36个让人惊讶的 CSS3 动画效果演示【转】
本文收集了35个惊人的 CSS3 动画演示,它们将证明 CSS3 Transform 和 Transition 属性的强大能力。CSS 是网页设计非常重要的一部分,随着越来越多的浏览器对 CSS3 支持的不断完善,设计师和开发者们有了更多的选择。如今,用纯 CSS 就可以实现各种各样很酷的效果,甚至是动画。
1. Pure CSS Coke Can

2. Colorful Clock

3. jQuery DJ Hero

------------------------------------------------------------------------
博主经营一家发饰淘宝店,都是纯手工制作哦,开业冲钻,只为信誉!需要的亲们可以光顾一下!谢谢大家的支持!
店名:
小鱼尼莫手工饰品店
经营:
发饰、头花、发夹、耳环等(手工制作)
网店:
http://shop117066935.taobao.com/
---------------------------------------------------------------------
继续正题...
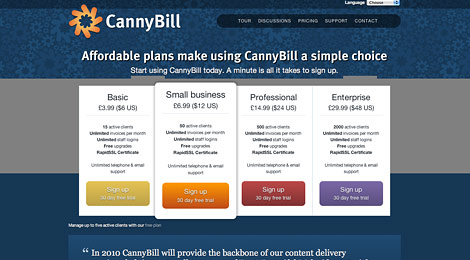
4. Animated Pricing Column

5. Slick jQuery Menu

6. Frame-by-Frame Animation (Hover to Play)

7. AT-AT Walker

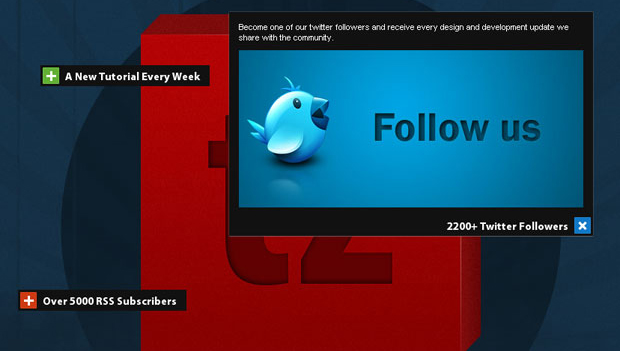
8. Contextual Slideout Tips With jQuery & CSS3

9. CSS3 & jQuery Slide Out Button

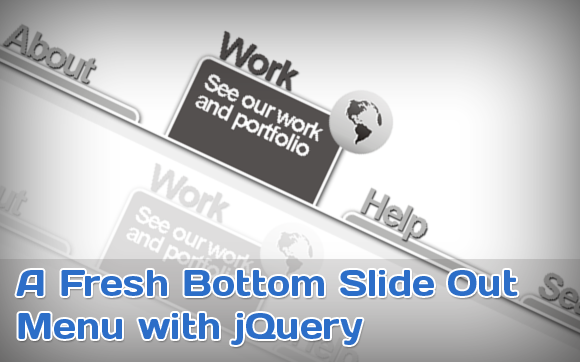
10. A Fresh Bottom Slide Out Menu with jQuery

