HTTP系列之跨域资源共享机制(CORS)介绍
前言
本文将继续解析详解HTTP系列1中的请求/ 响应报文的首部字段,今天带来的跨域资源共享(CORS)机制,具体内容包括CORS的原理、流程、实战,希望能给大家带来收获!
CORS简介
跨域资源共享(CORS)是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,此请求就是一个跨域 HTTP 请求
出于安全原因,浏览器限制从脚本内发起的跨源HTTP请求(或者是返回结果被浏览器拦截)。因为要确保后台传递过来数据的可靠性,就必须前后端关于CORS的设置是一致的,而解决此方法要么是后台放开跨域限制,要么是前端被动配合后台(这往往与业务不符合)。
两类CORS
根据浏览器与后台交互逻辑的不同,CORS一般可分为两类:
简单请求
满足条件:
- 请求方法是以下三种方法之一: HEAD , GET , POST
- HTTP的头部信息不超过一下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值
application/x-www-form-urlencoded、multipart/form-data、text/plain
基本流程:
- 浏览器判断请求是简单请求,自动在头信息之中,添加一个
Origin字段,包含了请求来自的源(协议+域名+端口); - 服务器根据这个值,决定是否同意这次请求(根据已有配置)。如果是在许可范围内,则返回正确HTTP响应并附带``Access-Control-Allow-Origin的`等头部字段信息,浏览器正常运行;如果不带这类字段,则浏览器会报错;
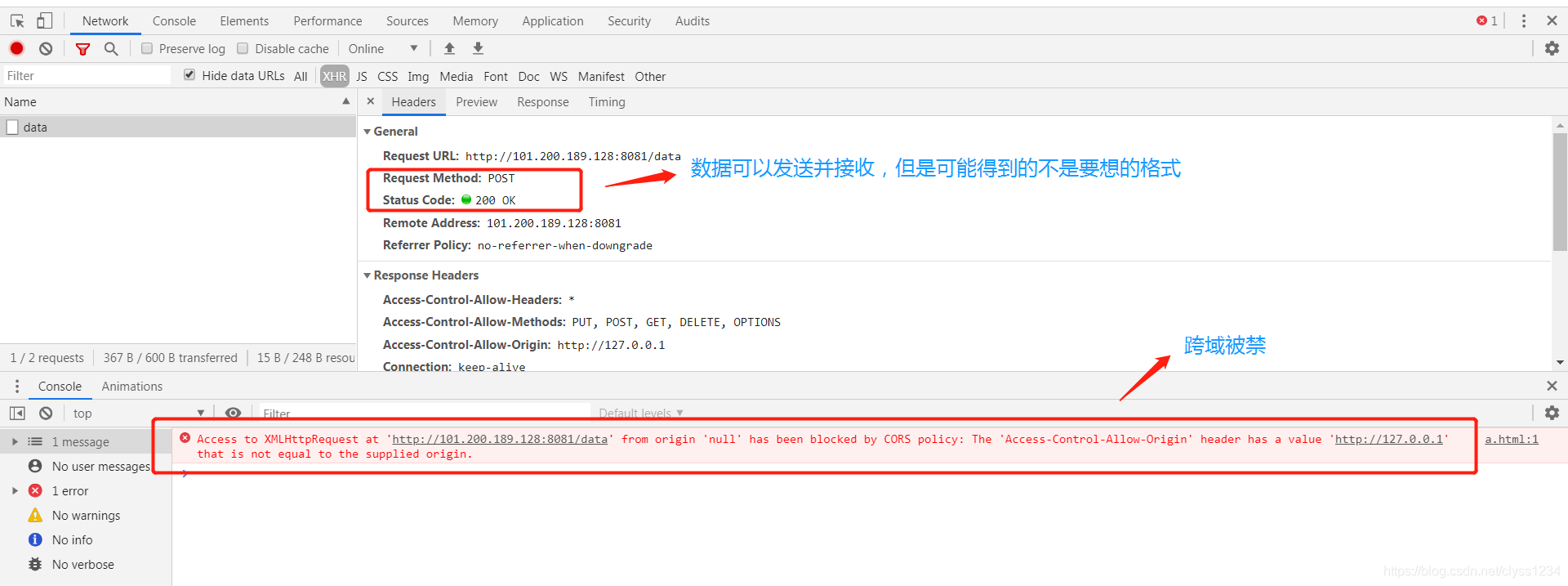
- 如果跨域被禁,抛出的错误会被
XMLHttpRequest对象的onerror函数捕获,下同。
预检请求
不是简单请求则都是预检请求。
