React Native - FlexBox弹性盒模型
FlexBox布局
1. 什么是FlexBox布局?
弹性盒模型(The Flexible Box Module),又叫FlexBox,意为"弹性布局",旨在通过弹性的方式来对齐和分布容器中内容的空间,使其能适应不同屏幕,为盒模型提供最大的灵活性.
Flex布局主要思想是: 让容器有能力让其子项目能够改变其宽度,高度(甚至是顺序), 以最佳方式填充可用空间;
React Native中的FlexBox是这个规范的子集.
2. FlexBox在开发中的应用场景
2.1 FlexBox在布局中能够解决什么问题?
- 浮动布局
- 各种机型屏幕适配
- 水平和垂直居中
- 自动分配宽度
- ... ...
2.2 在CSS中,常规的布局是基于块和内联流方向,而Flex布局是基于flex-flow流,稀土很好解释了Flex布局的思想:

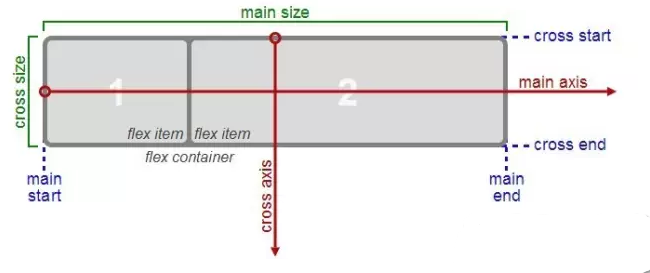
容器默认存在两根轴: 水平的主轴(main axis) 和 垂直的主轴(cross axis).主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end; 交叉轴的开始位置叫做cross start, 结束位置叫做cross end.
项目默认沿主轴排列,单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size.
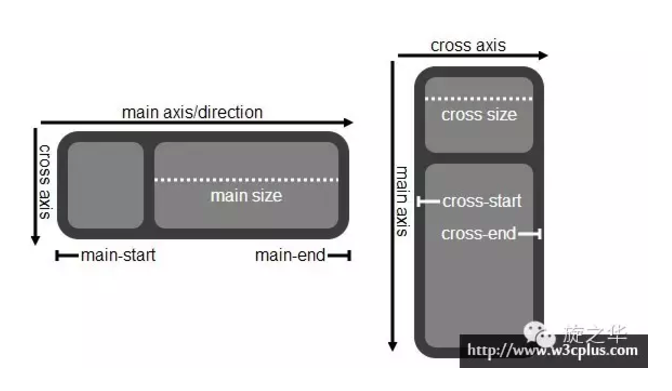
2.3 根据伸缩项目排列方式的不同,主轴和测轴方向也有所变化:

3. FlexBox的常用属性
3.1 容器属性
- flexDirection:
row | row-reverse | column | column-reverse- 该属性决定主轴的方向(即项目的排列方向).
- row : 主轴为水平方向,起点在左端
- row-reverse : 主轴为垂直方向,起点在右端.
- column(默认值) : 主轴为垂直方向,起点在上沿.
- column-reverse : 主轴为垂直方向,起点在下沿.

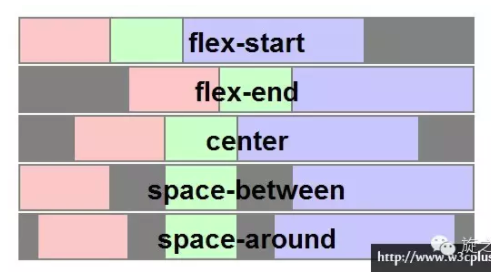
- justifyContent: flex-start | flex-end | center | space-between | space-around
- 定义了伸缩项目在主轴线的对齐方式
- flex-start(默认值): 伸缩项目向一行的起始位置靠齐.
- flex-end: 伸缩项目向一行的结束位置靠齐.
- center: 伸缩项目向一行的中间位置靠齐.
- space-between: 两端对齐,项目之间的间隔都相等.
- space-around: 伸缩项目会平均的分布在行里,两端保留一半的空间.

