Asp.Net T4模板生成三层架构
1、T4 Editor安装
T4:根据模板生成文件,例如model等
vs中默认t4模板编码是没有提示和高亮的,需使用以下插件,免费的
https://t4-editor.tangible-engineering.com/Download_T4Editor_Plus_ModelingTools.html
也可以在vs的“工具->扩展和更新”中搜索t4,然后下载
注意:安装的时候请先关闭vs,然后再安装
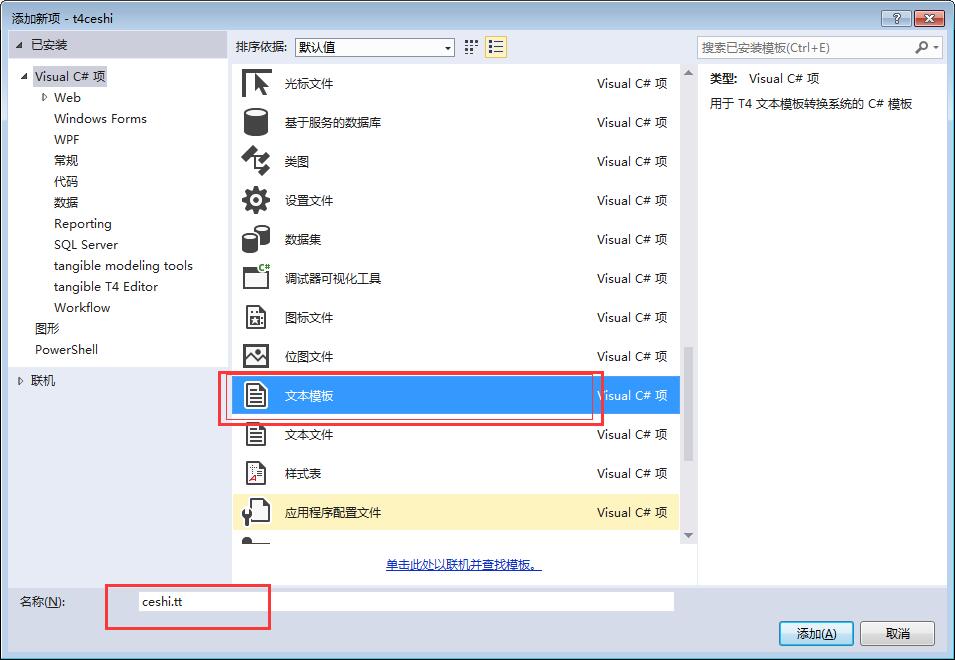
2、T4简单使用

输入一段t4代码
<#@ template debug="false" hostspecific="false" language="C#" #>
<#@ assembly name="System.Core" #>
<#@ import namespace="System.Linq" #>
<#@ import namespace="System.Text" #>
<#@ import namespace="System.Collections.Generic" #>
<#@ output extension=".cs" #> using System;
using System.Collections.Generic;
using System.Linq;
using System.Text; namespace t4ceshi
{
public class User
{
/// <summary>
/// 用户ID
/// </summary>
public int UserID { get; set; } /// <summary>
/// 用户名
/// </summary>
public string UserName { get; set; } /// <summary>
/// 密码
/// </summary>
public string Password { get; set; } /// <summary>
/// </summary>
public string Email { get; set; } /// <summary>
/// 手机号
/// </summary>
public string Mobile { get; set; }
}
}
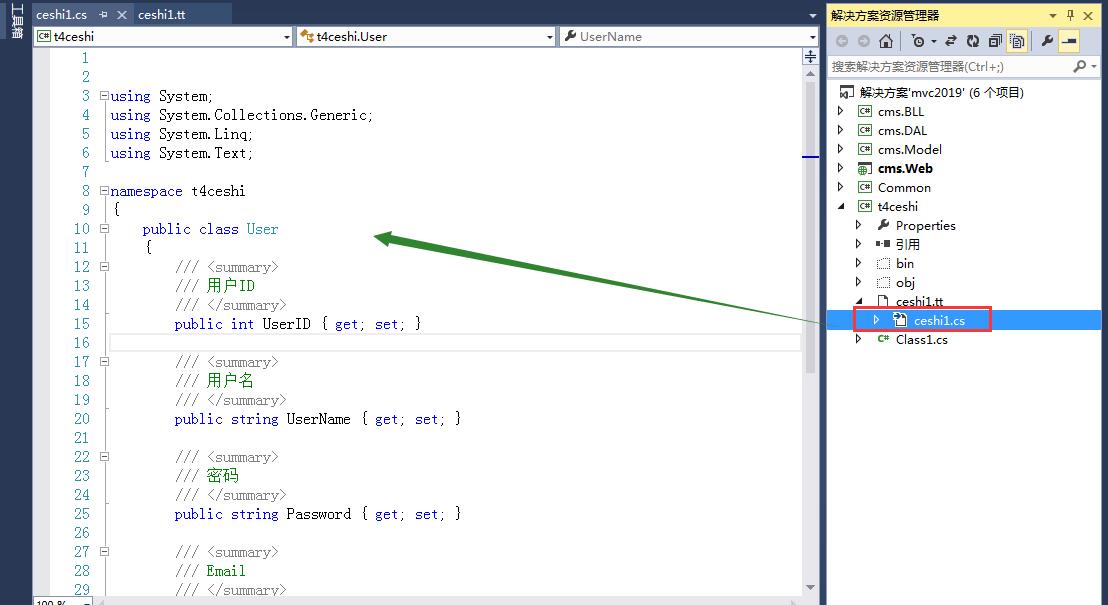
输入完成后保存就会自动生成一个类文件

3、利用T4 根据数据库生成三层架构
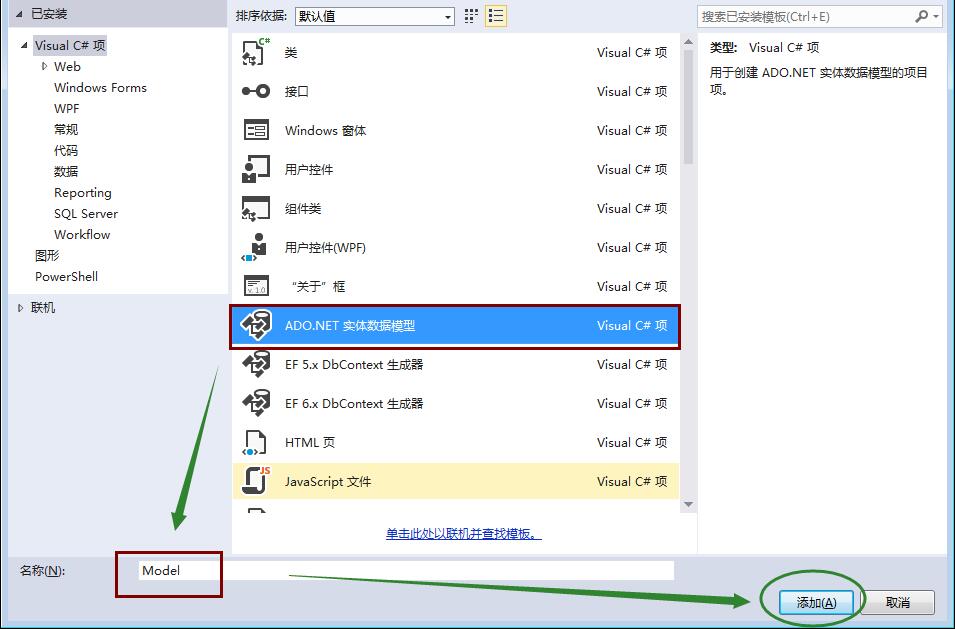
例如T4生成Model
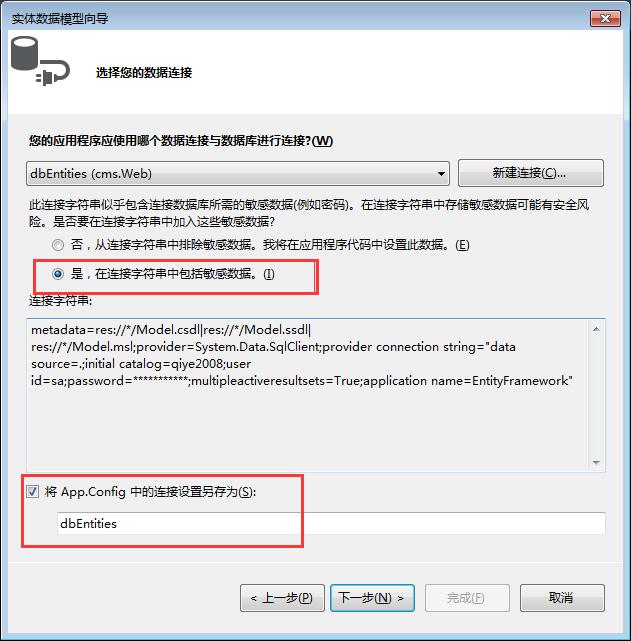
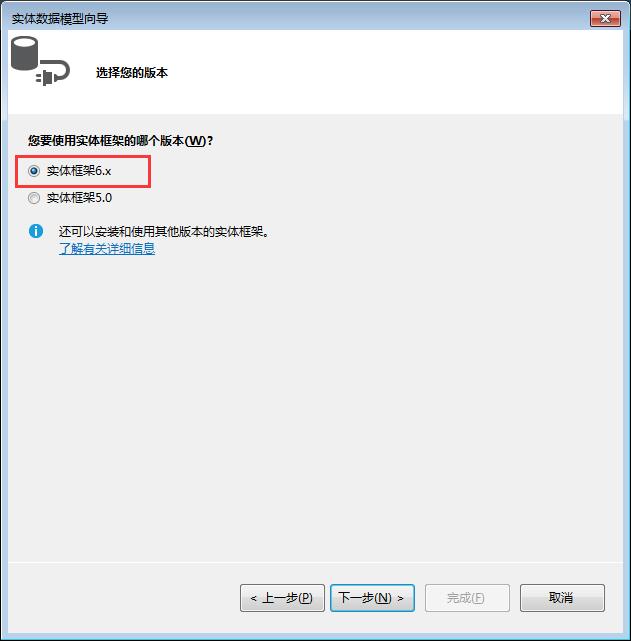
生成model时不用自己写代码,使用微软dbfirst模式生成model,原理也是t4





搞定,自动生成一个Model.edmx,里边就有所有表的对应的实体
例如T4生成DAL
所有dal生成到一个类文件中,输入下边代码然后保存就会自动生成1个类文件(建议使用此方法,如需扩展新建类即可)
dal.tt代码
<#@ template language="C#" debug="false" hostspecific="true"#>
<#@ include file="EF6.Utility.CS.ttinclude"#>
