a hobby, she likes to remove some letters from word, to obtain another word. But i ...
- UGUI动态绑定事件
using System.Collections.Generic;using UnityEngine;using UnityEngine.EventSystems;using UnityEngine. ...
- golang实现一个代理服务器(proxy)学习笔记
golang是google公司开发一门新的编程语言.对于老的程序员来说,学习一门语言最好的方式,不过是做一个小的项目. 网上看到这一篇使用golang开发proxy的例子,觉得挺有意思.希望通过实际模 ...
- Beta阶段冲刺---Day1
一.Daily Scrum Meeting照片 二.讨论项目每个成员的昨天进展 由于今天是Beta阶段冲刺的第一天,因此每个成员没有昨日进展. 我们在昨天把未来五天的其他科目的作业都一起做完了(手动斜 ...
- python第一天 计算机基础
计算机硬件组成 控制器: 运算器 存储器I/O设备 与运行程序有关的三大核心硬件 cpu,内存,硬盘 运行软件时,硬件的运作流程 1.软件最先存放于硬盘当中,软件的代码运行时会由硬盘读入内存 2.cp ...
- yum配置Linux的Web服务器
1.打开终端:输入su -root用于切换至root用户,目的是为了取得权限2.安装步骤如下(1)安装文件[root@localhost ~]# yum -y install httpd.i686[r ...
- 神州数码RIP路由协议
实验要求:熟练掌握RIP配置方法 拓扑如下 R1 enable 进入特权模式 config 进入全局模式 hostname R1 修改名称 interface s0/1 进入端口 physical-l ...
