C#WinForm应用程序中嵌入ECharts图表
C#WinForm应用程序中嵌入ECharts图表
程序运行效果:

下载ECharts:
官网下载ECharts :http://echarts.baidu.com/download.html
或者直接在这里下载:源码版echarts.js 、完整版 echarts.min.js 下载地址
引入 ECharts
ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>
绘制一个简单的图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
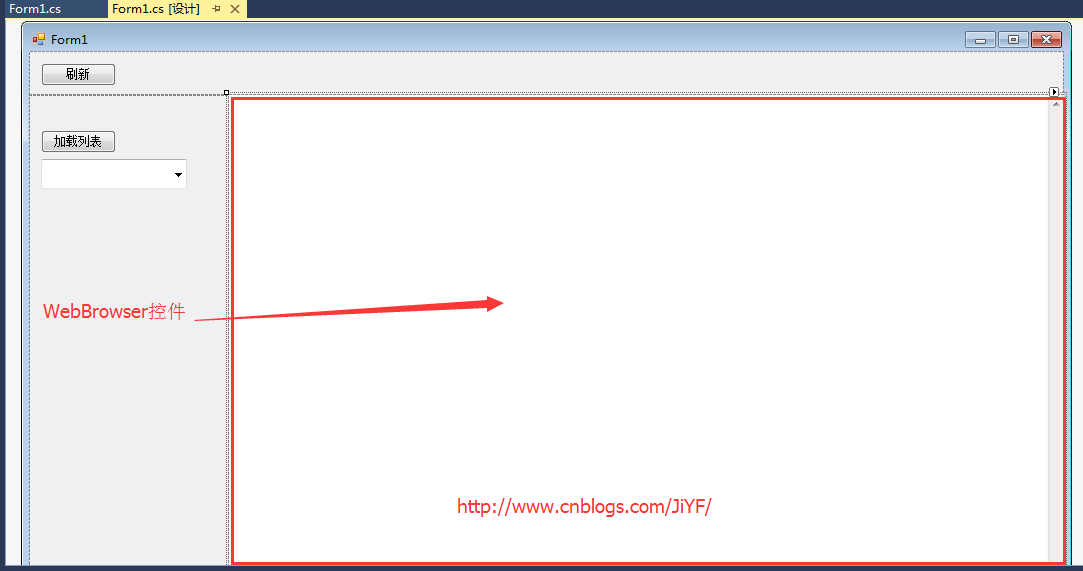
建立WinForm工程项目添加WebBrowser控件并设置属性,再添加一些必要按钮等控件如下图所示