<#@ output extension=".cs"#>
<#
const string inputFile = @"../cms.Model/Model.edmx";
var textTransform = DynamicTextTransformation.Create(this);
var code = new CodeGenerationTools(this);
var ef = new MetadataTools(this);
var fileManager = EntityFrameworkTemplateFileManager.Create(this);
EdmMetadataLoader loader=new EdmMetadataLoader(textTransform.Host, textTransform.Errors);
EdmItemCollection itemCollection = (EdmItemCollection)loader.CreateEdmItemCollection(inputFile);
#>
using cms.Model;
namespace cms.DAL
{
<#
foreach(EntityType entity in itemCollection.GetItems<EntityType>().OrderBy(e => e.Name))
{
#>
public partial class <#=entity.Name#>DAL : BaseDAL<<#=entity.Name#>>
{ }
<#}#>
} <#+
public static void ArgumentNotNull<T>(T arg, string name) where T : class
{
if (arg == null)
{
throw new ArgumentNullException(name);
}
}
#>
如果想一个表对应一个类文件,请使用下边代码,保存后自动生成多个类文件
<#@ template language="C#" debug="false" hostspecific="true"#>
<#@ include file="EF6.Utility.CS.ttinclude"#>
<#@ output extension=".cs"#>
<#
const string inputFile = @"../cms.Model/Model.edmx";
var textTransform = DynamicTextTransformation.Create(this);
var code = new CodeGenerationTools(this);
var ef = new MetadataTools(this);
var fileManager = EntityFrameworkTemplateFileManager.Create(this);
EdmMetadataLoader loader=new EdmMetadataLoader(textTransform.Host, textTransform.Errors);
EdmItemCollection itemCollection = (EdmItemCollection)loader.CreateEdmItemCollection(inputFile);
#> <#
