echarts3使用总结2
接着上一篇文章补充一点项目中遇到的问题及解决方法
1、y轴正负轴调换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text">
<div id="pic0" style="width: 600px;height:400px;"></div>
<script src="js/echarts.js"></script>
<script>
var myChart14 = echarts.init(document.getElementById('pic0'));
option14 = {
title: {
text: '未来一周气温变化',
subtext: '纯属虚构'
},
tooltip: {
trigger: 'axis'
}, xAxis: {
type: 'category',
boundaryGap: false,
data: ['100','200','300','400','500','600','700']
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value} '
}
},
series: [
{
name:'最高气温',
type:'line',
data:[100, 200, 300, 400, 500, 600, 700]
},
{ //平行于y轴
name:'',
type:'line',
markLine: {
name:'盈亏临界点',
symbol:'circle',
lable:{
normal:{
show:true,
position:'end',
formatter:'盈亏临界点'
}
},
data: [[
{coord:['400',0],value:1}, //{coord:[4,0],value:1},//此处的4不加引号表示横坐标第几个从0开始
{coord:['400',350],value:400}//如何获取grid上侧最大值,目前是写死的
]]
}
},
{ //平行于x轴
name: '线',
type: 'scatter',
symbolSize: 20,
markLine: {
lable:{
normal:{
show:true,
position:'end',
formatter:'线'
}
},
data: [{
yAxis: 350,
}]
},
data: [],
},
{
name:'趋势线',
type:'line',
//data:[0],
markLine: {
name:'aa1',
data: [[
{name: '标线1起点', value: 0, coord:['100',700]},
{name: '标线1终点',value: 0, coord:['700',20]}
]]
}
}
]
};
myChart14.setOption(option14);
</script>
</body>
</html>
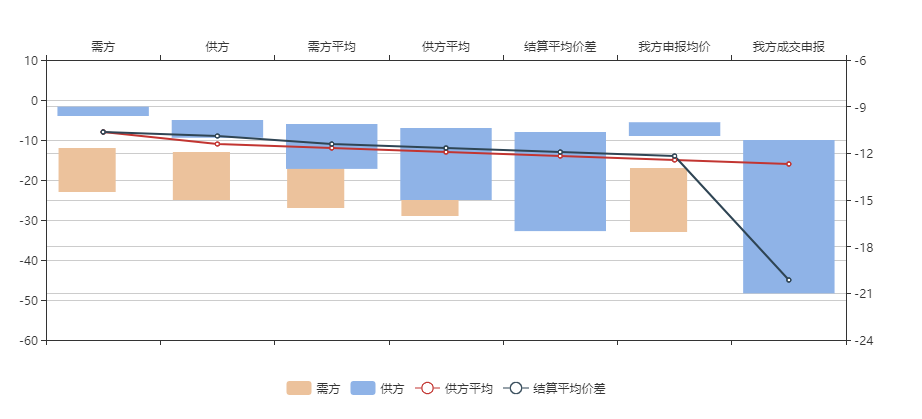
2、双y坐标带增量的柱状图+折线图(如下图)

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="pic4" style="width: 1000px;height:400px;"></div>
<script src="js/echarts.js"></script>
<script>
var myChart = echarts.init(document.getElementById('pic4'));
option = {
title: {
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['需方','供方','需方平均','供方平均','结算平均价差','我方申报均价','我方成交申报'],
bottom:'bottom'
},
toolbox: {
show: true,
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
dataZoom: {
show: false,
start: 0,
end: 100
},
toolbox:{
show:false,
},
xAxis: [
{
type: 'category',
boundaryGap: true,
data: []
},
{
type: 'category',
boundaryGap: true,
data:['需方','供方','需方平均','供方平均','结算平均价差','我方申报均价','我方成交申报'],
}
],
yAxis: [
{
type: 'value',
scale: true,
boundaryGap: [0.2, 0.2]
},
{
type: 'value',
scale: true,
boundaryGap: [0.2, 0.2]
}
],
series: [
{
name: '辅助',
type: 'bar',
stack: '总量',
barWidth: '50%',
itemStyle: {
normal: {
barBorderColor: 'rgba(0,0,0,0)',
color: 'rgba(0,0,0,0)'
},
emphasis: {
barBorderColor: 'rgba(0,0,0,0)',
color: 'rgba(0,0,0,0)'
}
},
data: [-12,-13,-14,-15,-16,-17,-18]
},
{
name: '需方',
type: 'bar',
stack: '总量',
color:['#ecc29c'],
barWidth: '50%',
data:[-11,-12,-13,-14,-15,-16,-17]
},
{
name: '供方辅助',
type: 'bar',
stack: '总量1',
clickable : true,
itemStyle: {
normal: {
barBorderColor: 'rgba(0,0,0,0)',
color: 'rgba(0,0,0,0)'
},
emphasis: {