基本流程:
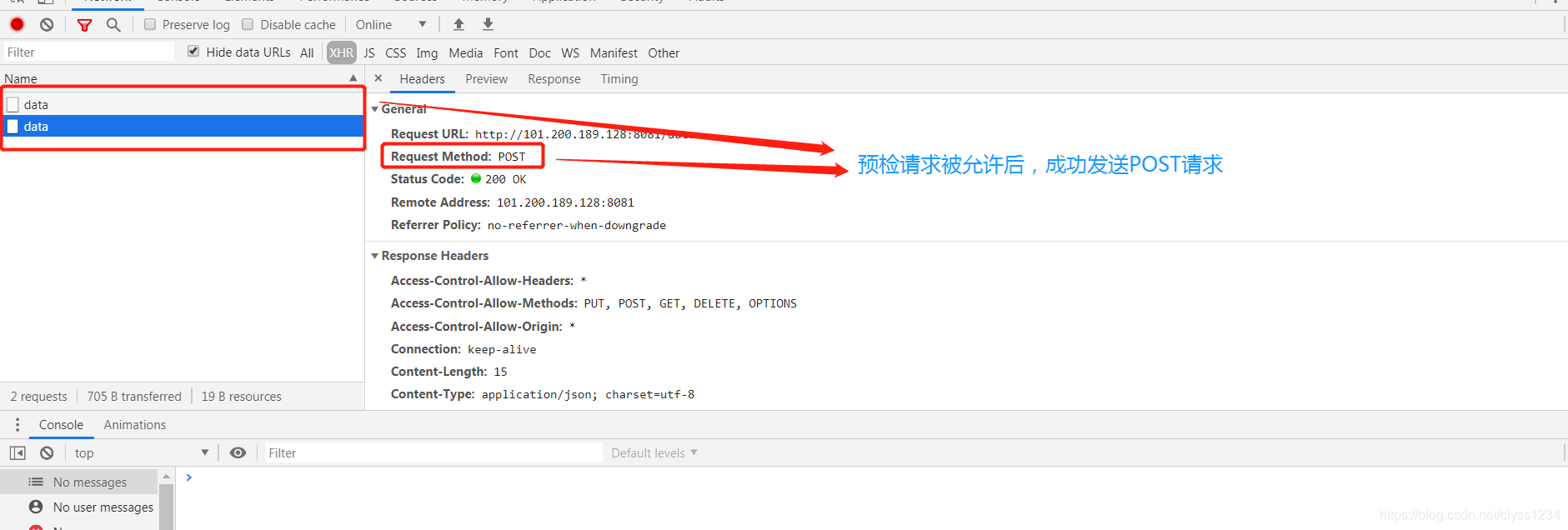
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
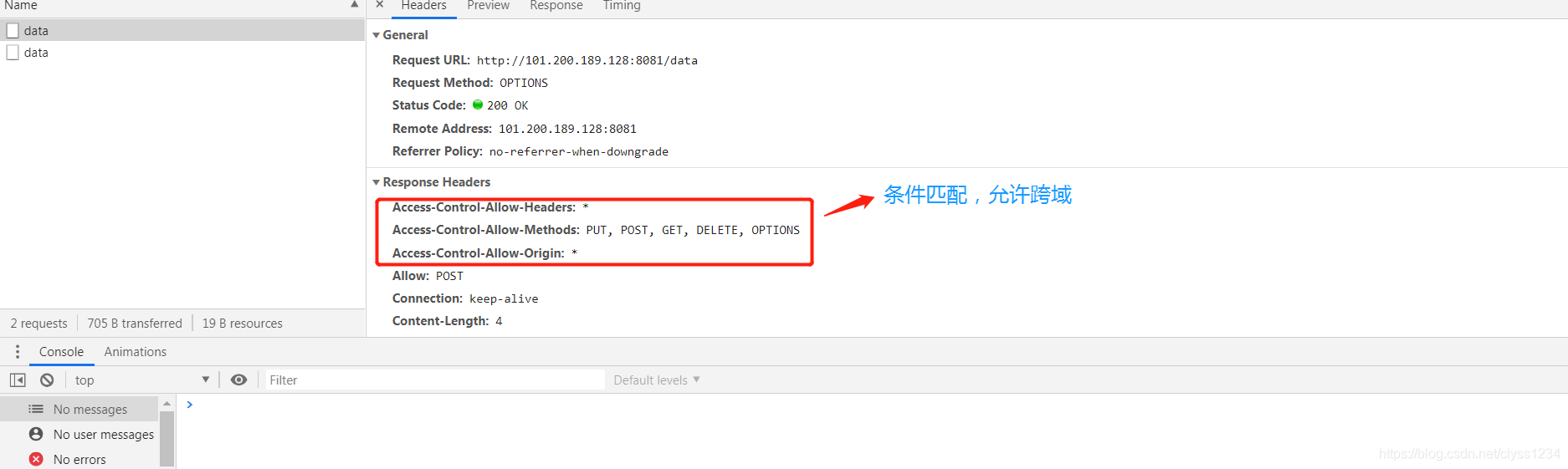
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的
XMLHttpRequest请求,否则不会发出后续请求并报错。
实战代码
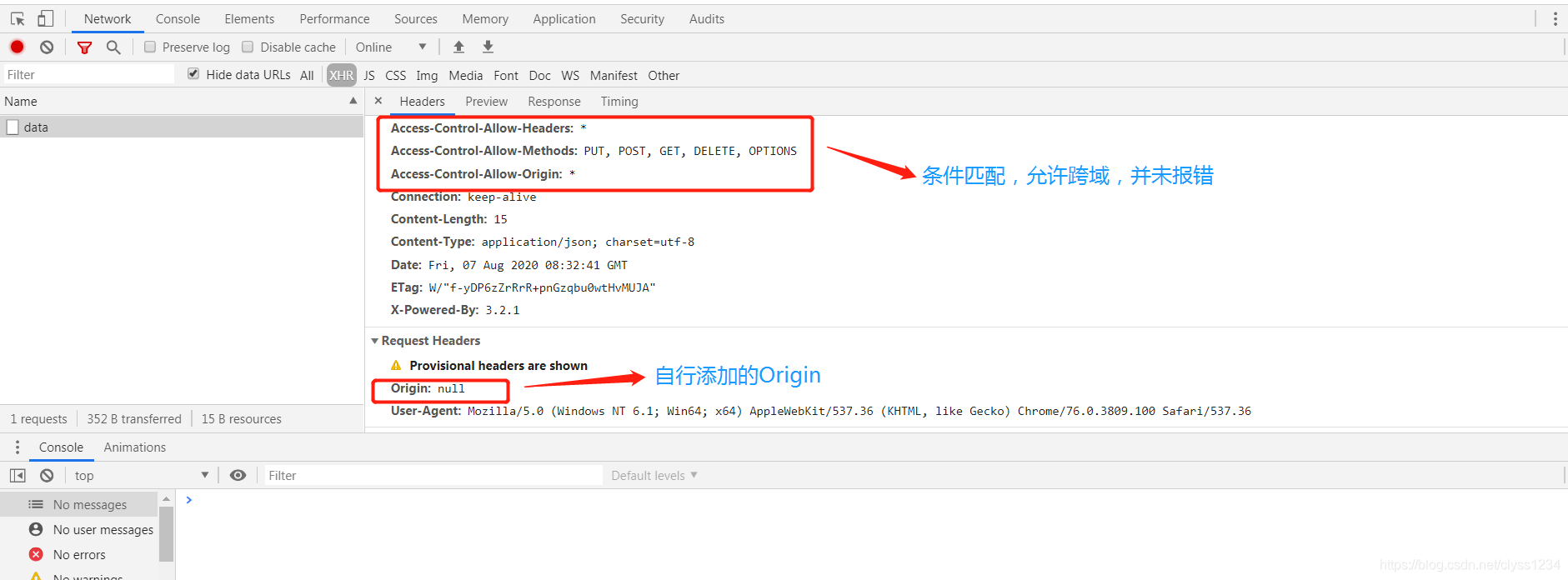
简单模式下放开跨域:
/**
* server.js
*/
const express = require("express");
var app = express();
app.use("/*",(req,res,next)=>{
res.header("Access-Control-Allow-Origin","*"); // 放开访问权限给所有地址
res.header("Access-Control-Allow-Headers","*"); // 这个也会匹配
res.header("Access-Control-Allow-Methods","PUT, POST, GET, DELETE, OPTIONS");// 这个也会匹配
res.header("X-Powered-By","3.2.1");
res.header("Content-Type","text/plain; charset=utf-8");
next();
});
app.post("/data",(req,res)=>{
res.send("回复消息了");
});
app.listen(8081,()=>{
console.log("listen on 8081");
});
<!--
test.html
