修改QGIS来支持DPI为96的WMTS/WMS服务
缘由
因为各种各种wmts地图客户端产品的标准的支持不一定是一致的,就像ArcGIS不同版本加载WMTS图层的时候计算的规则就有差别(米和经纬度之间转换系数的区别),导致会出现适应各个客户端而出的WMTS服务,里面的ScaleDenominator值有细微的差别。
例如都是Google经纬度(天地图经纬度直投),其切分规则是一样的,但其DPI不一致导致计算的ScaleDenominator是不一致的。
虽然OGC标准里面对DPI大小的定义就是90.714,但是国内天地图使用的DPI标准为96,这里也有一个计算的差值。DPI不同对应的也就是每个像素的大小不一致,也就是分辨率不一致,造成瓦片的行列号计算有差异。
QGIS是支持OGC WMTS标准的,其DPI的大小就是90.714(像素大小0.00028)。为了让QGIS能够支持DPI为96的WMTS服务,需要对QGIS进行一点修改。
解决过程
为了解决这个问题,看了一下QGIS的源码,相关的定义如下:
文件qgis\src\providers\wms\qgswmscapabilities.cpp 1382行前后
m.tileWidth = e1.firstChildElement( QStringLiteral( "TileWidth" ) ).text().toInt();
m.tileHeight = e1.firstChildElement( QStringLiteral( "TileHeight" ) ).text().toInt();
m.matrixWidth = e1.firstChildElement( QStringLiteral( "MatrixWidth" ) ).text().toInt();
m.matrixHeight = e1.firstChildElement( QStringLiteral( "MatrixHeight" ) ).text().toInt();
// the magic number below is "standardized rendering pixel size" defined
// in WMTS (and WMS 1.3) standard, being 0.28 pixel
m.tres = m.scaleDenom * 0.00028 / metersPerUnit;
QgsDebugMsg( QString( " %1: scale=%2 res=%3 tile=%4x%5 matrix=%6x%7 topLeft=%8" )
.arg( m.identifier )
.arg( m.scaleDenom ).arg( m.tres )
.arg( m.tileWidth ).arg( m.tileHeight )
.arg( m.matrixWidth ).arg( m.matrixHeight )
