mouseTracking
【1】mouseTracking 追踪鼠标的标志位
作用:保存窗口部件默认是否接收鼠标移动事件。此成员变量在QWidget类中。
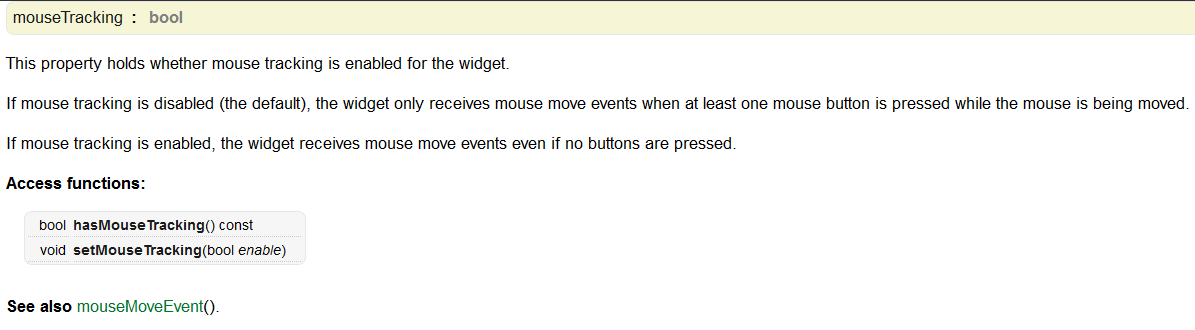
【2】Qt Assistant 解释

翻译如下:
这个属性保存部件窗口是否追踪鼠标。
如果部件窗口不(默认值)追踪鼠标,那么,当鼠标在部件窗口内移动时候,只有鼠标按键在至少一次被按下之后,这个窗口部件才会接收鼠标移动事件。
如果部件窗口追踪鼠标,那么即使没有鼠标按键被按下,这个部件窗口也会接收鼠标移动事件。
总之,窗口部件默认不直接接收鼠标移动事件,想要其默认就直接接收鼠标移动事件,需要预置mouseTracking标志为true。
【3】示例学习
文件列表:
文件1:MainWindows.h(QtCreator 默认创建工程文件,未做修改)
#ifndef MAINWINDOW_H
#define MAINWINDOW_H #include <QMainWindow> namespace Ui {
class MainWindow;
} class MainWindow : public QMainWindow
{
Q_OBJECT public:
explicit MainWindow(QWidget *parent = );
~MainWindow(); private:
Ui::MainWindow *ui;
}; #endif // MAINWINDOW_H
文件2:MainWindows.cpp(QtCreator 默认创建工程文件,未做修改)
#include "MainWindow.h"
#include "ui_MainWindow.h" MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
} MainWindow::~MainWindow()
{
delete ui;
}
文件3:自定义MyLabel,头文件MyLabel.h
#ifndef MYLABEL_H
#define MYLABEL_H #include <QLabel>
#include <QMouseEvent> class MyLabel : public QLabel
{
public:
MyLabel(QWidget* parent = NULL); protected:
void mouseMoveEvent(QMouseEvent *event);
void mousePressEvent(QMouseEvent *event);
void mouseReleaseEvent(QMouseEvent *event);
}; #endif // MYLABEL_H
文件4:自定义MyLabel,头文件MyLabel.cpp (此类的构造函数会对mouseTracking进行设置。另外,重实现鼠标移动、鼠标按下、鼠标释放事件)
#include "MyLabel.h" MyLabel::MyLabel(QWidget *parent) : QLabel(parent)
{
setMouseTracking(true);
setStyleSheet ("background-color:rgb(190, 190, 190); color:rgb(0, 0, 0);");
} void MyLabel::mouseMoveEvent(QMouseEvent *event)
{
