transform,变换
1、transform属性:rotate(翻转),skew(倾斜),scale(缩放),translate(移位)
用法:transform: rotate(45deg) scale(0.5) skew(30deg, 30deg) translate(100px, 100px);
这四种变形方法顺序可以随意,但不同的顺序导致变形结果不同,原因是变形的顺序是从左到右依次进行。
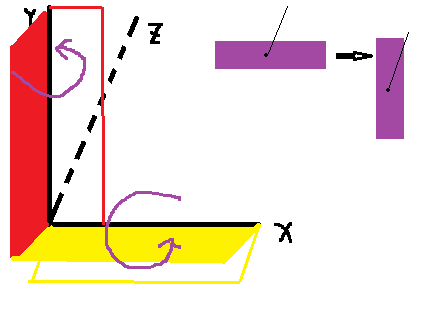
rotate:三个方向翻转:ratateX,ratateY,ratateZ.()里面的表示旋转角度,正为顺时针旋转,负为逆时针旋转。在屏幕视角看来,X和Y是翻转效果,Z是旋转效果。
围绕Y:就像开关门,Y轴是门轴。
围绕X:就像烤鸡在烤架上翻转。
围绕Z:就是个平面上的“旋转”。

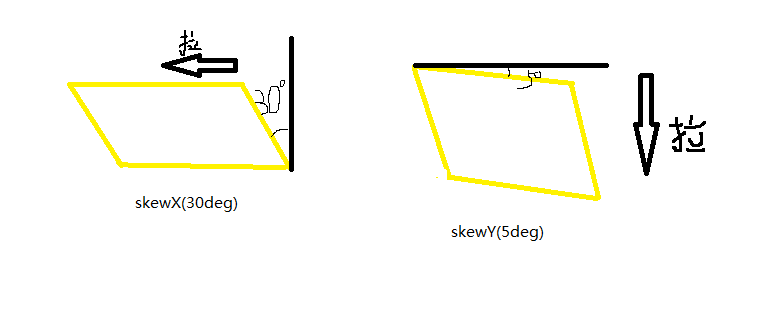
skew:倾斜,我理解成是拉伸。X和Y方向。就像有手往水平或者垂直方向拉着它一角让它变形了一样。
写法:skewX(10deg),skewY(10deg),skew(10deg,10deg).最后这个,第一个参数控制水平方向,第二个参数控制垂直方向。

scale:缩放。
写法:scaleX(),scaleY(),scale().里面的参数是缩放倍数。当时整数的时候,要补0,如2.0。scale(),里面是一个参数的时候,表示石平和垂直方向同时缩放多少。两个参数时,第一个参数表示水平方向,第二个参数表示垂直方向。
translate:移位。
写法:translateX(10px),translateY(),translate()。左右上下移动。translate(),一个参数时,表示水平方向移动。两个参数时,第一个表示水平方向,第二个表示垂直方向。
2、transform-origin:变换的基准点。
在使用transform方法进行文字或图像的变形时,是以元素的中心点为基准点进行的。使用transform-origin属性,可以改变变形的基准点。
用法:transform-origin: 10px 10px;
共两个参数,表示相对左上角原点的距离,单位px,第一个参数表示相对左上角原点水平方向的距离,第二个参数表示相对左上角原点垂直方向的距离;
两个参数除了可以设置为具体的像素值,其中第一个参数可以指定为left、center、right,第二个参数可以指定为top、center、bottom。
transform,变换的更多相关文章
- 好吧,CSS3 3D transform变换,不过如此!
一.写在前面的秋裤 早在去年的去年,我就大肆介绍了2D transform相关内容.看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了 ...
- 关于CSS3中transform变换的小坑
2017年6月30日15:05:46 今天在写一个demo的时候,发现CSS3中transform变换的一个特性. 首先,我先描述一下我发现的情况(问题再现): <div class=" ...
- 好吧,CSS3 3D transform变换,不过如此!——张鑫旭
一.写在前面的秋裤 早在去年的去年,我就大肆介绍了2D transform相关内容.看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了 ...
- Safari 3D transform变换z-index层级渲染异常的研究
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5569 一.Safari是新时代的IE6 在2年前介绍currentColor变量 ...