- alignItems: flex-start | flex-end | center | baseline | stretch
- 定义项目在交叉轴上如何对齐, 可以把其想象成侧轴(垂直于主轴)的"对齐方式"
- flex-start: 交叉轴的起点对齐
- flex-end: 交叉轴的终点对齐
- center: 交叉轴的重点对齐
- baseline: 项目的第一行文字的基线对齐
- stretch(默认值): 如果项目未设置高度或设为auto,将占满整个容器的高度

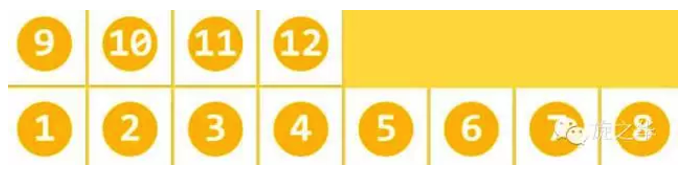
flexWrap: nowrap | wrap | wrap-reverse
默认情况下,项目都排在一条线(又称"轴线")上. flex-wrap属性定义,如果一条轴线排不下,如何换行.

nowrap(默认值): 不换行

wrap: 换行, 第一行在上方.

wrap-reverse: 换行,第一行在下方. (和wrap相反)

3.2 元素属性
flex
- "flex-grow", "flex-shrink" 和 "flex-basis"三个属性的缩写, 其中第二个和第三个参数("flex-shrink" 和 "flex-basis")是可选参数.
- 默认值为"0 1 auto".
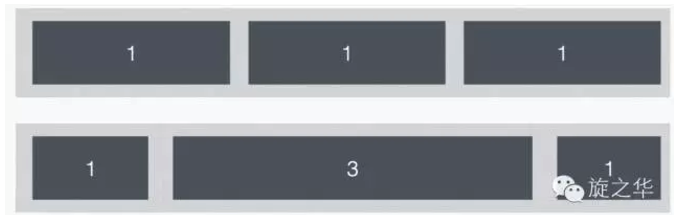
- 宽度 = 弹性宽度 * ( flexGrow / sum( flexGorw ) )

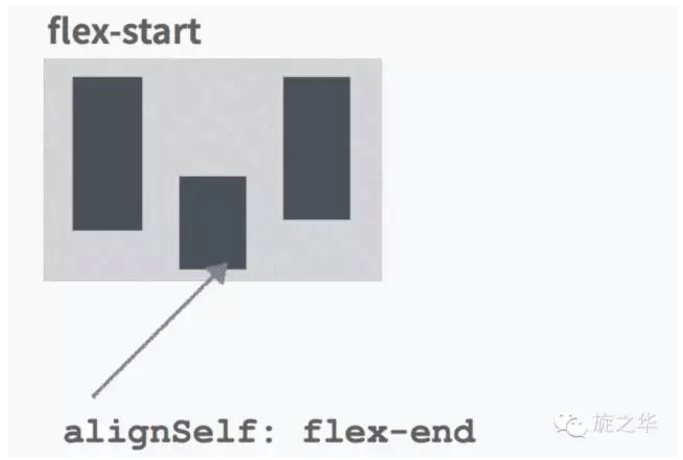
alignSelf: "auto | flex-start | flex-end | center | baseline | stretch"
- align-self属性允许单个项目有与其他项目不一样的对齐方式, 可覆盖align-item属性. 默认值为auto, 表示继承父元素的align-items属性,如果没有父元素, 则等同于stretch.

- align-self属性允许单个项目有与其他项目不一样的对齐方式, 可覆盖align-item属性. 默认值为auto, 表示继承父元素的align-items属性,如果没有父元素, 则等同于stretch.
4. 在React Native中使用Flexbox
4.1 获取当前屏幕的宽度,高度,分辨率
var Dimensions = require('Dimensions');
export default class myApp extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.innerView1}></View>
<View style={styles.innerView2}></View>
<View style={styles.innerView3}></View>
<Text>屏幕宽度是{Dimensions.get('window').width}</Text>
<Text>屏幕高度是{Dimensions.get('window').height}</Text>
<Text>屏幕分辨率是{Dimensions.get('window').scale}</Text>
</View>
);
}
}

