【转】vue.js表单校验详解
官方文档:https://monterail.github.io/vuelidate/
https://github.com/monterail/vuelidate
1.npm安装vue-validator
$ npm install vue-validator
代码示例:
var Vue=require("vue");
var VueValidator=require("vue-validator");
Vue.use(VueValidator);
2.直接使用script标签引入vue.js
要下载vue-validator,那么进入cdn的地址https://cdn.bootcss.com/vue-validator/2.1.3/vue-validator.js把内容复制下来就好了。版本使用了2.1.3,不要搞错了哦。
下面是简单的小例子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="app">
<validator name="myForm">
<form novalidate>
Zip: <input type="text" v-validate:zip="['required']"><br />
<div>
<span v-if="$myForm.zip.required">Zip code is required.</span>
</div>
</form>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
new Vue({
el:"#app", })
</script>
</body>
</html>
将要验证的表单包裹在validator自定义元素指令中,而在要验证的表单控件元素的 v-validate 属性上绑定相应的校验规则。
验证结果会保存在组建实例的 $myForm 属性下。 $myForm 是由 validator 元素和 name 属性和 $ 前缀组件。
注意哦,这个校验在2.1.3版本并不依赖v-model指令。
3.验证结果的结构
使用上面的例子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<validator name="myForm">
<form novalidate>
Zip: <input type="text" v-validate:zip="['required']"><br />
<div>
{{$myForm |json}}
</div>
</form>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
new Vue({
el:"#app", })
</script>
</body>
</html>
{{$myForm |json}} 显示的内容是:
{ "valid": false,
"invalid": true,
"touched": false,
"untouched": true,
"modified": false,
"dirty": false,
"pristine": true,
"zip": {
//zip字段的验证结果
"required": true,
"modified": false,
"pristine": true,
"dirty": false,
"untouched": true,
"touched": false,
"invalid": true,
"valid": false
}
}
这些校验属性分别是什么意思:
valid:字段校验是否通过
invalid:取反、
touched:校验字段所在元素获得过焦点返回truke,否则返回false
untouched:touched取反
modified:当元素值与初始值是否相同
dirty:字段值改变过至少一次返回true,否则返回false
pristine:dirty取反
表单整体校验单独的属性:
errors:如果整体校验没通过,则返回错误字段信息数组。否则返回undefined。
4.验证器语法
v-validate[:field]="array literal | object literal| bind"
(1)校验字段名field
vue-validator版本小于2,校验依赖于v-model指令。2.0之后的版本使用v-validate指令。字段的命名可使用连字符(-),然后通过驼峰式命名法引用它。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="app">
<validator name="myForm">
<form novalidate>
<h1>1.校验的字段为user-name,校验的规则是最小长度6,最大长度12</h1>
<input type="text" v-validate:user-name="{minlength:6,maxlength:12}"/>
<div>
<span v-show="$myForm.userName.minlength">Your comment is too short.</span>
<span v-show="$myForm.userName.maxlength">Your comment is too long.</span>
</div> </form>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
new Vue({
el:"#app", })
</script>
</body>
</html>
动态绑定校验字段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="app">
<validator name="myForm">
<form novalidate>
<p v-for="field in fields">
<label :for="field.id">{{field.label}}</label>
<!--v-bind:for绑定for属性的简写-->
<input type="text" :id="filed.id" :placeholder="field.placeholder"
field="{{field.name}}" v-validate="field.validate"/>
</p>
</form>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
new Vue({
el:"#app",
data:{
fields:[