-->
<button id="closeBtn">按钮</button>
<script>
closeBtn.onclick = function () {
var request = new XMLHttpRequest();
request.open("POST", "http://101.200.189.128:8081/data");
request.send();
};
</script>

简单模式下禁止跨域:
/**
* server.js
*/
// 修改语句为如下,其他不变
res.header("Access-Control-Allow-Origin","http://127.0.0.1");

预检模式下允许跨域:
/**
* server.js
*/
// 修改语句为如下,其他不变,
res.header("Access-Control-Allow-Origin","*"); // 放开访客限制


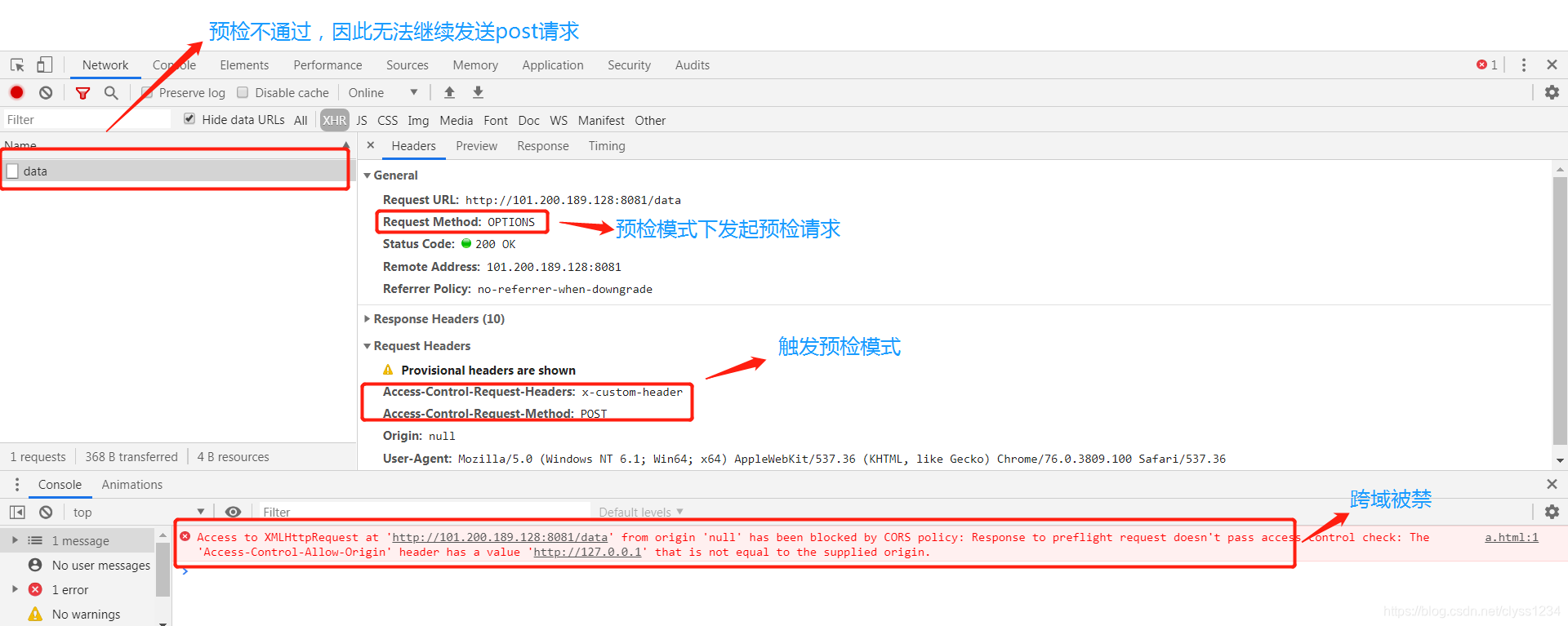
预检模式下禁止跨域:
<!-- test.html
-->
// 添加头部字段,这样请求会变成预检请求
request.setRequestHeader("Content-Type","application/json");
/**
* server.js
*/
// 修改语句为如下,其他不变,
// 限制访客地址只是禁止跨域的一种,也可以限制访问方法、限制访问头部字段
res.header("Access-Control-Allow-Origin","http://127.0.0.1");

withCredentials属性
想要发送Cookie和HTTP认证信息,必须在两方同时开启withCredentials属性。
// 服务器端
res.header("Access-Control-Allow-Credentials","true");
