web基础,用html元素制作web页面
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
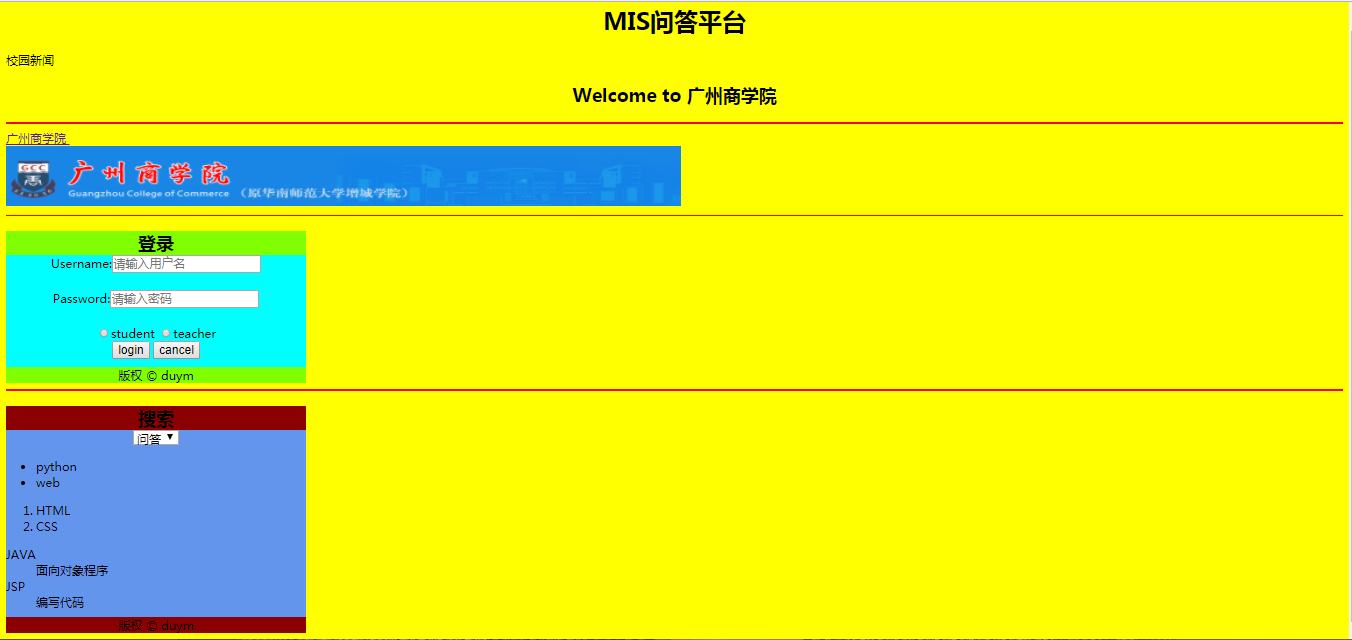
<title>MIS问答平台</title>
</head>
<body bgcolor="yellow">
<h1 align="center">MIS问答平台</h1> <p>校园新闻</p>
<h2 align="center">Welcome to 广州商学院</h2>
<hr color="red"> <a href="http://www.gzcc.cn/">广州商学院 <br>
<img src="http://www.gzcc.cn/2016/images/banner.png" width="900" height="80" alt="gzcc.cn" ></a>
<div></div> <hr color="red"> <div id="container" style="width: 400px">
<div id="header" style="background-color: chartreuse"><h2 align="center" style="margin-bottom: 0;">登录</h2></div>
<div id="content" style="background-color: aqua;height: 150px;width: 400px;float: left;">
<form align="center">
Username:<input type="text" name="username"placeholder="请输入用户名"><br><br>
Password:<input type="Password" name="passname"placeholder="请输入密码"><br><br>
<input type="radio" value="student">student
<input type="radio" value="teacher">teacher<br>
<input type="button" value="login">
<input type="button" value="cancel">
</form> </div>
<div id="footer" style="background-color:chartreuse;clear:both;text-align:center;">版权 © duym
</div>
</div> <hr color="red"> <div id="container" style="width: 400px">
<div id="header" style="background-color: darkred"><h2 align="center" style="margin-bottom: 0;">搜索</h2></div>
<div id="content" style="background-color: cornflowerblue;height: 250px;width: 400px;float: left;"> <form align="center">
<select>
<option>问答</option>
<option>收藏</option>
<option>选择</option>
</select>
</form> <ul>
<li>python</li>
<li>web</li> </ul>
<ol>
<li>HTML</li>
<li>CSS</li> </ol>
<dl>
<dt>JAVA</dt>
<dd>面向对象程序</dd>
<dt>JSP</dt>
<dd>编写代码</dd>
</dl> </div>
<div id="footer" style="background-color:darkred;clear:both;text-align:center;">版权 © duym
</div>
</div> </body>
</html>

web基础,用html元素制作web页面的更多相关文章
- 图片转web字体库,如何制作web字体库
最近项目上用到了很多svg图,设计师经常频繁改版,苦不堪言,于是就想到了把图片转成字体库来使用. 使用图片的缺点: 1. 图片加载速度慢 2. 图片大小固定,无法调节 3. 当代码重构或者图片目录位置 ...
