1.1.1 vue-cli脚手架工具
参考文档:
windows下npm安装vue(以下教程大部分都是参考这篇博客的,按照着这篇博客自己实现了一遍)
一、前言
npm:nodejs下的包管理器,安装好nodejs就可以使用npm。
webpack:它主要的用途是通过commonjs的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包;
vue-cli:
vue-cli是vue官方提供的脚手架工具;
github: https://github.com/vuejs/vue-cli
什么是脚手架?
工地上,脚手架是帮助工人作业搭建的架子,而这里是指vue的工程模板。
用户生成vue工程模板(帮你快速开始一个vue项目,也就是给你一套vue结构,包含基础的依赖库,只需要 npm install就可以安装);
为什么用nodejs?
因为它是javascript运行环境,不同系统直接运行各种编程语言.
二、安装步骤
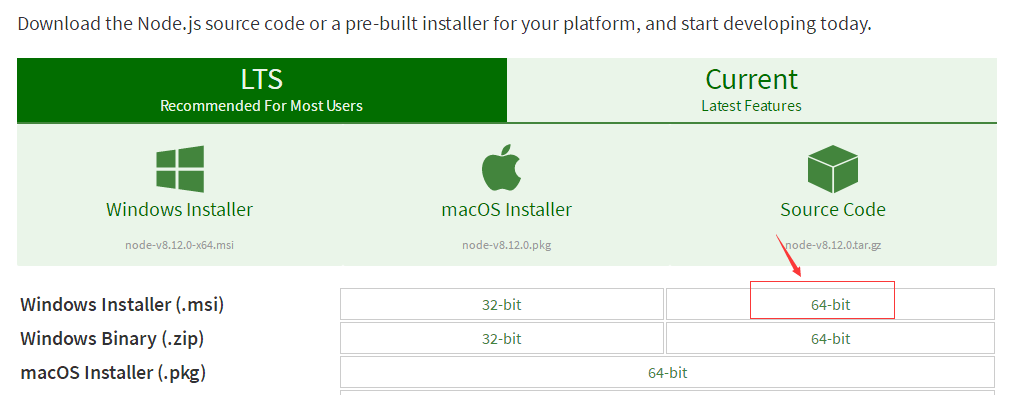
1. nodejs下载
地址: https://nodejs.org/en/download/

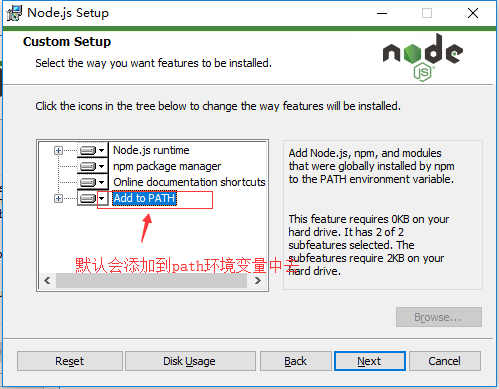
双击运行node-v8.12.0-x64.msi文件,


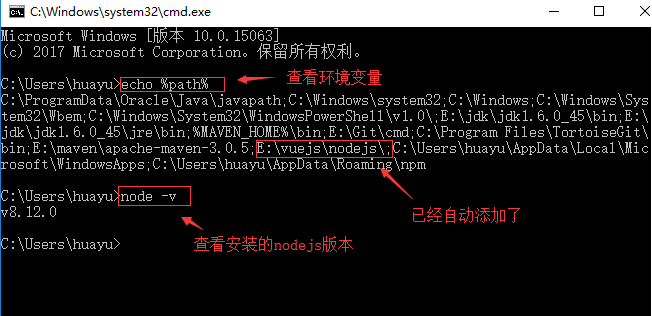
检查是否安装成功(cmd面板):