WebBrowser控件属性设置
//防止 WebBrowser 控件打开拖放到其上的文件。
webBrowser1.AllowWebBrowserDrop = false; //防止 WebBrowser 控件在用户右击它时显示其快捷菜单.
webBrowser1.IsWebBrowserContextMenuEnabled = false; //以防止 WebBrowser 控件响应快捷键。
webBrowser1.WebBrowserShortcutsEnabled = false; //以防止 WebBrowser 控件显示脚本代码问题的错误信息。
webBrowser1.ScriptErrorsSuppressed = true; //(这个属性比较重要,可以通过这个属性,把WINFROM中的变量,传递到JS中,供内嵌的网页使用;但设置到的类型必须是COM可见的,所以要设置 [System.Runtime.InteropServices.ComVisibleAttribute(true)],因为我的值设置为this,所以这个特性要加载窗体类上)
webBrowser1.ObjectForScripting = this;
将设计好的图表加载到WebBrowser控件
this.webBrowser1.Url = new Uri(str + "\\"+comboBox1.Text.Trim());
加载列表
private void button1_Click(object sender, EventArgs e)
{
comboBox1.Items.Clear();
this.getAllHtmlFile();
}
/// <summary>
/// 获取html文件
/// </summary>
private void getAllHtmlFile()
{
//获取指定文件夹的所有文件
string[] paths = Directory.GetFiles(str);
foreach (var item in paths)
{
//获取文件后缀名
string extension = Path.GetExtension(item).ToLower();
if (extension == ".html")
{
comboBox1.Items.Add(Path.GetFileName(item));
}
} if (comboBox1.Items.Count > )
{
comboBox1.SelectedIndex = ;
this.webBrowser1.Url = new Uri(str + "\\" + comboBox1.Text.Trim());
}
}
刷新程序
/// <summary>
/// 刷新
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button2_Click(object sender, EventArgs e)
{
this.webBrowser1.Refresh();
}
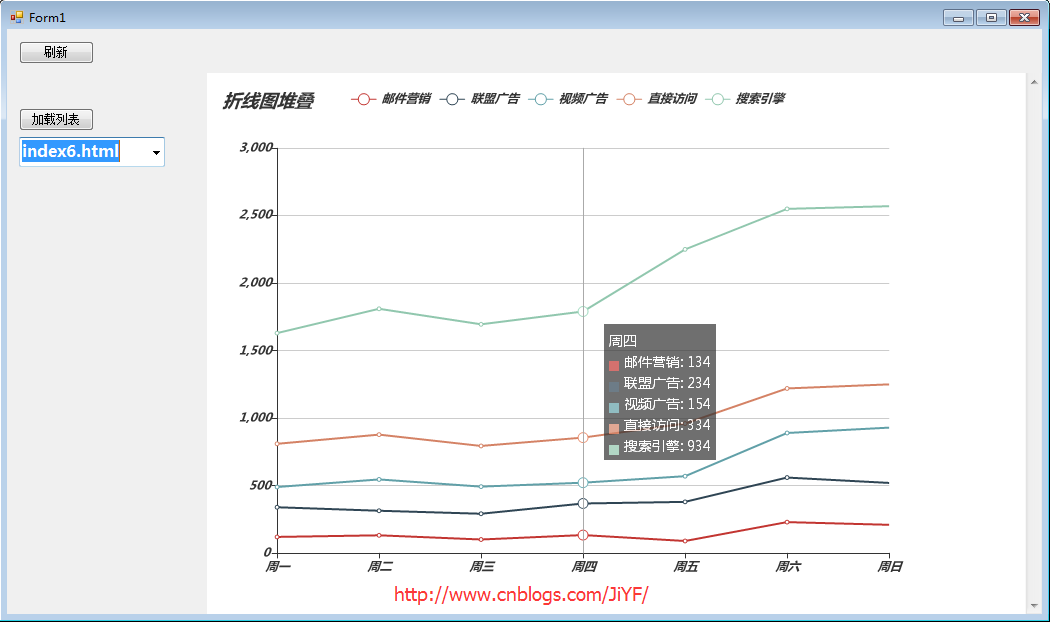
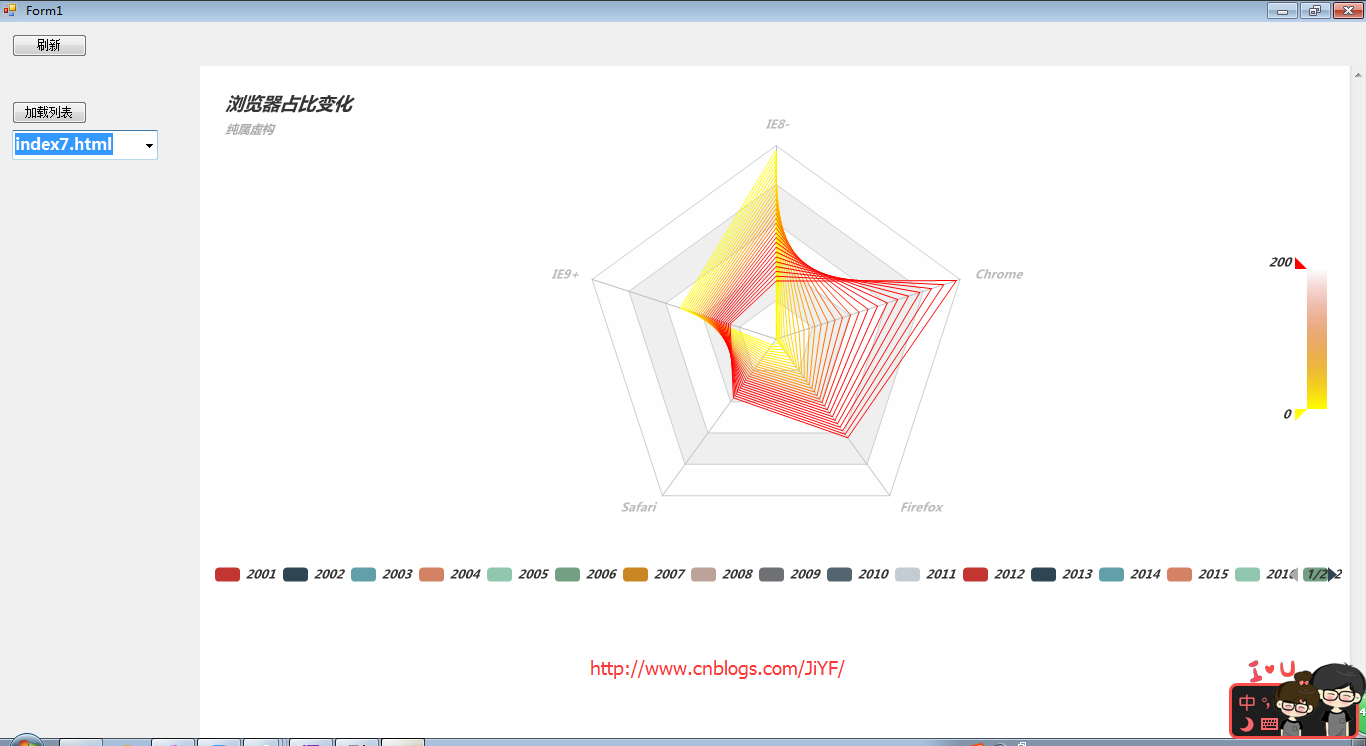
运行程序

