spring boot ----> 和mybatis。。。
环境:
centos6.8,jdk1.8.0_172,maven3.5.4,spring boot1.5.15
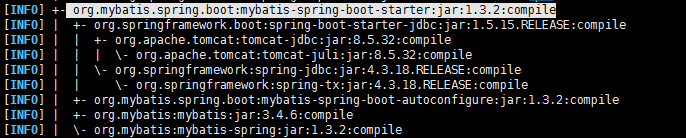
1、使用maven命令:mvn dependency:tree查看mybatis-spring-boot-starter的依赖情况:

关注mybatis直接相关的jar包:
mybatis-spring-boot-autoconfigure-1.3.2.jar,mybatis-3.4.6.jar,mybatis-spring-1.3.2.jar
2、基本配置
1)工程结构:mapper和sql映射 分别放置在不同位置:
src/main/java/com/rui/mapper # mapper接口:XxxMapper.java src/main/resources/mapper #映射文件: XxxMapper.xml
2)配置文件:application.properties配置操作数据库key-value:
spring.datasource.url=jdbc:mysql://localhost:3306/你的数据库 spring.datasource.driver-class-name=com.mysql.jdbc.Driver spring.datasource.username=你的用户名 spring.datasource.password=你的密码 mybatis.mapper-locations=classpath:mapper/*.xml # sql映射文件位置 mybatis.type-aliases-package=com.rui.domain #实体类包名
3)注解配置:springboot启动类添加@MapperScan(basePackages="{p1,p2}")
注解在包 org.mybatis.spring.annotation 中
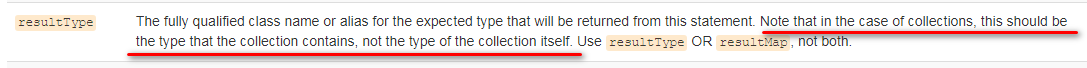
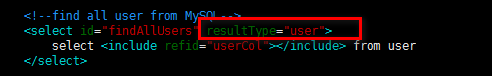
4)XxxMapper.xml:当在写类似于List<User> findAllUsers(); 的时候,在xml文件中,需要注意它的resultType的写法,根据官方文档的提示,这里只需要配置成User即可,即实体类类型,直接填入集合类型如List会导致错误。


5)mybatis拓展,分页和分页插件PageHelper的使用
假如使用MySQL数据库,一般写分页需要分成两个步骤:1、根据条件查询出总记录数;2、根据条件查询分页,使用MySQL的limit offset, rowsets分页查询出记录
PageHelper的stater:
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.5</version>
</dependency>6
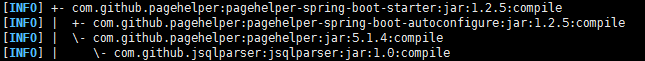
starter的 依赖树