{id:"username",label:"username",name:"username",placeholder:"input your username",validate:{required:true,maxlength:16}}
]
}
})
</script>
</body>
</html>
(2)校验规则定义
第一种,数组字面量。
类似如下代码:
Zip: <input type="text" v-validate:zip="['required']">
第二种,对象字面量。
类似如下代码:
<input type="text" v-validate:user-name="{minlength:6,maxlength:12}"/>
对象字面量还可以通过rule字段自定义验证规则。
<input type="text" v-validate:user-name="{minlength:6,maxlength:{rule:12}"/>
第三种,实例数据属性。
v-validate的值可以是组件实例的数据属性,可用来动态绑定检验规则。其实就是把校验的字段换成变量,比较简单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="app">
<validator name="myForm">
<form novalidate>
<h1>1.校验的字段为id,校验的规则是最小长度6,最大长度12</h1>
<input type="text" v-validate:id="rules"/>
<div>
<span v-show="$myForm.id.minlength">Your comment is too short.</span>
<span v-show="$myForm.id.maxlength">Your comment is too long.</span>
</div>
</form>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
new Vue({
el:"#app",
data:{
rules:{
minlength:3,
maxlength:6
}
}
})
</script>
</body>
</html>
第四种,与terminal指令(比如v-if、v-for)同时使用。
Vue 通过递归遍历 DOM 树来编译模块。但是当它遇到 terminal 指令时会停止遍历这个元素的后代元素。这个指令将接管编译这个元素及其后代元素的任务。v-if 和 v-for 都是 terminal 指令。因为v-validate指令不能与terminal指令同时使用,所以包裹在了div元素中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="app">
<validator name="myForm">
<form novalidate>
<h1>1.可以看到,v-if指令包裹在div元素里,并没有和v-validator指令同时使用</h1>
<div class="password">
<label for="password">password:</label>
<input id="password" type="password" v-validate:password="['required']"/>
<br/>
{{$myForm|json}}
</div>
</form>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
new Vue({
el:"#app",
data:{
enable:true
}
})
</script>
</body>
</html>
那么如果使用错误的代码:
<div class="password">
<label for="password">password:</label>
<input v-if="enable" id="password" type="password" v-validate:password="['required']"/>
<br/>
{{$myForm|json}}
</div>
控制台会报错

另:可自动校验通过v-model动态设置的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="app">
<validator name="myForm">
<form novalidate>
Zip: <input type="text" v-model="zip" v-validate:zip="['required']"><br />
<div>
是否错误:{{$myForm.zip.required}}
</div>
</form>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
zip:""
} });
setTimeout(function(){
vm.zip="hello world!";
},2000)
</script>
</body>
</html>
显示结果,等待两秒之后,我们就看到v-model的值被设置上去,而且根据必填的规则,报错信息显示false。

5.内置验证规则有哪些?
(1)required校验器适用的元素有input的text、radio、checkbox、number、password、email、tel、url、还有select、textarea。
对应的源码如下:
function required(val) {
if (Array.isArray(val)) {
if (val.length !== 0) {
var valid = true;
for (var i = 0, l = val.length; i < l; i++) {
valid = required(val[i]);
if (!valid) {
break;
}
}
return valid;
} else {
return false;
}
} else if (typeof val === 'number' || typeof val === 'function') {
return true;
} else if (typeof val === 'boolean') {
return val;
} else if (typeof val === 'string') {
return val.length > 0;
} else if (val !== null && (typeof val === 'undefined' ? 'undefined' : babelHelpers.typeof(val)) === 'object') {