还可以输入命令: npm -v 查看npm的版本,这是nodejs自带的,图略。。。

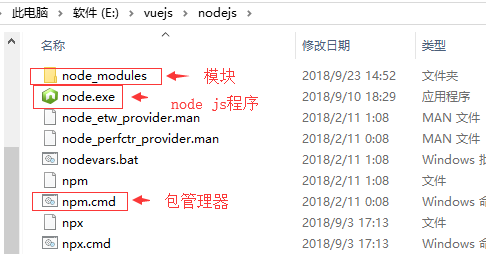
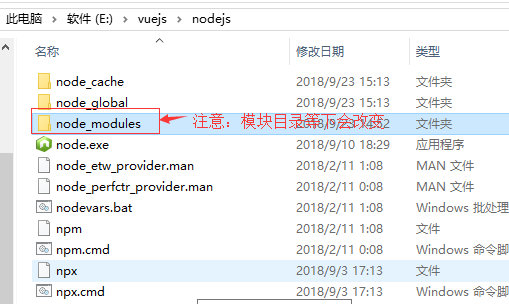
再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,
一使用缓存目录就生成了),我们试图把这2个目录移动回到E:\vuejs\nodejs先如下图建立2个目录

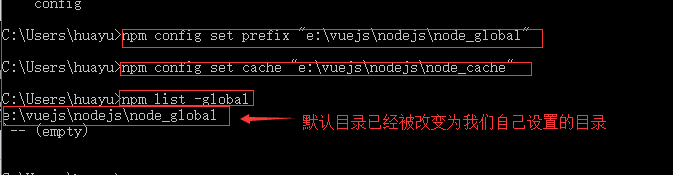
运行以下两条命令:
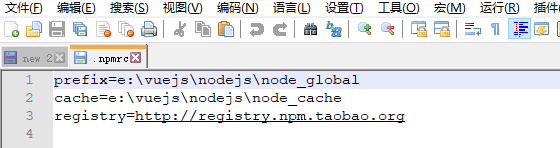
npm config set prefix "e:\vuejs\nodejs\node_global"
npm config set cache "e:\vuejs\nodejs\node_cache"
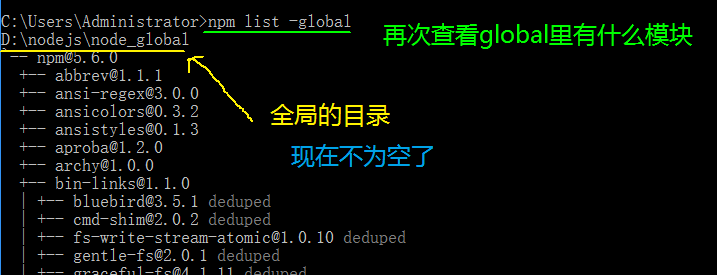
如下图,我们再来关注一下npm的本地仓库,输入命令npm list -global

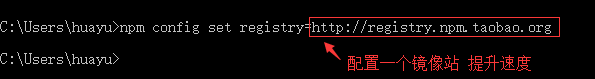
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站.

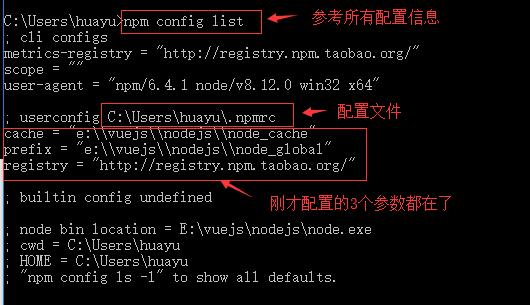
输入命令npm config list 显示所有配置信息,我们关注一个配置文件

打开 C:\Users\Administrator\.npmrc文件可以看到刚才配置的信息,注意这里的Administrator要根据自己电脑登录的用户而定,如下:

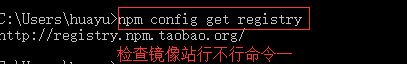
检查一下镜像站命令行不行一:
输入: npm config get registry

