【本周面试题】第1周 - 获取URL中的查询字符串参数、get和post的区别
【此系列优先解决自己经历的面试题】
2018.11.16 面试题一:你如何获取浏览器URL中查询字符串中的参数?
题目代码:
测试地址为
https://www.sogou.com/tx?query=javascript&ie=utf8&_ast=1542338688&_asf=null&w=01029901&hdq=sogou-clse-f507783927f2ec27&duppid=1&cid=&cid=&s_from=result_up&sut=3994&sst0=1542345989626&lkt=0%2C0%2C0&sugsuv=00B66944761A10BC5B28AFF86BBCB412&sugtime=1542345989626
考点分析:
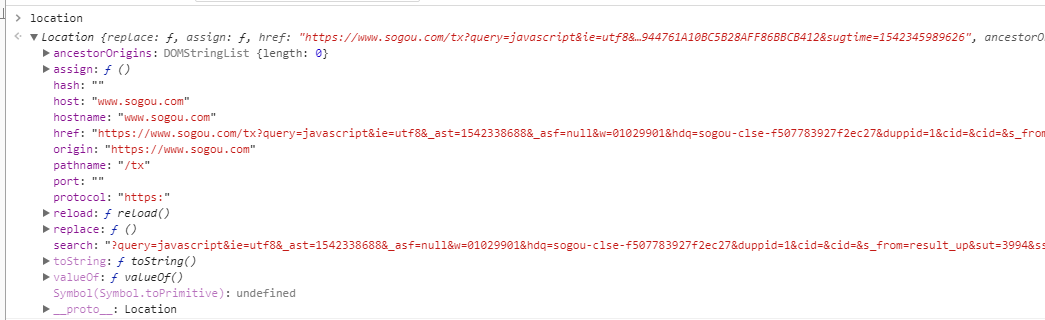
location对象

字符串转对象格式
getSearch(location.search.substring(1))
function getSearch(str){
str = str || undefined;
let obj = {};
if(str){//没有查询字符串返回空数组
let arr = str.split('&');
arr.forEach((el)=>{
let item = el.split('=')
obj[item[0]] = item[1];
})
console.log(obj)
}
return obj;
}
解决思路:
1、location对象的search属性拿到url中的查询字符串。传到我们提前封装好的getSearch数组中(或者这一步可以也封装到函数中,但那样函数就只能获取location的查询字符串了,不方便以后的扩展。所以将获取字符串这一步提了出来)。
substring(1)是为了删掉拿到的字符串中,第一位的'?'字符。
2、getSearch函数思路
先利用“&”关键字将字符串分割成包含所有键值对字符串的数组。
然后遍历数组,利用“=”关键字将数组的每一项再进行分割成新的多个数组。
每个数组的第0项作为对象的键,第1项作为数组的值。即可。
解决方案s:
见上图和getSearch()函数
2018.11.17 面试题二:从输入url到浏览器中显示页面,中间发生了什么?
百度是个好东西,哈哈哈哈哈。。。
看完这些后我总结的篇幅过长,已另开新土地整理。请跳转至【面试题 - 从输入url到浏览器中显示页面,中间发生了什么?】
2018.11.18 面试题三:get 和 post 的区别有哪些?
粗略总结如下:
get和post的区别是什么
作用:
get从服务器上获取数据
post向服务器上传输数据
方式:
get是把参数数据队列加到提交表单的ACTION属性说指的URL中。值和表单内各个字段一一对应,在url中能够看到。简而言之就是get将传输信息以key=value的方式拼接在url的后边进行传输。可以在url中明文查看传输数据
post方法通过http的post机制,将表单内的各个字段与其内容放置在html header内,一起传送到表单的ACTION所执行的url地址。除非专业人时用户是看不到的。简而言之就是post将数据以key:value的对象形式在http header的请求头中一起传送。
安全
get低
post高
缓存【转】
get请求类似于查找过程,用户获取数据,可以不用每次都与数据库链接,所以可以使用缓存。
post做的多是修改和删除的工作,所以必须与数据库交互,所以不能使用缓存。
大小
get传送数据量不能大于2kb。但是这个长度限制不是http协议规定的,get的最大长度是因为浏览器和web服务器限制url的长度导致的。而因为不同的web服务器和浏览器对于url长度的限制不一样。所以对于get的限制也就不一。
post传送数据量lls4中最大量为80kb,lls5中为100kb。默认为不受限制
服务端处理方式
服务端用Rquest.QueryString获取get方式变量的值
post方式提交的数据,服务端用Request.Form获取提交的数据
【本周面试题】第1周 - 获取URL中的查询字符串参数、get和post的区别的更多相关文章
- C# 获取url中的查询字符串参数
/// <summary> /// 获取url中的查询字符串参数 /// </summary> public static NameValueCollection Extrac ...