application.properties配置:
#pagehelper pagehelper.helperDialect=mysql pagehelper.reasonable=true 4 pagehelper.supportMethodsArguments=true pagehelper.params=count=countSql 6
关键代码:
import com.github.pagehelper.PageHelper;
// ①服务实现层
PageHelper.startPage(page, rows);
import com.github.pagehelper.PageInfo;
9 //②控制器层
List<User> userList = userService.selectByUser(user, page, rows);
result.addObject("pageInfo", new PageInfo<User>(userList));12
一个实例:场景:从数据库查询user表,把查询到的users分页。
后台代码:
控制器层
import org.springframework.stereotype.Controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import com.rui.service.UserService;
import com.rui.domain.User;
import java.util.List;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import com.github.pagehelper.PageInfo;
@Controller
@RequestMapping("/find")
public class UserController{
@Autowired
private UserService userService;
@RequestMapping(value="/page")
public ModelAndView findByPage(
@RequestParam(required=false,defaultValue="1") int pageNum ,
@RequestParam(required=false,defaultValue="3")int pageSize){
ModelAndView mav = new ModelAndView();
List<User> list = userService.getAllUsersByPage(pageNum,pageSize);
PageInfo pageInfo = new PageInfo(list);
mav.addObject("pageInfo",pageInfo);
mav.setViewName("third");
return mav;
}
}
服务实现层
package com.rui.userService.serviceImpl;
import java.util.List;
import com.rui.service.UserService;
import com.rui.domain.User;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.rui.mapper.UserMapper;
import com.github.pagehelper.PageHelper;
@Transactional
@Service
public class UserServiceImpl implements UserService{
@Autowired
private UserMapper userMapper;
@Override
public List<User> getAllUsersByPage(int pageNum, int pageSize){
PageHelper.startPage(pageNum, pageSize);
return userMapper.findAllUsers();
}
}
前台代码:
分页/分页导航页码
css:
ul{
;
;
}
.first li{
list-style:none;
float:left;
}
.first .pre{
border:1px black solid;
border-right:0px;
padding-left:15px;
padding-right:15px;
}
.first .next{
border:1px black solid;
border-left:0px;
padding-left:15px;
padding-right:15px;
}
.mid .second li{
border:1px black solid;
padding-left:15px;
padding-right:15px;
}
html:(thymeleaf做前台模板)
<table>
<thead>
<tr>
<th colspan="4">查询结果</th>
</tr>
<tr>
<th>ID</th>
<th>NAME</th>
<th>PWD</th>
<th>SEX</th>
</tr>
</thead>
<tbody>
<tr th:each="user : ${pageInfo.list}">
<td th:text="${user.uid}">1</td>
<td th:text="${user.name}">rr</td>
<td th:text="${user.pwd}">123</td>
<td th:text="${user.sex}">m</td>
</tr>
</tbody>
</table>
<br/>
<hr/>
<ul class="first">
<li class="pre" th:if="${pageInfo.hasPreviousPage}">
<a th:href="@{/find/page(pageNum=${pageInfo.prePage},pageSize=${pageInfo.pageSize})}">前一页</a>
</li>
<li class="mid" th:each="nav : ${pageInfo.navigatepageNums}">
<ul class="second">
<li th:if="${nav == pageInfo.pageNum}" th:text="${nav}">nav</li>
<li th:if="${nav != pageInfo.pageNum}">
<a th:text="${nav}" th:href="@{/find/page(pageNum=${nav},pageSize=${pageInfo.pageSize})}">nav</a>
</li>
</ul>
</li>
<li class="next" th:if="${pageInfo.hasNextPage}">
<a th:href="@{/find/page(pageNum=${pageInfo.nextPage},pageSize=${pageInfo.pageSize})}">下一页</a>
</li>
</ul>
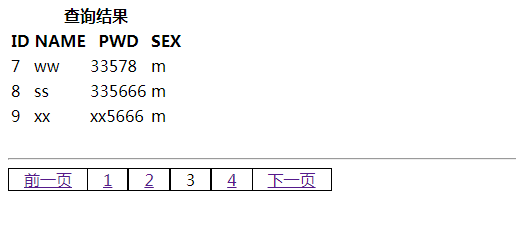
效果是这样的:

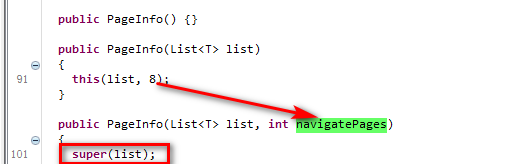
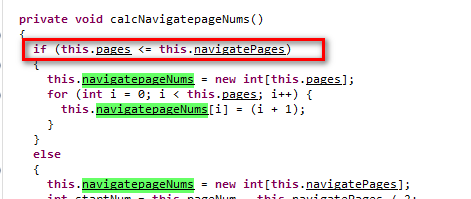
1、导航页码navigatePageNums数据类型是数组,它的长度根据总页码数pages和导航页navigatePages的关系调整,navigatePages默认是8,可以自定义。导航页码显示的长度以8为界限调整。