return Object.keys(val).length > 0;
} else if (val === null || val === undefined) {
return false;
}
}
它是通过typeof判断各个类型的。
(2)pattern是正则匹配校验器,适用的元素有text、number、password、email、tel、url类型的input和textarea。
/**
* pattern
*
* This function validate whether the value matches the regex pattern
*
* @param val
* @param {String} pat
* @return {Boolean}
*/ function pattern(val, pat) {
if (typeof pat !== 'string') {
return false;
} var match = pat.match(new RegExp('^/(.*?)/([gimy]*)$'));
if (!match) {
return false;
} return new RegExp(match[1], match[2]).test(val);
}
正则匹配的源码
(3)minlength是最小长度校验器,适用的元素有text、checkbox、number、password、email、tel、url类型的input和select、textarea。
(4)maxlength是最大长度校验器,适用的元素有text、checkbox、number、password、email、tel、url类型的input和select、textarea。
(5)min是最小长度校验器,适用的元素有text、number类型的input和textarea。
(6)max是最小长度校验器,适用的元素有text、number类型的input和textarea。
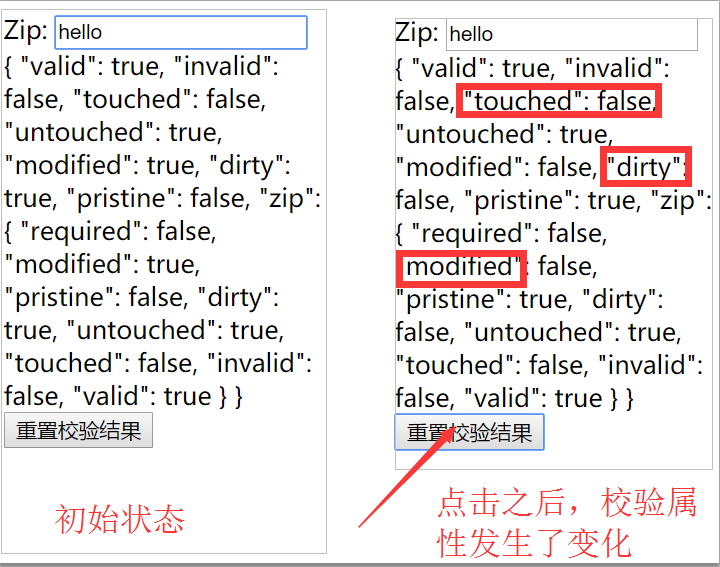
6.重置校验结果
Vue组件实例上调用$resetValidation()方法来动态重置校验结果。

7.checkbox、radio和select的使用例子
checkbox的DEMO:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="app">
<validator name="myForm">
<form novalidate>
<div>你喜欢哪一种水果?</div>
<div>
苹果:<input id="apple" type="checkbox"
value="apple" v-validate:fruits="{
required:{rule:true,message:requiredErrorMsg},
maxlength:{rule:1,message:maxlengthErrorMsg},
minlength:{rule:2,message:minlengthErrorMsg}
}"/>
</div>
<div>
橘子:<input id="orange" type="checkbox"
value="orange" v-validate:fruits/>
</div>
<div>
葡萄:<input id="grape" type="checkbox"
value="grape" v-validate:fruits/>
</div>
<div>
香蕉:<input id="banana" type="checkbox"
value="banana" v-validate:fruits />
</div>
<div>{{$myForm.fruits.errors|json}}</div>
<ul class="errors">
<li v-for="msg in $myForm.fruits.errors">
{{msg.message}}
</li>
</ul>
</form>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
new Vue({
el:"#app",
computed:{
requiredErrorMsg:function(){
return "Required fruit!!"
},
minlengthErrorMsg:function(){
return "please choose at least 1 fruit!!"
},
maxlengthErrorMsg:function(){
return "please choose at most 2 fruits!!"
}
} })
</script>
</body>
</html>
单选按钮的demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="app">
<validator name="myForm">
<form novalidate>
<div>你喜欢哪一种水果?</div>
<div>
苹果:<input id="apple" type="radio"
value="apple" v-validate:fruits="{
required:{rule:true,message:requiredErrorMsg}
}"/>
</div>
<div>
橘子:<input id="orange" type="radio"
value="orange" v-validate:fruits/>
</div>
<div>
葡萄:<input id="grape" type="radio"
value="grape" v-validate:fruits/>
</div>
<div>
香蕉:<input id="banana" type="radio"
value="banana" v-validate:fruits />
</div>
<div>{{$myForm.fruits.errors|json}}</div>
<ul class="errors">
<li v-for="msg in $myForm.fruits.errors">
{{msg.message}}
</li>
</ul>
</form>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
new Vue({
el:"#app",
computed:{
requiredErrorMsg:function(){
return "Required fruit!!"
