flask框架----flask中的wtforms使用
一、简单介绍flask中的wtforms
WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证。
安装:
pip3 install wtforms
二、简单使用wtforms组件
1、用户登录

具体代码:
- from flask import Flask,render_template,request,redirect
- from wtforms.fields import core
- from wtforms.fields import html5
- from wtforms.fields import simple
- from wtforms import Form
- from wtforms import validators
- from wtforms import widgets
- app = Flask(__name__,template_folder="templates")
- class Myvalidators(object):
- '''自定义验证规则'''
- def __init__(self,message):
- self.message = message
- def __call__(self, form, field):
- print(field.data,"用户输入的信息")
- if field.data == "haiyan":
- return None
- raise validators.ValidationError(self.message)
- class LoginForm(Form):
- '''Form'''
- name = simple.StringField(
- label="用户名",
- widget=widgets.TextInput(),
- validators=[
- Myvalidators(message="用户名必须是haiyan"),#也可以自定义正则
- validators.DataRequired(message="用户名不能为空"),
- validators.Length(max=8,min=3,message="用户名长度必须大于%(max)d且小于%(min)d")
- ],
- render_kw={"class":"form-control"} #设置属性
- )
- pwd = simple.PasswordField(
- label="密码",
- validators=[
- validators.DataRequired(message="密码不能为空"),
- validators.Length(max=8,min=3,message="密码长度必须大于%(max)d且小于%(min)d"),
- validators.Regexp(regex="\d+",message="密码必须是数字"),
- ],
- widget=widgets.PasswordInput(),
- render_kw={"class":"form-control"}
- )
- @app.route('/login',methods=["GET","POST"])
- def login():
- if request.method =="GET":
- form = LoginForm()
- return render_template("login.html",form=form)
- else:
- form = LoginForm(formdata=request.form)
- if form.validate():
- print("用户提交的数据用过格式验证,值为:%s"%form.data)
- return "登录成功"
- else:
- print(form.errors,"错误信息")
- return render_template("login.html",form=form)
- if __name__ == '__main__':
- # app.__call__()
- app.run(debug=True)
login.html
- <body>
- <form action="" method="post" novalidate>
- <p>{{ form.name.label }} {{ form.name }} {{ form.name.errors.0 }}</p>
- <p>{{ form.pwd.label }} {{ form.pwd }} {{ form.pwd.errors.0 }}</p>
- <input type="submit" value="提交">
- <!--用户名:<input type="text">-->
- <!--密码:<input type="password">-->
- <!--<input type="submit" value="提交">-->
- </form>
- </body>
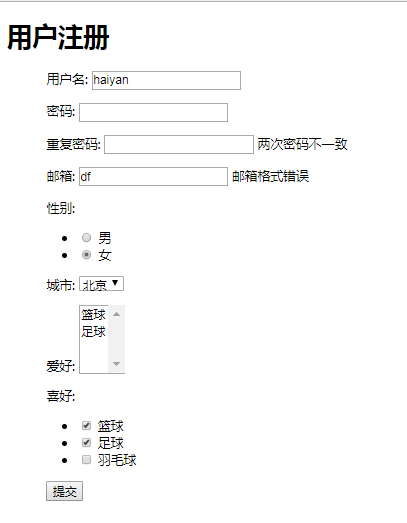
2、用户注册

- from flask import Flask,render_template,redirect,request
- from wtforms import Form
- from wtforms.fields import core
- from wtforms.fields import html5
- from wtforms.fields import simple
- from wtforms import validators
- from wtforms import widgets
- app = Flask(__name__,template_folder="templates")
- app.debug = True
=======================simple===========================- class RegisterForm(Form):
- name = simple.StringField(
- label="用户名",
- validators=[
- validators.DataRequired()
- ],
- widget=widgets.TextInput(),
- render_kw={"class":"form-control"},
- default="haiyan"
- )
- pwd = simple.PasswordField(
- label="密码",
- validators=[
- validators.DataRequired(message="密码不能为空")
- ]
- )
- pwd_confim = simple.PasswordField(
- label="重复密码",
- validators=[
- validators.DataRequired(message='重复密码不能为空.'),
- validators.EqualTo('pwd',message="两次密码不一致")
- ],
- widget=widgets.PasswordInput(),
- render_kw={'class': 'form-control'}
- )
- ========================html5============================
- email = html5.EmailField( #注意这里用的是html5.EmailField
- label='邮箱',
- validators=[
- validators.DataRequired(message='邮箱不能为空.'),
- validators.Email(message='邮箱格式错误')
- ],
- widget=widgets.TextInput(input_type='email'),
- render_kw={'class': 'form-control'}
- )
- ===================以下是用core来调用的=======================
- gender = core.RadioField(
- label="性别",
- choices=(
- (1,"男"),
- (1,"女"),
- ),
- coerce=int #限制是int类型的
- )
