Angular4学习笔记(五)- 数据绑定、响应式编程和管道
概念
Angular中的数据绑定指的是同一组件中控制器文件(.ts)与视图文件(.html)之间的数据传递。
分类
流向
单向绑定
它的意思是要么是ts文件为html文件赋值,要么相反。
ts->html
<div>
<img src="{{imgUrl}}">
<img [src]="imgUrl">
</div>
html->ts
<input (keyup)="press($event)">
小结:ts->html使用插值表达式{{value}}或[attr],html->ts使用(event)。ts->html较为常用。
双向绑定
ts文件与html文件中绑定的值同时改变。
下列代码表示当HTML文件输入框内容改变时,ts文件的属性name的值同时改变。
<input [(ngModel)]="name">
它的作用等于:
html
<input [value]="name" (input)="doOnInput($event)">
ts
doOnInput(event: any) {
this.name = event.target.value;
}
目标
Dom属性
首先看看Dom属性和HTML属性的关系:

<!--Dom属性绑定-->
<input value="Yan" (input)="doOnInput($event)">
HTML属性
上面已经提到,colspan没有对应的Dom属性,只能使用HTML属性绑定:
<!--html属性绑定-->
<table border="solid">
<tr>
<!-- 以下表达式会报错:colspan不是td的属性
<td [colspan]="colspanSize">hello</td>
-->
<td [attr.colspan]="colspanSize" align="center">hello</td>
</tr>
<tr>
<td>嘻嘻</td>
<td>哈哈</td>
</tr>
</table>
protected colspanSize: number = 2;
类绑定
<!--单一类的控制-->
<div class="a b" [class.c]="isBig">判定是否有c类:{{isBig}}</div>
<!--多个类的控制-->
<div [ngClass]="divClasses">是否有类a:{{divClasses.a}}、b:{{divClasses.b}}和c:{{divClasses.c}}</div>
<!--以下两种方式效果相同,均为divClass的值'fontRedClass'-->
<div [class]="divClass">红色字体</div>
<div class="{{divClass}}">红色字体</div>
protected divClass = 'fontRedClass';
protected divClasses: any = {
a: Math.random() < 0.5,
b: Math.random() < 0.5,
c: Math.random() < 0.5
};
.fontRedClass {
color:red;
}
.a {
background: yellowgreen;
}
.b {
font-family: 华文隶书;
}
.c {
font-size: 20px;
}
样式绑定
<!--单一样式绑定-->
<div [style.color]="isRed?'red':'green'">单一样式绑定</div>
<!--多个样式绑定-->
<div [ngStyle]="divStyles">多个样式绑定</div>
protected isRed = Math.random() < 0.5;
protected divStyles: any = {
color: 'red',
background: 'yellowgreen'
};
响应式编程
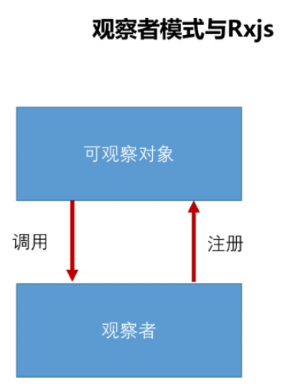
响应式编程主要是通过观察者模式实现,在Angular中的Rxjs即是它的具体实现,它们的关系如下:

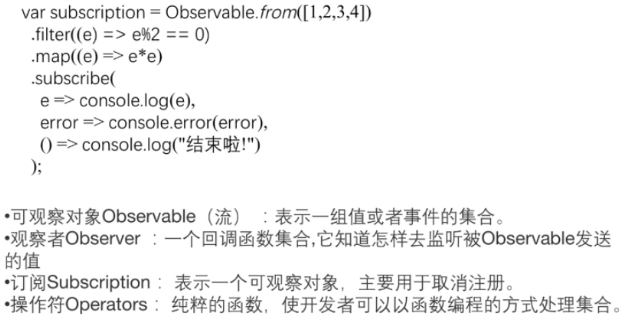
在Rxjs中,观察者模式的基本实现如下:

Observable类似于java中的Stream。
上图只是简单的数组流,实际上,万物皆可用流处理,比如页面上的按钮点击事件:
import {Observable} from 'rxjs/';
let button = document.querySelector('button');
Observable.fromEvent(button,'click');
使用formControl来监听输入的值,并用流的方式处理(打印):
<!--响应式编程-->
<input [formControl]="formControl">
注意:要使用[formControl]需要在app.module.ts中引入模块ReactiveFormsModule。
import {FormControl} from '@angular/forms';
protected formControl: FormControl = new FormControl();
constructor() {
this.formControl.valueChanges
.debounceTime(500).subscribe(bookname => this.print(bookname));
}
模板变量
模板变量是在html标签上使用#开头来定义的变量,它代表html元素本身。
<input (keyup)="onKeyUp($event)">
<input #iValue (keyup)="onKeyUp(iValue.value)">
onKeyUp(param: any) {
let iInput;
try {
iInput = param.target.value;
} catch (e) {
iInput = param;
}
console.log(iInput);
}
管道
管道是用来对输入的数据进行处理,如大小写转换、数值和日期格式化等。