}
} })
</script>
</body>
</html>
没有选择任何选项就会报错:

下拉列表select的DEMO:
v-validate指令使用在select标签上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <div id="app">
<validator name="myForm">
<form novalidate>
<select v-validate:city="{required:true}">
<option value="">请选择你最喜欢的内地城市</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="chengdu">成都</option>
<option value="hangzhou">杭州</option>
<option value="suzhou">苏州</option>
<option value="shenzhen">深圳</option>
</select>
<div v-if="$myForm.city.required">
required
</div>
</form>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
new Vue({
el:"#app"
})
</script>
</body>
</html>
8.校验状态和分组校验
(1)各校验状态对应的class
valid对应的class是valid。
invalid对应的class是invalid。
touched对应的class是touched。
untouched对应的class是untouched。
pristine对应的class是pristine。
dirty对应的class是dirty。
modified对应的class是modified。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<validator name="myForm">
<form novalidate>
<input id="username" type="text" v-validate:username="{
required:{rule:true,message:'require your name!'}
}"/>
</form>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
new Vue({
el:"#app"
})
</script>
</body>
</html>
上面的代码 <input id="username" type="text" v-validate:username="{ 代码在页面初始化之后,会给input添加上一些类名,如下截图:

(2)自定义校验状态class
使用classes属性,他只能用在validator属性上或者使用了v-validate的元素上。
<validator name="myForm" :classes="{touched:'touched-validator',dirty:'dirty-validator'">
(3)在v-validate指令的包裹元素使用校验状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<validator name="myForm" :classes="{touched:'touched-validator',dirty:'dirty-validator'}">
<form novalidate>
<div v-validate-class class="username">
<input id="username" type="text" v-validate:username="{
required:{rule:true,message:'require your name!'}
}"/>
</div> </form>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
new Vue({
el:"#app"
})
</script>
</body>
</html>
只是在div上使用了v-validate-class,校验状态在页面初始化之后就可以看到一些类名了。

(4)分组校验
vue-validator支持分组校验。如输入密码时,可以将第一次输入密码与再次输入密码的确认放入同一个校验组内,只有两次校验都通过了,该组校验才算通过。validator元素使用groups属性,要校验的input框使用group属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<validator name="myForm" :groups="['passwordGroup']">
<div>
password:<input type="password" group="passwordGroup"
v-validate:password="{minlength:4,required:true}"/>
</div>
<div>
confirm:<input type="password" group="passwordGroup"
v-validate:password-confirm="{minlength:4,required:true}"
/>
<div>passwordGroup校验:{{$myForm.passwordGroup.valid}}</div>
</div>
<!--只有password和confirm都通过校验,表单的密码组才会通过校验-->
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
new Vue({
el:"#app"
})
</script>
</body>
</html>
9.validator-errors组件的使用
在之前的例子中使用v-for指令来遍历输出错误信息。其实vue-validator提供了validator-errors组件能更便捷的输出错误信息的。
使用方法:validator-errros指令,提供动态绑定的validation属性就好了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<validator name="myForm">
<form novalidate>
<div>
username:<input id="username" type="text" v-validate:username="{
required:{rule:true,message:'require your name!'}
}"/>
</div>
<div class="errors">
<validator-errors :validation="$myForm"></validator-errors>
</div>
</form>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
new Vue({
el:"#app"
})
</script>
</body>
</html>
页面初始化后的显示结果:

不喜欢默认的错误信息模板,可以自定义。
(1)component模板
除了使用validator-errors指令,动态绑定validation属性,还要绑定component组件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<validator name="myForm">
<form novalidate>
<div>
username:<input id="username" type="text" v-validate:username="{
required:{rule:true,message:'require your name!'}
}"/>
</div>
<div class="errors">
<validator-errors :validation="$myForm" :component="'custom-error'"></validator-errors>
</div>
</form>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
Vue.component("custom-error",{
props:['field','message'],
//这里的属性可以使用filed,validator,message