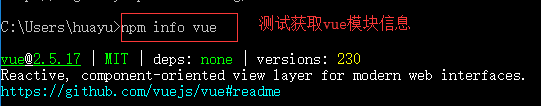
检查一下镜像站行不行命令二
Npm info vue 看看能否获得vue的信息

注意,此时,默认的模块e:\vuejs\nodejs\node_modules 目录将会改变为e:\vuejs\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:
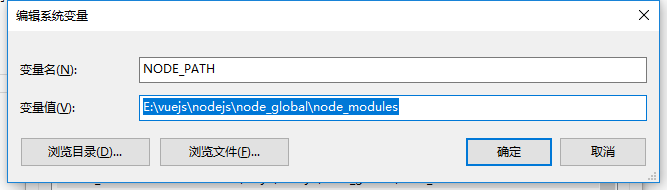
1、增加环境变量NODE_PATH 内容是:e:\vuejs\nodejs\node_global\node_modules



注意,以下操作需要重新打开CMD让上面的环境变量生效)
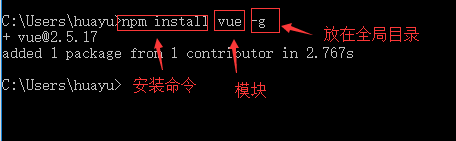
2、测试NPM安装vue.js
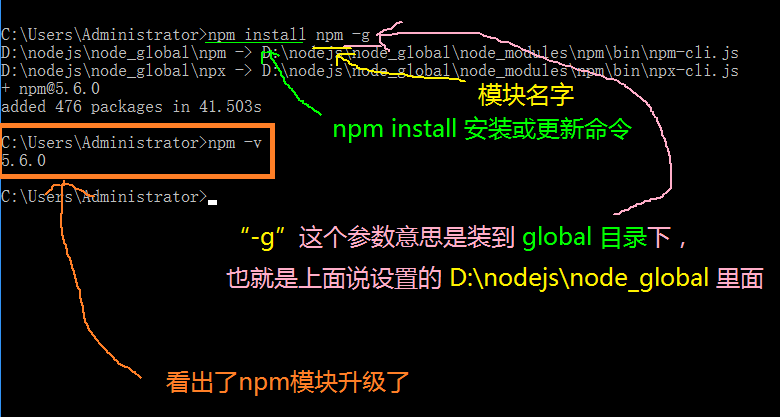
命令:npm install vue -g
这里的-g是指安装到global全局目录去


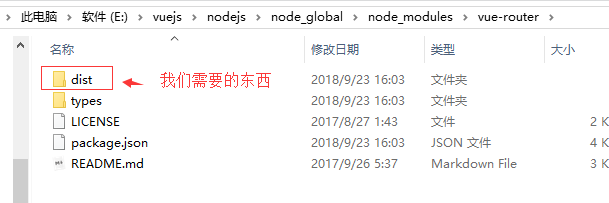
3. 测试NPM安装vue-router
命令:npm install vue-router -g
说明: vue-router ——> 模块名称
-g ——> 放在个global下

