Angular4.X 介绍
Angular4.X 介绍
写在前面
为什么突然有想学习一点 angular 的知识呢?因为前几天突然在头条看到一个帖子,说,现在JavaScript成功的干过Java成为最火的编程语言,而JavaScript中,最火的框架就是 Angular。而且他说不接受质疑,这就很牛逼了!现在已经发布了7版本,在明年三四月份会发布8版本,但是之后的版本都基于2版本,因此差别不会发生很大的变化。
Angualr4.X是什么?
angular 官网:https://angularjs.org/

Angualr 是一款来自谷歌的开源的 web 前端框架,诞生于 2009 年,由 Misko Hevery 等 人创建,后为 Google 所收购。是一款优秀的前端 JS 框架,已经被用于 Google 的多款产品当 中。
根据项目数统计 angular(1.x 、2.x 、4.x)是现在网上使用量最大的框架。
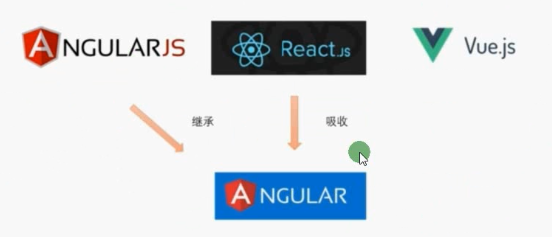
2015 之前 Angular 1.x 得到了广泛的应用,开发单页面应用无人能敌。2015 年底 Angular 2.0 发布了,彻底的颠覆了之前的版本,学习 Angular 2.0 相当于重新学习另一个框架。在质 疑声中,angularjs的开发团队宣布 1.X 版本和 2.x 版本同时维护。
AngularJs1.x的时候被人们称为下一代 web 应用。由于Angular2.0以后是基于TypeScript, 和以前 angularjs1.x 的开发方式完全不一样,让很多的新手朋友觉得入门门槛比较高。随着 2015 年后 Vue 和 React 的出现,很多新手朋友慢慢的开始使用 Vue 这样的轻量级框架。其 实 Angular2.0 要比 AngularJs1.x 简单很多。要比 React 简单很多,只要入门开发起来比 Vue 也 要简单。
几经沉淀和积累,angualr4.x 的发布了, angualr4.x 是完全基于 angular2.x 的。他具有 更小的体积、更快的运行速度、更快的编译速度、以及 AngularUniversal 也就是在服务器端 渲染 Angular。

Angular 团队计划每六个月发布一个主要版本,所以 Angular 5 在 2017 年底发布,而 Angular 6和Angular 7分别在2018年 3月和2018年9月发布,也就是说,现在已经是7版本。Angular未来的版本不会像Angular1.x 和 Angular2.x 那样发生重大的变更。所以 Angular5.x、Angular6.x、Angular7.x 和我现在学习的开发方式基本一致,具体还得看官方文档。

TypeScript 介绍
TypeScript 是微软开发的编程语言。
- JavaScript 的超集,兼容 JavaScript。
- 运行前需要预编译生成 JavaScript 代码。
- 加入类型判断,编译时进行类型检查。
- 文件扩展名为 .ts

Angular4.x能干什么?