template:"<p>{{field}}报错信息:<span style='color:red;'>{{message}}</span></p>"
})
new Vue({
el:"#app"
})
</script>
</body>
</html>
显示效果为:

(2)partial模板
除了使用validator-errors指令,动态绑定validation属性,还要提供partial属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<validator name="myForm">
<form novalidate>
<div>
username:<input id="username" type="text" v-validate:username="{
required:{rule:true,message:'require your name!'}
}"/>
</div>
<div class="errors">
<validator-errors :validation="$myForm" partial="myErrorTemplate"></validator-errors>
</div>
</form>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
Vue.partial("myErrorTemplate",
"<p>报错信息:<span style='color:red;'>{{message}}</span></p>")
new Vue({
el:"#app"
})
</script>
</body>
</html>
10.动态设置错误信息
在服务端验证失败时,可使用组件实例方法$setValidationErrors动态设置错误信息。
类似的伪代码如下:
new Vue({
el:"#app",
data:{
},
methods:{
onSubmit:function(){
var self=this;
var resource=this.$resource("/user/:id");
resource.save({id:this.id},{
username:this.username,
password:this.new
},function(data,stat,req){
self.$.setValidationErros();
}
}
}
11.校验事件
(1)单个字段校验事件
每个v-validate的所在元素都可以监听如下事件,无非就是用v-on来帮顶咯。
valid——当字段验证结果变为有效时触发。
invalid——当字段验证结果变为无效时触发。
touched——当字段失去焦点时触发。
dirty——当字段首次变化时触发。
modified——当字段值与初始值不同时或变回初始值时触发。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<validator name="myForm">
<div>
comment:<input type="text" @valid="onValid" v-validate:comment="['required']"
</div>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
new Vue({
el:"#app",
methods:{
onValid:function(){
console.log("valid事件触发了");
}
}
})
</script>
</body>
</html>
(2)整个表单校验事件
对validator元素使用v-on绑定。
valid——当字段验证结果变为有效时触发。
invalid——当字段验证结果变为无效时触发。
touched——当字段失去焦点时触发。
dirty——当字段首次变化时触发。
modified——当字段值与初始值不同时或变回初始值时触发。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<validator @valid="onValid" name="myForm">
<div>
comment:<input type="text" v-validate:comment="['required']"/>
</div>
<div>
username:<input type="text" v-validate:username="['required']"/>
</div>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
new Vue({
el:"#app",
methods:{
onValid:function(){
console.log("表单验证合法");
}
}
})
</script>
</body>
</html>
12.异步验证
(1)注册异步验证器
PS:有同学说异步验证这一块不是很理解,我解释一下。传统的异步验证使用ajax,当填写数据的时候,就发送请求告诉你错误了或者正确了,常用的场景是验证码填写。因为我这里是纯前端代码,所以异步就直接使用了settimeout来表示了,那么我的demo的思路是如果我的随机数大于0.5,就是ajax返回校验成功,否则ajax返回校验失败。从前端显示看,跟真实生产环境的样子是差不多的,而且我简化了是console打印。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<validator name="myForm">
<div>
user:<input type="text" v-validate:user="['exist']"/>
</div>
<p v-show="$validation.user.exist">the user is already registered.</p>
</validator>
</div>
<script src="js/vue.js"></script>
<script src="js/vue-validator.js"></script>
<script>
Vue.validator("exist",function(val){
return function(resolve,reject){
setTimeout(function(){
var r=Math.random();
console.log(r);
if(r>0.5){
resolve();
console.log("异步校验成功");
//异步校验通过
}else{
reject();
console.log("校验失败");
}
},500)
//返回值为promise对象
}
})
new Vue({
el:"#app",
methods:{ },
data:{
user:""
}
})
</script>
</body>
</html>
这里的return function等于如下代码:
var promise=new Promise(function(resolve,reject){
setTimeout(function(){
var r=Math.random();
console.log(r);
if(r>0.5){
resolve();
console.log("异步校验成功");
//异步校验通过
}else{
reject();
console.log("校验失败");
}
},500);
return promise;
});
(2)验证器函数context
vm属性。暴露了当前验证所在的vue实例。
el属性。暴露了当前验证器的目标DOM元素。
new Vue({
data(){return {checking:false});
validators:{
phone:function(val){
$(this.el)//暴露了当前验证器的目标DOM元素
},
exist(val){
this.vm.checking///暴露了当前验证所在的vue实例。
}
}
});
转自:https://www.cnblogs.com/chenmeng2062/p/6916499.html
【转】vue.js表单校验详解的更多相关文章
- Vue.js表单校验;动画指令;避免内存泄露。
Vue.js表单校验: 动画指令:创建自定义的滚动指令. 避免内存泄露. 避免内存泄露 在单页面应用开发时SPA,用户无需刷新浏览器.所以javascript应用需要自行清理组件来防止内存占用不断增长 ...
- vue.js基础知识篇(7):表单校验详解
目录 网盘 第12章:表单校验 1.npm安装vue-validator $ npm install vue-validator 代码示例: var Vue=require("vue&quo ...
