【Little Demo】从简单的Tab标签到Tab图片切换
Tab标签切换效果是比较流行的一种网站页面布局,视觉表现为美观大方,通过标签展示内容。目前在各大网站都有存在这种效果。例如:淘宝的黄金位置使用Tab标签切换效果,网易新闻等。

1.简单的 Tab 标签
a) 先来实现Tab标签的头部
通过HTML和CSS完成基本的标签效果。包括HTML的div标签和列表标签以及CSS定位、颜色和边距等。
HTML代码:
<div class="tab">
<ul class="tab-title">
<li class="selected"><a href="#">公告</a> </li>
<li><a href="#">规则</a> </li>
<li><a href="#">论坛</a> </li>
<li><a href="#">安全</a> </li>
<li><a href="#">公益</a> </li>
</ul>
</div>
CSS代码:
body, ul, li { margin:; padding:; }
body, button, input, select, textarea { font: 12px/1.5 tahoma, arial, \5b8b\4f53; }
ul, ol { list-style: none; }
/*------------- Tab title --------------*/
.tab { width: 290px; height: 98px; background: #fff; margin: 20px auto;border: 1px solid #ccc; }
.tab-title { position: relative; height: 24px; margin-bottom: 20px; margin-right: -2px; margin-top: 4px; overflow: hidden; ; padding: 0 8px; }
.tab-title li { float: left; width: 39px; line-height: 22px; text-align: center; margin: 0 8px; }
.tab-title li a:link, .tab-title li a:visited { text-decoration: none; color: #3c3c3c; }
.tab-title li a:hover { color: #f40; font-weight:; }
.tab-title li.selected {border-bottom: 2px solid #f40;font-weight:;padding:;}
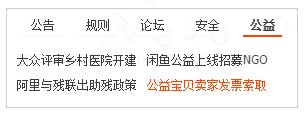
效果:

2) 内容部分的添加
通过HTML和CSS完成内容部分添加和隐藏。包括HTML的div标签和列表标签以及CSS的字体效果、标签的显示与隐藏等。
HTML代码:
<div class="tab">
...
<div class="tab-content">
<ul class="mod first">
<li><a class="h" href="#">工商总局局长张茅:赞成马云像打酒驾一样打假 </a></li>
<li><a href="#">高法积极回应严刑打假</a></li>
<li><a href="#">借鉴高检严惩电信诈骗 </a></li>
</ul>
<ul class="mod hidden">
<li><a href="#">七天无理由退货规则 </a></li>
<li><a href="#">发布未经准入规则变更</a></li>
<li><a href="#">新增发布混淆信息规则 </a></li>
<li><a href="#">扰乱市场秩序规则变更 </a></li>
</ul>
<ul class="mod hidden">...</ul>
<ul class="mod hidden">... </ul>
<ul class="mod hidden">... </ul>
</div>
</div>
CSS代码:
.tab .h { color: #f40 !important;}
.hidden{ display: none;}
.tab-content .first li:first-child{width: 260px;}
.tab-content .mod { height: 50px;margin: -10px 10px 10px;overflow: hidden;}
.tab-content .mod li{ float: left;height: 25px;line-height: 25px;overflow: hidden;width: 130px;}
.tab-content .mod a { text-decoration: none; color: #3c3c3c; }
.tab-content .mod a:hover { color: #f40; }
整体的显示效果就出来了:

3) 添加JS代码
通过使用JS DOM操作HTML标签实现标签的切换效果:
function $(className) {
// IE9以下版本浏览器不支持 getElementsByTagName 方法,可以改为通过设置元素id,然后通过id 获取
return typeof className=="string"?document.getElementsByClassName(className)[0]:className;
}
window.onload = function () {
var titleName = $("tab-title").getElementsByTagName("li");
var tabContent = $("tab-content").getElementsByTagName("ul");
if(titleName.length != tabContent.length){ // 当数目不对等时,直接返回
return;
}
var index = 0;
for (var i=0;i<titleName.length;i++){
titleName[i].tabIndex = i;
titleName[i].onmouseover = function () {
for (var j=0;j<titleName.length;j++){
titleName[j].className = "";
tabContent[j].style.display = "none";
}
this.className = "selected";
tabContent[this.tabIndex].style.display = "block";
};
}
};

