css中的margin(外边框)、border(边框)、padding(填充)的区别
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
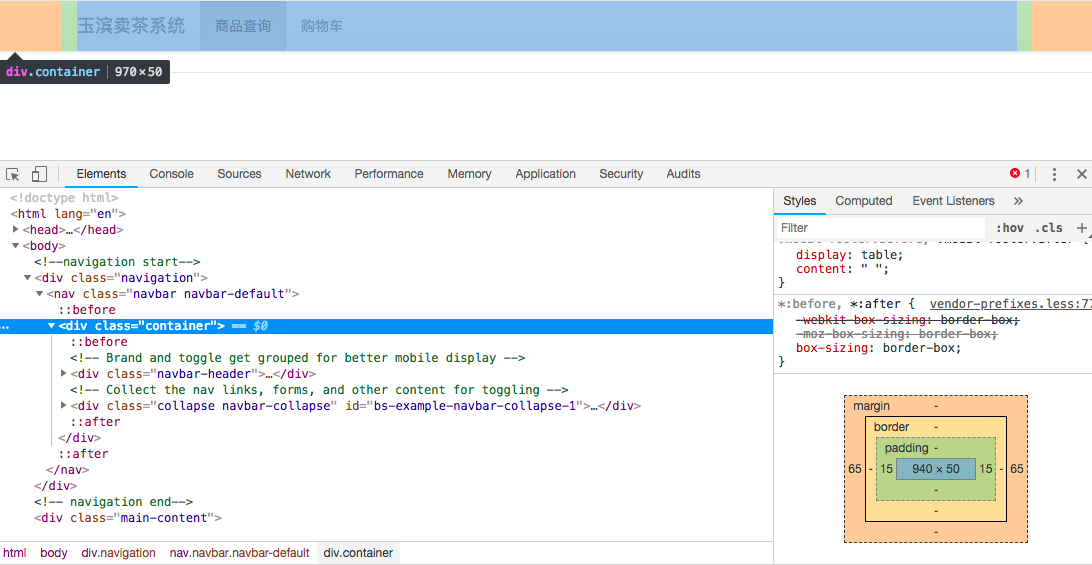
直接上图:最上方的导航栏,右下角的模型图;导航栏的肉色对着右下角的肉色,代表的是margin(外边框)、依次如下。

css中的margin(外边框)、border(边框)、padding(填充)的区别的更多相关文章
- padding(内边框), border(边框), margin, 标准文档流, 块级元素和行内元素, 浮动 ,margin的用法
盒模型 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和IE模型 ...
- 深入理解CSS中的margin
1.css margin可以改变容器的尺寸 元素尺寸 可视尺寸--标准盒子模型中盒子的宽度是不包括margin值的,clientWidth 占据尺寸--包括margin的宽度 outWidth不在标准 ...
- 深入理解css中的margin属性
深入理解css中的margin属性 之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及 ...
- 解说css中的margin属性缩写方式
<html> <body> <div style="border: 1px solid red;"> <div style="b ...
- CSS中上下margin的传递和折叠
CSS中上下margin的传递和折叠 1.上下margin传递 1.1.margin-top传递 为什么会产生上边距传递? 块级元素的顶部线和父元素的顶部线重叠,那么这个块级元素的margin-top ...
- 深入css中的margin
深入css中的margin 第一:margin-top css代码(元素没有任何定位的情况下,并且元素默认为block) <style type="text/css"> ...
- CSS中的margin、border、padding区别
CSS padding margin border属性详解 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来 ...
- [html]CSS中的margin、border、padding区别
图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层. ...
- CSS中的margin、border和padding的区别
aaarticlea/gif;base64,R0lGODlhuQEbAbMAAP8AM8zMzGZmYszMmZmZZkIP/5qE/8zM/wICApmZmf//zP///wAAAAAAAAAAAA
随机推荐
- Android 音视频深入 二 AudioTrack播放pcm(附源码下载)
本篇项目地址,名字是录音和播放PCM,求starhttps://github.com/979451341/Audio-and-video-learning-materials 1.AudioTrack ...
- 【转】C语言中字符串输入的三种方法
在网上看到,讲的还算详细,转过来学习一下...... ======================================================================= 使 ...
- 微信小程序图表插件 - wx-charts
微信小程序图表插件(wx-charts)基于canvas绘制,体积小巧支持图表类型饼图.线图.柱状图 .区域图等图表图形绘制,目前wx-charts是微信小程序图表插件中比较强大好使的一个. wx-c ...
- debian服务器解决中文安装后出现乱码的问题
由于安装debian选择语言时选择了简体中文安装,但内核没有中文字库,导致某些字符显示为乱码(菱形,方块). 解决办法: 普通用户如果没有设置sudo权限,首先切换到root权限.然后: apt-ge ...
- 八. Python基础(8)--函数
八. Python基础(8)--函数 1 ● 函数返回布尔值 注意, 自定义的函数也可以是用来作逻辑判断的, 例如内置的startswith()等函数. def check_len(x): ' ...
- [Leetcode 881]船救人 Boats to Save People 贪心
[题目] The i-th person has weight people[i], and each boat can carry a maximum weight of limit. Each b ...
- Cracking The Coding Interview 2.5
这题的思想来自于http://hawstein.com/posts/2.5.html,重新实现了一下 用hash来记录循环的起点 //Given a circular linked list, imp ...
- 1085 PAT单位排行
每次 PAT 考试结束后,考试中心都会发布一个考生单位排行榜.本题就请你实现这个功能. 输入格式: 输入第一行给出一个正整数 N(≤10^5),即考生人数.随后 N 行,每行按下列格式给出一个考 ...
- Centos7部署kubernetes集群CA证书创建和分发(二)
1.解压软件包 [root@linux-node1 ~]# cd /usr/local/src/ [root@linux-node1 src]# ls k8s-v1.10.1-manual.zip [ ...
- linux自动更新代码,自动备份数据库,打包应用发布
切换root用户 sudo su - 1.安装svn,mysql yum install subversion yum install mysql 2.安装 maven 下载:百度云盘地址为 http ...