foreach(EntityType entity in itemCollection.GetItems<EntityType>().OrderBy(e => e.Name))
{
fileManager.StartNewFile(entity.Name + "DAL.cs");
#>
<#//代码片段开始#>
using cms.Model;
namespace cms.DAL
{
public partial class <#=entity.Name#>DAL : BaseDAL<<#=entity.Name#> >
{
//扩展方法添加在这里
//public IEnumerable<<#=entity.Name#> > AddRange(IEnumerable<<#=entity.Name#> > entities)
//{
// dbContext.Set<<#=entity.Name#> >().AddRange(entities);
// dbContext.SaveChanges();
// return entities;
//}
}
}
<#//代码片段结束#> <#
fileManager.EndBlock();
}
#>
<#fileManager.Process();#> <#+
public static void ArgumentNotNull<T>(T arg, string name) where T : class
{
if (arg == null)
{
throw new ArgumentNullException(name);
}
}
#>
例如T4生成BLL
代码同上,把dal修改为bll即可。
建议使用方法1生成一个类文件,如需扩展新建类即可。例如adminBLL想新增一个login方法
BLL层中新建adminBLL.cs
using cms.Model;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks; namespace cms.BLL
{
public partial class adminBLL : BaseBLL<admin>
{
//扩展方法添加在这里 //protected adminDAL mydal=new adminDAL(); //public IEnumerable<admin> AddRange(IEnumerable<admin> entities)
//{
// return mydal.AddRange(entities);
//} public bool Login(string name,string password)
{
//doing
return true;
}
}
}
这样,扩展方法和生成的常用方法互不影响,更新时也不影响对方。
4、更新项目中所有T4模板
数据库新增表或者删除了表时需重新生成三层架构
1、打开Model.edmx——右键(从数据库更新模型)——选择新增的表——完成
2、菜单(生成)——转换所有T4模板——三层重新生成完成
Asp.Net T4模板生成三层架构的更多相关文章
- MVC实用架构设计(三)——EF-Code First(3):使用T4模板生成相似代码
前言 经过前面EF的<第一篇>与<第二篇>,我们的数据层功能已经较为完善了,但有不少代码相似度较高,比如负责实体映射的 EntityConfiguration,负责仓储操作的I ...