使用jQuery的话就更简单了:
$(document).ready(function () {
$(".tab-title li").mouseover(function () {
var index = $(this).index();
$(".tab-title li").removeClass("selected");
$(".tab-content ul").hide();
$(".tab-title li").eq(index).addClass("selected");
$(".tab-content ul").eq(index).show();
});
})
相关源码:simple-tab.html
2.Tab箭头标签jQuery幻灯片
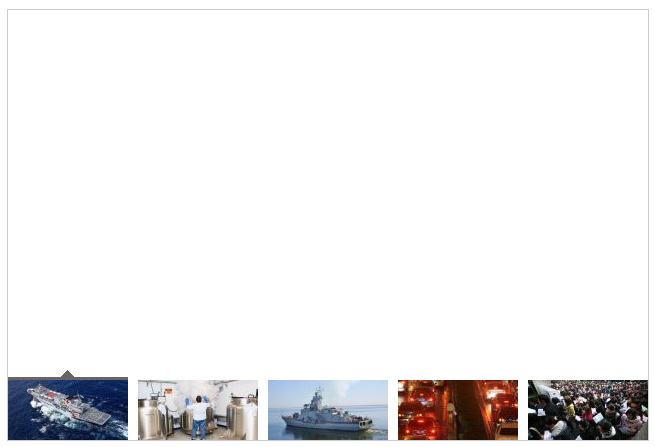
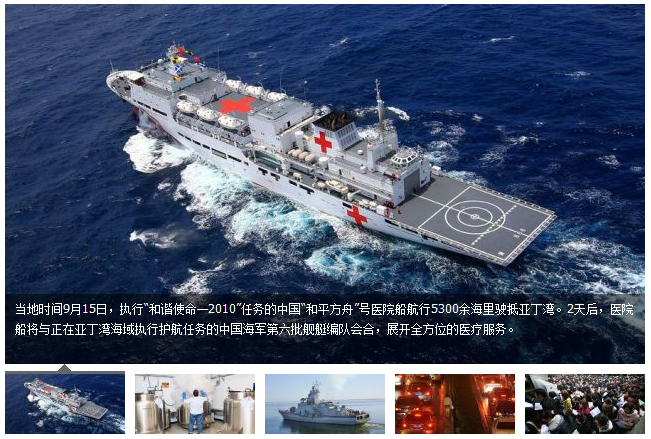
从上面的例子,大概了解了怎么实现Tab效果。进一步我们就可以实现通过Tab中的缩略图控制广告位图片的切换。效果图如下:

可以很明显看出,这个Tab分为上面的图片广告位和下面的Tab图片标签,图片广告位又分为图片和文字说明两部分。
1) Tab图片标签
因为之前的选中状态是通过设置 border-bottom 来实现的,但这里是通过一张图片来设置选中状态,所以需要设置选中状态的样式为相对于Tab图片标签为 position:absolute,
而图片标签置于底部也使用 position:absolute,另外我们设置整个模块的位置为position:relation,这样就可以设置 margin:auto 水平居中对齐了。
HTML代码:
<div class="slide">
<div class="imgContent"></div>
<div class="imgTab">
<ul class="mod">
<li>
<a href="javascript:;">
<img src="imgs/thumb_120_60_1349779141347.jpg" alt="中国“和平方舟”号医院船抵达亚丁湾">
</a>
</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
<div class="now-status" style="left: 0px;"></div>
</div>
</div>
CSS代码:
body, ul, li { margin:; padding:; }
body, button, input, select, textarea { font: 12px/1.5 tahoma, arial, \5b8b\4f53; }
ul,ol { list-style: none; }
/*------------- Tab title --------------*/
.slide { width: 640px; height: 430px; margin: 20px auto;position:relative; }
.imgTab { position: absolute;height:70px; bottom:;left:;}
.imgTab ul{ width:660px;overflow:hidden; margin-top:10px;}
.imgTab li { width:120px;height:60px;margin-right:10px;float:left; }
.imgTab img {width: 120px;height: 60px;}
.imgTab .now-status {position:absolute;width:130px;height:20px;background:url(../imgs/slider-ico.png) no-repeat 0 0;z-index:-1;top:;left:;}
效果:

2) 图片内容部分
HTML代码:
<div class="slide">
<div class="imgContent">
<ul class="imgShow">
<li><a href="#"><img src="imgs/thumb_640_360_1349779141347.jpg" alt="..."></a></li>
<li class="hidden">... </li>
<li class="hidden">... </li>
<li class="hidden">...</li>
<li class="hidden">... </li>
</ul>
<div class="imgText">
<p class="text">...</p>
<div class="shadow"></div>
</div>
</div>
<div class="imgTab">... </div>
</div>
CSS代码:
.hidden { display: none; }
.imgContent img { width: 640px; height: 360px; }
.imgContent .imgShow { height: 360px; overflow: hidden; }
.imgContent .imgText { bottom: 70px; width: 100%; position: absolute; }
.imgContent .imgText .text { z-index:; line-height: 20px; margin: 4px 10px 0 10px; position: absolute; }
.imgContent .imgText .text { font-weight: normal; font-size: 12px; color: #fff;}
.imgContent .shadow { background-color: #000; opacity: .5; filter: alpha(opacity=50); height: 70px; }
效果:

3) 添加jQuery代码
通过Tab切换当前Tab、广告位的图片和文字:
$(document).ready(function () {
$(".imgTab li").mouseover(function () {
var imgIndex = $(this).index();
var leftNum = ($(".imgTab li").width()+10)*imgIndex+"px";
var imgText = $(".imgShow li a").eq(imgIndex)[0].children[0].alt;
$(".imgShow li").hide();
$(".imgShow li").eq(imgIndex).show();
$(".imgTab .now-status").css("left",leftNum);
$(".imgText .text").text(imgText);
});
})
这样,简单的切换效果就出来了:

4) 轮播和动画
最后,我们可以通过定时器加上轮播效果,以及给Tab切换添上动画效果,修改JS文件如下:
var loopImgs;
$(document).ready(function () {
//每隔一秒切换图片
loopImgs = setInterval("changeTabByTimer()",2000);
$(".imgTab li").mouseover(function () {
clearInterval(loopImgs); // 清除循环事件
changeTab($(this).index());
});
$(".imgTab li").mouseout(function () {
loopImgs = setInterval("changeTabByTimer()",2000); // 启用循环事件,间隔为2 秒;
});
}); function changeTab(imgIndex) {
var leftNum = ($(".imgTab li").width()+10)*imgIndex+"px";
var imgText = $(".imgShow li a").eq(imgIndex)[0].children[0].alt;
//淡入淡出
$(".imgShow li").stop()
$(".imgShow li").fadeOut();
$(".imgShow li").eq(imgIndex).fadeIn();
// 动画效果
$(".imgTab .now-status").stop();
$(".imgTab .now-status").animate({left:leftNum });
$(".imgText .text").text(imgText);
}
//循环事件
function changeTabByTimer() {
var leftCss =$(".imgTab .now-status").css("left");
var leftNum = parseInt(leftCss.substring(0,leftCss.length-2));
var imgIndex = leftNum/($(".imgTab li").width()+10);
var maxIndex = $(".imgTab li").length - 1;
if(imgIndex<maxIndex){
imgIndex++;
}else {
imgIndex=0;
}
changeTab(imgIndex);
}