React Native - FlexBox弹性盒模型的更多相关文章
- flexbox弹性盒模型
div { display:flex; } div a{ }
- 【css】弹性盒模型
弹性盒模型flexBox 弹性盒模型是c3的一种新的布局模式 它是指一种当页面需要适应不同屏幕大小以及设备类型时,确保元素有恰当行为的布局方式. 引入弹性盒模型布局的目的是提供一种更有效的方法来对一个 ...
- (转)详解css3弹性盒模型(Flexbox)
今天刚学了css3的弹性盒模型,这是一个可以让你告别浮动.完美实现垂直水平居中的新特性. Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性. Flexbox布局的主体思想是似 ...
- flexbox-CSS3弹性盒模型flexbox完整版教程
原文链接:http://caibaojian.com/flexbox-guide.html flexbox-CSS3弹性盒模型flexbox完整版教程 A-A+ 前端博客•2014-05-08•前端开 ...
- CSS3弹性盒模型flexbox布局基础版
原文链接:http://caibaojian.com/using-flexbox.html 最近看了社区上的一些关于flexbox的很多文章,感觉都没有我这篇文章实在,最重要的兼容性问题好多人都没有提 ...
- CSS3弹性盒模型flexbox完整版教程
http://caibaojian.com/flexbox-guide.html 来自CSS Tricks上的一个教程,原文为:A Complete Guide to Flexbox.文中详细的介绍了 ...
- css3弹性盒模型(Flexbox)
Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性. Flexbox布局的主体思想是似的元素可以改变大小以适应可用空间,当可用空间变大,Flex元素将伸展大小以填充可用空间,当 ...
- 详解css3弹性盒模型(Flexbox)
目前没有浏览器支持 box-flex 属性. Firefox 支持替代的 -moz-box-flex 属性. Safari.Opera 以及 Chrome 支持替代的 -webkit-box-flex ...
- Flexbox(弹性盒模型)完全指南
Flexbox(弹性盒模型)布局完全指南 Github:sueRimn 来源:A guide to Flexbox 这个指南讲诉了flexbox的所有内容,重点介绍了父元素(flex容器)和子元素(f ...
随机推荐
- MyBatis之ResultMap标签
ResultMap标签基本作用:建立SQL查询结果字段与实体属性的映射关系信息 在深入ResultMap标签前,我们需要了解从SQL查询结果集到JavaBean或POJO实体的过程. 1. 通过JDB ...
- web 连接池配置
TOMCAT J2EE项目连接池配置 web 项目的 web.xml <web-app> <resource-ref> <description>DB Connec ...
- ruby那些事儿
为了学习sass,客串一下ruby,这是一个破案的过程,探索的过程. Ruby是日本人发明的一种类似于Python和Perl的服务器端脚本语言,它完全面向对象,适合于快速开发,一般开发效率是java的 ...
- 51nod 1277 字符串中的最大值
题目链接 51nod 1277 字符串中的最大值 题解 对于单串,考虑多串的fail树,发现next数组的关系形成树形结构 建出next树,对于每一个前缀,他出现的次数就是他子树的大小 代码 #inc ...
- 通俗讲解 异步,非阻塞和 IO 复用
1. 阅前热身 为了更加形象的说明同步异步.阻塞非阻塞,我们以小明去买奶茶为例. 1.1 同步与异步 同步与异步的理解 同步与异步的重点在消息通知的方式上,也就是调用结果通知的方式. 同步: 当一个同 ...
- BZOJ5384 有趣的字符串题 回文树
神奇的结论: 一个字符串的所有回文后缀的长度,可以形成$k$个等差数列,$k$是$log$级的 考虑前$R$个字符组成的字符串,对于一个等差数列,假设组成这个等差数列的回文串,最短的叫$a$,最长的叫 ...
- 根据http获取的String数据,String数据中含有其他的字符时
String character = "根据url获取一个字符串"; System.out.println("character"+character); ...
- 喵哈哈村的魔法考试 Round #12 (Div.2) 题解
A 注意答案会超过int,考虑分l,r奇数和偶数来考虑即可. #include<bits/stdc++.h> using namespace std; long long l,r; int ...
- [Microsoft][ODBC 驱动程序管理器] 未发现数据源名称并且未指定默认驱动程序
2003的access数据库文件后缀是mdb2007的access数据库文件后缀是accdb 我装的access2010所以驱动程序选择“Microsoft Access Driver (*.mdb, ...
- 线程安全的CopyOnWriteArrayList介绍
证明CopyOnWriteArrayList是线程安全的 先写一段代码证明CopyOnWriteArrayList确实是线程安全的. ReadThread.java import java.util. ...
