HTML+CSS:圆形和圆角图片格式
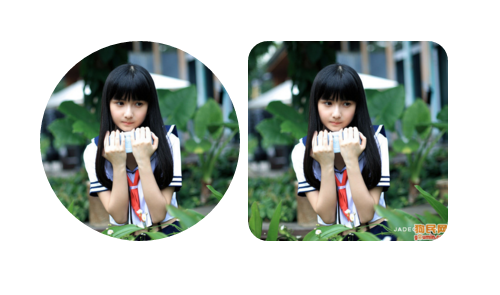
效果展示
实现代码
<!DOCTYPE html>
<html>
<head>
<title>JcMan</title>
<style type="text/css"> .image1{
margin-top: 100px;
width:200px;
height:200px;
border-radius:200px;
} .image2{
margin-top: 100px;
width:200px;
height:200px;
border-radius:20px;
}
</style>
</head>
<body>
<center>
<img class="image1" src="http://b.hiphotos.baidu.com/image/pic/item/b999a9014c086e069cd7964b00087bf40ad1cbb7.jpg"/>
<img class="image2" src="http://b.hiphotos.baidu.com/image/pic/item/b999a9014c086e069cd7964b00087bf40ad1cbb7.jpg"/>
</center>
</body>
</html>
HTML+CSS:圆形和圆角图片格式的更多相关文章
- Android Xfermode 实战 实现圆形、圆角图片
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/42094215,本文出自:[张鸿洋的博客] 1.概述 其实这篇本来准备Androi ...
- Android BitmapShader 实战 实现圆形、圆角图片
转载自:http://blog.csdn.net/lmj623565791/article/details/41967509 1.概述 记得初学那会写过一篇博客Android 完美实现图片圆角和圆形( ...
- Android_BitmapShader实现圆形、圆角图片
转:http://blog.csdn.net/lmj623565791/article/details/41967509,本文出自:[张鸿洋的博客] 1.概述 记得初学那会写过一篇博客Android ...
- 【转】Android BitmapShader 实战 实现圆形、圆角图片
转载自:http://blog.csdn.net/lmj623565791/article/details/41967509 1.概述 记得初学那会写过一篇博客Android 完美实现图片圆角和圆形( ...
- Android实现圆形圆角图片
本文主要使用两种方法实现图形圆角图片 自定View加上使用Xfermode实现 Shader实现 自定View加上使用Xfermode实现 /** * 根据原图和变长绘制圆形图片 * * @param ...
- Android Xfermode 真实 实现全面、圆角图片
转载请注明出处:http://blog.csdn.net/lmj623565791/article/details/42094215.本文出自:[张鸿洋的博客] 1.概述 事实上这篇本来准备Andro ...
- 安卓图片载入之使用universalimageloader载入圆形圆角图片
前言 话说这universalimageloader载入图片对搞过2年安卓程序都是用烂了再熟悉只是了.就是安卓新手也是百度就会有一大堆东西出来,今天为什么这里还要讲使用universalimagelo ...
- Android Glide加载图片时转换为圆形、圆角、毛玻璃等图片效果
Android Glide加载图片时转换为圆形.圆角.毛玻璃等图片效果 附录1简单介绍了Android开源的图片加载框架.在实际的开发中,虽然Glide解决了快速加载图片的问题,但还有一个问题悬 ...
- Android 自定义View修炼-Android实现圆形、圆角和椭圆自定义图片View(使用BitmapShader图形渲染方法)
一.概述 Android实现圆角矩形,圆形或者椭圆等图形,一般主要是个自定义View加上使用Xfermode实现的.实现圆角图片的方法其实不少,常见的就是利用Xfermode,Shader.本文直接继 ...
随机推荐
- mac pro 如何让终端默认运行python3.X而不是2.7
Mac版本的Python默认是2.7,安装高版本后需要修改为你安装的版本. 1,首先打开终端 open ~/.bash_profile 打开配置文件 2. 写入python的外部环境变量(本人的版本是 ...
- ConcurrentHashMap 的实现原理
概述 我们在之前的博文中了解到关于 HashMap 和 Hashtable 这两种集合.其中 HashMap 是非线程安全的,当我们只有一个线程在使用 HashMap 的时候,自然不会有问题,但如果涉 ...
- 奇怪吸引子---Halvorsen
奇怪吸引子是混沌学的重要组成理论,用于演化过程的终极状态,具有如下特征:终极性.稳定性.吸引性.吸引子是一个数学概念,描写运动的收敛类型.它是指这样的一个集合,当时间趋于无穷大时,在任何一个有界集上出 ...
- raw_socket(原始套接字)以及普通socket使用终极总结
一.传输层socket(四层socket,普通socket) 可参考本人以下博客: Windows Socket编程之UDP实现大文件的传输:http://blog.csdn.net/luchen ...
- html-透明背景层
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Java 下一代: 函数式编码风格——Groovy、Scala 和 Clojure 共享的函数结构及其优势
原文地址 本文内容 命令式处理 函数式处理 函数式编程的优势 所有 Java 下一代语言都包括函数式编程结构,让您可以从一个更高的抽象层面来思考问题.然而,语言间术语的不同使得难以看到类似的结构.本期 ...
- 配置yum软件仓库(redhat 7.0)
第一步:切换到yum配置文件目录 执行:cd /etc/yum.repos.d/ 第二步:创建文件并进行编辑:vi rhel7.repo 写入如下内容:[rhel7] name=rhel7 ##名字随 ...
- Swift 值类型和引用类型的内存管理
1.内存分配 1.1 值类型的内存分配 在 Swift 中定长的值类型都是保存在栈上的,操作时不会涉及堆上的内存.变长的值类型(字符串.集合类型是可变长度的值类型)会分配堆内存. 这相当于一个 &qu ...
- mysql 编译安装 window篇
传送门 # mysql下载地址 https://www.mysql.com/downloads/ # 找到MySQL Community Edition (GPL) https://dev.mysql ...
- mac上Python多版本共存(python2.7.10和python3.5.0)
本文的实现目标是在mac上安装一个python3.5.0的版本,跟当前系统自带的python2.7.10共存. 查看当前版本号 python -V 2.7.10 安装配置Python版本管理器pyen ...