html5 Worker学习
HTML:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5 线程交互例子</title>
<script type="text/javascript" src="mainthread.js"> </script>
</head>
<body>
<input type="text" id="inputedInteger" />
<input type="button" value="点击让主线程把这个数值发送给后台线程1" onclick="html5Worker()" /> <p id="result"></p> </body> </html>
mainthread.JS
function html5Worker() {
//判断浏览器是否支持
if (typeof (Worker) == "undefined") {
console.log("对不起你的浏览器不支持worker");
return;
}
//创建web worker实例
var worker1 = new Worker("thread1.js");
var integerInput = document.getElementById("inputedInteger").value;
var num = parseInt(integerInput, 10);
//跨文档消息传输Cross Document Messaging。
//postMessage发送消息给thread1
worker1.postMessage(num + "我是主线程的值我将发送给thread1 ");
//onmessage事件监听器
//当 web worker 传递消息时,会执行事件监听器中的代码。event.data 中存有来自 event.data 的数据。
worker1.onmessage = function (event) {
//取得从后台线程1(thread1)信息
var data = event.data;
var worker2 = new Worker("thread2.js");
worker2.postMessage(data + " 我是主线程的值我将发送给thread2");
worker2.onmessage = function (event) {
document.getElementById("result").innerHTML = event.data;
}
};
}
thread1.js
onmessage = function (event) {
var result = event.data + " 我是thread1接收的值我将返回 ";
console.log("thread1");
//把这个requst发送回主线程 (也就是创建这个worker1的线程)
postMessage(result);
}
thread2.js
onmessage = function(event) {
// 获取从主线程传来的数据
var result = event.data + " 我是thread2接收的值我将返回";
console.log("thread2");
//把这个result发送回主线程 (也就是创建这个worker2的线程)
postMessage(result);
}
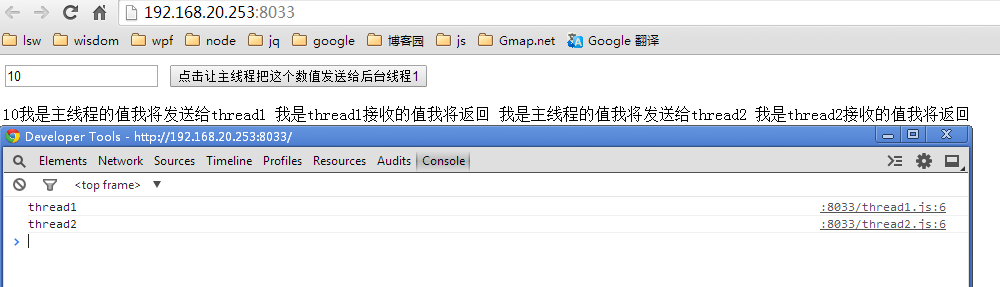
运行结果:

注意的是要发布到服务器才能运行否则出现:
Uncaught SecurityError: Failed to construct 'Worker': Script at 'xxxxthread1.js' cannot be accessed from origin 'null'.
总结 :
1:创建worker实例并传递对应的js文件
2:发送消息 postMessage()
3:监听消息 onmessage
4:停止terminate()方法
5:onerror错误异常
监听消息也可以用下列方式.
//google 或者ie方式注册事件
if (typeof window.addEventListener != 'undefined') {
window.addEventListener('message', messageChange, false);
} else if (typeof window.attachEvent != 'undefined') {
window.attachEvent('onmessage', messageChange);
}
html5 Worker学习的更多相关文章
- 数百个 HTML5 例子学习 HT 图形组件 – 3D建模篇
http://www.hightopo.com/demo/pipeline/index.html <数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇>里提到 HT 很 ...
- 数百个 HTML5 例子学习 HT 图形组件 – 3D 建模篇
http://www.hightopo.com/demo/pipeline/index.html <数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇>里提到 HT 很 ...
- 数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇
<数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇>一文让读者了解了 HT的 2D 拓扑图组件使用,本文将对 HT 的 3D 功能做个综合性的介绍,以便初学者可快速上手使用 HT ...
- 数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇
HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization. 这口号是当年心目中的产品方向,接着就朝这个方向慢慢打 ...
- HTML5 CSS3学习
HTML5 CSS3学习 :http://www.1000zhu.com/course/css3/ HTML5 相关书籍: http://www.html5cn.com.cn/news/gdt/2 ...
- (转)HTML5开发学习(2):本地存储之localStorage 、sessionStorage、globalStorage
原文:http://www.cnblogs.com/xumingxiang/archive/2012/03/25/2416386.html HTML5开发学习(2):本地存储之localStorage ...
- (转)HTML5开发学习(3):本地存储之Web Sql Database
原文:http://www.cnblogs.com/xumingxiang/archive/2012/03/25/2416386.html HTML5开发学习(3):本地存储之Web Sql Data ...
- HTML5 例子学习 HT 图形组件
HTML5 例子学习 HT 图形组件 HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization. 这口号是当年心 ...
- html5开发学习 html5自学需要怎么学
记得很多大鳄都说过一句话:只要站在风口上,猪都能飞起来.而对于如今的IT技术领域来说,无疑这只幸运的"猪"非html5莫属.html5开发技术在16年迎来了一个飞跃的发展,这也让很 ...
随机推荐
- Type.IsContextful 说明
首先看MSDN的说明: 中文:获取一个值,通过该值指示 Type 在上下文中是否可以被承载. 英文:Gets a value indicating whether the Type can be ho ...
- Linq to Xml读取复杂xml(带命名空间)
前言:xml的操作方式有多种,但要论使用频繁程度,博主用得最多的还是Linq to xml的方式,觉得它使用起来很方便,就用那么几个方法就能完成简单xml的读写.之前做的一个项目有一个很变态的需求:C ...
- .NET跨平台之旅:将示例站点从ASP.NET 5 Beta5升级至Beta7
9月2日,微软发布了ASP.NET 5 Beta7(详见Announcing Availability of ASP.NET 5 Beta7).其中最大的亮点是dnx已经可以完全基于CoreCLR运行 ...
- winform采集网站美女图片程序---多线程篇
设定思路: 采集目标: http://www.8kmm.com, 已知网址列表(List保存), 应用多线程(Thread)读取该列表, 获取url时不能重复(加锁Lock). 允许无序采集! ...
- GRE与Vxlan网络详解
1. GRE 1.1 概念 GRE全称是Generic Routing Encapsulation,是一种协议封装的格式,具体格式内容见:https://tools.ietf.org/html/rfc ...
- java中的函数参数
当是数组时候,是引用传递
- Linux 远程复制文件
Linux 远程复制文件 如果想把机器A上面的dir目录下面的所有文件复制到机器B的dir目录下,我们可以使用nc命令来完成 在机器A的dir目录下面执行: tar -czf - * | nc -l ...
- 100_1小记ressons analysis
想到一首诗用以自勉: look to the master, follow the master, walk with the master, see through the master, beco ...
- HTML颜色、超链接设置
<html> <head> <title>显示的页面选项卡标题</title> <style type="text/css"& ...
- 网络中两台主机的通信过程(TCP)
两台主机通信有两种情况:1.在同一网段中 2.不在同一网段中 (1.)在同一网段的通信过程 主机在应用层上的操作: TCP/IP协议上tcp的端口对应的各种应用程序,客户机要访问某个应用程序就会要求打 ...
