Jquery如何禁止鼠标右键菜单
jquery中使用contextmenu事件,如果返回true,则允许右键菜单;如果返回false,则禁止右键菜单
导入文件
- <script type="text/javascript" src="jquery.min.js"></script>
js方法
- <script>
- $(function(){
- //contextmenu事件返回false则屏蔽鼠标右键菜单
- $(document).bind("contextmenu",function(e){
- if($("#enabledRadio").prop("checked")){
- return true;
- }
- if($("#disabledRadio").prop("checked")){
- return false;
- }
- });
- })
- </script>
html页面
- <div>
- <h3>JQuery屏蔽鼠标右键菜单</h3>
- <input type="radio" name="control" id="enabledRadio" checked="checked" />允许右键
- <input type="radio" name="control" id="disabledRadio" />禁止右键
- </div>
整体demo
- <!doctype html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>屏蔽鼠标右键菜单</title>
- </head>
- <script type="text/javascript" src="jquery.min.js"></script>
- <script>
- $(function(){
- //contextmenu事件返回false则屏蔽鼠标右键菜单
- $(document).bind("contextmenu",function(e){
- if($("#enabledRadio").prop("checked")){
- return true;
- }
- if($("#disabledRadio").prop("checked")){
- return false;
- }
- });
- })
- </script>
- <body>
- <div>
- <h3>JQuery屏蔽鼠标右键菜单</h3>
- <input type="radio" name="control" id="enabledRadio" checked="checked" />允许右键
- <input type="radio" name="control" id="disabledRadio" />禁止右键
- </div>
- </body>
- </html>
查看效果图
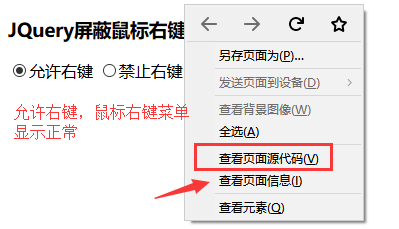
1)允许右键

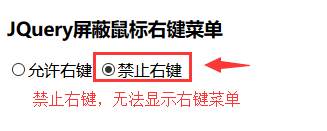
2)禁止右键

Jquery如何禁止鼠标右键菜单的更多相关文章
- 禁止按键F5和禁止鼠标右键菜单 js代码
<script language="javascript"> //禁止按键F5 document.onkeydown = function(e){ e = window ...
- JS 禁止浏览器右键菜单和刷新
<script language="javascript"> //禁止按键F5 document.onkeydown = function(e){ e = window ...
- 利用jquery实现网页禁止鼠标右键、禁止复制
很多时候,网站的内容辛苦写法被轻松复制,为了不让自己的劳动成果外流,可以利用禁止鼠标右键等方式保护自己的原创内容! 方式1:禁止鼠标右键操作 <script src="http://l ...
- jQuery自定义Web页面鼠标右键菜单
jQuery自定义Web页面鼠标右键菜单 右键菜单是固定的,很多时候,我们需要自定义web页面自定义菜单,指定相应的功能. 自定义的原理是:jQuery封装了鼠标右键的点击事件(“contextmen ...
- js进阶 12-18 jquery如何实现自定义右键菜单(把问题分细)
js进阶 12-18 jquery如何实现自定义右键菜单(把问题分细) 一.总结 一句话总结:用鼠标右键事件contextmenu,阻止系统默认事件,让做好的右键菜单显示出来,并且显示在我们出现的位 ...
- HTML,JS禁止鼠标右键、禁止全选、复制、粘贴的方法
禁止鼠标右键.禁止全选.复制.粘贴: oncontextmenu事件禁用右键菜单: js代码: document.oncontextmenu = function(){ event.returnVal ...
- OnContextMenu实现禁止鼠标右键
OnContextMenu事件 定义和使用:oncontextmenu 事件在元素中用户右击鼠标时触发并打开上下文菜单.注意:所有浏览器都支持 oncontextmenu 事件, contextmen ...
- OpenLayers 3 之 加入地图鼠标右键菜单
加入右键菜单,首先我们要监听鼠标右键点击的操作,我们知道鼠标右键事件名是 contextmenu.当鼠标在 html 元素之上,点击鼠标右键,便会触发 contextmenu 事件,在 context ...
- jquery-11 如何制作鼠标右键菜单
jquery-11 如何制作鼠标右键菜单 一.总结 一句话总结:核心原理:找到右键菜单事件contextmenu,return false去掉默认事件,然后判断用户是否点的右键,然后在鼠标的位置显示菜 ...
随机推荐
- vs 2013 编译cocos2d-x-3.9
下载地址:链接: https://pan.baidu.com/s/1IkQsMU6NoERAAQLcCUMcXQ 提取码: p1pb 下载完成后,解压 进入build 目录 使用vs 2013 打开工 ...
- Django中ORM简介与单表数据操作
一. ORM简介 概念:.ORM框架是用于实现面向对象编程语言种不同类型系统的数据之间的转换 构建模型的步骤:重点 (1).配置目标数据库信息,在seting.py中设置数据库信息 DATABASE ...
- python类的成员
一.实例变量:简单的来说就是给对象赋值 class Person: def __init__(self, name, card_no, height, weight, address, laopo): ...
- .net core 基础知识
1.IOC(转:https://www.cnblogs.com/artech/p/inside-asp-net-core.html) IoC的全名Inverse of Control,翻译成中文就是“ ...
- IIS字体 404错误
问题:最近在IIS上部署web项目的时候,发现浏览器总是报找不到woff.woff2字体的错误.导致浏览器加载字体报404错误,白白消耗了100-200毫秒的加载时间. 原因:因为服务器IIS不认SV ...
- 7 个最佳的 Java 框架
毫无疑问,Java是目前最需要的编程语言之一.在这里,我们已经挖掘了一些关于框架趋势的有用信息,以减轻全球软件开发人员的日常工作. 根据RebelLabs,也是在线Java用户组(虚拟JUG)的媒体盟 ...
- Windows上搭建Flume运行环境
1.如果没有安装过Java环境,则需首先安装JDK. 可参考<Windows上搭建Kafka运行环境>中的搭建环境安装JDK部分 2.官方下载Flume(当前为apache-flume-1 ...
- 不光是查找值! "二分搜索"
2018-11-14 18:14:15 二分搜索法,是通过不断缩小解的可能存在范围,从而求得问题最优解的方法.在程序设计竞赛中,经常会看到二分搜索法和其他算法相结合的题目.接下来,给大家介绍几种经典的 ...
- jenkins之从0到1利用Git和Ant插件打war包并自动部署到tomcat(第四话):把war包远程部署到tomcat
上一节介绍了如何用Ant插件来打war包,本节接着介绍如何把build好的war自动部署到tomcat中 1.先安装 Deploy to container Plugin插件 2. 在构建后操作中添加 ...
- 昂达 v891 v1 终于 删除 windows 分区 并且恢复了容量。
参考了很多文章(最后列出重要的),却始终失败. 途中因为乱改分区表,竟然fastboot 都进不去了,当时真是欲哭无泪. 总结关键点: 1) partition.tbl不能把硬盘剩余空间全给data分 ...