- 12.Vue.js 表单
这节我们为大家介绍 Vue.js 表单上的应用. 你可以用 v-model 指令在表单控件元素上创建双向数据绑定. <div id="app"> <p>in ...
- Vue Element-ui表单校验规则,你掌握了哪些?
1.前言 Element-ui表单校验规则,使得错误提示可以直接在form-item下面显示,无需弹出框,因此还是很好用的. 我在做了登录页面的表单校验后,一度以为我已经很了解表单的校验规则. ...
- vue+element表单校验功能
要实现这个功能其实并不难,element组件直接用就可以, 但是我在使用过程中碰到了几个坑,就记录下来,分享给大家,避免落坑,话不多说,直接上过程...... 表单校验功能: 实现这个功能,总共分 ...
- vue elementUI 表单校验(数组多层嵌套)
在使用vue element-ui form表单渲染的时候,会遇到这样的数据结构: { "title":''123455, "email":'123456@qq ...
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架——只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- vue.js用法和特性详解
前 言 最近用Vue.js做了一个数据查询平台,还做了一个拼图游戏,突然深深的感到了vue的强大. Vue.js是一套构建用户界面(user interface)的渐进式框架.与其他重量级框架不 ...
- select表单元素详解及下拉列表模拟实现
原文地址:→看过来 写在前面 select 是HTML表单元素中很常用的一个,其中很重要的几个属性常被忽略,但这几个属性却能帮助我们完成很多的功能,当然,select下拉列表默认样式很不友好,所以更多 ...
随机推荐
- 1st,Python基础——01
1 Python介绍 2 Python发展史 3 Python2 or 3? 4 Python安装 就不写了,各路大牛的博客都很详细. 5 Hello World程序 #!/usr/bin/env p ...
- Scrapy创建爬虫项目
1.打开cmd命令行工具,输入scrapy startproject 项目名称 2.使用pycharm打开项目,查看项目目录 3.创建爬虫,打开CMD,cd命令进入到爬虫项目文件夹,输入scrapy ...
- Rancher中的服务升级实验
个容器副本,使用nginx:1.13.0镜像.假设使用一段时期以后,nginx的版本升级到1.13.1了,如何将该服务的镜像版本升级到新的版本?实验步骤及截图如下: 步骤截图: 个容器,选择镜像ngi ...
- 在vscode中,自定义代码片段,例vue组件的模板
1---- 2---- 输入vue, 选 vue.json 3---- 在vue.json中编辑, 有说明 a. tab符,要用空格, 也可以转义 4---- 新建vue文件, 输入自定义 ...
- List<String> list=new ArrayList<String>(20);为什么要声明为List 而不是ArrayList<String>?
如何理解:List<String> list=new ArrayList<String>();为甚麼要声明为List 而不是ArrayList<String>? 在 ...
- Centos 7 Docker安装配置
版本介绍 Docker从1.13版本之后采用时间线的方式作为版本号,分为社区版CE和企业版EE.社区版是免费提供给个人开发者和小型团体使用的,企业版会提供额外的收费服务,比如经过官方测试认证过的基础设 ...
- Codeforces 985 F - Isomorphic Strings
F - Isomorphic Strings 思路:字符串hash 对于每一个字母单独hash 对于一段区间,求出每个字母的hash值,然后排序,如果能匹配上,就说明在这段区间存在字母间的一一映射 代 ...
- bootstrap的渲染机制
bootstrap的渲染机制. http://www.cnblogs.com/djtao/p/5942620.html 源码解析: http://www.cnblogs.com/ahole/p/588 ...
- 《HTTP 权威指南》笔记:第三章 HTTP 报文
如果说 HTTP 是因特网的信使,那么 HTTP 报文就是它用来搬东西的包了. 这一章讲述关于 HTTP 报文的相关知识,包括: HTTP 报文的三个组成部分 请求报文以及其各种功能 响应报文以及各种 ...
- springmvc: 普通list数据输出json
springmvc: 普通list数据输出json 加入json依赖 <dependency> <groupId>com.fasterxml.jackson.core</ ...