相关源码:tab-for-picture.html || tab-for-picture.css || tab-for-picture.js
3.Tab箭头标签jQuery幻灯片(Javascirpt实现)
用jQuery是比较简单的,接下来我们用原生的JavaScript代码实现:
1) 实现 Tab的效果
当我们把鼠标放到缩略图上时,显示当前聚焦的缩略图Tab,以及显示当前对应的广告位大图,通过第一个例子,这还是很容易实现的。JS代码如下:
function $(className) {
// IE9以下版本浏览器不支持 getElementsByTagName 方法,可以改为通过设置元素id,然后通过id 获取
return typeof className=="string"?document.getElementsByClassName(className)[0]:className;
}
window.onload = function () {
var tabThumbs = $("imgTab").getElementsByTagName("li");
var tabContent = $("imgContent").getElementsByTagName("li");
var tabContentText = $("imgContent").getElementsByTagName("a");
var nowStatus = $("now-status");
for (var i=0;i<tabThumbs.length;i++){
tabThumbs[i].tabIndex = i;
tabThumbs[i].onmouseover = function () {
for(var j=0;j<tabThumbs.length;j++){
tabContent[j].style.display = "none";
}
nowStatus.style.left = (this.offsetWidth+10)* this.tabIndex +"px";
tabContent[this.tabIndex].style.display = "block";
$("text").innerText = tabContentText[this.tabIndex].children[0].alt;
}
}
}
2) 实现循环切换图片的效果
window.onload = function () {
var tabThumbs = $("imgTab").getElementsByTagName("li");
//每隔一秒切换图片
var loopImgs = setInterval("changeTabByTimer()",2000);
for (var i=0;i<tabThumbs.length;i++){
tabThumbs[i].tabIndex = i;
tabThumbs[i].onmouseover = function () {
clearInterval(loopImgs); // 清除循环事件
changeTab(this.tabIndex);
}
tabThumbs[i].onmouseout = function () {
// 启用循环事件,间隔为2 秒;
loopImgs = setInterval("changeTabByTimer()",2000);
}
}
}
function changeTab(mIndex) {
var tabThumbs = $("imgTab").getElementsByTagName("li");
var tabContent = $("imgContent").getElementsByTagName("li");
var tabContentText = $("imgContent").getElementsByTagName("a");
var leftNum = (tabThumbs[0].offsetWidth+10)*mIndex+"px";
var imgText = tabContentText[mIndex].children[0].alt;
// 广告位大图的隐藏和显示
for(var j=0;j<tabThumbs.length;j++){
tabContent[j].style.display = "none";
}
tabContent[mIndex].style.display = "block";
// Tab 标签的聚焦
$("now-status").style.left = leftNum;
// 广告位文字的修改
$("text").innerText = imgText;
}
// 图片循环切换
function changeTabByTimer() {
var tabThumbs = $("imgTab").getElementsByTagName("li");
var leftCss = $("now-status").style.left;
var leftNum = parseInt(leftCss.substring(0,leftCss.length-2));
var imgIndex = leftNum/(tabThumbs[0].offsetWidth+10);
var maxIndex = tabThumbs.length - 1;
if(imgIndex<maxIndex){
imgIndex++;
}else {
imgIndex=0;
}
changeTab(imgIndex);
}
function $(className) {
return typeof className=="string"?document.getElementsByClassName(className)[0]:className;
}
3) 最后我们再来实现动画效果:
我们先加入淡入和滑动效果:
function toLeft(elem,left,speed) {
speed = speed || 15;
var elemLeft = elem.style.left;
var val = parseInt(elemLeft.substring(0,elemLeft.length-2));
var valLeft = parseInt(left.substring(0,left.length-2));
var toRight = val<valLeft?true:false;
(function () {
elem.style.left = val+"px";
if(val<valLeft&&toRight){
val += 10;
setTimeout(arguments.callee, speed)
}else if(val>valLeft&&!toRight){
val -= 10;
setTimeout(arguments.callee, speed)
}
})();
}
//淡入效果(含淡入到指定透明度)
function fadeIn(elem, speed, opacity){
/*
* 参数说明
* elem==>需要淡入的元素
* speed==>淡入速度,正整数(可选)
* opacity==>淡入到指定的透明度,0~100(可选)