setText(QString("<center><h1>Move:(%1, %2)</h1></center>").arg(QString::number(event->x()),
QString::number(event->y())));
} void MyLabel::mousePressEvent(QMouseEvent *event)
{
setText(QString("<center><h1>Press:(%1, %2)</h1></center>").arg(QString::number(event->x()),
QString::number(event->y())));
} void MyLabel::mouseReleaseEvent(QMouseEvent *event)
{
QString msg;
msg.sprintf("<center><h1>Release:(%d, %d)</h1></center>", event->x(), event->y());
this->setText(msg);
}
文件5: main.cpp
#include "MainWindow.h"
#include <QApplication> int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show(); return a.exec();
}
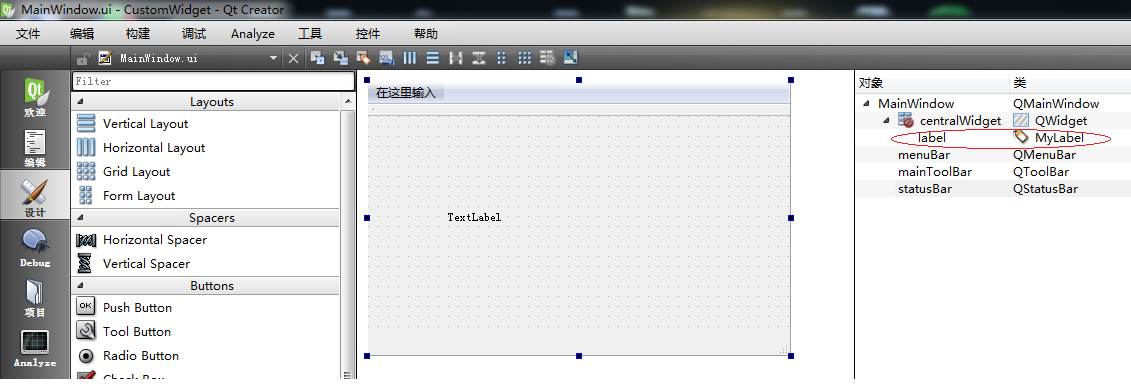
文件6:UI界面设计如下图。注意:一个MainWindows窗体,中央位置拖一个QLable,然后把QLabel提升为MyLabel即可。

所有文件如上。
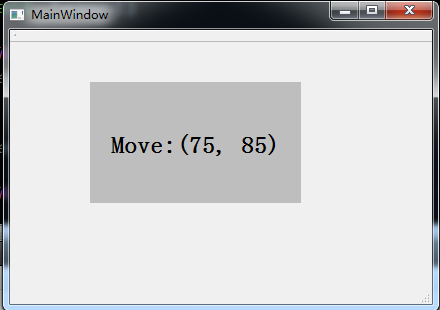
【3】运行效果图
在MyLabel.cpp文件中,构造函数会对mouseTracking进行设置。可以试着屏蔽设置(默认值为false)再观察窗口接收鼠标事件的效果。

mouseTracking的更多相关文章
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的mouseTracking和tabletTracking属性
在Qt Designer中的部件属性设置中,有mouseTracking和tabletTracking两个属性,这两个属性是跟踪鼠标或平板触控笔的移动轨迹的. 一.mouseTracking mous ...
- 【翻译】利用Qt设计师窗体在运行时创建用户界面(Creating a user interface from a Qt Designer form at run-time)
利用Qt设计师窗体在运行时创建用户界面 我们利用Calculator窗体例子中创建的窗体(Form)来展示当一个应用(application)已经生成后,是可以在其运行时产生与例子中相同的用户界面. ...
- Qt5_简易画板_详细注释
代码下载链接: http://pan.baidu.com/s/1hsc41Ek 密码: 5hdg 显示效果如下: 代码附有详细注释(代码如下) /*** * 先新建QMainWindow, 项目名称 ...
- Qt使用一个事件队列对所有发出的事件进行维护(QObject的event()函数相当于dispatch函数),用EventLabel 继承QLabel作为例子(简单明了) good
事件(event)是由系统或者 Qt 本身在不同的时刻发出的.当用户按下鼠标.敲下键盘,或者是窗口需要重新绘制的时候,都会发出一个相应的事件.一些事件在对用户操作做出响应时发出,如键盘事件等:另一些事 ...