// 客户端
request.setRequestHeader("withCredentials","true");
此外,如果要发送Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名。并且Cookie依然遵循同源政策,只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie。
HTTP系列之跨域资源共享机制(CORS)介绍的更多相关文章
- 跨域资源共享(CORS)--跨域ajax
几年前,网站开发者都因为ajax的同源策略而撞了南墙.当我们惊叹于XMLHttpRequest对象跨浏览器支持所带来的巨大进步时,我们很快发现没有一个方法可以使我们用JavaScript实现请求跨域访 ...
- 允许跨域资源共享(CORS)携带 Cookie (转载)
如何让CORS携带Cookie CORS 是一个 W3C 标准,全称是“跨域资源共享”(Cross-origin resource sharing).默认浏览器为了安全,遵循“同源策略”,不允许 Aj ...
- 安全系列之:跨域资源共享CORS
目录 简介 CORS举例 CORS protocol HTTP request headers HTTP response headers 基本CORS Preflighted requests 带认 ...
- AJAX学习笔记2:XHR实现跨域资源共享(CORS)以及和JSONP的对比----转载
1 前言: 首先对参考文章作者表示感谢,你们的经验总结给我们这些新手提供了太多资源.本文致力于解决AJAX的CORS问题,我在逻辑上进行了梳理:首先,系统的总结了CORS问题的起源-同源策略:其次,介 ...
- 跨域资源共享(CORS)