.arg( m.topLeft.toString() )
);
s.tileMatrices.insert( m.tres, m );
这里可以看到通过ScaleDenominator计算瓦片分辨率的过程,这里使用的像素大小是0.00028。
因为像素大小0.00028的计算是0.0254/DPI(这个原理网上搜就有了),所以我们可以算出DPI为96时候的像素大小为0.000264583。
如果这里我们把0.00028修改为0.000264583再编译就可以支持天地图的了。这里我不打算改它,因为编译太麻烦。
这里我们直接改QGIS的二进制程序文件好了。
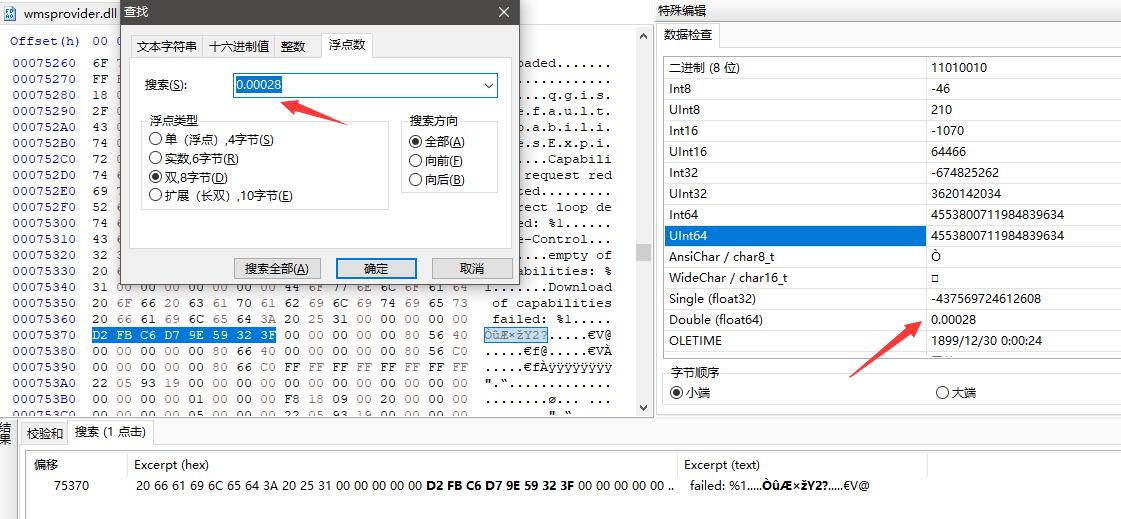
使用十六进制编辑器打开C:\Program Files\QGIS 3.0\apps\qgis\plugins目录下在wmsprovider.dll(最好先备份)。
然后搜索0.00028

整个文件就这一处使用了0.00028这个数值,这里直接将其修改为0.000264583保存即可。
再打开QGIS就可以按照96的DPI加载WMTS和WMS图层了。
还可以保留着两个dll文件,写一个批处理来决定加载的时候使用哪一个来运行。
ArcGIS支持DPI 96
ARCGIS中一样没有找到相关的设置,猜测也是写到代码里面了。听闻国内某些单位购买的ArcGIS是支持96的DPI的,但我们没有。
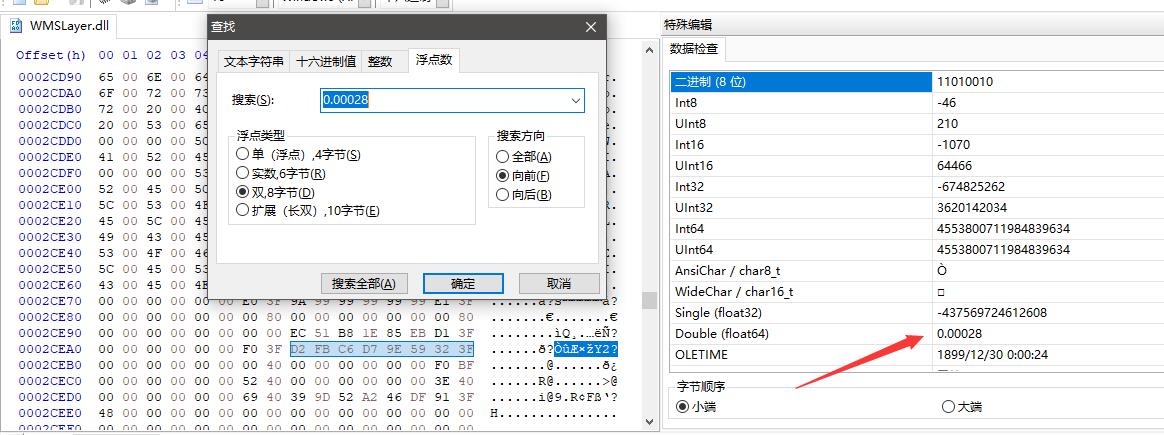
ArcGIS安装目录下找到WMSLayer.dll和WMSService.dll的文件,还是一样的套路,搜索0.00028修改为0.000264583即可。

修改QGIS来支持DPI为96的WMTS/WMS服务的更多相关文章
- WCF技术剖析之五:利用ASP.NET兼容模式创建支持会话(Session)的WCF服务
原文:WCF技术剖析之五:利用ASP.NET兼容模式创建支持会话(Session)的WCF服务 在<基于IIS的WCF服务寄宿(Hosting)实现揭秘>中,我们谈到在采用基于IIS(或者 ...
- django 简易博客开发 5 markdown支持、代码高亮、gravatar头像服务
上一篇博客介绍了comments库使用及ajax支持,现在blog已经具备了基本的功能,但是只能发表文字,不支持富文本编辑.今天我们利用markdown添加富文本支持. markdown语法说明: h ...
- 一个尖括号能干什么,画一个笑脸开始(为了支持交互,它又增添了JavaScript。HTML页面也越来越臃肿。于是CSS便诞生了。API和核心代码的出现使HTML能够访问更复杂的软件功能--支持更高级的交互和云服务集成。这就是今天的HTML5)
一个尖括号 < 一个尖括号能干什么 < ? 你可以编出一顶帽子 <(:-p 或一张笑脸 :-> 再或者更直接一些 20世纪90年代初,html作为一种简单标记语言面世,用于在互 ...