*/
speed = speed || 20;
opacity = opacity || 100;
//显示元素,并将元素值为0透明度(不可见)
elem.style.display = 'block';
SetOpacity(elem, 0);
//初始化透明度变化值为0
var val = 0;
//循环将透明值以5递增,即淡入效果
(function(){
SetOpacity(elem, val);
val += 5;
if (val <= opacity) {
setTimeout(arguments.callee, speed)
}
})();
}
var SetOpacity = function(ev, v){
ev.filters ? ev.style.filter = 'alpha(opacity=' + v + ')' : ev.style.opacity = v / 100;
}
然后,我们调用对应的方法:
fadeIn(tabContent[mIndex]);
// Tab 标签的聚焦
toLeft($("now-status"),leftNum);
这样 JavaScript的效果就实现了(源码见 tab-for-picture-byjs.js)。
【Little Demo】从简单的Tab标签到Tab图片切换的更多相关文章
- 纯CSS完成tab实现5种不同切换对应内容效果
很常用的一款特效纯CSS完成tab实现5种不同切换对应内容效果 实例预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 ...
- 微信小程序自定义tab,多层tab嵌套实现
小程序最近是越来越火了-- 做小程序有一段时间了,总结一下项目中遇到的问题及解决办法吧. 项目中有个多 tab 嵌套的需求,进入程序主界面下面有两个 tab,进入A模块后,A模块最底下又有多个tab, ...
- JavaScript 最简单的图片切换
使用前在文件外部要有1.jpg 2.jpg 只是简单的模仿flash图片切换,可在此基础上引申出各种不同的效果. 思路: 建立一个数组存放图片的src,然后调用setInterval周期性的调用cha ...
- Iphone [Tab Bar实现多view切换,Picker,DataPicter实现
用Tab Bar Controller处理IPhone多个view切换, 而且还附有创建空项目,picker和DataPicker的实现! 具体步骤: 1.创建一个空项目,选择User Interfa ...
- jquery简单的图片切换效果,支持pc端、移动端的banner图片切换开发
详细内容请点击 无意中看见了两年前写的一个图片切换,那会儿刚刚学习网页制作,可以说是我的第一个处女座的jquery图片切换效果.无聊之余对它的宽度稍稍做了一下修改,变成了支持pc端.手机端全屏的ban ...
- CSS学习------之简单图片切换
最近一直在重温纯CSS,学习的时候真的才发现,css真的博大精深啊! 所以趁着学习的劲头,谢了个最简单的CSS图片切换! 先整理下思路: 首先我希望图片居中间,两边有个切换按钮,点击按钮的时候,可以实 ...
- jquery Tab默认情况下自动切换
<!DOCTYPE html><html lang="zh-CN"><head><meta http-equiv="Conten ...
- 简单的PHP上传图片和删除图片示例代码
分享一例简单的PHP上传图片和删除图片示例代码,很简单,适合初学的朋友参考,用来研究php上传图片还是不错的. 1.php上传图片: <?php if (!empty($_FILES[" ...
- 低版本系统兼容的ActionBar(四)添加Tab+添加自定义的Tab视图+Fragment
在ActionBar中添加Tab是很有用的技巧.在support V7库的支持下,我们几乎可以用和之前一样的方式来添加Tab,对于Tab来说,我们可以和MenuItem一样,给他定义自己的视图.我这里 ...
随机推荐
- poj3349 散列表(hash)
就是散列表的应用,把每片哈希值相同的雪花排到一条链上去即可,每片雪花x的哈希值 hash(x)=sum(x的六角)+mul(x的六角),会爆int #include<iostream> # ...
- python 全栈开发,Day54(node.js初识)
一.什么是Node.js 简单的说 Node.js 就是运行在服务端的 JavaScript.Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台.Node.js是一个事 ...
- 开发同学的福利--mysql监控工具sqlprofiler,类似sqlserver的profiler工具
最近无意发现了mysql的客户端监控工具“Nero Profile SQL”,刚开始还不知道怎么使用,经过半小时摸索,现将使用步骤写下来. 背景:开发的时候,如果数据存储层这块使用EF,或者其他orm ...
- POJ 3616 Milking Time 【DP】
题意:奶牛Bessie在0~N时间段产奶.农夫约翰有M个时间段可以挤奶,时间段f,t内Bessie能挤到的牛奶量e.奶牛产奶后需要休息R小时才能继续下一次产奶,求Bessie最大的挤奶量.思路:一定是 ...
- Codeforces Round #317 (div 2)
Problem A Arrays 思路:水一水. #include<bits/stdc++.h> using namespace std; ; int n1,n2,k,m,a[N],b[N ...
- 针对mysql delete删除表数据后占用空间不变小的问题
开发环境 Yii1版本 MySQL PHP5.6.27 前言 物流规则匹配日志表记录订单匹配规则相关日志信息,方便管理员维护和查阅不匹配的订单,四个月时间,该日志表数据就有174G,当前,这么大的数据 ...
- java 如何用pattern 和 Matcher 来使用正则表达式
java的regex库 java里预留了一个regex库,方便于我们在java里操作正则表达式,或者用它来匹配字符串. 其中比较常用的就是 Pattern 和 Matcher ,pattern是一个编 ...
- 关于Maven打包Java Web项目以及热部署插件Jrebel的使用
Java Web/Eclipse/Maven/Tomcat 最近有个新项目是java web项目,记录一下,可能比较乱.虽然没接触过Java,但是eclipse还是用过的 初识项目 同事说,项目是ma ...
- 大数据系列博客之 --- 深入简出 Shell 脚本语言(提升篇)
首先声明,此系列shell系列博客分为四篇发布,分别是: 基础篇:https://www.cnblogs.com/lsy131479/p/9914747.html 提升篇:https://www.cn ...
- 每天刷Web面试题(前10天汇总)
一.算法题部分 1. 如何获取浏览器URL中查询字符串中的参数? function getParamsWithUrl(url) { var args = url.split('?'); ...