如果需要在jsp页面显示navigatePageNums,可以这么干:
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<tr class="navigatePageNums">
<th>导航页码 【navigatepageNums(defaultValue)】</th>
<td>${fn:length(pageInfo.navigatepageNums)}</td>
</tr>
note:
①include标签引用sql标签通过 refid=""
②application.properties配置mybatis的两个属性:
1、mapper.xm文件的位置
2、实体类的别名配置
③mapper.xml文件:namespace配置
④mapper扫描: 用@MapperScan在启动类上,指定Mapper接口的包名 ??? 使用@Mapper不起作用
spring boot ----> 和mybatis。。。的更多相关文章
- Spring Boot 整合 Mybatis 实现 Druid 多数据源详解
摘要: 原创出处:www.bysocket.com 泥瓦匠BYSocket 希望转载,保留摘要,谢谢! “清醒时做事,糊涂时跑步,大怒时睡觉,独处时思考” 本文提纲一.多数据源的应用场景二.运行 sp ...
- 使用intelliJ创建 spring boot + gradle + mybatis站点
Spring boot作为快速入门是不错的选择,现在似乎没有看到大家写过spring boot + gradle + mybatis在intellij下的入门文章,碰巧.Net同事问到,我想我也可以写 ...
- Spring Boot整合Mybatis并完成CRUD操作
MyBatis 是一款优秀的持久层框架,被各大互联网公司使用,本文使用Spring Boot整合Mybatis,并完成CRUD操作. 为什么要使用Mybatis?我们需要掌握Mybatis吗? 说的官 ...
- Spring boot整合Mybatis
时隔两个月的再来写博客的感觉怎么样呢,只能用“棒”来形容了.闲话少说,直接入正题,之前的博客中有说过,将spring与mybatis整个后开发会更爽,基于现在springboot已经成为整个业界开发主 ...
- Spring boot教程mybatis访问MySQL的尝试
Windows 10家庭中文版,Eclipse,Java 1.8,spring boot 2.1.0,mybatis-spring-boot-starter 1.3.2,com.github.page ...
- spring boot 实现mybatis拦截器
spring boot 实现mybatis拦截器 项目是个报表系统,服务端是简单的Java web架构,直接在请求参数里面加了个query id参数,就是mybatis mapper的query id ...
- spring boot 整合 mybatis 以及原理
同上一篇文章一样,spring boot 整合 mybatis过程中没有看见SqlSessionFactory,sqlsession(sqlsessionTemplate),就连在spring框架整合 ...
- Spring Boot集成MyBatis开发Web项目
1.Maven构建Spring Boot 创建Maven Web工程,引入spring-boot-starter-parent依赖 <project xmlns="http://mav ...
- 详解Spring Boot集成MyBatis的开发流程
MyBatis是支持定制化SQL.存储过程以及高级映射的优秀的持久层框架,避免了几乎所有的JDBC代码和手动设置参数以及获取结果集. spring Boot是能支持快速创建Spring应用的Java框 ...
- Spring Boot 整合MyBatis(1)
这篇文章介绍如何在Spring boot中整合Mybatis,其中sql语句采用注解的方式插入.后续文章将会介绍,如何使用xml方式. SSM SSH框架已经满足轻量级这个需求了,但是对于开发人员而言 ...
随机推荐
- 神经网络优化算法如何选择Adam,SGD
之前在tensorflow上和caffe上都折腾过CNN用来做视频处理,在学习tensorflow例子的时候代码里面给的优化方案默认很多情况下都是直接用的AdamOptimizer优化算法,如下: o ...
- bzoj 3325 密码 - Manacher
题目传送门 需要root权限的传送点 题目大意 已知一个串,以每个字符为中心的最长回文串长,以及每两个字符中间为中心的最长回文串长.求字典序最小的这样一个串.题目保证有解. 考虑Manacher的过程 ...
- 呼叫中心获取sip数据报文
1.下载sngrep并且安装: 运行 ./sngrep 进入呼叫列表,空格选中呼叫流,进入 2.呼叫信息 回车进入原始窗口 空格选中两条消息流,回车进入消息差异窗口 F8设置
- ODAC(V9.5.15) 学习笔记(四)TMemDataSet (3)
3.其他 名称 类型 说明 GetBlob TBlob 按照字段名获取当前数据集中某个Blob类型的字段值,并以TBlob对象形式返回 Prepared Boolean 检查Query的SQL是否已准 ...
- Django 创建项目笔记
基本命令 mkdir mysite # 创建项目目录,常取名mysite cd mysite virtualenv env # env\Scripts\activate.bat # Win pip i ...
- HDU 5929 Basic Data Structure(模拟 + 乱搞)题解
题意:给定一种二进制操作nand,为 0 nand 0 = 10 nand 1 = 1 1 nand 0 = 1 1 nand 1 = 0 现在要你模拟一个队列,实现PUSH x 往队头塞入x,POP ...
- P3338 [ZJOI2014]力
思路 颓柿子的题目 要求求这样的一个式子 \[ F_j=\sum_{i<j}\frac{q_iq_j}{(i-j)^2}-\sum_{i>j}\frac{q_iq_j}{(i-j)^2} ...
- CF161D Distance in Tree(点分治)
点分治是一种处理树的优秀暴力 这是一道板子题 #include <cstdio> #include <cstring> #include <algorithm> u ...
- 在Vue的构造器里我们写一个add方法,然后我们用实例的方法调用它
html <div id="app"> <div>{{message}}</div> </div> js var vm = new ...
- java.util.concurrent.ExecutionException: org.apache.catalina.LifecycleException: Failed to start component [StandardEngine[Catalina]
本文为博主原创,未经允许不得转载: 被坑了好长时间的bug,差点就要重新配置环境,重新下载,重新开始的境遇.在此记录一下: 首先展示一下报错的异常: -Apr- ::] org.apache.cata ...