这里来自官方的例子多添加了几个可以参考,如下所示
index2.html

index3.html

index4.html

index5.html

index6.html

index7.html

源码工程文件下载 WinformInsertEChartsDemo.zip
C#WinForm应用程序中嵌入ECharts图表的更多相关文章
- 在WinForm应用程序中嵌入WPF控件
我们知道,在WPF界面上添加WinForm的控件需要使用WindowsFormHost类.而在WinForm界面上添加WPF控件该如何做呢?有没有类似的类呢?明显是有的,ElementHost就是为了 ...
- 使用CefSharp在.Net程序中嵌入Chrome浏览器(一)——简介
有的时候,我们需要在程序中嵌入Web浏览器,其实.Net Framework中本身就提供了WebBrowser控件,本身这个是最简单易用的方案,但不知道是什么原因,这个控件在浏览网页的时候有些莫名的卡 ...
- 在WinForm应用程序中快速实现多语言的处理
在国际化环境下,越来越多的程序需要做多语言版本,以适应各种业务需求的变化.在Winform应用程序中实现多语言也有常规的处理方式处理,不过需要针对每个语言版本,重新修改Winform界面的显示,对一些 ...
- 在vue中使用echarts图表
在vue中使用echarts图表 转载请注明出处:https://www.cnblogs.com/wenjunwei/p/9815290.html 安装vue依赖 使用npm npm instal ...
- 在WinForm应用程序中快速实现多语言的处理(2)--开发框架模块的整合
我在上篇随笔<在WinForm应用程序中快速实现多语言的处理>里面介绍了Winform开发中多语言的处理解决方案,整个多语言解决方案是以实际需求为驱动,以减少代码改动,高效处理为目的,通过 ...
- WinForm应用程序中实现自动更新功能
WinForm应用程序中实现自动更新功能 编写人:左丘文 2015-4-20 近来在给一客户实施ECM系统,但他们使用功能并不是我们ECM制造版提供的标准功能,他们要求对系统作一些定制功能,为了避免因 ...
- 使用CefSharp在.Net程序中嵌入Chrome浏览器(二)——参数设置
在实现了.Net程序中嵌入Chrome浏览器后,下一步的个性化操作就是加入一些设置了,在前面的文章中,我们可以看到在使用Chrome控件前,有如下一个操作: var setting = new Cef ...
- 安卓WebView的使用,在应用程序中嵌入一个浏览器,轻松地展示各种各样的网页
WebView 在应用程序中嵌入一个浏览器,轻松地展示各种各样的网页. 1.定义一个WebView位置 <?xml version="1.0" encoding=" ...
- 微信小程序中使用ECharts 异步加载数据 实现图表
<!--pages/bar/index.wxml--> <view class="container"> <ec-canvas id="my ...
随机推荐
- 用delphi制作无界面的activex控件
首先,您要了解: •COM的基本原理 •能被网页调用的非可视ActiveX控件必须是一种至少实现了IOleObject接口的TAutoObject组件 •利用Delphi向导生成的ActiveX控件必 ...
- 构建第一个 Spring Boot 工程
Spring Boot概述 什么是Spring Boot 随着动态语言的流行,java的开发显得格外笨重,繁多的配置文件编写,低下的开发效率,复杂的部署流程以及第三方技术集成难度大. 在上述环境下Sp ...
- centos7 使用rsync 实现文件同步
一.服务端(192.168.8.81): 安装软件: yum -y install rsync 创建需同步的目录: mkdir -p /home/root/rsync 编辑配置文件:vim /etc/ ...
- 添加script标签、添加事件
添加script标签 var _hmt = _hmt || []; (function () { var hm = document.createElement("scr ...
- 原创:vsphere概念深入系列一:关于vsphere虚拟交换机的端口的数量限制。
总结出来的概念: vm上有多少个虚拟网卡就被分配了多少个vPort.vswitch缺省情况下有8个vmk端口(vport)保留给vmkernel使用.但是当vport不够的时候也可以被使用. 默认第一 ...
- :app:compileDebugJavaWithJavac
org.gradle.initialization.ReportedException: org.gradle.internal.exceptions.LocationAwareException: ...
- 使用 bibtex4word 实现在 office word 中管理并插入参考文献
使用 bibtex4word 实现在 office word 中管理并插入参考文献, 简单的步骤流程如下: 1. 下载bibtex4word.zip (无需安装): 下载地址: http://www ...
- [Aaronyang] 写给自己的WPF4.5 笔记11[自定义控件-AyImageButton的过程 1/4]
我的文章一定要对读者负责-否则不是好文章 ---- www.ayjs.net aaronyang技术分享 文章导航: 介绍vs2013 WPF开发,属性代码相关技巧 实战AyImage ...
- Linux说明书 - man浅谈
原文链接: http://www.cnblogs.com/xuxn/archive/2011/08/26/linux-manual-man-command.html 所有学过Linux的同学都应该知道 ...
- Effective Java 第三版——44. 优先使用标准的函数式接口
Tips <Effective Java, Third Edition>一书英文版已经出版,这本书的第二版想必很多人都读过,号称Java四大名著之一,不过第二版2009年出版,到现在已经将 ...