- city = core.SelectField(
- label="城市",
- choices=(
- ("bj","北京"),
- ("sh","上海"),
- )
- )
- hobby = core.SelectMultipleField(
- label='爱好',
- choices=(
- (1, '篮球'),
- (2, '足球'),
- ),
- coerce=int
- )
- favor = core.SelectMultipleField(
- label="喜好",
- choices=(
- (1, '篮球'),
- (2, '足球'),
- ),
- widget = widgets.ListWidget(prefix_label=False),
- option_widget = widgets.CheckboxInput(),
- coerce = int,
- default = [1, 2]
- )
- def __init__(self,*args,**kwargs): #这里的self是一个RegisterForm对象
- '''重写__init__方法'''
- super(RegisterForm,self).__init__(*args, **kwargs) #继承父类的init方法
- self.favor.choices =((1, '篮球'), (2, '足球'), (3, '羽毛球')) #吧RegisterForm这个类里面的favor重新赋值
- def validate_pwd_confim(self,field,):
- '''
- 自定义pwd_config字段规则,例:与pwd字段是否一致
- :param field:
- :return:
- '''
- # 最开始初始化时,self.data中已经有所有的值
- if field.data != self.data['pwd']:
- # raise validators.ValidationError("密码不一致") # 继续后续验证
- raise validators.StopValidation("密码不一致") # 不再继续后续验证
- @app.route('/register',methods=["GET","POST"])
- def register():
- if request.method=="GET":
- form = RegisterForm(data={'gender': 1}) #默认是1,
- return render_template("register.html",form=form)
- else:
- form = RegisterForm(formdata=request.form)
- if form.validate(): #判断是否验证成功
- print('用户提交数据通过格式验证,提交的值为:', form.data) #所有的正确信息
- else:
- print(form.errors) #所有的错误信息
- return render_template('register.html', form=form)
- if __name__ == '__main__':
- app.run()
register.html
- <body>
- <h1>用户注册</h1>
- <form method="post" novalidate style="padding:0 50px">
- {% for item in form %}
- <p>{{item.label}}: {{item}} {{item.errors[0] }}</p>
- {% endfor %}
- <input type="submit" value="提交">
- </form>
- </body>
3、meta
- #!/usr/bin/env python
- # -*- coding:utf-8 -*-
- from flask import Flask, render_template, request, redirect, session
- from wtforms import Form
- from wtforms.csrf.core import CSRF
- from wtforms.fields import core
- from wtforms.fields import html5
- from wtforms.fields import simple
- from wtforms import validators
- from wtforms import widgets
- from hashlib import md5
- app = Flask(__name__, template_folder='templates')
- app.debug = True
- class MyCSRF(CSRF):
- """
- Generate a CSRF token based on the user's IP. I am probably not very
- secure, so don't use me.
- """
- def setup_form(self, form):
- self.csrf_context = form.meta.csrf_context()
- self.csrf_secret = form.meta.csrf_secret
- return super(MyCSRF, self).setup_form(form)
- def generate_csrf_token(self, csrf_token):
- gid = self.csrf_secret + self.csrf_context
- token = md5(gid.encode('utf-8')).hexdigest()
- return token
- def validate_csrf_token(self, form, field):
- print(field.data, field.current_token)
- if field.data != field.current_token:
- raise ValueError('Invalid CSRF')
- class TestForm(Form):
- name = html5.EmailField(label='用户名')
- pwd = simple.StringField(label='密码')
- class Meta:
- # -- CSRF
- # 是否自动生成CSRF标签
- csrf = True
- # 生成CSRF标签name
- csrf_field_name = 'csrf_token'
- # 自动生成标签的值,加密用的csrf_secret
- csrf_secret = 'xxxxxx'
- # 自动生成标签的值,加密用的csrf_context
- csrf_context = lambda x: request.url
- # 生成和比较csrf标签
- csrf_class = MyCSRF
- # -- i18n
- # 是否支持本地化
- # locales = False
- locales = ('zh', 'en')
- # 是否对本地化进行缓存
- cache_translations = True
- # 保存本地化缓存信息的字段
- translations_cache = {}
- @app.route('/index/', methods=['GET', 'POST'])
- def index():
- if request.method == 'GET':
- form = TestForm()
- else:
- form = TestForm(formdata=request.form)
- if form.validate():
- print(form)
- return render_template('index.html', form=form)
- if __name__ == '__main__':
- app.run()
flask框架----flask中的wtforms使用的更多相关文章
- flask框架----flask入门
一.Flask介绍(轻量级的框架,非常快速的就能把程序搭建起来) Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是 ...
