ECharts(中国地图)的使用 及 非空 tooltip formatter 验证
中国地图使用频率很高
下载文件: echarts.min.js
网址: http://echarts.baidu.com/download.html
点击: 完整
下载文件: china.js
网址: http://echarts.baidu.com/download-map.html
点击: 中国地图 - JS
当 (tooltip) 鼠标经过时 空值(为NAN)不让显示tooltip出来 , 解决见下代码红字:
<script src="../plugins/echarts/echarts.min.js"></script>
<script src="../plugins/echarts/china.js"></script>
<div id="eChart_chinaMap" style="height:450px;"></div>
<script>
eChart_chinaMap();
function eChart_chinaMap() {
var myChart = echarts.init(document.getElementById('eChart_chinaMap'));
// 指定图表的配置项和数据
option = {
title : {
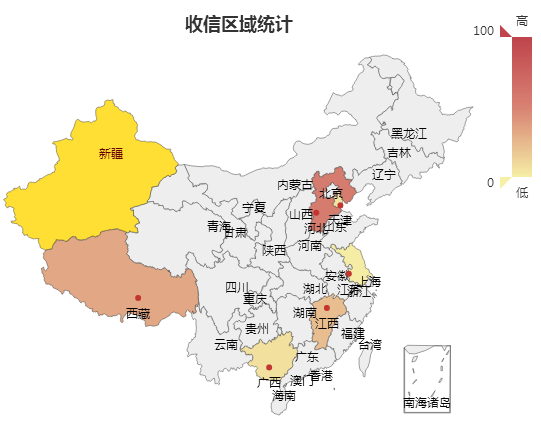
text: '收信区域统计',
x:'center'
},
tooltip : {
trigger: 'item',
// formatter: '{b} : {c0}'
formatter: function(data){
//console.log(data);
if( !isNaN(data.value) ){
return data.name+":"+data.value;
}
}
},
legend: {
orient: 'vertical',
x:'left'
},
dataRange: {
min: , //标尺最小值
max: , //标尺最大值
x: 'right',
y: 'top',
text:['高','低'], // 文本,默认为数值文本
calculable : true
},
series : [
{
name: '',
type: 'map',
mapType: 'china',
roam: false,
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
data:[
{name: '江苏',value: ""},
{name: '天津',value: ""},
{name: '广西',value: ""},
{name: '西藏',value: ""},
{name: '江西',value: ""},
{name: '河北',value: ""}
]
}
]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
</script>

.
ECharts(中国地图)的使用 及 非空 tooltip formatter 验证的更多相关文章
- echarts中国地图散点涟漪效果
echarts中国地图例子:http://gallery.echartsjs.com/editor.html?c=effectScatter-map 代码: var data = [{ name: ' ...
- echarts中国地图
echarts中国地图效果图: =================== 需要引入echarts的js文件:(1.echarts.min.js:2.china.js) 下载地址: echarts.min ...
- 一个让echarts中国地图包含省市轮廓的技巧
背景知识及应用简介 本文主要介绍一个使用ECharts地图组件的取巧方法,该技巧源于实际需求中遇到的问题,一般没有该需求的话这个技巧也是用不到的.有前端基础和以及对ECharts有了解的人基本可以读懂 ...
- Echarts 中国地图(包括china.js文件)
用Echarts写中国地图需要导入china.js(现在官方不提供下载,个人找的在最下面有),根据需要的效果如下.位置可以自己在option里面修改 <!DOCTYPE html> < ...
- echarts 中国地图 数据自动提示
mounted() { // 首先每种图是根据series -->type决定的 eg:bar--柱状图 line 折线图 pie饼图 map地图等等三部曲 跟着走 // @第一步都是初始化 v ...
- 使用echarts简单制作中国地图,echarts中国地图
网站需要一张中国地图,并且鼠标经过某个省份,该省份的省份名字显示,而且该省份的地区会变色显示. 第一种方法: 将每个省份的图片定位(先隐藏),拼合成一张中国地图,然后再定位省份名称,鼠标经过省份名字, ...
- echarts 中国地图标注所在点
达到的效果: 1.本身是个中国地图‘ 2.直接通过经纬度标注 3.标注点可以是其他样子(比如:五角星) 4.标注点具有提示框并且鼠标可以进入 5.提示框里的链接可点击(可以添加为链接事件): 所需要技 ...
- 百度Echarts中国地图经纬度
百度显示中国地图的地址 https://www.makeapie.com/explore.html#sort=rank~timeframe=all~author=all%3Ftdsourcetag v ...
- echarts中国地图3D各个城市标点demo
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta ...
随机推荐
- pandas创建一个日期
1.通过指定周期和频率,使用date.range()函数就可以创建日期序列. 默认情况下,范围的频率是天. 2.bdate_range()用来表示商业日期范围,不同于date_range(),它不包括 ...
- Guava的RateLimiter在单机限流中的正确用法
错误使用 在实现限流时,网上的各种文章基本都会提到Guava的RateLimiter,用于实现单机的限流,并给出类似的代码: public void method() { RateLimiter ra ...
- 02 基于umi搭建React快速开发框架(国际化)
前言 之前写过一篇关于React的国际化文章,主要是用react-intl库,雅虎开源的.react-intl是用高阶组件包装一层来做国际化. 基于组件化会有一些问题,比如在一些工具方法中需要国际化, ...
- Luogu4512 【模板】多项式除法(多项式求逆+NTT)
http://blog.miskcoo.com/2015/05/polynomial-division 好神啊! 通过翻转多项式消除余数的影响,主要原理是商只与次数不小于m的项有关. #include ...
- day24 异常处理
程序一旦发生错误,就从错误的位置停下不在执行后面的内容一般可能预估但是无法处理的问题可以用异常处理进行操作异常处理后会继续执行后面的代码 try: # 写在try中的语句是一定执行的 ret = in ...
- MT【44】抛物线不常见性质3
注:S为抛物线的焦点
- 自学Linux Shell7.3-linux共享文件
点击返回 自学Linux命令行与Shell脚本之路 7.3-linux共享文件 在linux系统中共享文件的方法是通过创建组. 1. linux为每个文件和目录存储了3个额外的信息位: SUID设置用 ...
- Learn Python The Hard Way, 2nd Edition
看完了这本书,你决定继续做编程.也许它能成为你的一个职业,也许它能成为你的一项爱好.但你需要一些指导,确保自己不会走错了道路,或帮助你从这个新业余爱好中得到最大的乐趣. 我做了很久的编程.久的你都想象 ...
- Luogu 1437 [HNOI2004]敲砖块 (动态规划)
Luogu 1437 [HNOI2004]敲砖块 (动态规划) Description 在一个凹槽中放置了 n 层砖块.最上面的一层有n块砖,从上到下每层依次减少一块砖.每块砖都有一个分值,敲掉这块砖 ...
- bzoj2870最长道路tree——边分治
简化版描述: 给定一棵N个点的树,求树上一条链使得链的长度乘链上所有点中的最小权值所得的积最大. 其中链长度定义为链上点的个数. 有几个不同的做法: 1.sort+并查集+树的直径.边从大到小加入 ...
