vue生命周期 钩子函数
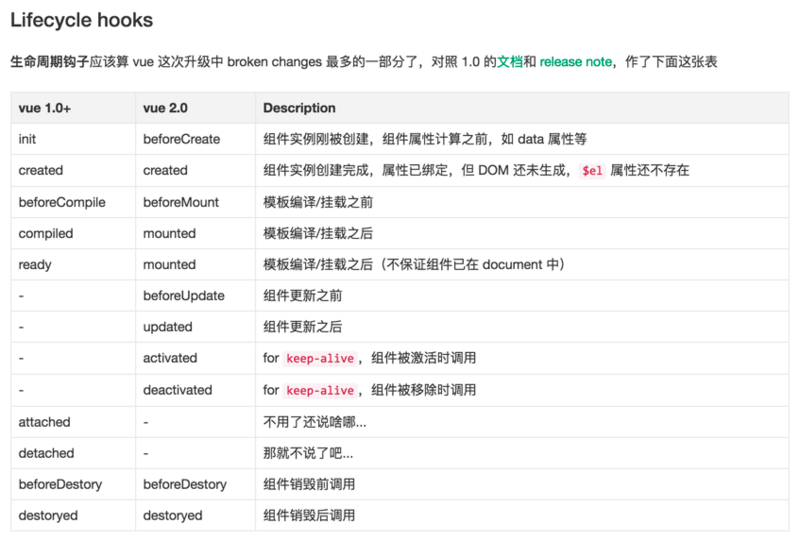
首先,1.x和2.x的生命周期钩子对比:

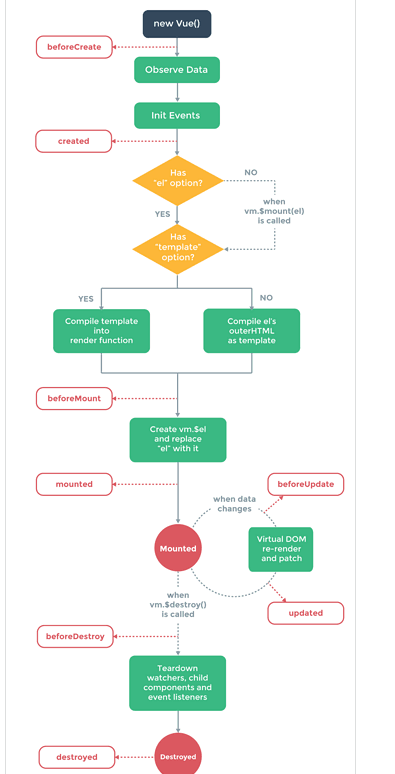
钩子函数的树状图,红色的是我们可以利用的函数,绿色的是函数解析,蓝色的是函数执行时机

<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body> <div id="app">
<p>{{ message }}</p>
</div> <script type="text/javascript"> var app = new Vue({
el: '#app',
data: {
message : "xuxiao is boy"
},
//该阶段组件实例刚创建,组件属性计算之前(可理解为组件属性还未初始化,未绑定,未挂载元素el),
//比如:el,data,methods等,如果你试图在beforeCreated钩子中获取这些属性值,会得到undefine的结果,
//但是可以获取到this对象,因为此时组件刚被创建好,所以this已经引用了该组件对象 el和data并未初始化
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
//该阶段组件实例创建完成,组件属性绑定完成,但DOM还未生成,el属性还不存在 完成了data数据的初始化,el没有
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
//该阶段组件实例已经创建完成,但是el还未挂载具体元素 完成了el和data初始化
应用 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
//该阶段组件实例已经创建完成,但是el已挂载具体元素,此时的el属性不为undefine
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
// data中的值被修改了之后,将触发update的操作
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
//我们在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。
但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。 app.$destroy()
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
使用:
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted: 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容
原文指路:https://blog.csdn.net/sexy_squirrel/article/details/60764504
vue生命周期 钩子函数的更多相关文章
- Vue生命周期 钩子函数和组件传值
Vue生命周期 钩子函数 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等. 同时在这个过程中也会运行一 ...
- 关于 vue 生命周期 钩子函数 事件
vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染->更新->渲染.卸载等一系列过程,我们称这是vue的生命周期. 通俗的将就是vue实例从创建到销毁 ...
- 对vue生命周期/钩子函数的理解
对于实现页面逻辑交互等效果,我们必须知晓vue的生命周期,才能愉快的玩耍,知道我们写的东西应该挂载到哪里,vue官方给出的api讲解的那叫一个简单啊,如下: 所有的生命周期钩子自动绑定this上下文到 ...
- vue 生命周期钩子函数
实例中的生命周期钩子可以分为以下8种情况: beforeCreate: 实例刚被创建,vue所有属性都还不存在 created: 实例创建完成,但$el还不存在 beforeMount:挂载之前 mo ...
- VueRouter和Vue生命周期(钩子函数)
一.vue-router路由 1.介绍 vue-router是Vue的路由系统,用于定位资源的,在页面不刷新的情况下切换页面内容.类似于a标签,实际上在页面上展示出来的也是a标签,是锚点.router ...
- vue生命周期钩子函数详解
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/qq_35585701/article/ ...
- Vue生命周期钩子函数加载顺序的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- vue生命周期钩子函数
<template> <div> <h2>this is from C.vue</h2> </div> </template> ...
- vue之生命周期钩子函数之运用
一.什么是生命周期钩子函数: 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行 ...
随机推荐
- Restful framework【第二篇】APIView
安装djangorestframework 方式一:pip3 install djangorestframework 方式二:pycharm图形化界面安装 方式三:pycharm命令行下安装(装在当前 ...
- vba编程基础2
安装office2010的时候, 最好是 完全安装/完整安装 , 这样可以查阅 excel的 "帮助文档" 帮助文档中包含了更多的/更详细的 参考信息. 普通模块无事件, 只有 子 ...
- 思维|蚂蚁感冒|2014年蓝桥杯A组题解析第七题-fishers
标题:蚂蚁感冒 长100厘米的细长直杆子上有n只蚂蚁.它们的头有的朝左,有的朝右. 每只蚂蚁都只能沿着杆子向前爬,速度是1厘米/秒. 当两只蚂蚁碰面时,它们会同时掉头往相反的方向爬行. 这些蚂蚁中,有 ...
- oracle 之 伪列 rownum 和 rowid的用法与区别
rownum的用法 select rownum,empno,ename,job from emp where rownum<6 可以得到小于6的值数据 select rownum,empno, ...
- P4306 [JSOI2010]连通数
思路 要求求每个点能到达的点数就是传递闭包 然后n^3Floyd可做,但是n=2000,然后bitset压位 复杂度\(O(\frac{n^3}{32})\),能过 代码 #include <c ...
- .Net Core Package lose or not match
错误.警告的说明: 示例一: 严重性:警告 代码:MSB3106 说明 :程序集强名称“C:\Users\$(computerName)\.nuget\packages\$(packageName)\ ...
- Git stash 常用命令
参考: Git: How to look at the stash Git学习笔记05--git stash Git stash 常用命令 1.git stash: 保存当前的工作进度: 2.git ...
- 【Python】【有趣的模块】【requests】【二】快速上手
[一]参数及结果 [二]响应内容 >>> r = requests.get('https://github.com/timeline.json') >>> prin ...
- _attribute_character
职业属性控制表 comment 备注 classI ...
- Ubuntu 下 Python自由切换
sudo update-alternatives --install /usr/bin/python python /usr/bin/python2 100 sudo update-alternati ...