- 卡尔曼滤波—Simple Kalman Filter for 2D tracking with OpenCV
之前有关卡尔曼滤波的例子都比较简单,只能用于简单的理解卡尔曼滤波的基本步骤.现在让我们来看看卡尔曼滤波在实际中到底能做些什么吧.这里有一个使用卡尔曼滤波在窗口内跟踪鼠标移动的例子,原作者主页:http ...
- Qt消息机制和事件(一)
一,事件 事件(event)是由系统或者 Qt 本身在不同的时刻发出的.当用户按下鼠标.敲下键盘,或者是窗口需要重新绘制的时候,都会发出一个相应的事件.一些事件在对用户操作做出响应时发出,如键盘事件等 ...
- QWidget属性,函数的学习
我把所有属性重新按功能排了一遍,这样才能灌到自己脑子里,并且方便自己以后查找: -------------------- 颜色/渲染方式 -----------------------QWidget: ...
- Qt 学习之路 :事件
事件(event)是由系统或者 Qt 本身在不同的时刻发出的.当用户按下鼠标.敲下键盘,或者是窗口需要重新绘制的时候,都会发出一个相应的事件.一些事件在对用户操作做出响应时发出,如键盘事件等:另一些事 ...
- Qt的setMouseTracking使用
bool mouseTracking 这个属性保存的是窗口部件跟踪鼠标是否生效. 如果鼠标跟踪失效(默认),当鼠标被移动的时候只有在至少一个鼠标按键被按下时,这个窗口部件才会接收鼠标移动事件. 如果鼠 ...
随机推荐
- 洛谷P4425 转盘 [HNOI/AHOI2018] 线段树+单调栈
正解:线段树+单调栈 解题报告: 传送门! 1551又是一道灵巧连题意都麻油看懂的题,,,,所以先解释一下题意好了,,,, 给定一个n元环 可以从0时刻开始从任一位置出发 每次可以选择向前走一步或者在 ...
- NOIP2009靶形数独
题目描述: 小城和小华都是热爱数学的好学生,最近,他们不约而同地迷上了数独游戏,好胜的他们想用数独来一比高低.但普通的数独对他们来说都过于简单了,于是他们向 Z 博士请教,Z 博士拿出了他最近发明的“ ...
- file 选取文件/文件夹
一般网页上传文件大家都会用到这个标签 <input type="file" id="file_input"/> 我们可以通过这个标签选取文件,使用j ...
- es手动创建索引,修改索引,删除索引
1.创建索引 创建索引的语法PUT /my_index{ "settings": { ... any settings ... }, "mappings": { ...
- 两个js冲突怎么解决?试试这四个方法
两个js冲突很让前端头疼,虽然jquery是通用的,但调用不同经常会出问题.jQuery是目前流行的JS封装包,简化了很多复杂的JS程序,JQuery讲浏览器DOM树定义为$,通过$来获取各个子节点. ...
- 腾讯游戏DBA团队的发展自白
BA这个岗位跟仓管员很像,就是每天给别人发点货,别人在你这儿放点货,DBA工作就是把货尽快给送出去或者让人家尽快放进来.当然,还有一份重要的工作,就是让仓库里摆放的货物尽可能整齐,这也是仓管员的本职工 ...
- dxRibbonRadialMenu控件使用
设计视图 双击dxRibbonRadialMenu1增加项目 增改显示文字 增加图标列表 代码很简单,从当前鼠标位置打开,屏蔽系统右键 procedure TForm1.cxMemo1ContextP ...
- 前端框架之Vue(1)-第一个Vue实例
vue官方文档 知识储备 es6语法补充 let 使用 var 声明的变量的作用域是全局. { var a = 1; } console.info(a); 例1: var arr = []; for ...
- double类型相减有小数误差
如 :19.9-9.9=9.9999999999999,而不是10double相减会转换成二进制,因double有效位数为 16位这就会出现存储小数位数不够的情况,这种情况下就会出现误差 //两个Do ...
- vue中的路由高亮
