js怎么把一个数组里面的值作为一个属性添加到另一数组包含的对象里(小程序)
上面这个需求我说的似乎不太明白,之前也是没有碰到过,也是最近在搞小程序,涉及到小程序前后台数据交互,展示的部分!!不太明白没关系等会我给大家举个例子,就明白了说起来有点拗口,一看就明白了,其实如果是原生js开发,并不要这么做,就因为小程序它把一些东西绑到了视图层上了,例如:for循环,当你拿到的数据格式不对时,所以就会在展示数据的时候你就需要做一点点处理,当然了如果你们后台能给到你正好需要的格式那你就轻松,万一不是你需要的正好的格式那就需要你自己去做些处理!!
例子:
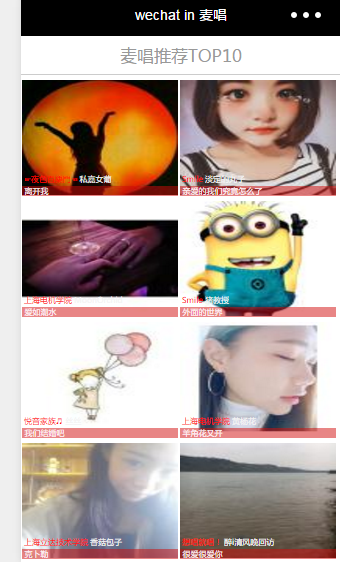
例如下面这个界面:

其实在wxml视图层就一个for循环就搞定了!
wxml:
<view class="page-header">
<text class="page-header-text">{{title}}</text>
</view>
<scroll-view scroll-y="true">
<navigator class="navigator" url="../audio/audio?id={{item.muId}}" wx:for="{{imagescoverArr}}">
<view class="Name">
<view style="color:red; display:inline-block;">{{item.faName}}</view>
<view style="color: #F4F4F4; display:inline-block; margin-left:6rpx;">{{item.nickname}}</view>
</view>
<view>
<image class="image" src="{{item.imcsrc}}"></image>
</view>
<view class="muName">{{item.muName}}</view>
</navigator>
</scroll-view>
那么现在问题出现了:我从后台拿到的图片的路径是这样 "img/100230002/2017/3/13/9/201703130115070484063.jpg” ,看图:


问题出在那?(当时并没有imcsrc字段)
就是里面那个muCover没有办法直接用,而wxml里面for里面所展示的内容必须是for循环这一个数组里面的东西,不能掺杂别数组里面的东西;所以就要对这个字段处理一下!
如上图当时并没有imcsrc字段,imcsrc是我对muCover字段处理过后然后又给这个对象添加了imcsrc属性;处理方法如下:
//success是请求成功后的cb函数:
success: function(res) {
for(var i=0; i<res.data.content.length; i++){
arr.push("http://files.mchang.cn/"+res.data.content[i].muCover.replace(/.jpg/, '/100x100.jpg'))
res.data.content[i].imcsrc=arr[i];
}
console.log(res.data.content)
that.setData({
imagescoverArr: res.data.content
})
}
其实思路:先把数组对象里面这个属性给单独拿出来做一下字符串处理,处理成你想要的能直接用的格式,完了再把处理过后的东西作为一个属性返给这个对象,这样就可以直接用点语法直接用了!
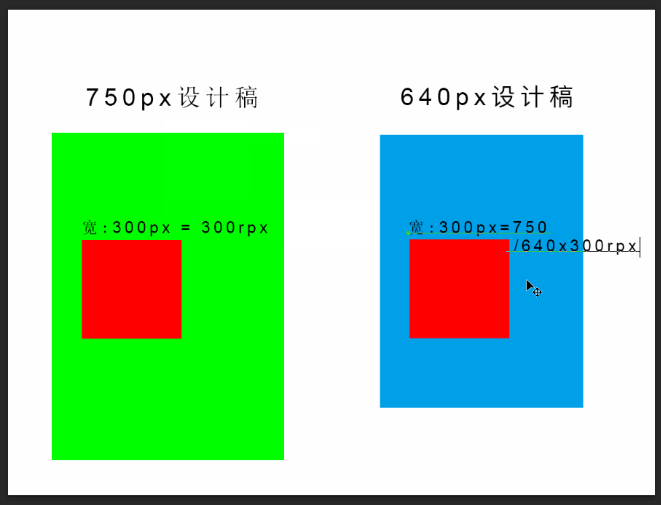
附加提示:小程序设计图给的尺寸和rpx的转换:(rpx其实意思就是手机上的物理像素)苹果6手机屏幕宽是375px,750物理像素,顾750的量出来多少就是多少rpx;
如果是750的量出来多少px就是多少rpx
如果是640的,量出来的值需要乘以750/640得到rpx
看下图