- 【C#/WPF】Image图片的Transform变换:平移、缩放、旋转
WPF中图像控件Image的变换属性Transform: 平移 缩放 旋转 即要想实现图片的平移.缩放.旋转,是修改它所在的Image控件的Transform变换属性. 下面在XAML中定义了Imag ...
- 第98天:CSS3中transform变换详解
transform变换详解 本文主要介绍变形transform. Transform字面上就是变形,改变的意思.在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放sc ...
- CSS3 transform变换
CSS3 transform变换 1.translate(x,y) 设置盒子位移2.scale(x,y) 设置盒子缩放3.rotate(deg) 设置盒子旋转4.skew(x-angle,y-angl ...
- css3的transform变换scale和translate等影响jQuery的position().top和offset().top
css3的transform变换scale和translate等影响jQuery的position().top和offset().top
- 19 01 04 CSS3 圆角 grba(带通明的) tansition动画 transform变换 animation动画
CSS3圆角 设置某一个角的圆角,比如设置左上角的圆角:border-top-left-radius:30px 60px; 同时分别设置四个角: border-radius:30px 60px 120 ...
- 详解如何用 CSS3 完成 3D transform变换
Tips:阅读提示!!! 首先,本文针对的是3D transform变换的学习,所以你需要对 2D transform变换 有一定的了解 其次,需要说明的是,代码是一种需要自己不断实践的学科,建议各位 ...
随机推荐
- BZOJ1022[SHOI2008]小约翰的游戏——anti-SG(反尼姆博弈)
题目描述 小约翰经常和他的哥哥玩一个非常有趣的游戏:桌子上有n堆石子,小约翰和他的哥哥轮流取石子,每个人取的时候,可以随意选择一堆石子,在这堆石子中取走任意多的石子,但不能一粒石子也不取,我们规定取到 ...
- BZOJ2803[Poi2012]Prefixuffix——hash
题目描述 对于两个串S1.S2,如果能够将S1的一个后缀移动到开头后变成S2,就称S1和S2循环相同.例如串ababba和串abbaab是循环相同的.给出一个长度为n的串S,求满足下面条件的最大的L: ...
- apache 限制连接并发数和下载速度
apache 限制并发数 需要安装:mod_limitipconn模块 安装方法:yum install mod_limitipconn 安装完成后: 检查 Apache 模块目录,看是否含有 mod ...
- Heaven of Imaginary(PKUSC2018)
Day-4 巨佬一个星期前就停了课,而蒟蒻还在教室里,收拾一地学科的烂摊子. 蒟蒻为什么要停课呢?真的有\(1\%\)的可能,成功报名PKUSC吗? 真的有. 蒟蒻滚回了机房. 三天,能做些什么呢?可 ...
- SQLITE在IIS中使用问题
在WEB中使用这个数据库时,System.Data.SQLite.dll 这个经常会出问题 主要是版本问题,sqlite.DLL的版本要和Framework版本匹配 这是下载地址 http://www ...
- [转载]Best Practices for Speeding Up Your Web Site
原文:http://developer.yahoo.com/performance/rules.html 提升网站加载速度的一些优化技巧,大部分在前端层面. 不知道是多久以前写的,看起来有些已经过时了 ...
- 洛谷P3233 世界树
题意:给定树上k个关键点,每个点属于离他最近,然后编号最小的关键点.求每个关键点管辖多少点. 解:虚树 + DP. 虚树不解释.主要是DP.用二元组存虚树上每个点的归属和距离.这一部分是二次扫描与换根 ...
- Python基础学习(六)
前几天一直在练手廖雪峰老师的python课程,接下来继续学习,由于面向对象编程这一课相对理论便不在此练手,直接上手面向对象高级编程. 一.使用 __slots__ 一般情况下一个class是可以绑定一 ...
- Sublime Text3—Project(项目管理)
摘要 Project 可以理解为项目.工程或者站点,以下称项目.使用项目管理的好处是:不用将所有文件都放到同一个根目录,可以将相关但不同路径的文件组成一个Project,每个项目都是独立的,文件的状态 ...
- Qt shortcuts
ESC 切换到代码编辑模式 F1 查看帮助 F4 .h 与 .c or .cpp之间切换 shift + F2 声明与定义间切换 Ctrl + tab 切换已打开的文件 Ctrl + B 编 ...