- 利用T4模板生成ASP.NET Core控制器的构造函数和参数
前言 在ASP.NET Core中引入了DI,并且通过构造函数注入参数,控制器中会大量使用DI注入各种的配置参数,如果配置注入的参数比较多,而且各个控制器需要的配置参数都基本一样的话,那么不断重复的复 ...
- [转]MVC实用架构设计(三)——EF-Code First(3):使用T4模板生成相似代码
本文转自:http://www.cnblogs.com/guomingfeng/p/mvc-ef-t4.html 〇.目录 一.前言 二.工具准备 三.T4代码生成预热 (一) 单文件生成:Hello ...
- 关于ASP.NET或VS2005 搭建三层架构的理解
最近想学习ASP.NET建网站,关于ASP.NET或VS2005 搭建三层架构的理解,网上摘录了一些资料,对于第(2)点的讲解让我理解印象深刻,如下: (1)为何使用N层架构? 因为每一层都可以在仅仅 ...
- 使用T4模板生成POCO类
为什么叫T4?因为简写为4个T. T4(Text Template Transformation Toolkit)是微软官方在VisualStudio 2008中开始使用的代码生成引擎.在 Visua ...
- 【VS外接程序】利用T4模板生成模块代码
引言 记得第一次做asp.net mvc项目时,可以用model直接生成Html的增删改查页面, 没什么特殊要求都可以不用修改直接用了, 觉得很神奇,效率太高了.后来在做客户端开发时,发现很多模块都是 ...
- 使用T4模板生成不同部署环境下的配置文件
在开发企业级应用的时候,通常会有不同的开发环境,比如有开发环境,测试环境,正式环境,生产环境等.在一份代码部署到不同环境的时候,不同环境的配置文件可能需要根据目标环境不同而不同.比如在开发环境中,数据 ...
- CSharpGL(12)用T4模板生成CSSL及其renderer代码
CSharpGL(12)用T4模板生成CSSL及其renderer代码 2016-08-13 由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了.CSharpGL源码中包含10多个独立 ...
- Visual Studio 2013 EF5实体数据模型 EDMX 使用 T4模板生成后使用 ObjectContext对象
Visual Studio 2013 EF5实体数据模型 EDMX 使用 T4模板生成后的继承对象为DbContext,以前的熟悉的ObjectContext对象不见了,当然使用ObjectConte ...
随机推荐
- 启用mysql的sql日志
在mysql命令行或者客户端管理工具中执行:SHOW VARIABLES LIKE "general_log%"; 结果: general_log OFFgeneral_log_f ...
- hdu1873 看病要排队【优先队列】
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1873 看病要排队 Time Limit: 3000/1000 MS (Java/Others) ...
- 洛谷 p1164 小A点菜 【dp(好题)】 || 【DFS】 【恰好完全装满】
题目链接:https://www.luogu.org/problemnew/show/P1164 题目背景 uim神犇拿到了uoi的ra(镭牌)后,立刻拉着基友小A到了一家……餐馆,很低端的那种. u ...
- GCC&&GDB在OI中的介绍
序言 这本来是用Word写的,但是后来我换了系统所以只能用markdown迁移然后写了...... $\qquad$本文主要投食给那些在Windows下活了很久然后考试时发现需要用命令行来操作时困惑万 ...
- C#窗体向另一个窗体实时传值及传值问题
C#窗体向另一个窗体实时传值 另外的传值方法:
- curl解压gzip页面gzcompress内容
$headers = array( //"Content-type:application/json;charset='utf-8'", "Cache-Control:n ...
- wtforms源码流程
未实例化前 1.继承的Form类 # Form(FormMeta("NewBase", (BaseForm,), {}))# Form(NewBase(BaseForm)) cla ...
- json字符串转换对象的方法1
为了方便读者了解json的使用,读者直接粘贴下面代码看效果即可: var json1 = {'name':'小李','age':'11','sex':'女'};console.log(json1.na ...
- iOS Application Extension
链接: iOS App Extension入门 iOS10通知及通知拓展Extension使用详解(附Demo) iOS10 通知extension之 Content Extension
- The Secret Mixed-Signal Life of PWM Peripherals
The Secret Mixed-Signal Life of PWM Peripherals Pulse-width modulation (PWM) peripherals have enjoye ...
