JavaScript_作用域(2017-03-16)
这里写的还不够清楚。
建议去看:王福朋 的博客的加深理解。
深入理解javascript原型和闭包(8)——简述【执行上下文】上
深入理解javascript原型和闭包(9)——简述【执行上下文】下
深入理解javascript原型和闭包(11)——执行上下文栈
深入理解javascript原型和闭包(12)——简介【作用域】
深入理解javascript原型和闭包(13)-【作用域】和【上下文环境】
深入理解javascript原型和闭包(14)——从【自由变量】到【作用域链】
后补:
深入理解javascript原型和闭包(17)——补this
深入理解javascript原型和闭包(18)——补充:上下文环境和作用域的关系
变量作用域
在JavaScript中全局变量的作用域比较简单,它的作用域是全局的,在代码的任何地方都是有定义的。然而函数的参数和局部变量只在函数体内有定义。另外局部变量的优先级要高于同名的全局变量,也就是说当局部变量与全局变量重名时,局部变量会覆盖全局变量(如下面例子)。
var num = 1; //声明一个全局变量
function func() {
var num = 2; //声明一个局部变量
return num;
}
console.log(func()); //输出:2
注:声明局部变量时一定要使用var,否则,解释器会将该变量当做全局对象window的属性。
函数作用域
在JavaScript中变量的作用域,并非和C、Java等编程语言似得,在变量声明的代码段之外是不可见的,我们通常称为块级作用域,然而在JavaScript中使用的是函数作用域(变量在声明它们的函数体以及这个函数体嵌套的任意函数体都是有定义的)。(如下面的例子)
function func() {
console.log(num); //输出:undefined,而非报错,因为变量num在整个函数体内都是有定义的
var num = 1; //声明num 在整个函数体func内都有定义
console.log(num); //输出:1
}
func();
注:JavaScript的函数作用域是指在在函数内声明的所有变量在函数体内始终是可见的,也就是说在函数体内变量声明之前就已经可用了。
作为属性的变量
当声明一个全局变量的时候,实际上是定义了全局对象window的一个属性。
var num = 1; //声明全变量num
alert(window.num) //输出:1 声明的全局变量实际上就是声明了一个window对象的属性
作用域链
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]]。
由ECMA-262标准第三版定义:该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。
当一个函数执行时,会创建此函数的作用域中可访问的数据对象的集合,填充变量对象的作用域链(scope chain,不简称sc)来保证对执行环境有权访问的变量和函数的有序访问。作用域第一个对象始终是当前执行代码所在环境的变量对象(VO)
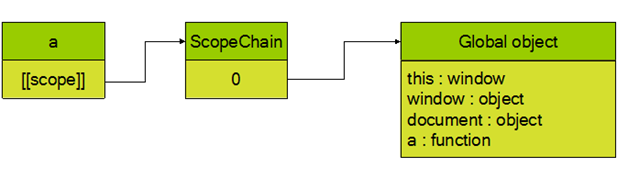
function a(x,y){
var b=x+y;
return b;
}
在函数a创建的时候它的作用域链填入全局对象,全局对象中有所有全局变量

如果执行环境是函数,那么将其活动对象(activation object, AO)作为作用域链第一个对象,第二个对象是包含环境,下一个是包含环境的包含环境。。。。。
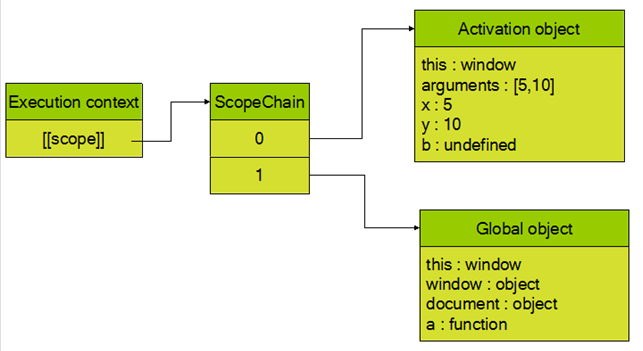
function a(x,y){
var b=x+y;
return b;
}
var tatal=a(5,10);
这时候 var total=a(5,10);语句的作用域链如下

在函数运行过程中标识符的解析是沿着作用域链一级一级搜索的过程,从第一个对象开始,逐级向后回溯,直到找到同名标识符为止,找到后不再继续遍历,找不到就报错。
* 如何创建新的作用域?
可以利用function来创建新的作用域
alert(H1); //将得到函数的定义
alert(H2); //将出错,H2被定义到H1的内部,所以在H1的外部看不到这个变量
H1(); //可以执行,因为在这里能够看到H1
function H1(){
alert(H2); //将得到函数的定义
alert(H3); //将出错,H3被定义到H2的内部,所以在H2的外部看不到这个变量
H2(); //可以执行,因为在这里可以看到H2
function H2(){
alert(H3); //将得到函数的定义
function H3(){
}
}
}
copy:
http://www.cnblogs.com/mrzl/p/4415149.html
http://www.cnblogs.com/dolphinX/p/3280876.html
JavaScript_作用域(2017-03-16)的更多相关文章
- Wed Nov 01 13:03:16 CST 2017 WARN: Establishing SSL connection without server's identity verification is not recommended.