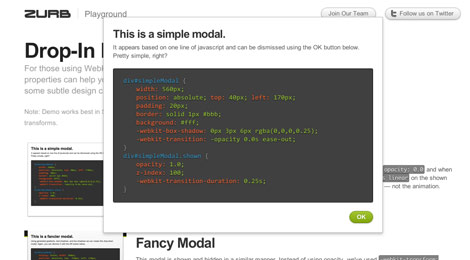
11. Drop-In Modals

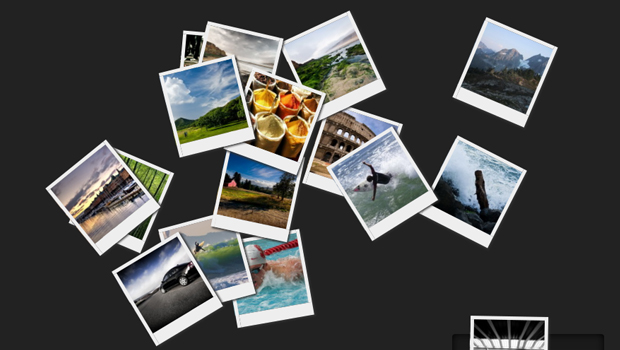
12. CSS3 Lightbox Gallery With jQuery

13. Easily Turn Your Images Into Polaroids with CSS3

14. Beautiful Looking Custom Dialog Box With jQuery and CSS3

15. Cross-Browser Rounded Buttons with CSS3 and jQuery

16. CSS3 DropDown Menu

17. CSS3 Search Form

18. CSS3 Dynamic Shadow

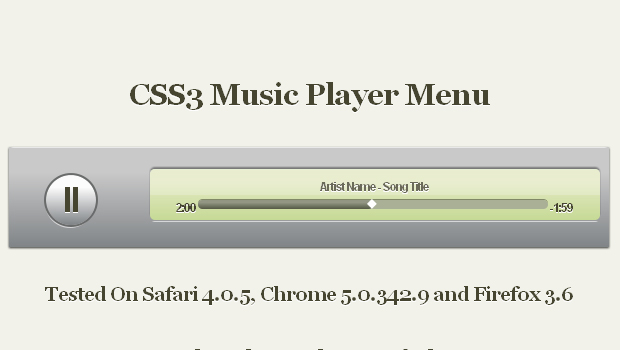
19. CSS3 Music Player Menu

20. Elastic Thumbnail Menu

21. Create Depth And Nice 3D Ribbons Only Using CSS3

22. CSS3 Chunky Menu

23. CSS3-only horizontal drop line tab menu

24. javascript-effect alternatives using CSS3 for webkit browsers

25. CSS3 Flying Menu
 梦想天空关注前端开发,展示HTML5和CSS3应用,分享jQuery插件,推荐优秀网页设计案例。
梦想天空关注前端开发,展示HTML5和CSS3应用,分享jQuery插件,推荐优秀网页设计案例。
26. Twitter-like Input Using CSS3

27. Animated wicked CSS3 3d bar chart

28. Wicked CSS3 3d bar chart

29. Pure CSS3 bokeh effect

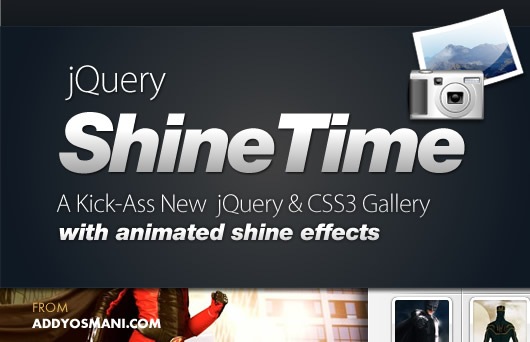
30. Query & CSS3 Gallery With Animated Shine Effects

