pandas参数设置小技巧
在日常使用pandas的过程中,由于我们所分析的数据表规模、格式上的差异,使得同样的函数或方法作用在不同数据上的效果存在差异。
而pandas有着自己的一套参数设置系统,可以帮助我们在遇到不同的数据时灵活调节从而达到最好的效果,本文就将介绍pandas中常用的参数设置方面的知识。
 图1
图1
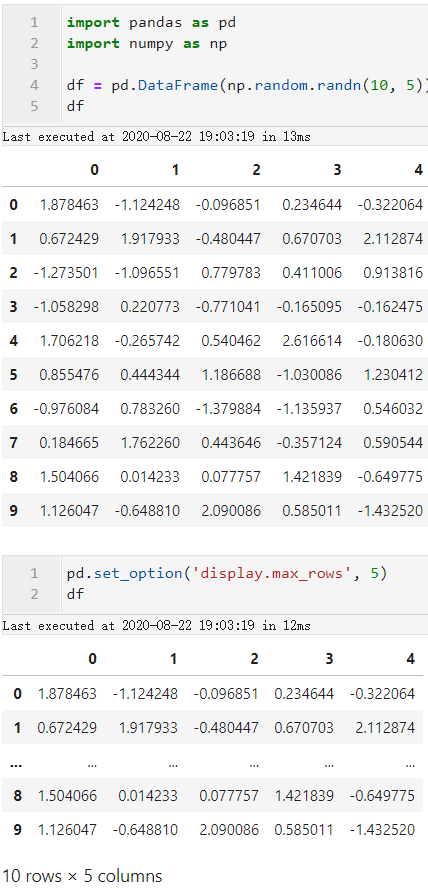
1 设置DataFrame最大显示行数
pandas设置参数中的display.max_rows用于控制打印出的数据框的最大显示行数,我们使用pd.set_option()来有针对的设置参数,如下面的例子:
 图2
图2
在修改display.max_rows的参数值之后,我们的数据框只会显示指定行数的数据,中间的部分都会以省略号的形式显示,当我们的数据框行数较多,可以加大这个参数以显示更多行数据。
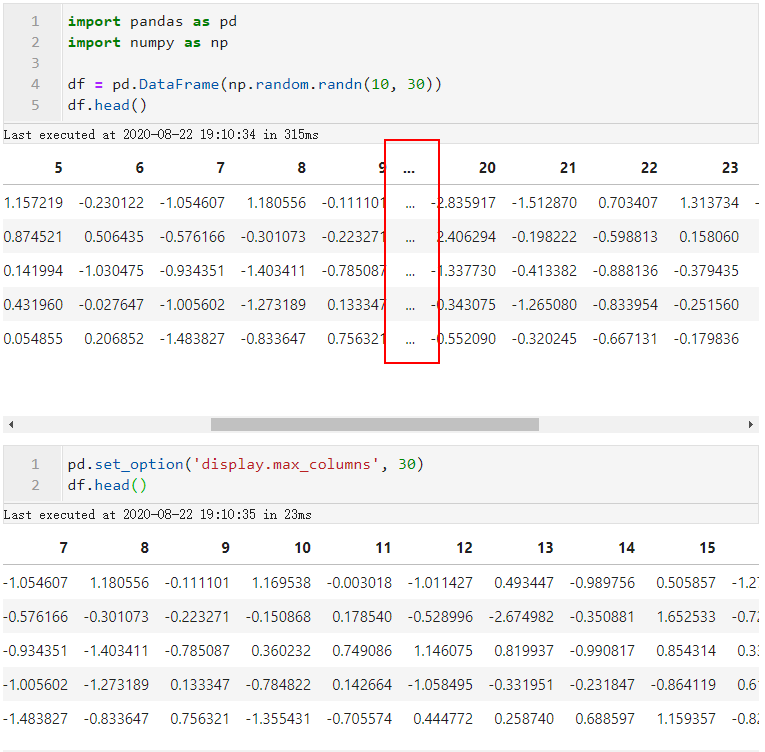
2 设置DataFrame最大显示列数
类似display.max_rows,通过修改display.max_columns我们可以调节最大显示的数据框列数(默认是20列),这在我们的数据框字段较多又想全部查看的时候很有用:
 图3
图3
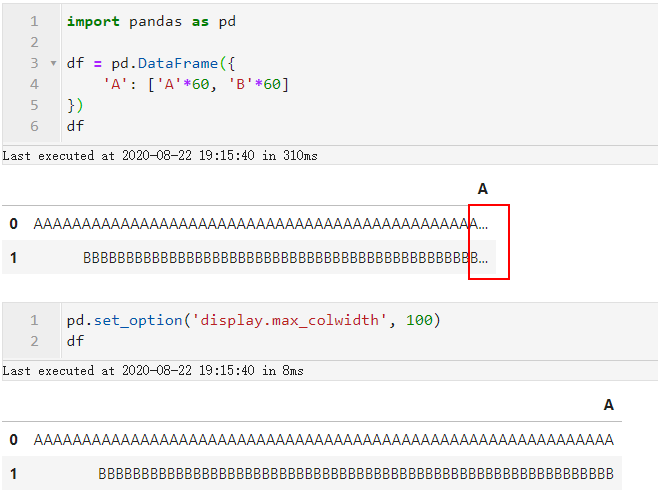
3 设置每列的最大显示宽度
对于一些单元格内容长度较长的数据譬如长文本,在查看数据框时过长的部分会被简化为省略号,而通过修改display.max_colwidth参数我们可以在必要时,使得超长的部分也显示出来:
 图4
图4
4 指定小于某个数的元素显示为0
通过display.chop_threshold参数我们在不修改原始数据的情况下,指定数据框中绝对值小于阈值的数显示为0:
