EasyUI datebox 设置不可编辑后再次修改为可编辑失效的解决
工作中遇到的问题,折腾了好久:
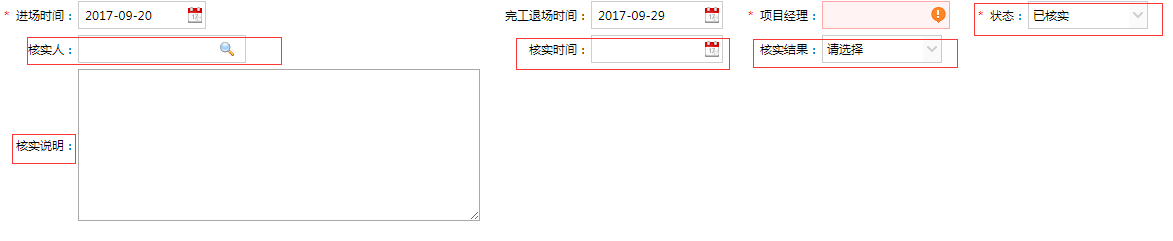
如下图:

需求:当状态发生改变后,如果状态是未核实 , 核实人 核实时间 核实结果 核实说明 均为不可编辑状态
具体js代码如下:
//状态改变
$('#jsStatus').combobox({
onSelect: function(r){
if("dhs"==r.value){
$('#jsPersonNo').val("");
$('#jsPersonNo').attr("disabled",true);
$('#jsVerifyDate').datebox("setValue","");
$('#jsVerifyDate').datebox({disabled:true});
$('#jsResult').combobox("setValue","");
$('#jsResult').combobox({disabled:true});
$('#jsVerifyRemark').val("");
$('#jsVerifyRemark').prop('readonly',true);
}
if("yhs"==r.value){
$('#jsPersonNo').attr("disabled",false);
$("#jsVerifyDate").datebox({disabled:false});
$('#jsResult').combobox({disabled:false});
$('#jsVerifyRemark').prop('readonly',false);
}
}
});
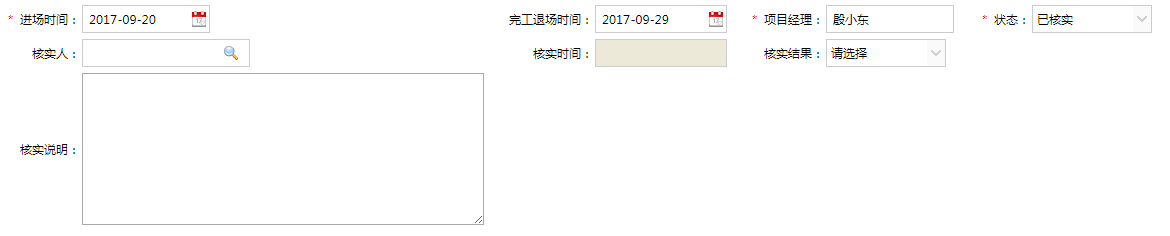
但是发现出现了如下问题: 当状态改变为 已审核(yhs) 时, databox 日期的 disabled 属性修改为false,可编辑失效(具体原因尚不明确),代码为上面红色部分 页面效果如下图:

发现核实时间依然为不可编辑......
经过尝试,发现移除disabled属性可以解决问题,于是将JS中红色部分代码修改如下:
$('#jsVerifyDate').removeAttr("disabled");
修改之后功能问题是解决了,但是外观问题又来了,看下图:

日期控件是出来了,也可编辑,但是文本框还是灰色,而且日期控件的图标也没了,没办法,只有想办法继续改.........
