CSS的进一步深入(更新中···)
在之前我们学了6种选择器和三种CSS样式的引入,学习选择器就是为了更好的选择文本,学习CSS的引入是为了使文本增加各种样式和属性,
下面我们简单来学习一下为文本加样式和一些属性和属性值:
1.文本的样式 text
(1)颜色 color:red/blue/pink/···;
(2)文本对齐方式 text-align:left/center/right/justify;
(3)文本修饰 text-decoration:none/overline/underline/line-through;(none 什么都没有 overline 是上划线 line-through 删除线 underline下划线)
(4)文本缩进 text-indent:20px;
2.字体 font
(1)大小 font-size:20px;
(2)颜色 color:red; (注:不能写成font-color:red;因为是错的)
(3)形状 font-style:normal/italic/oblique/indherit;(怕你们不懂,给你们找来张解释图)

(4)字形 font-family:"微软雅黑";
(5)加粗 font-weight:bold;后面也能跟数字
400是正常 比400大是加粗 比400小 是变细 不带px
3.背景 background
(1)背景颜色 background-color:red;可以简写成background:red;
(2)背景图片 background-image:url("路径");可以简写成background:url();
(3)背景平铺 background-repeat:no-repeat/repeat-x/repeat-y;
1.平铺 浏览器默认就平铺;
2.不平铺 no-repeat;
3.平铺x轴或y轴 background-repeat:repeat-x/repeat-y;

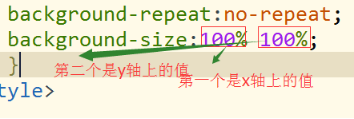
(4)背景大小
background-size:100% 100%; (第一个100%是x轴上的值,第二个100%是y轴上的值)

background-size:属性值; 有哪些写法?
可以设置具体的数字大小 200px 200px;也可设置成 auto 自适应(一般做属性值)i
(普及:body是自适应的高,不是固定值,所以给body设置背景大小时,要留心height,也就是高度的问题)
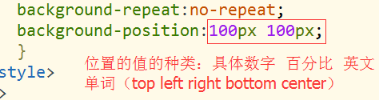
(5)背景位置 background-position:100px 100px;
background-position:属性值; 也是坐标轴 向下为正 向右为正数
有哪些写法?
也可以设置具体的数字大小,如:100px 100px;

还可以写成百分比,如50% 50%就是居中,还可以写成英文单词(top/left/right/bottom/center),如:left left就是左上角
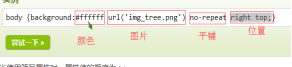
背景简写:

(注:背景大小不能简写)
4.边框 border
(1)边框颜色 brider-color: red;
(2)边框粗细 border-width: 1px;
(3)边框样式 border-style;soild/dashed;(实线/虚线)
(4)边框圆角 border-radius:50%;(属性值是具体的数字或百分比)
边框简写:

边框圆角 border-radius 后面的值是具体的数字 或百分比
(注:边框圆角不能简写)
CSS的进一步深入(更新中···)的更多相关文章
- java视频教程 Java自学视频整理(持续更新中...)
视频教程,马士兵java视频教程,java视频 1.Java基础视频 <张孝祥JAVA视频教程>完整版[RMVB](东西网) 历经5年锤炼(史上最适合初学者入门的Java基础视频)(传智播 ...
- 第一章:大数据 の Linux 基础 [更新中]
本课主题 Linux 休系结构图 Linux 系统启动的顺序 Linux 查看内存和 CPU 指令 环境变量加载顺序 Linux 内存结构 Linux 休系结构图 Linux 大致分为三个层次,第一层 ...
- html2canvas - 项目中遇到的那些坑点汇总(更新中...)
截图模糊 原理就是讲canvas画布的width和height放大两倍. 后来学习canvas的时候,才了解到这种写法不同于css的宽高设置, 因为css里的只是展示画布显示的大小,不像这样是c ...
- fastadmin 后台管理框架使用技巧(持续更新中)
fastadmin 后台管理框架使用技巧(持续更新中) FastAdmin是一款基于ThinkPHP5+Bootstrap的极速后台开发框架,具体介绍,请查看文档,文档地址为:https://doc. ...
- 404boom 博客闪现【不断的优化更新中。。。】
404boom 博客闪现[不断的优化更新中...] 停止本篇博文EQ继续优化,所有博文将会在标签[cnblogs_v2 ]中重新整理,待完成统一放上链接 一:Java SE相关1.Java的概述2.J ...
- 前端面试题总结——HTML(持续更新中)
前端面试题总结--HTML(持续更新中) 1.什么是HTML? HTML:HyperText Markup Language超文本标记语言 2.XHTML和HTML有什么区别 HTML是一种基本的WE ...
- HTML+CSS基础课程-imooc-【更新完毕】
6-1 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小.颜色.字体加粗等 ...
- 【前端面试】Vue面试题总结(持续更新中)
Vue面试题总结(持续更新中) 题目参考链接 https://blog.csdn.net/weixin_45257157/article/details/106215158 由于已经有很多前辈深造VU ...
- 在UPDATE中更新TOP条数据以及UPDATE更新中使用ORDER BY
正常查询语句中TOP的运用: SELECT TOP 1000 * FROM MP_MemberGrade 随意更新一张表中满足条件的前N条数据: UPDATE TOP (1) MP_Member ...
- git常用命令(持续更新中)
git常用命令(持续更新中) 本地仓库操作git int 初始化本地仓库git add . ...
随机推荐
- MyBatis基础入门《六》Like模糊查询
MyBatis基础入门<六>Like模糊查询 描述: 未改动的文件,不再粘贴出来.项目中SQL的xml映射文件重要标签如下: mapper namespace cache 配置给定命令空间 ...
- Nginx配置文件具体配置解释
Nginx配置文件具体配置解释 #定义Nginx运行的用户和用户组 user www www; #nginx进程数,建议设置为等于CPU总核心数. worker_processes 8; #全局错 ...
- HDU 1087 最长不下降子序列 LIS DP
Nowadays, a kind of chess game called “Super Jumping! Jumping! Jumping!” is very popular in HDU. May ...
- Python全栈-day1-day2-计算机基础
计算机基础 1.编程语言 语言即事物之间沟通的介质,编程语言即程序员与计算机沟通的介质.程序员通过编写计算机程序使得计算机能够按照人预先的期望执行相应的动作,从而达到在某种程度上解放人和实现人类难以实 ...
- Java基础(basis)-----抽象类和接口详解
1.抽象类 1.1 abstract修饰类:抽象类 不可被实例化 抽象类有构造器 (凡是类都有构造器) 抽象方法所在的类,一定是抽象类 抽象类中可以没有抽象方法 1.2 abstract修饰方法:抽象 ...
- double,失去精度
double,失去精度: amount.doubleValue() * 使用 BigDecimal: public static double add(double d1,double d2){ Bi ...
- tar命令打包文件夹下所有的文件
例如在/home/rip123/www 路径有aa.txt aab.txt bb.txt cc.txt 文件,想将所有的打包却不想一个个敲: 做法:在www文件夹下输入命令: tar ...
- 设计模式之Adapter(适配器)(转)
定义: 将两个不兼容的类纠合在一起使用,属于结构型模式,需要有Adaptee(被适配者)和Adaptor(适配器)两个身份. 为何使用? 我们经常碰到要将两个没有关系的类组合在一起使用,第一解决方案是 ...
- cookie 和 session 的一些事 中间件
cookie 和 session cookie 1. 保存在浏览器上一组组键值对,服务器让浏览器进行设置. 2. 为什么要用cookie? HTTP协议是无状态.使用cookie保存状态. 3. dj ...
- GUI带有右键菜单,带有时间显示的
%带有右键菜单的GUI figure('Menubar','none'); h = uicontextmenu; uimenu(h,'Label','A'); uimenu(h,'Label','B' ...