js怎么把一个数组里面的值作为一个属性添加到另一数组包含的对象里(小程序)的更多相关文章
- PHP 使用用户自定义的比较函数对数组中的值进行排序
原文:PHP 使用用户自定义的比较函数对数组中的值进行排序 usort (PHP 4, PHP 5) usort — 使用用户自定义的比较函数对数组中的值进行排序 说明 bool ...
- PHP usort 使用用户自定义的比较函数对数组中的值进行排序
From: http://www.php100.com/cover/php/2395.html usort (PHP 4, PHP 5) usort — 使用用户自定义的比较函数对数组中的值进行排序 ...
- PHP二维数组按照键值排序
在开发过程中,我们常常需要对二维数组按照数组的某个键来排序,这里提供两个封装好的方法,可以放到公共函数模块里以后需要的时候直接调用即可. /** * 二维数组按照键值降序排序 * @param arr ...
- Shell系列(38)- 数组操作→取值、遍历、替换、删除
引言 在Linux平台上工作,我们经常需要使用shell来编写一些有用.有意义的脚本程序.有时,会经常使用shell数组.那么,shell中的数组是怎么表现的呢,又是怎么定义的呢?接下来逐一的进行讲解 ...
- 两天快速开发一个自己的微信小程序
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Songti SC" } p.p2 { margin: 0.0px 0. ...
- 快速开发一个自己的微信小程序
一.写在前面 1.为什么要学小程序开发? 对于前端开发而言,微信小程序因为其简单快速.开发成本低.用户流量巨大等特点,也就成了前端开发工程师必会的一个技能. 2.先看看小程序效果 (1)欢迎页 (2) ...
- 微信小程序 WXML、WXSS 和JS介绍及详解
前几天折腾了下.然后列出一些实验结果,供大家参考. 百牛信息技术bainiu.ltd整理发布于博客园 0. 使用开发工具模拟的和真机差异还是比较大的.也建议大家还是真机调试比较靠谱. 1. WXML( ...
- 移动端 | Vue.js对比微信小程序基础语法
(1)vue 自定义组件与父组件的通信,props:[abb],可以看成自组建的一个自定义属性 (2)vue 模版语法{{}} 只能是在DOM中插入,<div>{{acc}}</di ...
- 微信小程序开发入门:10分钟从0开始写一个hello-world
小程序开发需要三个描述整体程序的app文件 和 一个描述多个页面的 pages文件夹. (1)三个app文件分别是app.js,app.json,app.wxss. app.js文件是脚本文件处理一些 ...
随机推荐
- P3804 【模板】后缀自动机
P3804 [模板]后缀自动机 后缀自动机模板 详情可见luogu题解板块 #include<iostream> #include<cstdio> #include<cs ...
- linux 实时显示网速bash
执行方法先授权再运行 chmod +x shi.sh脚本+网卡名称 ./shi.sh ens33 #!/bin/bash while [ "1" ] do eth=$1 RXpre ...
- bzoj 3522 / 4543 [POI 2014] Hotel - 动态规划 - 长链剖分
题目传送门 bzoj 3522 需要root权限的传送点 bzoj 4543 快速的传送点 慢速的传送点 题目大意 给定一棵树,问有多少个无序三元组$(x, y, z)$使得这三个不同点在树上两两距离 ...
- Codeforces 235C Cyclical Quest - 后缀自动机
Some days ago, WJMZBMR learned how to answer the query "how many times does a string x occur in ...
- 谷歌zxing 二维码生成工具
一.加入maven依赖 <!-- 谷歌zxing 二维码 --> <dependency> <groupId>com.google.zxing</groupI ...
- 第一次参加acm区域赛
什么,这周天就要去参加acm焦作赛,简直不敢相信.从大一暑假七月份中旬到今天十一月23日,加入acm将近四个多月的时间,如今到了检验自己的时候了.aaaaaaaaaa.乌拉,必胜.打印个模板,在跑个步 ...
- 三星固态sm863,pm863,sm865,sm865a颗粒
目录 左pm863,右sm863: sm865: sm865a: 主控,缓存: 颗粒: 左pm863,右sm863: sm865: sm865a: 主控,缓存: 颗粒:
- 【做题】HDU6331 Walking Plan——矩阵&分块
题意:给出一个有\(n\)个结点的有向图,边有边权.有\(q\)组询问,每次给出\(s,t,k\),问从\(s\)到\(t\)至少经过\(k\)条边的最短路. \(n \leq 50, \, q \l ...
- Win32汇编学习(1):基本概念
背景知识 Windows 把每一个 Win32 应用程序放到分开的虚拟地址空间中去运行,也就是说每一个应用程序都拥有其相互独立的 4GB 地址空间,当然这倒不是说它们都拥有 4GB 的物理地址空间,而 ...
- switch反汇编(C语言)
在分支较多的时候,switch的效率比if高,在反汇编中我们即可看到效率高的原因 0x01分支结构不超过3个 #include <stdio.h> void main() { int x ...