- flask框架----flask基础
知识点回顾 1.flask依赖wsgi,实现wsgi的模块:wsgiref,werkzeug,uwsgi 2.实例化Flask对象,里面是有参数的 app = Flask(__name__,templ ...
- Flask框架(一)
Flask框架 Flask本身想当于一个内核,其自身几乎所有功能都依靠扩展(邮件扩展Flask-Mail.用户认证Flask-Login),都需要用第三方的扩展来实现.其WSGI工具箱采用Werkze ...
- 个人技术博客——linux服务器配置以及flask框架
本次的软件工程实践,我负责我们组后台服务的搭建,我选用了bandwagon的服务器,安装的是Debian GNU/Linux,全程在root用户下操作,后端服务是用python的flask框架,数据库 ...
- Flask框架 请求与响应 & 模板语法
目录 Flask框架 请求与响应 & 模板语法 简单了解Flask框架 Flask 框架 与 Django 框架对比 简单使用Flask提供服务 Flask 中的 Response(响应) F ...
- flask框架中使用wtforms
一.什么是wtforms WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. 安装: pip3 install WTForms 二.简单使用wtforms组件 (一 ...
- flask中的wtforms使用
一.简单介绍flask中的wtforms WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. 安装: pip3 install wtforms 二.简单使用wtfo ...
- Flask学习【第7篇】:Flask中的wtforms使用
简介flask中的wtforms WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. 安装 pip3 install wtforms 简单使用wtforms组件 用 ...
- Flask系列(七)Flask中的wtforms使用
一.简单介绍flask中的wtforms WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. 安装: pip3 install wtforms 二.简单使用wtfo ...
随机推荐
- openssl生成RSA公钥和私钥对
在ubuntu上要使用openssl的话需要先进行安装,命令如下: sudo apt-get install openssl 安装完成就可以使用openssl了. 首先需要进入openssl的交互界面 ...
- Cpython解释器下实现并发编程——多进程、多线程、协程、IO模型
一.背景知识 进程即正在执行的一个过程.进程是对正在运行的程序的一个抽象. 进程的概念起源于操作系统,是操作系统最核心的概念,也是操作系统提供的最古老也是最重要的抽象概念之一.操作系统的其他所有内容都 ...
- Java 基础 面向对象和抽象类
面向对象变量 局部变量和成员变量区别 区别一:定义的位置不同 定义在类中的变量是成员变量 定义在方法中或者{}语句里面的变量是局部变量 区别二:在内存中的位置不同 成员变量存储在对内存的对象中 局部变 ...
- k8s 容器的生命周期钩子
钩子有两个一个容器起之前定义一个动作PostStart,容器关闭之前定义一个动作PreStop 动作可以是一个命令或http请求 示例 spec: containers: - lifecycle: p ...
- k8s 高级调度 亲和力和反亲和力、绑定标签、污点容忍污点
通过标签绑定 spec: nodeSelector: bigdata-node: bigdata containers: - env: pod只能运行在有bigdata-node: bigdata 标 ...
- socket发送http报文的疑惑(求高手指点一二)
给8080或80端口的服务端(自己写的serverSocket服务端)发送字符串,此字符串按照http协议拼接而成,既是所谓的http报文.服务端接受成功.如果在报头与消息体之间少了“\r\n\r\n ...
- 关于RTSP-Over-HTTP
--------------------更新2018.07.10------------------- myRtspClient-1.3.0开始支持RTSP-Over-HTTP ----------- ...
- [LeetCode] 276. Paint Fence_Easy tag: Dynamic Programming
There is a fence with n posts, each post can be painted with one of the k colors. You have to paint ...
- curl不能支持https问题
前面说了 update nss 并没有解决问题. 想办法重新安装一下:CURL 1.下载安装包 [root@mycentos ~]# wget https://curl.haxx.se/downloa ...
- python threading
//test.py 1 import threading 2 import time 3 4 exitFlag = 0 5 6 class myThread (threading.Thread): 7 ...
