vue/cli 3.0 font-size随屏幕大小变化而变化 rem设置
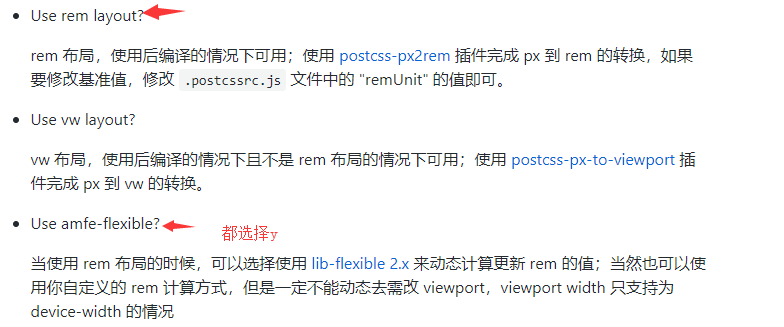
在安装cube-ui框架时

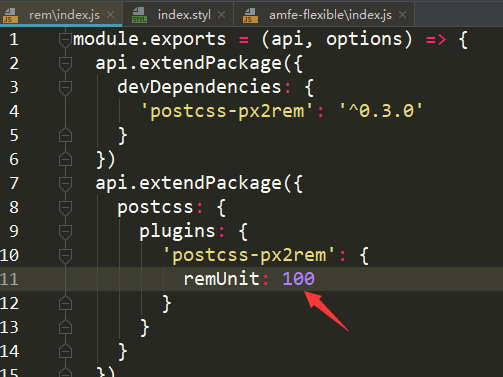
安装成功后在【E:\WWW\xxx\node_modules\vue-cli-plugin-cube-ui\generator\rem\index.js】修改remUnit值为100

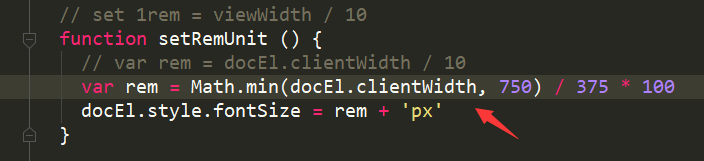
在【E:\WWW\xxx\node_modules\amfe-flexible\index.js】修改函数 setRemUnit 代码如下
Math.min(docEl.ClientWidth,750)/375*100

vue/cli 3.0 font-size随屏幕大小变化而变化 rem设置的更多相关文章
- @vue/cli 4.0+express 前后端分离实践
之前总结过一篇vue-cli 2.x+express+json-server实现前后端分离的帖子,@vue/cli3.0及4.0搭建的项目与vue-cli2.x的项目结构有很大的不同.这里对@vue/ ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- Django + Vue cli 3.0 访问静态资源问题
[问题背景] 用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等 [问题原因] vue cli 3.0打包后,dist目录下没有static目录,而Dj ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
- vue cli 4.0.5 的使用
vue cli 4.0.5 的使用 现在的 vue 脚手架已经升级到4.0的版本了,前两日vue 刚发布了3.0版本,我看了一下cli 4 和cli 3 没什么区别,既然这样,就只总结一下vue cl ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
随机推荐
- 如何在Ubuntu 16.04上安装配置Redis
如何在Ubuntu 16.04上安装配置Redis Redis是一个内存中的键值存储,以其灵活性,性能和广泛的语言支持而闻名.在本指南中,我们将演示如何在Ubuntu 16.04服务器上安装和配置Re ...
- 6. Oracle闪回特性
Oracle 闪回 (flashback)是9i版本提供的新特性.这一特性:其他数据库(PostgreSQL,Mysql)是羡慕不已.对数据恢复提供非常便捷的方式.闪回技术通常用于快速简单恢复数据库中 ...
- Python实现C代码统计工具(二)
目录 Python实现C代码统计工具(二) 声明 一. 问题提出 二. 代码实现 三. 效果验证 Python实现C代码统计工具(二) 标签: Python 代码统计 声明 本文将对<Pytho ...
- 编译你的第一个Java虚拟机--Centos 7 编译openJdk1.7源码
一.前言 最近在看<深入java虚拟机>,看完后,打算自己实际编译一个jvm出来看看,实践一下. 书上提到了Oracle JDK和OpenJdk的关系,Oracle Jdk7 和OpenJ ...
- PHP针对中英文混合字符串长度判断及截取方法
PHP自带的函数如strlen().mb_strlen()都是通过计算字符串所占字节数来统计字符串长度的,一个英文字符占1字节.例: $enStr = 'Hello,China!'; echo str ...
- 10.14 预订会议室的小Demo
2018-10-14 17:12:32 越努力,越幸运.永远不要高估自己! 网上修改一下博客网站样式,做个仿qq空间的! 放上github连接 :https://github.com/TrueNewB ...
- STL学习笔记--排序算法
排序算法 C++ STL 的排序算法(Sorting algorithms)是一组将无序序列排列成有序序列的模板函数或与排序相关的模板函数,提供了排序.折半搜索.归并.集合操作.堆操作.最值求解.字典 ...
- Chronic sleep loss cannot be cured that easily
Chronic sleep loss cannot be cured that easily Sleeping in on Saturday after a few weeks of too litt ...
- vue项目打包后一片空白及资源引入的路径报错解决办法
网上很多说自己的VUE项目通过Webpack打包生成的list文件,放到HBulider打包后,通过手机打开一片空白.这个主要原因是路径的问题. 1.记得改一下config下面的index.js中bu ...
- js模拟浏览器加载效果 pace.js 中文官方文档
2017年2月20日12:11:25 官网URL:http://github.hubspot.com/pace/docs/welcome/ 文档 http://github.hubspot.com/p ...