 图5
图5
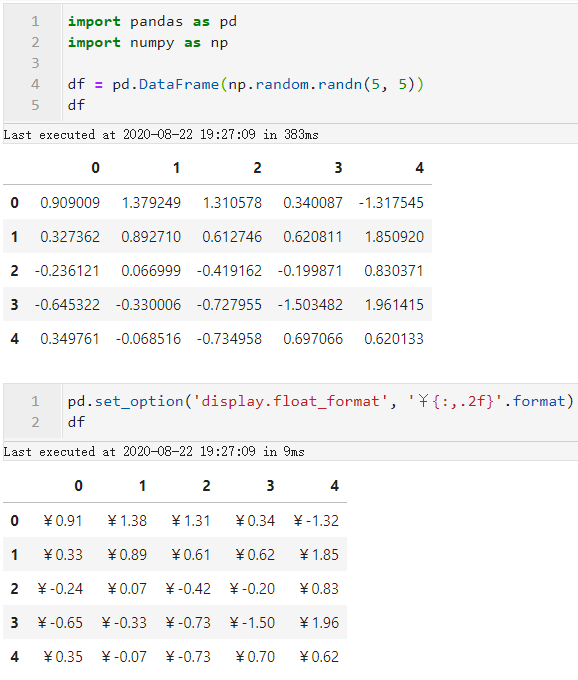
5 格式化浮点数
通过display.float_format参数我们可以设置浮点数的显示格式,譬如这里我们给浮点数加上¥前缀并设定保留两位小数:
 图6
图6
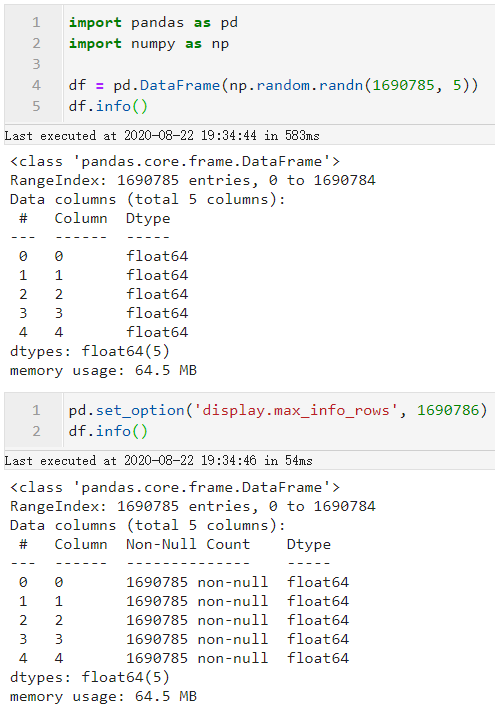
6 设置info()方法中非缺失值检查的行数上限
针对数据框的info()方法可以帮助我们查看数据框的一些概览信息,譬如每一列对应的非缺失值个数。
但默认情况下当数据框行数大于1690784行时,再查看info()信息,会处于计算效率的考虑略去缺失值检查信息。
这时我们可以通过设置display.max_info_rows参数来提高这个上限:
 图7
图7
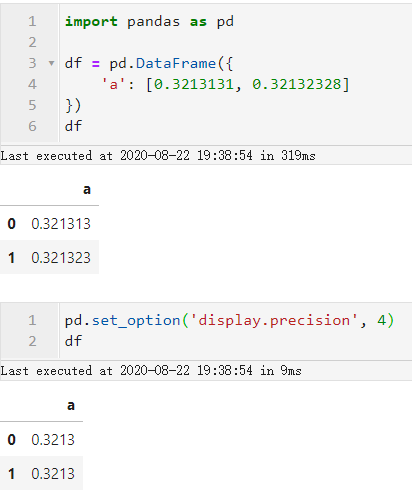
7 控制小数打印的精度
控制数据框中小数的显示精度除了上文提到的方法之外,还可以通过修改display.precision参数来控制,默认是6位小数:
 图8
图8
8 临时修改参数
有些时候我们只希望在某张表上进行设置参数的修改,不希望影响到之后的其他表的显示。
这时除了用pd.reset_option()对指定的参数进行复原之外,我们还可以利用with关键词配合pd.option_context以临时的方式将指定的参数作用在局部范围内:
 图9
图9
以上就是本文的全部内容,欢迎在评论区与我进行讨论~
pandas参数设置小技巧的更多相关文章
- css学习の第六弹—样式设置小技巧
一.css样式设置小技巧>>1.行内元素水平居中是通过给父元素设置 text-align:center 来实现的.html代码:<body> <div class=&qu ...