barBorderColor: 'rgba(0,0,0,0)',
color: 'rgba(0,0,0,0)'
}
},
data: [-4,-5,-6,-7,-8,-9,-10]
},
{
name:'供方',
type:'bar',
color:["#8fb3e7"],
stack: '总量1',
xAxisIndex: 1,
yAxisIndex: 1,
data:[-5,-6,-7,-8,-9,-1,-11]
},
{
name:'供方平均',
type:'line',
data:[-8,-11,-12,-13,-14,-15,-16]
},
{
name:'结算平均价差',
type:'line',
data:[-8,-9,-11,-12,-13,-14,-45]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
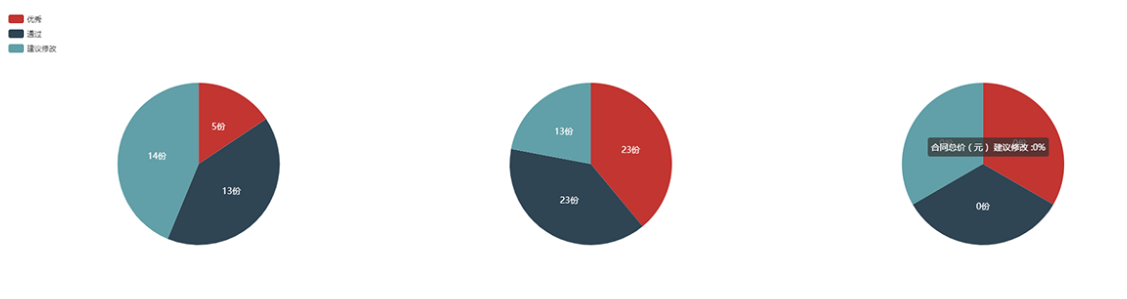
3、一个div中放多个饼图

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#pic{
width:100%;
height:800px;
}
</style>
</head>
<body>
<div id="pic"></div>
<script src="js/echarts.js"></script>
<script>
var mychart = echarts.init(document.getElementById('pic'))
option = {
title : {
text: '',
subtext: '',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} {b} :{d}%",
textStyle: {
fontSize:14
}
},
legend: {
orient: 'vertical',
left: 'left',
data: ['优秀','通过','建议修改']
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
grid: [
{x: '0%',y: '25%', width: '100%', height: '40%'},
],
xAxis: [
{
type: 'category',
axisTick: {
alignWithLabel: true
},
axisLabel:{
interval:0 //设置间隔,0的时候全部显示
}, data: ['合同数量(个)','合同电量(万千瓦时)','合同总价(元)']
},
],
yAxis: [
{gridIndex: 0,name:'年级',show:false},
],
series : [
{
title:'aaa',
name: '合同数量(个)',
type: 'pie',
//roseType:'radius',
radius : '33%',
center: ['16.5%', '31%'],
data:[
{value:5, name:'优秀'},
{value:32-5-14, name:'通过'},
{value:14, name:'建议修改'}
],
label: {
normal: {
position: 'inner',
formatter: '{c}份',
textStyle: {
color: '#ffffff',
fontSize: 14
}
}
},
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
{
name: '合同电量(万千瓦时)',
type: 'pie',
radius : '33%',
center: ['50%', '31%'],
data:[
{value:23, name:'优秀'},
{value:46-23, name:'通过'},
{value:13, name:'建议修改'},
/*{value:335, name:'3'},
{value:1548, name:'4'}*/
],
label: {
normal: {
position: 'inner',
formatter: '{c}份',
offset: [,100],
textStyle: {
color: '#ffffff',
fontSize: 14
}
}
},
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
{
name: '合同总价(元)',
type: 'pie',
//roseType:'radius',
radius : '33%',
center: ['83.5%', '31%'],
data:[
{value:0, name:'优秀'},
{value:0, name:'通过'},
{value:0, name:'建议修改'},
],
label: {
normal: {
position: 'inner',
formatter: '{c}份',
textStyle: {
color: '#ffffff',
fontSize: 14
}
}
},
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
} ]
};
mychart.setOption(option);
</script>
</body>
</html>
若有错误欢迎大家批评指正
上述内容是参照echarts官网http://echarts.baidu.com/,若有侵权请联系,谢谢!
作者:BlancheWang
出处:http://www.cnblogs.com/hhw3
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
echarts3使用总结2的更多相关文章
- Echarts3 关系图-力导向布局图
因为项目需要,要求实现类似力导图效果的图,我就瞄上了echarts. 注意事项1:由于我的项目要部署到内网,所以js文件要在本地,网上大多力导图都是echarts2的,而其又依赖zrender基础库, ...