百度了很多资料,没有找到相关的解决方案........,最后只有自己试了
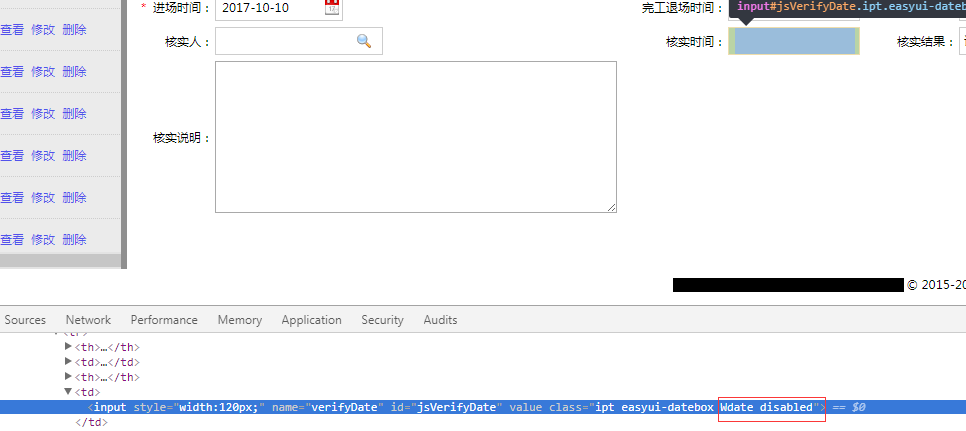
分析页面发现,在修改为不可编辑状态时,EasyUI给改元素增加了一些属性,如下图(红色框框住的部分为easyUI添加的 class):

对EasyUI 添加的class进行一下说明:
Wdate: 用于控制显示日期图标的样式 class
disabled: 控制文本框为不可编辑时的样式class ,如果为不可编辑,easyUI会添加此样式将文本框会变为灰色
现在,我只要将控制文本框为灰色的这个样式移除就好了:
在JS里添加如下代码:
$('#jsVerifyDate').removeClass("disabled"); //移除disabled的样式
最后完整的JS代码如下(红色是与以前代码不同的部分):
//状态改变
$('#jsStatus').combobox({
onSelect : function(r){
if("dhs"==r.value){
$('#jsPersonNo').val("");
$('#jsPersonNo').attr("disabled",true);
$('#jsVerifyDate').datebox("setValue","");
$('#jsVerifyDate').datebox({disabled:true});
$('#jsResult').combobox("setValue","");
$('#jsResult').combobox({disabled:true});
$('#jsVerifyRemark').val("");
$('#jsVerifyRemark').prop('readonly',true);
}
if("yhs"==r.value){
$('#jsPersonNo').attr("disabled",false);
$('#jsVerifyDate').removeAttr("disabled");
$('#jsVerifyDate').removeClass("disabled");
$('#jsResult').combobox({disabled:false});
$('#jsVerifyRemark').prop('readonly',false);
}
}
});
至于 $("#jsVerifyDate").datebox({disabled:false}); 失效,个人认为是因为easyUI 设置 datebox disabled:true 属性的时候添加了部分样式,但是取消 disabled的时候这些样式又没有被删除,所以出现这样的状况
另外这里推荐使用 onSelect 事件,之前使用onChange事件出现了问题,页面加载初始值无法显示,改成onSelect就好了.
EasyUI datebox 设置不可编辑后再次修改为可编辑失效的解决的更多相关文章
- ComboBox控件“设置 DataSource 属性后无法修改项集合”的解决【转】
编写Winform程序,遇到comboBox的绑定事件和索引项变更事件的冲突问题,就是“设置 DataSource 属性后无法修改项集合”的错误问题,网上查了很多,大多说在索引项变更是进行非空判断,还 ...
- C# LIstbox 解决WinForm下ListBox控件“设置DataSource属性后无法修改项集合”的问题
解决WinForm下ListBox控件“设置DataSource属性后无法修改项集合”的问题 分类: winform2008-05-24 02:33 2592人阅读 评论(11) 收藏 举报 winf ...
- 解决WinForm下ListBox控件“设置DataSource属性后无法修改项集合”
解决WinForm下ListBox控件“设置DataSource属性后无法修改项集合” 最近更新: 2013-2-15 587 很少写WinForm程序第一次使用ListBox控件就遇到了比 ...
- easyui datebox 设置不可编辑
easyui datebox不允许编辑可以输入 editable="false"<input class="easyui-datebox" editabl ...