- Xshell远程连接的具体操作和Xshell多会话设置小技巧
前几天给大家分享了Xshell的安装教程,今天给大家分享如何在Xshell中进行远程连接,并且分享一下如何设置一条命令可以发送多个终端,这里以Xshell6为例进行说明,具体的教程如下. 1.依次点击 ...
- Zabbix下查看参数的小技巧
我们在管理.维护Zabbix的时候,经常需要查看配置文件下的一些参数信息.下面介绍一些常用的小技巧. 1:我想知道zabbix_server.conf文件中配置了那些参数. # grep '^[a-Z ...
- 从零开始学习html(十五)css样式设置小技巧——下
六.垂直居中-父元素高度确定的单行文本 <!DOCTYPE HTML> <html> <head> <meta charset="utf-8&quo ...
- Cognos值提示设置小技巧
针对值提示问题做一个小的总结: 1:显示类问题 如上图,如何让”英文参数名"和"分割线----"不显示,或者说指定中文显示值呢 (1):让”英文参数名"和&qu ...
- CSS设置小技巧
水平居中 对于元素的水平居中,有三种情况: 行内元素(文字.图片等):text-align: center; 定宽块状元素(有设置宽度的block元素):margin: 0 auto; 不定宽块状元素 ...
- HTML+CSS学习笔记 (15) - css样式设置小技巧
水平居中设置-行内元素 我们在实际工作中常会遇到需要设置水平居中场景,今天我们就来看看怎么设置水平居中的. 如果被设置元素为文本.图片等行内元素时,水平居中是通过给父元素设置 text-align:c ...
- 从零开始学习html(十五)css样式设置小技巧——上
一.水平居中设置-行内元素 <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> ...
- 前端之css(宽高)设置小技巧
一.css宽高自适应: 1.宽度自适应: 元素宽度设为100%(块状元素的默认宽度为100%) 注:应用在通栏效果中 2.高度自适应: height:auto;或者不设置高度 3.最小,最大高度,最小 ...
随机推荐
- String字符串缓冲区、StringBuffer
String字符串缓冲区 1.StringBuffer类 StringBuffer又称为可变字符序列,字符串缓冲区支持可变的字符串, StringBuffer是个字符串的缓冲区,即就是它是一个容器,容 ...
- 选择排序的实现以及如何编写测试 #CS61B-sp18-3.1
Selection Sort的思想: 就是在一系列数字中先找到一个最小的放在所有数字的第一个位置上,然后再从余下的数字里面找最小个放在余下的数字里的第一个位置上. 例如: 在这段数据里面我们找到最小的 ...
- dp入门题解
学dp学到自闭(真的判断不出是个dp问题哇) 来看一下最近学的dp简单的题库. 1.01背包问题(P1048) 这个的特点是每种东西只能拿一次. https://www.luogu.com.cn/pr ...
- Day02_WebCrawler(网络爬虫)
学于黑马和传智播客联合做的教学项目 感谢 黑马官网 传智播客官网 微信搜索"艺术行者",关注并回复关键词"webcrawler"获取视频和教程资料! b站在线视 ...
- github提交报错
github正确提交步骤 https://www.cnblogs.com/alex-415/p/6912294.html 可能的错误 提交前没有先pull,主要的原因是在创建repository的时候 ...
- Python 数字数据类型
数字数据类型,包括整数.浮点数.复数和布尔类型. 整数 int 长整型(数字长度不限制):包括正数,负数,0. # 正数 num_int = 123 print(type(num_int)) # &l ...
- Django学习路27_HTML转义
谨慎使用 自动渲染语法 {{code|safe}} urls.py 中添加对应的函数 url(r'getcode',views.getcode) 在 views.py 中添加 def getcode( ...
- PHP array_map() 函数
实例 将函数作用到数组中的每个值上,每个值都乘以本身,并返回带有新的值的数组: <?phpfunction myfunction($v){return($v*$v);} $a=array(1,2 ...
- luogu P4294 [WC2008]游览计划
LINK:游览计划 斯坦纳树例题. 斯坦纳树是这样一类问题:带权无向图上有K个关键点 求出包含这K个点的最小生成树. 也就是说 求最小生成树 但是 并不是整张图 仅限于K个点. 可以发现我们利用克鲁斯 ...
- Java 将数据写入全路径下的指定文件
package com.freud.algorithm.other; import java.io.File; import java.io.FileOutputStream; public clas ...