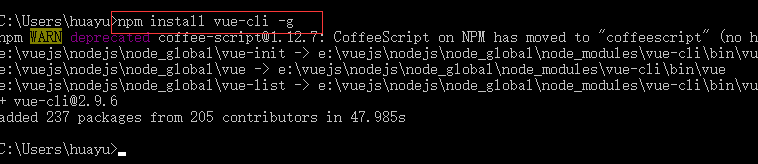
运行npm install vue-cli -g安装vue脚手架



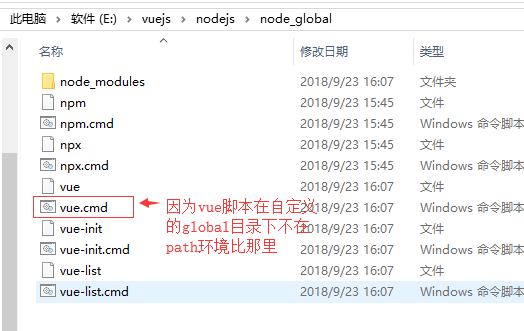
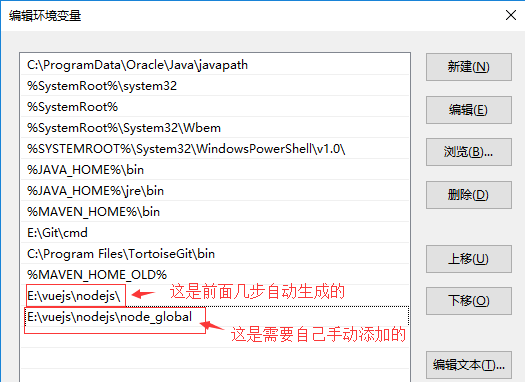
对path环境变量添加e:\vuejs\nodejs\node_global
win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】

重新打开CMD,并且测试vue是否使用正常

注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,
他的配置并不全放在根目录下的 webpack.config.js 中。

上图有错误,我这里的根目录为e:\vuejs\
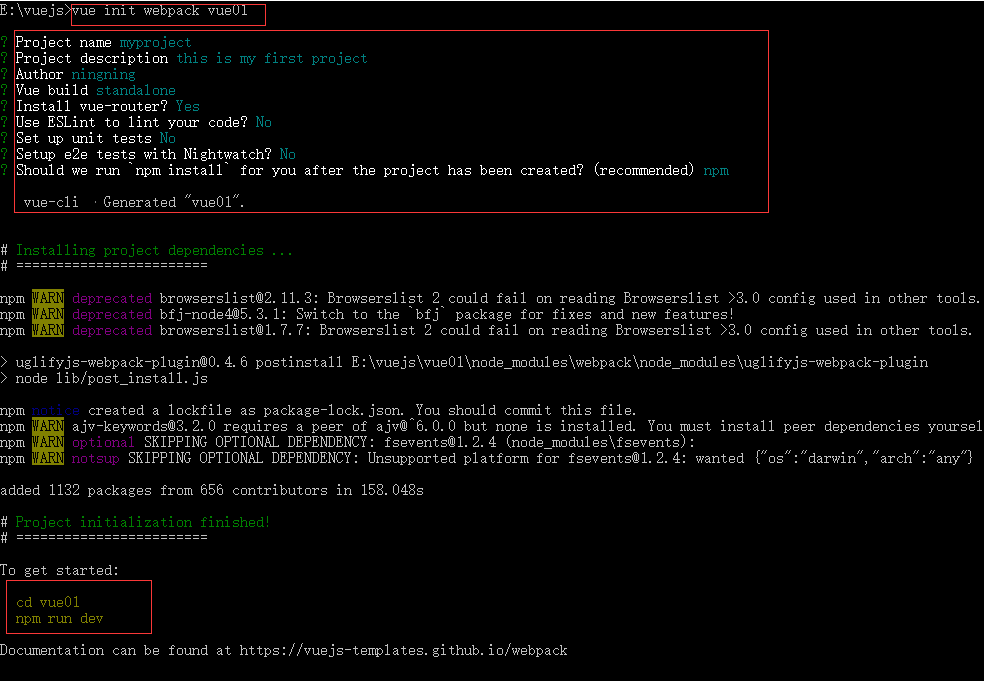
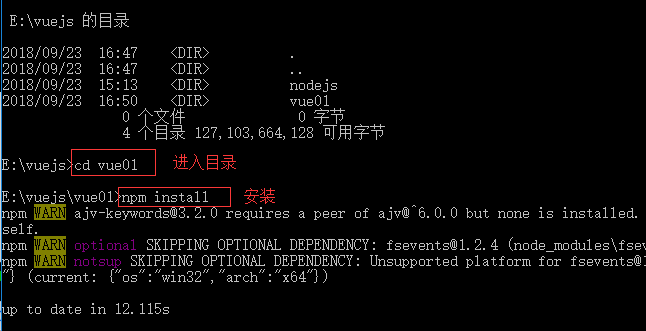
初始化,安装依赖

