git常见使用场景总结
1.怎么回退到之前的commit?
用git reset --hard HEAD回退到最新提交的版本
用git reset --hard HEAD^回退到上一个版本用git reset --hard commit_id回退到指定commit_id的版本根据-–soft -–mixed -–hard,会对working tree和index和HEAD进行重置:
git reset -–mixed:此为默认方式,不带任何参数的git reset,即时这种方式,它回退到某个版本,只保留源码,回退commit和index信息
git reset -–soft:回退到某个版本,只回退了commit的信息,不会恢复到index file一级。如果还要提交,直接commit即可
git reset -–hard:彻底回退到某个版本,本地的源码也会变为该版本的内容
用表格表示为:
| 指令 | 作用范围 |
| --hard | 回退全部,包括HEAD, index, working tree |
| --mixed | 回退部分,包括HEAD, index |
| --soft | 只回退HEAD |
2.git checkout 的用法有哪些?
(1)命令git checkout -- readme.txt意思就是,把readme.txt文件在工作区的修改全部撤销,这里有两种情况:
一种是readme.txt自修改后还没有被放到暂存区,现在,撤销修改就回到和版本库一模一样的状态;
一种是readme.txt已经添加到暂存区后,又作了修改,现在,撤销修改就回到添加到暂存区后当时的状态。
总之,就是让这个文件回到最近一次git commit或git add时的状态。
(2)git checkout -b {{branch-name}} :git checkout 命令加上-b参数和分支名字表示创建并切换分支
(3)git checkout {{branch-name}} 表示切换到分支,既可以切换本地分支,也可以切换远程分支,另外使用git branch 查看已有分支。
3.git branch 的用法有哪些?
(1)git branch 查看已有分支。
(2)git branch -d {{branch-name}} 删除已有分支。如果使用-D表示即使该分支存在未合并的修改也要删除该分支。
(3)git branch {{branch-name}}表示创建本地分支。
(4)git branch -a来查看本地和远程所有的分支。
(5)git remote update来更新远程信息
3.git reset 的用法有哪些?
(1)实现版本的回退
(2)git reset命令既可以回退版本,也可以把暂存区的修改回退到工作区。当我们用HEAD时,表示最新的版本。如git reset HEAD readme.txt,也可以简写为git reset readme.txt
4.git diff的用法?
用git diff HEAD -- readme.txt命令可以查看工作区和版本库里面最新版本的区别。
如果是查看工作区和版本库里面最新版本的区别也可以省略 head
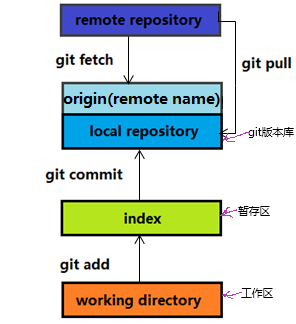
5.git pull拉下来的代码是拉到哪里了?
git pull 拉下来的代码实际上是拉倒了git版本区的当前分支上。
整个结构如下图:

6.head是什么意思?
Git必须知道当前版本是哪个版本,在Git中,用HEAD表示当前版本,也就是最新的提交版本,上一个版本就是HEAD^,上上一个版本就是HEAD^^,当然往上100个版本写100个^比较容易数不过来,所以写成HEAD~100
7.git最有用的指令是哪个?
git --help来查看帮助信息。
8.如何查看git本地分支对应的远程分支?
git config --list
9.切换关联远程主机?
如果需要首先,删除关联的远程主机
git remote remove origin
然后,关联到新的远程主机
git remote add origin ssh://git@github.com:git_username/repository_name.git
注意:origin代表远程仓库 后面紧接着仓库地址
知识扩展:
为了便于管理,Git要求每个远程主机都必须指定一个主机名。git remote命令就用于管理主机名。
不带选项的时候,git remote命令列出所有远程主机。
$ git remoteorigin
使用-v选项,可以参看远程主机的网址。
$ git remote -vorigin ssh://git@github.com:jquery/jquery.git (fetch)origin ssh://git@github.com:jquery/jquery.git (push)
上面命令表示,当前只有一台远程主机,叫做origin,以及它的网址。
克隆版本库的时候,所使用的远程主机自动被Git命名为origin。如果想用其他的主机名,需要用git clone命令的-o选项指定。
$ git clone -o jQuery https://github.com/jquery/jquery.git$ git remotejQuery
上面命令表示,克隆的时候,指定远程主机叫做jQuery。
git remote show命令加上主机名,可以查看该主机的详细信息。
$ git remote show <主机名>
git remote add命令用于添加远程主机。
$ git remote add <主机名> <网址>
git remote rm命令用于删除远程主机。
$ git remote rm <主机名>
git remote rename命令用于远程主机的改名。
$ git remote rename <原主机名> <新主机名>
git常见使用场景总结的更多相关文章
- idea中git常见使用场景
工作中多人使用版本控制软件协作开发,常见的应用场景归纳如下: 假设小组中有两个人,组长小张,组员小袁 场景一:小张创建项目并提交到远程Git仓库 场景二:小袁从远程Git仓库上获取项目源码 场景三:小 ...