- 20145311 王亦徐 《网络对抗技术》 Web基础
20145311 王亦徐 <网络对抗技术> Web基础 实验内容 简单的web前端页面(HTML.CSS等) 简单的web后台数据处理(PHP) Mysql数据库 一个简单的web登陆页面 ...
- 20145222 黄亚奇 《网络对抗》Exp8 Web基础
20145222 黄亚奇 <网络对抗>Exp8 Web基础 实践具体要求 (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法 ...
- 2018-2019-2 20165315《网络对抗技术》Exp 8 Web基础
2018-2019-2 20165315<网络对抗技术>Exp 8 Web基础 一.实验内容 Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST ...
- 12.web基础与HTTP协议
web基础与HTTP协议 目录 web基础与HTTP协议 web基础 域名概述 HTML概述 HTML基本标签 HTML语法规则 HTML文件结构 头标签中常用标签 内容标签中常用标签 静态网页与动态 ...
- 20155326《网路对抗》Exp8 WEB基础实践
20155326<网路对抗>Exp8 WEB基础实践 实践内容 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写 ...
- 20155201 网络攻防技术 实验八 Web基础
20155201 网络攻防技术 实验八 Web基础 一.实践内容 Web前端HTML,能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. We ...
- Golang友团无闻Go语言Web基础视频教程
教程内容:GO语言资料Golang友团无闻Go语言编程基础Golang友团无闻Go语言Web基础教程 Go语言Web基础教程列表:[Go Web基础]12Go Web 扩展学习.mp4[Go Web基 ...
- Python全栈开发之17、tornado和web基础知识
一.web基础知识 学习web框架之前,先来看一下web基础知识,首先要明白其本质就是socket,用户对应一个socket客户端,但是如果从socket开始开发web应用程序那么效率太了,正确的做法 ...
随机推荐
- python摸爬滚打之day02----while循环,运算符,格式化输出
1.while循环 1.1 结构:while +条件判断: while 循环体 else: 条件不成立时语句块 while...else...是一个循环整体,当循环条件成立时执行while循环体内容 ...
- Java如何连接SQLServer,并实现查询、修改、删除方法
场景:A:在UI自动化时,删除数据时候,在界面UI提示“该XX已被使用,无法删除”. 这时候我们有需要做数据初始化的操作,需要把历史数据做删除,来确脚本运行的重复执行,和稳定性质. B: 在做新增操作 ...
- 1_02 Vue Slot
slot 插槽 插槽内容 const component ={ template: ` <div> <slot></slot> </div> ` } n ...
- Android Studio 下载与安装配置
一.下载 Android Studio下载链接:http://www.android-studio.org/ 1.进入安卓中文社区官网进行下载. 2.下载完成. 二.安装与配置环境 1.选择“此电脑” ...
- 关于ARMv8另外几个问题
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/qianlong4526888/article/details/27510675 问题1:支持ARMv ...
- 升级my.cnf注意
升级my.cnf注意 mkdir -p /ngbs/data/{logs,tmp} vi /etc/init.d/mysqlbasedir=/usr/local/mysql datadir=/ngb ...
- python线程中的join(转)
Python多线程与多进程中join()方法的效果是相同的. 下面仅以多线程为例: 首先需要明确几个概念: 知识点一:当一个进程启动之后,会默认产生一个主线程,因为线程是程序执行流的最小单元,当设置多 ...
- vue接口地址配一个全局的
main.js加 if (process.env.NODE_ENV !== 'development') { Vue.prototype.URL_PREFIX = 'http://139.196.7. ...
- 【Android】adb connect 手机的两种方式
adb支持两种连接Android系统的方式,USB方式及网络方式.一般android手机及android平板默认会设置为USB方式(直接插数据线的方式). 下边介绍两种方式的切换方式. 1. 背景知识 ...
- Python 数据结构 链表
什么是时间复杂度 时间频度:一个算法执行所耗费的时间,从理论上是不能算出来的,必须上机运行测试才知道.但是我们不可能也没有必要对每一个算法都进行上机测试,只需要知道那个算法花费的时间多,那个算法花费得 ...