基础知识不再赘述,请看推荐博客:
Demo:
- 生成组件
ng g component pipe - html
<p>我的生日是:{{birthday | date:'yyyy-MM-dd'}}</p>
<p>我的名字是:{{name | uppercase}}</p>
<p>我的存款是:{{deposit | number:'2.2-2'}}万</p>
- ts
protected birthday:Date = new Date(1989,1,19);
protected name:string = 'Vito';
protected deposit:number = 1.23456;
- 自定义管道
age:ng g pipe pipe/age
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'age'
})
export class AgePipe implements PipeTransform {
transform(value: any, args?: any): any {
let year: number = new Date().getFullYear();
let res:string;
if (args)
{
res = (year- value.getFullYear()+ 1) +'(虚)';
} else {
res = year- value.getFullYear() +'';
}
return res;
}
}
- html中新增
<p>我的年龄是:{{birthday | age:true}}岁</p>
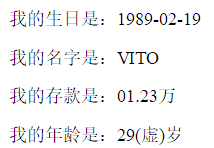
- 效果

Demo
Angular4学习笔记(五)- 数据绑定、响应式编程和管道的更多相关文章
- Angular09 数据绑定、响应式编程、管道
1 数据绑定的分类 1.1 单向数据绑定 1.1.1 属性绑定 -> 数据从组件控制类到组件模板 DOM属性绑定 HTML属性绑定 1.1.2 事件绑定 -> 数据从组件模板到组件控制类 ...
- CSS3学习笔记--media query 响应式布局
语法:@media screen and (min-width: 320px) and (max-width : 479px) media属性后面跟着的是一个 screen 的媒体类型(上面说过的十种 ...
- Bootstrap 学习笔记 项目实战 响应式轮播图
左右两个箭头可以随浏览器缩放进行移动 保持在图片中间 Html代码: <!DOCTYPE html> <html lang="zh-cn"> <hea ...
- Bootstrap 学习笔记 项目实战 响应式导航栏
导航代码HTML: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- 【响应式编程的思维艺术】 (1)Rxjs专题学习计划
目录 一. 响应式编程 二. 学习路径规划 一. 响应式编程 响应式编程,也称为流式编程,对于非前端工程师来说,可能并不是一个陌生的名词,它是函数式编程在软件开发中应用的延伸,如果你对函数式编程还没有 ...
- Angular4学习笔记-目录汇总
Angular4学习笔记(一)-环境搭建 Angular4学习笔记(二)-在WebStorm中启动项目 Angular4学习笔记(三)- 路由 Angular4学习笔记(四)- 依赖注入 Angula ...
- 响应式编程(Reactive Programming)(Rx)介绍
很明显你是有兴趣学习这种被称作响应式编程的新技术才来看这篇文章的. 学习响应式编程是很困难的一个过程,特别是在缺乏优秀资料的前提下.刚开始学习时,我试过去找一些教程,并找到了为数不多的实用教程,但是它 ...
- 函数响应式编程及ReactiveObjC学习笔记 (-)
最近无意间看到一个视频讲的ReactiveObjC, 觉得挺好用的 但听完后只是了解个大概. 在网上找了些文章, 有的写的比较易懂但看完还是没觉得自己能比较好的使用RAC, 有的甚至让我看不下去 这两 ...
- 响应式编程笔记三:一个简单的HTTP服务器
# 响应式编程笔记三:一个简单的HTTP服务器 本文我们将继续前面的学习,但将更多的注意力放在用例和编写实际能用的代码上面,而非基本的APIs学习. 我们会看到Reactive是一个有用的抽象 - 对 ...
随机推荐
- 如何查看jdk和eclipse是几位的(eclipse快捷键)
查看jdk public class rr{ public static void main(String[] args) {String arch = System.getProperty( ...
- centos 7 秘钥分发
生成秘钥 [root@node1 ~]# ssh-keygen 查看秘钥 [root@node1 ~]# ls .ssh/id_rsa* .ssh/id_rsa .ssh/id_rsa.pub 将秘钥 ...
- C++泛型编程(2)--通过排序和查找元素理解迭代器
许多C++开源库(stl,opencv,ros和blas等)都使用了大量的泛型编程的思想,如果不理解这些思想,将很难看懂代码,而<泛型编程与STL>一书对理解泛型编程思想非常的有帮助,这里 ...
- GoDaddy账户间域名转移PUSH以及ACCEPT接受域名过户方法
GoDaddy账户之间的域名进行过户PUSH.以及接受ACCEPT一般发生在我们有要求代购.交易域名账户之间的处理.一般的海外域名注册商账户之间是直接可以用户交易过户的,不需要经过商家允许,但是不同的 ...
- .Net AppDomain详解(二)
AppDomain 类 表示应用程序域,它是一个应用程序在其中执行的独立环境. 此类不能被继承. 命名空间: System程序集: mscorlib(位于 mscorlib.dll) 继承层次结 ...
- 连接mysql 出现:java.sql.SQLException: Unable to load authentication plugin 'caching_sha2_password'.
数据测试的时候出现: 网上查资料说的是mysql5.x 版本和 8.x版本的区别: 5.7版本是:default_authentication_plugin=mysql_native_password ...
- Python中结巴分词使用手记
手记实用系列文章: 1 结巴分词和自然语言处理HanLP处理手记 2 Python中文语料批量预处理手记 3 自然语言处理手记 4 Python中调用自然语言处理工具HanLP手记 5 Python中 ...
- eclipse default handler IHandler interface “the chosen operation is not enabled”
NOTE: These two methods: Tip: Subclass AbstractHandler rather than implementing IHandler. but you ca ...
- Linux-文件描述符的本质及与文件指针的区别
文章参考:文件描述符的本质.文件描述符和文件指针的区别.文件描述符fd和文件指针flip的理解 推荐:task_struct 和文件系统的关系 系统中文件相关表 右侧的表称为i节点表,在整个系统中只有 ...
- Ubuntu11.04安装引导BURG
时间:11-05-10 BURG是一个漂亮的引导程序,可以代替ubuntu默认的引导. ubuntu11.04安装方法如下: sudo add-apt-repository ppa:n-muen ...
