flask表单,orm,csrf
flask表单是flask中最基本的功能。
它是负责HTML页面中数据采集的部分,它由三部分组成:表单标签,表单域,表单按钮组成,通过表单用户输入的数据提交给服务器。
flask表单封装了WTForms,并且它有验证表单的功能。
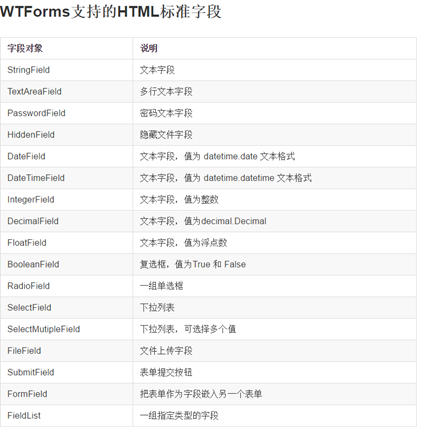
WTForms支持的HTML标准字段


代码验证
flask的消息闪现依赖与flask库
创建表单
导入模块
获取表单数据的验证登陆逻辑
#指定请求方式,使用methods属性
创建from.html
wtform组件
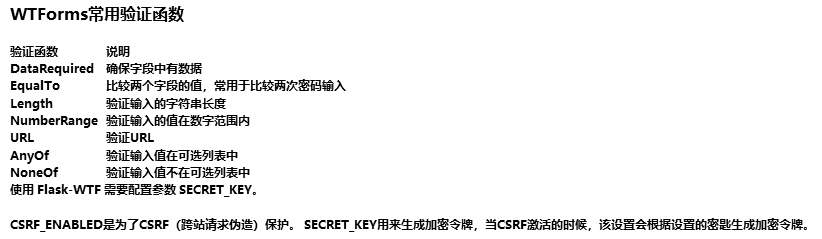
CSRF
CSRF全拼为Cross Site Request Forgery ,译为跨站伪造。跨站伪造指攻击者盗用了你的身份,以你的身份发送恶意请求,例如:以你的名义发送邮件,发消息等;造成的问题:个人隐私泄露以及财产安全。
防止CSRF攻击

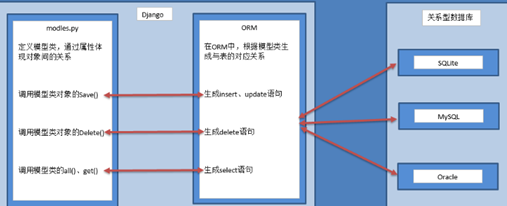
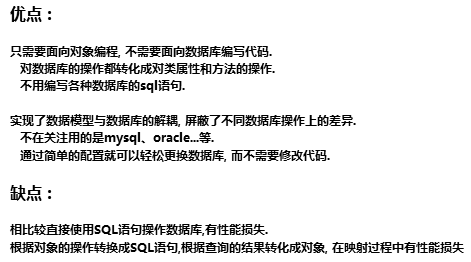
ORM
全拼:Object-Relation Mapping,中文译为:对象-关系映射。主要实现模型对象到关系数据库数据的映射。
orm图解


flask表单,orm,csrf的更多相关文章
- Django---静态文件配置,post提交表单的csrf问题(日后细说),创建app子项目和分析其目录,ORM对象关系映射简介,Django操作orm(重点)
Django---静态文件配置,post提交表单的csrf问题(日后细说),创建app子项目和分析其目录,ORM对象关系映射简介,Django操作orm(重点) 一丶Django的静态文件配置 #we ...
- HTML form without CSRF protection,HTML表单没有CSRF保护
HTML form without CSRF protection =HTML表单没有CSRF保护 CSRF是伪造客户端请求的一种攻击,CSRF的英文全称是Cross Site Request For ...
- 03-模板(过滤器,代码复用,表单,CSRF)
模块代码复用 在模板中,可能会遇到以下情况: 多个模板具有完全相同的顶部和底部内容 多个模板中具有相同的模板代码内容,但是内容中部分值不一样 多个模板中具有完全相同的 html 代码块内容 像遇到这种 ...
- flask表单提交的两种方式
一.通用方式 通用方式就是使用ajax或者$.post来提交. 前端html <form method="post" action="/mockservice&qu ...
- Flask表单(Flask-WTF)
1.request.from获取POST表单数据 # hello.py #coding:utf-8 from flask import Flask,request,render_template ap ...
- Flask表单(form)的应用
导入模块request模块 #指定请求方式,使用methods属性 @app.route("/",methods=['GET','POST']) def index(): #判断c ...
- flask表单
一.原生表单 模板页面 <form action="{{ url_for('check') }}" method="post"> <p> ...
- flask 表单
表单 在Web程序中,表单时和用户交互最常见的方式之一.用户注册.登录.撰写文章.编辑设置,无一不用到表单.不过,表单的处理不简单.要创建表单,验证用户输入的内容,向用户显示错误提示,还要获取并保存数 ...
- flask表单标签
环境:python2.7+flask+flask_wtf 内容:flask的部分常用表单标签 test.py # -*- coding: utf-8 -*- # flask web_form 表单控件 ...
随机推荐
- SpringBoot添加webapp目录
一.文章简述 使用IDEA工具创建的SpringBoot项目本身是没有webapp目录的.如果我们想要添加webapp目录的话,可以手动添加. 二.操作步骤 1)点击IDEA右上角的Project S ...
- dl简单模板,无pretraining过程
layer_dimensions = [11 22 33 22 11]'; ld_size = size(layer_dimensions , 1); % what is deal [x rx dx ...
- .NET读取视频信息、视频截图
在.NET中处理视频是一件痛苦的事情,.NET并没有提供视频处理的类.于是咱们只能找一些第三方的类库或者自己实现,在项目时间比较赶的情况下,自己实现是不可能的了,而且说不定会留下很多坑.所以一般情况下 ...
- mvc+struct1+struct2
转一篇写得很棒的文章:https://my.oschina.net/win199176/blog/208171?p=7&temp=1495894148424 1.基于web开发中最原始的jsp ...
- 异步IO(协程,消息循环队列)
同步是CPU自己主动查看IO操作是否完成,异步是IO操作完成后发出信号通知CPU(CPU是被通知的) 阻塞与非阻塞的区别在于发起IO操作之后,CPU是等待IO操作完成再进行下一步操作,还是不等待去做其 ...
- 7.9 C++ STL算法
参考:http://www.weixueyuan.net/view/6406.html 总结: STL提供了大量操作容器的算法,这些算法大致可以分为:排序.搜索.集合运算.数值处理和拷贝等,这些算法的 ...
- 谷歌开源的TensorFlow Object Detection API视频物体识别系统实现(一)[超详细教程] ubuntu16.04版本
谷歌宣布开源其内部使用的 TensorFlow Object Detection API 物体识别系统.本教程针对ubuntu16.04系统,快速搭建环境以及实现视频物体识别系统功能. 本节首先介绍安 ...
- JDK的下载及配置
下载地址,为了兼容最好安装1.8版本 jdk1.8:http://jbox.jd.com/quickshare/d2wheyazjtdccshou2dbo24roejdk1.7:http://jbox ...
- 插入排序算法 Java实现
插入排序算法是算法排序中的一种: 该算法是假设已有序列是有序序列,从首元素(首元素为单个元素,肯定是有序的...)开始分析,对其他元素的位置进行有序的确定: 以算法为例: public class I ...
- perl代码调试
perl调试教程 一.DESCRIPTIONA (very) lightweight introduction in the use of the perl debugger, and a point ...