- easyui datagrid设置fit: true后,页面显示不全的情况
跟工具栏有关 <div id="tb"> <div style="float:left;"> <a href="#&qu ...
- C#ComboBox控件“设置 DataSource 属性后无法修改项集合”的解决方法
在使用ComboBox控件时,遇到了重新绑定赋值出问题的情况.正常情况下,对于数据重新赋值的或者绑定数据源的时候,为了防止数据出现问题,都会先清空原来数据,所以就这样写了,但是没有相当恰恰这样写就出现 ...
- 黄聪:jquery mobile通过a标签页面跳转后,样式丢失、js失效的解决方法
问题描述: 用ajax跳转的时候,从a.html跳转到b.html后,b.html的css以及js都失效了. 解决办法1: 将所有的css以及js全部放在div内. 原理: 由于jqm的ajax跳转的 ...
- hightcharts在移动端运用 FastClick后苹果上legend点击失效的解决办法
问题:在移动端做图表运用了hightcharts,引用了fastclick来消除300ms的延迟,但是发现苹果(安卓正常)上hightcharts的legend点击不起作用了,必须长按才行. 使用fa ...
- 2python脚本在window编辑后linux不能执行的问题
参考简书博主天道酬勤abcd python脚本在windows编辑后,在linux下执行提示 /usr/bin/python^M: bad interpreter: No such file or d ...
随机推荐
- curl 抓取图片
/** * curl 抓取图片 * @param $url * @return mixed */ public static function downLoadImage($url) { $heade ...
- 《2015 html5 iweb 峰会观会后感》
今天是2015 html5 iweb 峰会,大会在早上8:30,就开始了,没想到被坑了,看错一个字,把"国际会议中心",看成了"国家会议中心".大约过了10多 ...
- 一种基于 Numpy 的 TF-IDF 实现报告
一种基于 Numpy 的 TF-IDF 实现报告 摘要 本文使用了一种 state-of-the-art 的矩阵表示方法来计算每个词在每篇文章上的 TF-IDF 权重(特征).本文还将介绍基于 TF- ...
- Java快捷键与搜狗输入法快键的冲突
搜狗五笔,简繁体转换快捷键 ctrl+shift+F Java编辑器 格式化 Ctrl+Shift+F 搜狗输入法 搜狗词典 Ctrl+/ Java编辑器 取消注释 Ctrl+/ Java编辑器 注释 ...
- python简说(二十六)异常
# try:# res = 1 / 0# except ZeroDivisionError as e:# print('出错啦,除数不能为0',e) # l = list()# l.append(1) ...
- bzoj 2936 [Poi 1999] 降水 - 并查集
题目传送门 需要root权限的传送门 题目大意 有一个$n\times m$的网格图,每一格都有一个高度.一次降雨过后问最多能积多少水. 考虑算每一高度能储存的水的量. 如果小于等于这个高度的格子和边 ...
- Java排序算法之选择排序
一.算法原理 简单选择排序的基本思想:给定数组:int[] arr={里面n个数据}:第1趟排序,在待排序数据arr[1]~arr[n-1]中选出最小的数据,将它与arrr[0]交换:第2趟,在待排序 ...
- Linux使用——Linux命令——Linux 系统基本命令使用记录
查看系统版本信息 查看系统版本:cat /proc/version 查看cpu相关信息,包括型号.主频.内核信息:cat /proc/cpuinfo 快速了解CPU使用情况:free -h 解压文件 ...
- LightOJ 1027 A Dangerous Maze(期望)题解
题意:n扇门,每扇门后都有一个值x,如果x<0会让你等待-x再重新回到这里选择门,x>0你经过x时间就会被传送走,问你被传送走的期望 思路:假设被传送走的期望为E,那么对于x<0来说 ...
- 【控制分片分配】控制Elasticsearch分片和副本的分配
ES集群中索引可能由多个分片构成,并且每个分片可以拥有多个副本.通过将一个单独的索引分为多个分片,我们可以处理不能在一个单一的服务器上面运行的大型索引,简单的说就是索引的大小过大,导致效率问题.不能运 ...