31. Interactive Image Vamp up with jQuery, CSS3 and PHP

32. How to Create a “Stay-On-Top” Menu with CSS3 and jQuery

33. Halftone Navigation Menu With jQuery & CSS3

34. 3D Meninas

35. Sliding Vinyl

36. Spotlight Cast Shadow

转自:http://www.cnblogs.com/lhb25/archive/2011/11/22/best-awesome-css3-animation-demos.html
店名:
小鱼尼莫手工饰品店
经营:
发饰、头花、发夹、耳环等(手工制作)
网店:
http://shop117066935.taobao.com/
36个让人惊讶的 CSS3 动画效果演示【转】的更多相关文章
- 转:35个让人惊讶的 CSS3 动画效果演示
本文收集了35个惊人的 CSS3 动画演示,它们将证明 CSS3 Transform 和 Transition 属性的强大能力.CSS 是网页设计非常重要的一部分,随着越来越多的浏览器对 CSS3 支 ...
- 15个让人惊讶的 CSS3 动画效果演示
CSS 是网页设计非常重要的一部分,随着越来越多的浏览器对 CSS3 支持的不断完善,设计师和开发者们有了更多的选择.如今,用纯 CSS 就可以实现各种各样很酷的效果,甚至是动画. 本文收集了15个惊 ...
- 35个让人惊讶的CSS3动画效果
1. Pure CSS Coke Can 2. Colorful Clock 3. jQuery DJ Hero 4. Animated Pricing Column 5. Slick jQuery ...
- Bounce.js – 快速创建漂亮的 CSS3 动画效果
Bounce.js 是一个用于制作漂亮的 CSS3 关键帧动画的 JavaScript 库,使用其特有的方式生成的动画效果.只需添加一个组件,选择预设,然后你就可以得到一个短网址或者导出为 CSS 代 ...
- CSS3 动画效果带来的bug
css3 动画效果比如transition:all 2s linear;这种用来计算及时的物体坐标的话会带来一定的问题 比如把一个DIV从A点移动到B点.JS为DIV.style.left=B; 但是 ...
- animate.css 一些常用的CSS3动画效果
大家已经开始在项目中使用一些CSS3动画效果了吧,这让网站在高端浏览器上看起来很上流.animate.css是一个老外做的各种CSS3动画的合集,比较全,也很炫,大家可以参考学习一下. 项目主页:ht ...
- CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码
CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码 CSS Animatie 彩蛋爆料直击现场 CSS Animatie是一款在线制作CSS3动画的工 ...
- 鼠标悬停css3动画效果
下载Demo 效果预览 html: <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- 第八十三节,CSS3动画效果
CSS3动画效果 学习要点: 1.动画简介 2.属性详解 3.简写和版本 本章主要探讨HTML5中CSS3的动画效果,可以通过类 Flash那样的关键帧模式控制运行. 一.动画简介 CSS3提 ...
随机推荐
- web中ajax跨域与同源文章 from 阮一峰
跨域资源共享 CORS 详解 http://www.ruanyifeng.com/blog/2016/04/cors.html //这个是最明白的..建议看看. http://www.ruanyif ...
- Ubuntu中安装和配置 Java JDK,并卸载自带OpenJDK(以Ubuntu 14.04为例)
1.下载jdk-7u67-linux-x64.tar.gz 2.用ftp客户端工具filezilla上传到ubuntu的合适文件夹.如果如果不能上传到指定文件夹可能是文件夹权限不足,修改文件夹可执行权 ...
- Duplicate复制数据库并创建物理StandBy(spfile+不同实例名+不同路径)
过程和Duplicate复制数据库并创建物理StandBy类似,只是不需要重启数据库. 目的:创建standby,不重启源数据库 1设定环境如下: Primary数据库 IP 172.17.22.16 ...
- 安装babel遇到的异常
Error: Requires Babel "^7.0.0-0", but was loaded with "6.26.3". If you are sure ...
- mariadb multi-source replication(mariadb多主复制)
下文一起来看看mariadb multi-source replication(mariadb多主复制)例子,希望对各位有帮助. mariadb multi-source replication( ...
- ceph 底层代码分享
一.底层工作队列 二.对象操作 三.上下文(Context)代码分析:
- Innotop的安装和使用
功能特点1.显示当前innodb的全部事务列表:2.显示当前正运行着的查询:3.显示当前锁和锁等等的列表:4.服务器状态和变量的摘要信息 显示了数值的相对变化幅度:5.有多种模式可用来显示Innodb ...
- 基于Tcp协议的简单Socket通信实例(JAVA)
好久没写博客了,前段时间忙于做项目,耽误了些时间,今天开始继续写起~ 今天来讲下关于Socket通信的简单应用,关于什么是Socket以及一些网络编程的基础,这里就不提了,只记录最简单易懂实用的东西. ...
- Atitit xml框架类库选型 attilax总结
Atitit xml框架类库选型 attilax总结 1. 1. XML类库可以分成2大类.标准的.这些类库通常接口和实现都是分开的1 2. Jdom 和dom4j1 2.1. 5.1. jdom1 ...
- Atitit 翻页功能的解决方案与版本历史 v4 r49
Atitit 翻页功能的解决方案与版本历史 v4 r49 1. 版本历史与分支版本,项目版本记录1 1.1. 主干版本历史1 1.2. 分支版本 项目版本记录.1 2. Easyui 的翻页组件2 ...