报错:Wed Nov 01 13:03:16 CST 2017 WARN: Establishing SSL connection without server's identity verifica ...
- 2017.9.16~17,热烈庆祝共创力罗老师《敏捷MINI体验式实战培训》在某大型企业成功举办!
2017.9.16~17日,深圳市共创力企业管理咨询有限公司为某上市企业提供了为期两天的内训服务.该次内训的主题为<敏捷MINI体验式实践培训>,为期两天.此次培训由共创力资深讲师Geor ...
- easyUI datebox 日期空间斜杠格式化。例如将日期空间中显示2017-03-13,改为2017/03/13
easyUI datebox 日期空间斜杠格式化 将日期空间中显示2017-03-13,改为2017/03/13 //日期控件斜杠格式化 function formatDate(date){ if( ...
- jetbrains idea/webstorm等(注册,激活,破解码,一起支持正版,最新可用)(2017.3.16更新)【转】
选择 License server (2017.3.16更新) http://idea.imsxm.com/ 详细请参考: http://www.cnblogs.com/ys-wuhan/p/584 ...
- java编程如何实现2017-01-16 22:28:26.0这样的时间数据,转换成2017:01:16:22:28:26这样的时间数据
不多说,直接上干货! timereplace.java package zhouls.bigdata.DataFeatureSelection.util; /* * 这个程序,是用来做补充的 */ p ...
- 2017.2.16 开涛shiro教程-第十七章-OAuth2集成(一)服务器端
原博客地址:http://jinnianshilongnian.iteye.com/blog/2018398 根据下载的pdf学习. 开涛shiro教程-第十七章-OAuth2集成 1.OAuth2介 ...
- 2017.1.16【初中部 】普及组模拟赛C组总结
2017.1.16[初中部 ]普及组模拟赛C组 这次总结我赶时间,不写这么详细了. 话说这次比赛,我虽然翻了个大车,但一天之内AK,我感到很高兴 比赛 0+15+0+100=115 改题 AK 一.c ...
- EZ 2018 03 16 NOIP2018 模拟赛(四)
链接:http://211.140.156.254:2333/contest/64 我去掉了一百多分! 这次的题目怎么说呢,特别水,但是就是出现了一些很逗的错误导致炸裂. 最好笑的是SB的不只我一个: ...
- Feed back TFS 2017 RC upgrade status to product team in product group 2017.03.01
作为微软的MVP,有一个我最喜欢的好处,就是可以与产品组(产品研发部门)有零距离接触,可以最先拿到即将发版的产品,并且和产品组沟通,对产品中出现的问题实时反馈. 看到TFS产品组吸收了自己的建议和反馈 ...
随机推荐
- lnmp环境下piwiki网站流量分析工具的安装及配置
piwiki统计网站的安装 Piwik是一个PHP和MySQL的开放源代码的Web统计软件. 它给你一些关于你的网站的实用统计报告,比如网页浏览人数, 访问最多的页面, 搜索引擎关键词等等- Piwi ...
- mysql当查询某字段结果为空并赋值
1 代码 1.1 当当前字段为空,查询结果返回“none”,并且统计出现频率 select case when 字段 is null then 'none' else 字段 end as 字段, co ...
- 错误/异常:java.io.FileNotFoundException: .\src\db.properties (系统找不到指定的路径。);的解决方法
1.异常视图 2.解决方法 与之相关的部分代码: static{ try { //读取db.properties Properties props = new Properties(); FileIn ...
- LeetCode(28): 实现strStr()
Easy! 题目描述: 实现 strStr() 函数. 给定一个 haystack 字符串和一个 needle 字符串,在 haystack 字符串中找出 needle 字符串出现的第一个位置 (从0 ...
- Android Monkey压力测试环境搭建及使用
Android Monkey压力测试学习笔记 步骤:下载SDK -> 解压进入SDK Manager下载系统 -> 配置环境变量 -> 创建虚拟设备或连接真机 -> 进入命令模 ...
- JQuery+Ajax实战三级下拉列表联动(八)
本片文章为练习,项目中不会这样写: 一:涉及到的知识点: jQuery Dom操作 jQuery Ajax操作 ASP.net中的json操作 二:用了自动代码生成器 1.Dal层的代码: publi ...
- Java httpClient 发送http请求
RestTemplate ObjectMapper将string反序列化为WeatherResponse类 RestTemplate通过spring配置注入
- Codeforces 983C Elevator dp (看题解)
Elevator 怎么今天写啥题都不会写啊, 我是傻了吗.. 把电梯里面四个人的目标点当作状态, 然后暴力转移. #include<bits/stdc++.h> #define LL lo ...
- 064 UDF
一:UDF 1.自定义UDF 二:UDAF 2.UDAF 3.介绍AbstractGenericUDAFResolver 4.介绍GenericUDAFEvaluator 5.程序 package o ...
- poj2230 Watchcow【欧拉回路】【输出路径】(遍历所有边的两个方向)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4392 题目大意: 一个图,要将每条边恰好遍历两遍,而且要以不同的方向,还要回到原点. dfs解法 ...