- flask+sqlite3+echarts3 系统监控
总的而言,分三部分: 1.监控器(monitor.py): 每秒获取系统的四个cpu的使用率,存入数据库. 2.路由器(app.py): 响应页面的ajax,获取最新的一条或多条数据. 3.页面(in ...
- flask+sqlite3+echarts3+ajax 异步更新数据
结构: /www | |-- /static |....|-- jquery-3.1.1.js |....|-- echarts.js(echarts3是单文件!!) | |-- /templates ...
- flask+sqlite3+echarts3+ajax 异步数据加载
结构: /www | |-- /static |....|-- jquery-3.1.1.js |....|-- echarts.js(echarts3是单文件!!) | |-- /templates ...
- 关于echarts3地图下钻省市
最近关于echarts3弄了个地图下钻,也许是因为运气不好,开始上来需要传递到的城市是成都,结果成都地图(js)加载下来总是挤到了一起,好尴尬,各方实验查找后发现原来是js文件中,成都市地图有个县市并 ...
- asp.net mvc5+Echarts3.0+AspNet.SignalR2.0 实时监控cpu占用率推送
先看看效果: 感谢QQ群18668853的群主,无私的公开课,全是干货,当初学的时候,群主用的是jquery.flot做图表,我这里改成百度的Echarts3.0,这算是自己的修改吧,喜欢的可以去下载 ...
- Echarts3
今天用想在后台首页做个图表,看到highcharts没用喜欢的样式 想起了Echarts,百度了下,发现不一样了呢,原来出了Echarts3 感觉这个比Echarts2好用多了 下载了个精简版,ech ...
- echarts3 中 热力图的属性大全
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- 在echarts3中使用字符云
echarts2的官方API里是带有字符云的,但到了echarts3就被从官网上移除了,想要使用的话可以从github上下载: 下载地址:https://github.com/ecomfe/echar ...
- 【echarts3】--1 简单入门
echarts3 相信大家都了解吧,是百度研发的 ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8 ...
随机推荐
- eclipse安装spring boot插件spring tool suite
进行spring cloud的学习,要安装spring boot 的spring -tool-suite插件,我在第一次安装时,由于操作不当,两天才完全安装好,真的是要命了,感觉自己蠢死!下面就自己踩 ...
- SAP-批量修改主数据(客户、供应商、物料)
SAP-批量修改主数据(客户.供应商.物料) TCODE: MASS 对于批量修改主数据如客户,供应商等,可以试用一下Mass , 它所能修改的范围如下: 选定要修改的对象后,点击运行,会要求选择需要 ...
- BZOJ 1061: [Noi2008]志愿者招募(线性规划与网络流)
http://www.lydsy.com/JudgeOnline/problem.php?id=1061 题意: 思路: 直接放上大神的建模过程!!!(https://www.byvoid.com/z ...
- mybatis(错误一) 项目启动时报“Result Maps collection already contains value forxxx”的解决方案
Result Maps collection already contains value for xyx.dsw.dao.mapper.admin.quotationwish.TempTestTab ...
- bean的实例化有几种实现方式
三种实例化bean的方式 在spring中有三中实例化bean的方式: 一.使用构造器实例化:(90%通常使用的一个方法) 二.使用静态工厂方法实例化: 三.使用实例化工厂方法实例化. 每种实例化 ...
- ngui项目花屏问题
项目用的ngui 最近在金立手机上遇到一个问题就是 启动的时候会花一下屏幕 一闪而过 由于ngui默认camera使用的是clear depth 所以按照网上的办法修改 color 跟skybo ...
- [原][osg][oe]分析一块倾斜摄影瓦片的数据
RangeMode PIXEL_SIZE_ON_SCREEN 首先我们看看原始数据的构成: 第12层:(第一层) 第23层:(最后一层) pagelod下面有N多的pagelod一层包裹一层 通过os ...
- Java中的单实例
前几天刚学完单实例设计模式,今天看代码时发现一行代码很奇怪,getRuntime()函数的返回类型怎么是它本身,忽然想起前几天学的单实例模式,于是找到方法的定义,果然是静态私有变量,获取实例的公有方法 ...
- display: none; 与 jq show方法之间的联系
1. 定义四种常用隐藏元素的方式,然后调用 jq 的 show 方法显示,观察各原先隐藏元素的 display 表现,结合 jq 源码,show 方法设置 元素 display 属性值为 ...
- MYSQL常用函数(时间和日期函数)
CURDATE()或CURRENT_DATE() 返回当前的日期 CURTIME()或CURRENT_TIME() 返回当前的时间 DATE_ADD(date,INTERVAL int keyword ...
