Orchard之Module开发
一:生成新项目
首先,要启动 Code Generation,参考《Orchard之生成新模板》。
其次,进入命令行,输入:
codegen module Tminji.Requirement
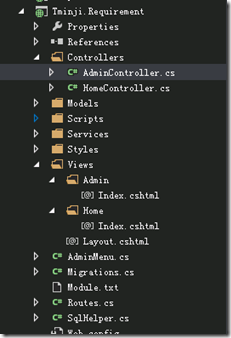
这会在解决方案中生成一个新项目,如下:

二:路由匹配
在新项目中创建 Routes.CS 文件,编码如下:
public class Routes : IRouteProvider {
#region IRouteProvider 成员public IEnumerable<RouteDescriptor> GetRoutes() {
return new[] {
new RouteDescriptor {
Priority = 5,
Route = new Route
(
"Requirement/{controller}/{action}/",
new RouteValueDictionary
{
{"area", "Tminji.Requirement"},
{"controller", "Home"},
{"action", "Index"}
},
new RouteValueDictionary(),
new RouteValueDictionary {{"area", "Tminji.Requirement"}},
new MvcRouteHandler()
)
}
};
}public void GetRoutes(ICollection<RouteDescriptor> routes) {
foreach (var routeDescriptor in GetRoutes()) {
routes.Add(routeDescriptor);
}
}#endregion
}
三:新建控制器吧
接下来,就跟我们熟悉的 MVC 开发一样了,新建控制器,类似如下,可以创建视图,也可以没有视图,总之,输入 URL ,就会执行控制器代码了:
public class HomeController : Controller {
public IOrchardServices Services { get; set; }public HomeController(IOrchardServices services) {
Services = services;
T = NullLocalizer.Instance;
}public Localizer T { get; set; }
public ActionResult Index()
{
string model = "Hello World!";
return View((object)model);
}
public string About()
{
return "About me";
}}
四:在后台启用之
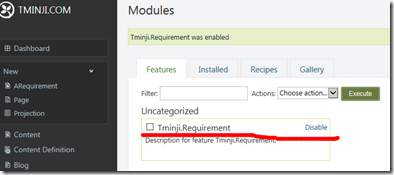
如下:

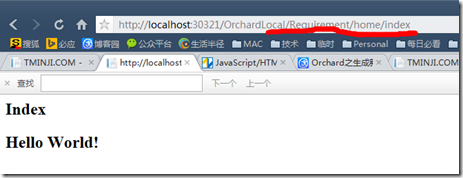
五:实效

或:

六:操作数据库
如果上面显式的文本我们要存储在数据库,那么,怎么实现?
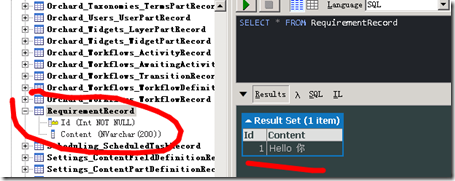
1:创建数据库表
我们可以有两种方式来创建数据库表,一种是通过 Module 的 Update,我们需要在项目的根目录下创建一个文件 Migrations.CS,内容大致如下:
public class Migrations : DataMigrationImpl
{
public int Create()
{
return 1;
}public int UpdateFrom1()
{
SchemaBuilder.CreateTable("RequirementRecord", table => table
.ContentPartVersionRecord()
.Column<int>("Id", column => column.PrimaryKey().Identity())
.Column<string>("Content", column => column.WithLength(200))
);
ContentDefinitionManager.AlterPartDefinition("Tminji.Requirement",
builder => builder.Attachable());
return 2;
}
}
这样,在我们下次登录后台的时候,就会在 Module 旁边,看到 Update,然后点击后,就会执行上述代码。
还有一种,当然是手动创建数据库表,这没有什么影响。数据库表是这样的:

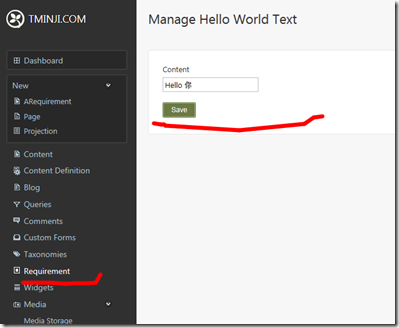
2:实现后台管理这个 Content 的值
首先,我们得在 根目录下创建AdminMenu类型(备注:ORCHARD下很多命名都是固定死的,不能自己改变),如下:
public class AdminMenu : INavigationProvider {
public Localizer T { get; set; }#region INavigationProvider 成员
/* 指定这个菜单是一个管理菜单
*/
public string MenuName {
get { return "admin"; }
}public void GetNavigation(NavigationBuilder builder) {
builder
.AddImageSet("Requirement") //设置菜单图标(Orchard中默认约定调用Styles目录下的menu.xxxxxx-admin.css样式文件来显示菜单前面的图标)
.Add(
T("Requirement"), //菜单文本
"5", //菜单位置(Orchard会根据这个值对菜单进行排序)
menu => menu.Action(new RouteValueDictionary
{
{"area", "Tminji.Requirement"},
{"controller", "Admin"},
{"action", "Index"}
})
);
}
#endregion
}
其次,我们创建 AdminController(固定死),编码如下:
public class AdminController : Controller
{
// GET: Admin
private readonly IRequirementService _textService;public AdminController(IRequirementService textService)
{
_textService = textService;
}public ActionResult Index()
{
var viewModel = new RequirementPart();
var textRecord = _textService.GetText();if (textRecord != null)
{
viewModel.Content = textRecord.Content;
}return View(viewModel);
}[HttpPost, ActionName("Index")]
[FormValueRequired("submit.Save")]
public ActionResult IndexPost()
{
var viewModel = new RequirementPart();if (!TryUpdateModel(viewModel))
{
return Index();
}//更新数据
_textService.UpdateText(viewModel.Content);return RedirectToAction("Index");
}
}
前台代码如下:

Admin下的 index.cshtml:
@using Tminji.Requirement.Models
@model RequirementPart<!--设置标题-->
@{ Layout.Title = T("Manage Hello World Text").ToString(); }@Html.ValidationSummary()
@using (Html.BeginFormAntiForgeryPost())
{
<fieldset>
@Html.LabelFor(m => m.Content)
@Html.TextBoxFor(m => m.Content, new { @class = "text" })
</fieldset>
<fieldset>
<button class="primaryAction" type="submit" name="submit.Save" value="yes">@T("Save")</button>
</fieldset>
}
3:数据访问层
orchard 的数据访问层是使用 nhibernate 实现的,我们同样可以把其换成 ADO.NET 的,注意上面的控制器中,存在 IRequirementService,以及隐藏存在的这个接口的一个实现类(ORCHARD)自动会为我们找到它并注入到控制器中,在这里,我们可以这样实现:
public interface IRequirementService : IDependency
{
RequirementPart GetText();RequirementPart UpdateText(string content);
}[UsedImplicitly]
public class RequirementService : IRequirementService
{
private readonly IRepository<Requirement> _textRepository;public RequirementPartService(IRepository<Requirement> textRepository)
{
_textRepository = textRepository;
}#region ITextService 成员
public Requirement GetText()
{
var conn = @"Data Source=xxx;Initial Catalog=OrchardOk1;Persist Security Info=True;User ID=sa;Password=xxx";
var sql = @"SELECT * FROM RequirementRecord";
var ds = SqlHelper.ExecuteDataset(conn, CommandType.Text, sql, null);
if (ds.Tables[0].Rows.Count == 0)
return null;
return new Requirement()
{
Id = (int)ds.Tables[0].Rows[0][0],
Content = (string)ds.Tables[0].Rows[0][1]
};
}public Requirement UpdateText(string content)
{
var conn = @"Data Source=xxx;Initial Catalog=OrchardOk1;Persist Security Info=True;User ID=sa;Password=xxx";
string sql = "";
var m = GetText();
if (m == null)
{
sql = "INSERT INTO RequirementRecord (ID, [CONTENT]) VALUES (1, @CONTENT)";
}
else
{
sql = @"UPDATE RequirementRecord SET [CONTENT]=@CONTENT";
}var pms = new SqlParameter[] {
new SqlParameter("@CONTENT", content)
};
SqlHelper.ExecuteNonQuery(conn, CommandType.Text, sql, pms);
return new Requirement()
{
Id = 1,
Content = content,
};
}#endregion
}
至于 home/index 这里,同理,就不在赘述了。
后台管理的实效如下:

Orchard之Module开发的更多相关文章
- Xposed Module开发教程1
看了一下文档,发现Xposed这货实在太强大了,它直接对Zygote做了一些手脚,简直是无所不能.缺点就是需要安装一下框架.基本原理就是把Android 系统的app_process给替换了,然后启动 ...
- Android Studio多Module开发需要注意的问题
多module开发,其中的一个为入口module,其他module为独立的“应用”(library) 1.在原有的项目导入另外个项目的module为主项目的次module,即在A项目中添加一个启动B项 ...
- Eclipse创建Maven多模块工程Module开发(图文教程)
自己研究了下Eclipse用Maven多模块工程Module开发,跟大家分享一下! 功能模块来分Module,跟java的package类似,一般是按照的功能模块分module,比如:sso/cas/ ...
- Orchard之模版开发
生成新模版之后(参看:Orchard之生成新模板),紧接着就是模版开发了. 一:开发必备之 Shape Tracing 到了这一步,非常依赖一个工具,当然,它也是 Orchard 项目本身的一个 Mo ...
- 【小结】IIS7下的Http Native Module开发
今天接到Product Manager的通知,Exchange 2007环境下的Native Module不再需要开发(详情可见上篇),但最近几天一直在做Prototype,那就做一下小结吧,总结一下 ...
- Orchard之Module升级
在上一篇中,我们提到了 Migrations,这一篇稍微衍生一下. 1:Migrations 是什么 Orchard 提供了模块升级的功能,即,如果我们模块发布后,需要进行升级,我们可以通过编码来实现 ...
- maven module开发 自动打包
http://blog.csdn.net/u011113713/article/details/52413903 http://blog.csdn.net/sisyphus_z/article/det ...
- Orchard模块开发全接触1:起步
在<http://www.cnblogs.com/luminji/p/3831281.html>中简单介绍了 Orchard 的模块开发,接下来,我们需要做个更复杂的例子,Orchard ...
- Orchard模块开发全接触2:新建 ProductPart
一:创建 Part 1:项目引用 Orchard.Framework: 2:创建 Models 文件夹: 3:在 Models 文件夹下创建类 ProductPartRecord,如下: public ...
随机推荐
- maven超级pom内容
1.位置 2.内容 <?xml version="1.0" encoding="UTF-8"?> <!-- Licensed to the A ...
- Android——SQLite/数据库 相关知识总结贴
android SQLite简介 http://www.apkbus.com/android-1780-1-1.html Android SQLite基础 http://www.apkbus.com/ ...
- golang ---tcmalloc浅析
总体结构 在tcmalloc内存管理的体系之中,一共有三个层次:ThreadCache.CentralCache.PageHeap,如上图所示.分配内存和释放内存的时候都是按从前到后的顺序,在各个层次 ...
- [k8s]jenkins配合kubernetes插件实现k8s集群构建的持续集成
另一个结合harbor自动构建镜像的思路: 即code+baseimage一体的方案 - 程序员将代码提交到代码仓库gitlab - 钩子触发jenkins master启动一次构建 - jenkin ...
- build MYSQL source code Using visual studio 2017
https://dev.mysql.com/doc/refman/8.0/en/installing-source-distribution.html cmake .. -G "Visual ...
- Android自动化测试之Monkeyrunner从零开始
最近由于公司在组织一个Free CoDE的项目,也就是由大家自己选择研究方向来做一些自己感兴趣的研究.由于之前我学过一点点关于android的东西,并且目前android开发方兴未艾如火如荼,但自动化 ...
- 教你一招:使用最快速的方式激活windows10专业版
1.安装win10专业版 2.在桌面新建“文本文档.txt” 3.复制如下代码到新新建的“文本文档.txt”中 slmgr /ipk VK7JG-NPHTM-C97JM-9MPGT-3V66T slm ...
- 【网络编程】——ne-snmp开发实例1
net-snmp扩展有多种方式,在此只介绍两种——动态库扩展,静态库扩展. 在做net-snmp开发之前,首先确定net-snmp相关的软件是否安装. rpm -qa | grep snmp net- ...
- Hbase学习笔记——基本CRUD操作
进入Hbase的安装目录,启动Hbase bin/start-hbase.sh 打开shell命令行模式 bin/hbase shell 关闭Hbase bin/stop-hbase.sh 一个cel ...
- Hadoop -- HDFS 读写数据
一.HDFS读写文件过程 1.读取文件过程 1) 初始化FileSystem,然后客户端(client)用FileSystem的open()函数打开文件 2) FileSyst ...