Angular4.x 、Vue2.x、React 15.x.x 对比

Angular4.x 开发工具介绍
- webstorm 体积大,但是更加专业。
- VScode 本人比较偏向于 VScode,体积小,操作简单。

Angular4.X 介绍的更多相关文章
- 带你走近AngularJS - 基本功能介绍
带你走近AngularJS系列: 带你走近AngularJS - 基本功能介绍 带你走近AngularJS - 体验指令实例 带你走近AngularJS - 创建自定义指令 ------------- ...
- angular2/angular4 如何通过$http的post方法请求下载二进制的Excel文件
时间有限,废话就不多说了,直接上干货! 下面给大家介绍一下我遇到的一个坑,如果你也遇到了,那恭喜你,你一定能找到答案:angular2/angular4 如何通过$http的post方法请求下载二进制 ...
- Angular4 后台管理系统搭建(9) - 用自定义angular指令,实现在服务端验证
最近这段时间发现,北京这用angular4 或 angular2的公司很少.几乎是没有.很担心自己是不是把精力放到了不应该的地方.白耽误了时间.但是随着我对新版angular框架理解的加深.个人感觉a ...
- angular4 中自定义pagination组件
你用Angular 吗? 一.介绍 一个基于angular4 开发的可以分页的组件.组件的好处就是可以复用,复用.....作为一个前端码农,开始的分页功能实现是我用jquery写的,其他同事用的时候都 ...
- Angular4图片上传预览路径不安全问题
在Angular4中,通过input:file上传选择图片本地预览的时候,通过window.URL.createObjectURL获取的url赋值给image的src出现错误: WARNING: sa ...
- [转]【Angular4】基础(一):脚手架 Angular CLI
本文转自:https://blog.csdn.net/u013451157/article/details/79444495 版权声明:本文为博主原创文章,未经博主允许不得转载. https://bl ...
- Angular4.x 创建组件|绑定数据|绑定属性|数据循环|条件判断|事件|表单处理|双向数据绑定
Angular4.x 创建组件|绑定数据|绑定属性|数据循环|条件判断|事件|表单处理|双向数据绑定 创建 angular 组件 https://github.com/angular/angular- ...
- Angular4中常用管道(转载)
Angular4中常用管道 通常我们需要使用管道实现对数据的格式化,Angular4中的管道和之前有了一些变化,下面说一些常用的管道. 一.大小写转换管道 uppercase将字符串转换为大写 low ...
- Angular4+NodeJs+MySQL 入门-05 接口调用
接口调用 今天讲一下,如果在前端页面上通过调用后台接口,返回来的数据.把前面的几章结合起来. 这里所有用的代码在 https://github.com/xiaotuni/angular-map-htt ...
随机推荐
- 产品设计教程:wireframe,prototype,mockup到底有何不同?
wireframe,prototype,mockup 三者经常被混用,很多人把三者都叫原型,真的是这样吗? 我们来看看三者到底有何不同.先来做一道选择题: 从这张图可以看出,prototype 和其他 ...
- SEO--提高权重
搜索引擎提交入口:将新网站提交收录 SEO优化三要素:标题 关键词 描述 外链(友情链接) 目的:提高权重 注意事项: 1.和内容相近的网站交换 2.链接交换形式多样 单向链接:别人指向我或我指向别人 ...
- vue中输入框聚焦,自动跳转下一个输入框
比如 点击入库,el-dialog弹出来,然后自动聚焦第一个输入框,当输入框有值的时候,自动跳转下一个输入框 这个需求 直接上菜: this.$refs.lbj.focus()其实直接这么写也可以,但 ...
- VUE中过了一遍还不熟悉的东西
1.computed/watch/和methods computed是依赖于数据来变动的,有缓存,当不需要缓存的时候就用方法,watch不建议乱用,当有异步请求的时候就用watch 写法一样 2.wa ...
- Robot FrameWork使用中常见问题收集
1.“假死”现象 在完成一个模块的脚本编写后,多次运行没问题,但是隔了几天再来运行的时候,发现脚本运行会出现浏览器那边不动了,脚本这边的时间一直在跑. 问题原因及解决方法: 问题解决了,原因是**dr ...
- openCV学习——一、图像读取、显示、输出
openCV学习——一.图像读取.显示.输出 一.Mat imread(const string& filename,int flags=1),用于读取图片 1.参数介绍 filename ...
- sift拟合详解
1999年由David Lowe首先发表于计算机视觉国际会议(International Conference on Computer Vision,ICCV),2004年再次经David Lowe整 ...
- jQuery-文本框事件应用-判断邮箱地址
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Vue系列之 => 自定义全局指定让文本框自动获取焦点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- WEB应用程序:AJAX全套
概述 对于WEB应用程序:用户浏览器发送请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(HTML),浏览器将字符串(HTML)渲染并显示浏览器上. 1.传统的Web应用 一个简单操作需要 ...