- js 获取url中的查询字符串
function getUrlParam(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)( ...
- 向现有URL末尾添加查询字符串参数
向现有URL末尾添加查询字符串参数 xhr.open("get", "example.php?name1=value1&name2=value2", t ...
- 用正则表达式获取URL中的查询参数
总结获取url中查询参数的两种方式 通过正则表达式获取单个参数 url中的所有查询参数可以通过 window.location.search 字段获取,以字符串的形式返回.并有固定的格式 ?param ...
- Js获取URL中的QueryStirng字符串
function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&] ...
- 逐个访问URL的每个查询字符串参数
下面介绍一个函数,用于处理location.search的结果,以解析查询字符串,然后返回包含所有参数的一个对象. 比如 www.baidu.com?q=javascript&num=10 ...
- url中的查询字符串的参数解析
<script> // 查询字符串函数location.search;"?q=javascript" function getQueryStringArgs(){ // ...
- 如何获取url中的参数并传递给iframe中的报表
在使用报表软件时,用户系统左边一般有目录树,点击报表节点就会在右侧网页的iframe中显示出报表,同时点击的时候也会传递一些参数给网页,比如时间和用户信息等.如何使网页中的报表能够获取到传递过来的参数 ...
- 记录一次bug解决过程:velocity中获取url中的参数
一.总结 在Webx的Velocity中获取url中参数:$rundata.getRequest().getParameter('userId') 在Webx项目中,防止CSRF攻击(Cross-si ...
随机推荐
- 20个有用的linux命令行技巧
20 Unix Command Line Tricks – Part I http://www.cyberciti.biz/open-source/command-line-hacks/20-unix ...
- eclim CSearch macro 问题的解决过程备忘录
问题: CSearch 宏时. RuntimeException: Could not find file with URI because it is a relative path, and no ...
- C#编程(七十一)---------- 自定义特性
自定义特性 在说自定义之前,有必要先介绍一些基本的概念. 元数据:就是C#中封装的一些类,无法修改,类成员的特性被称为元数据中的注释 1.什么是特性? (1)属性和特性的区别 属性:属性是面向对象思想 ...
- ZegGraph属性含义
一.主要内容概念 属性名称 属性值.作用 MasterPane 一个类对象管理多个GraphPane来源于PaneBase.使用MasterPane类都是可选的,GraphPane类可以直接用于一个单 ...
- java 集合框架 Java集合&List的实现
原文: https://blog.csdn.net/u012658346/article/details/50917068 一.java集合类图如下所示: 上述类图中,实线边框的是实现类,比如Arra ...
- 9.5 dubbo事件通知机制
dubbo事件通知机制:http://dubbo.io/books/dubbo-user-book/demos/events-notify.html 一.使用方式 两个服务: DemoService: ...
- 微软BI 之SSIS 系列 - Execute SQL Task 中的 Single Row 与 Full Result Set 的处理技巧
开篇介绍 Execute SQL Task 这个控件在微软BI ETL 项目中使用的频率还是非常高的,也是大部分入门 SSIS 初学者最早接触到的几个控制流控件. 我们通常使用 Execute SQL ...
- Kafka的安装和设置
Kafka是一种分布式发布订阅消息系统. Kafka有三种模式: (1)单节点单Broker,在一台机器上运行一个Kafka实例: (2)单节点多Broker,在一台机器上运行多个Kafka实例: ( ...
- phpBB3.2 自动检测浏览器语言
这是根据HTTP request header里的Accept-Language信息来处理的. 首先看一下Accept-Language的格式 Accept-Language: <languag ...
- 新手如何学习 jQuery?
可以看张晓菲的<锋利的jQuery>,重点是自己理解函数用法并自行实现一些常用的效果.如果需要快速查阅可以用这个api,每个函数都附有简单的示例:http://api.jquery.com ...