运行npm install安装依赖

nmp run dev 运行,成功界面,提示打开http://localhost:8080


npm run build:
生成静态文件,打开dist文件夹下新生成的index.html文件

npm下构建出来的vue01的目录描述:

1.1.1 vue-cli脚手架工具的更多相关文章
- vue.js---利用vue cli脚手架工具+webpack创建项目遇到的坑
1.Eslint js代码规范报错 WARNING Compiled with 2 warnings 10:43:26 ✘ http://eslint.org/docs/rules/quotes St ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- Vue 安装脚手架 工具 vue-cli (最新)
假如您安装过旧版脚手架工具(vue-cli),您可以通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli卸载. Vue CLI 需要Node ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- vue cli脚手架使用
1.安装nodejs,npm https://www.cnblogs.com/xidianzxm/p/12036880.html 2.安装vue cli sudo npm install -g @vu ...
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- vue cli 脚手架上多页面开发 支持webpack2.x
A yuri demo for webpack2 vue multiple page.我看到有一些项目多页面项目是基于webapck1.0的,我这个是在webpack2.x上布置修改. 项目地址: ...
- vue cli脚手架项目利用webpack给生产环境和发布环境配置不同的接口地址或者不同的变量值。
废话不多说,直接进入正题,此文以配置不同的接口域名地址为例子 项目根目录下有一个config文件夹,基础项目的话里面至少包括三个文件, 1.dev.env.js 2.index.js 3.prod.e ...
随机推荐
- Action的编写方式
四.Action 的编写方式 : 三种 第一种 创建普通类 不继承任何类,不实现任何接口 Public class HelloAction{ } 第二种 创建类,实现接口action Public ...
- Spring基于的注解自动装配和依赖注入(***)
#自动装配的小Demo: package com.gyf.annotation; //DAO层 public interface UserDao { public void save(); } pac ...
- hihocoder [Offer收割]编程练习赛14
A.小Hi和小Ho的礼物 谜之第1题,明明是第1题AC率比C还要低.题目是求在n个不同重量袋子选4袋,2袋给A,2袋给B,使2人获得重量相同,求问方案数. 我也是一脸懵b...o(n2)暴力枚举发现把 ...
- 阿里云Maven settings.xml文件
<?xml version="1.0" encoding="UTF-8"?> <!-- Licensed to the Apache Soft ...
- UUID实现之一twitter的分布式自增IDsnowflake算法
Twitter的分布式自增ID算法snowflake (Java版) 概述 分布式系统中,有一些需要使用全局唯一ID的场景,这种时候为了防止ID冲突可以使用36位的UUID,但是UUID有一些缺点 ...
- 【题解】 P2234 [HNOI2002]营业额统计
平衡树板题 原题传送门 这道题要用Splay,我博客里有对Splay的详细介绍 这道题目还算比较模板的 每输入一个数,先不要插入 要求一下前驱和后继与x差的最小值并加到答案中 再把x插入平衡树 然后你 ...
- vue.JS 介绍
vueJS 介绍 首先,vueJS 是我很早之前就想要接触学习的东西,但是呢,一直没时间,主要是在学校,事太多,没心思定下心来学习,我学生生涯的最后一个假期的第一天晚上,万事开头难,那就先写点儿什么东 ...
- Io流的使用
file的使用 文件流的使用 FileInpunStream FileOutOputStream ----------字符流 FileReader Filewriter --------字节流 ...
- AppStore 添加回复
itunes connect 评论位置 1, 2, 添加用户权限:除了管理和客户支持可以回复.开发人员等只有只读权限
- 启动maven的web项目
一.可以通过在pom中配置tomcat插件. 首先要确保你的仓库里有这个插件,然后按如下配置. <build> <plugins> <!-- 配置Tomcat插件 --& ...