- [置顶] 新修改ADB,支持Android 4.2 系统 ,全部中文命令,手机屏幕截图等等
发过好几个ADB的工具,有很多朋友用了之后给我反馈了不少的意见和bug,这里非常感谢他们,所以今天花了一天的时间重新整理了一下ADB,并且修改了这些BUG.也有朋友建议我给一个修改列表,今天发这个帖子 ...
- ok6410 u-boot-2012.04.01移植二修改源码支持单板
继ok6410 u-boot-2012.04.01移植一后修改代码,对ok6410单板初始化,主要包括时钟.串口.NAND.DDR等初始化.这些工作在以前的裸板程序都写了,直接拿来用.我觉得先写裸板程 ...
- MySql 修改外键 支持级联删除
首先必须要有外键,InnoDB甚么的都不说了,直接上修改句子. 要先删除该外键,然后添加. 具体原因貌似是因为不支持alter外键的操作. ALTER TABLE `t_terminal` DROP ...
- 修改GDAL库支持IRSP6数据
使用GDAL库发现不能打开IRSP6的数据,不过看GDAL提供的文件格式里面却是支持IRSP6的数据的,具体可以参考网页http://www.gdal.org/frmt_fast.html.下面图1是 ...
- 修改GDAL库支持RPC像方改正模型
最近在做基于RPC的像方改正模型,方便对数据进行测试,修改了GDAL库中的RPC纠正模型,使之可以支持RPC像方改正参数. 下面是RPC模型的公式,rn,cn为归一化之后的图像行列号坐标,PLH为归一 ...
- 修改ECSHOP,支持图片云存储化(分离到专用图片服务器)
为了提高页面加载速度和适应中国复杂的网络环境,我决定把所有商品图片都分离到专业的云存储服务器上,具有CDN加速功能. 首先,生成一个域名 img.xxxx.com 并映射到自己的云存储别名,然后把全部 ...
随机推荐
- HTML5布局
完整示例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- HDU1850 尼姆博弈求可行方案数目
尼姆博弈(Nimm's Game) 题型 尼姆博弈模型,大致上是这样的: 有3堆各若干个物品,两个人轮流从某一堆取任意多的物品,规定每次至少取1个,多者不限,最后取光者得胜. 分析 1.首先自己想一下 ...
- 微信小程序~wx.getUserInfo逐渐废弃,小程序登录过程将如何优化?
很多的时候我们在做小程序应用的时候,希望用户在使用小程序前进行登录授权,之前登录后通过wx.getUserInfo直接弹出授权的登录方式官方的意思是将不再支持,而是让用户通过下面的方式授权用户信息 & ...
- [SDOI2012]拯救小云公主
题解: 是一个不错的题目 首先我们可以考虑二分答案 然后变成判定性问题 对于每个画一个圆 当其会被阻断时就是答案 阻断有四种情况 左下 上下 左右 右上 但是这样是n^2a(n)*logn的 考虑直接 ...
- 空指针null
Java中,null是一个关键字,用来标识一个不确定的对象.因此可以将null赋给引用类型变量,但不可以将null赋给基本类型变量 Java默认给变量赋值:在定义变量的时候,如果定义后没有给变量赋值, ...
- openstack学习-nove控制节点部署(四)
nove在openstack非常重要,主要负责创建虚拟机 nova计算服务 API :负责接收和响应外部请求.支持openstack API,EC2 API Cert:负责身份认证EC 2 Sched ...
- zstu 4247-萌新的旅行
题目大意: zstu的萌新们准备去自助旅行,他们租了一辆吉普车,然后选择了n个城市作为游览地点.然后他们惊喜的发现他们选择的城市刚好绕城一个环. 也就是说如果给所有城市按照0,1,2,……,n-1编号 ...
- k8s 使用
转自:https://blog.csdn.net/zyc88888/article/details/79281954
- BZOJ3673 可持久化并查集 by zky 可持久化 并查集
欢迎访问~原文出处——博客园-zhouzhendong 去博客园看该题解 题目传送门 - BZOJ3673 题意概括 n个集合 m个操作操作:1 a b 合并a,b所在集合2 k 回到第k次操作之后的 ...
- java中使用switch-case的用法及注意事项超全总结
http://m.blog.csdn.net/blog/tianyazaiheruan/8988420 今天陈红军老师在用到switch的时候,这种设计到最基本的内容,可能忘记它的一些基本语法,出现了 ...