- Git 基础 —— 常见使用场景
Git 基础学习系列 Git 基础 -- 安装 配置 别名 对象 Git 基础 -- 常用命令 Git 基础 -- 常见使用场景 Git基础 -- Github 的使用 突然插入 Bugifx 工作, ...
- Git 常见的一些小命令
Git 常见的一些命令 关于一些参数比较多,比较复杂的都有单独进行介绍 1. git cherry-pick 挑拣命令,当我们不想合并分支,或者git pull 更新仓库,而是 ...
- Swift闭包概念与常见使用场景总结
·Swift 闭包 闭包(Closures)是自包含的功能代码块,可以在代码中使用或者用来作为参数传值. Swift 中的闭包与 C 和 Objective-C 中的代码块(blocks)以及其他一些 ...
- 分享几个 git 的使用场景
你真的会使用 git 吗?你能回答下面几个问题吗? 有三个commit(顺序:CommitA.CommitB.CommitC),它们相互独立,没有依赖. 在不修改B.C的前提下,修改A,怎么操作? 合 ...
- Git常见命令整理
Git常见命令整理 + 注释 git init # 初始化本地git仓库(创建新仓库) git config --global user.name "xxx" # 配置用户名 gi ...
- git常见错误及解决方案总结
git常见错误及解决方案总结 使用git在本地创建一个项目的过程 $ makdir ~/hello-world //创建一个项目hello- ...
- axios基于常见业务场景的二次封装
axios axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中.在前端框架中的应用也是特别广泛,不管是vue还是react,都有很多项目用axios作为网络 ...
- JS闭包的理解及常见应用场景
JS闭包的理解及常见应用场景 一.总结 一句话总结: 闭包是指有权访问另一个函数作用域中的变量的函数 1.如何从外部读取函数内部的变量,为什么? 闭包:f2可以读取f1中的变量,只要把f2作为返回值, ...
随机推荐
- mysql常用参数监控
1.系统mysql的进程数 ps -ef | grep "mysql" | grep -v "grep" | wc –l 2.Slave_running m ...
- 执行字符串或注释代码段的方法(eval、exec、execfile)
eval:计算字符串中的表达式exec:执行字符串中的语句execfile:用来执行一个文件 需注意的是,exec是一个语句,而eval()和execfile()则是内建built-in函数. 1 2 ...
- html5-progress和meter用法
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- html5-label标签
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- html5-新布局元素header,footer
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- poj1741 树上的分治
题意是说给了n个点的树n<=10000,问有多少个点对例如(a,b)他们的之间的距离小于等于k 采用树的分治做 #include <iostream> #include <cs ...
- JavaScript 函数声明与函数表达式的区别 函数声明提升(function declaration hoisting)
解析器在向执行环境中加载数据时,对函数声明和函数表达式并非一视同仁.解析器会率先读取函数声明,并使其在执行任何代码之前可用(可以访问).至于函数表达式,则必须等到解析器执行到它所在的代码行,才会真的被 ...
- tomcat1章1
package ex01.pyrmont; import java.net.Socket; import java.net.ServerSocket; import java.net.InetAddr ...
- 数据库中的undo日志、redo日志
MySQL中有六种日志文件,分别是:重做日志(redo log).回滚日志(undo log).二进制日志(binlog).错误日志(errorlog).慢查询日志(slow query log).一 ...
- Eloquent JavaScript #05# higher-order functions
索引 Notes 高阶函数 forEach filter map reduce some findIndex 重写课本示例代码 Excercises Flattening Your own loop ...