同源策略 同源策略是浏览器的一个安全策略,只允许当前页面或当前域下发送请求,如果向其他域发送请求,会被浏览器拦截 同源的意思:协议.IP地址.端口三者一致,浏览器才会认为是同一个域,三者中有一个不一致 ...
- CDN惹的祸:记一次使用OSS设置跨域资源共享(CORS)不生效的问题
原文: https://www.lastupdate.net/4669.html 昨天H5组的开发反馈了一个问题,说浏览器收不到跨域的配置,提示:Failed to load https://nnmj ...
- 跨域资源共享(CORS)在ASP.NET Web API中是如何实现的?
在<通过扩展让ASP.NET Web API支持W3C的CORS规范>中,我们通过自定义的HttpMessageHandler自行为ASP.NET Web API实现了针对CORS的支持, ...
- 阿里云对象存储OSS————跨域资源共享(CORS)(m3u8 无法加载m3u8:跨域访问被拒绝)
今天在做视频直播录像的时候,添加一个录制APP的.M3U8文件到OSS的一个test文件中存储,结果是访问不到了: 提示:无法加载m3u8:跨域访问被拒绝!!!!! 项目代码测试地址:https:// ...
- CORS跨域资源共享简述
什么是CORS? 默认情况下,为预防某些而已行为,浏览器的XHR对象只能访问来源于同一个域中的资源.但是我们在日常实际开发中,常常会遇到跨域请求的需求,因此就出现了一种跨域请求的方案:CORS(Cro ...
随机推荐
- MapReduce之Combiner合并
Combiner是MR程序中Mapper和Reducer之外的一种组件(本质是一个Reducer类) Combinr组件的父类就是Reducer Conbimer只有在驱动类里设置了之后,才会运行 C ...
- 自述:自学Java应该注意什么问题?
Hello,大家好,我是若风,我是一名IT从业者,纵观当今局势,国内IT互联网行业发展是比较好的,当然学IT技术的人员也特别多,网上的学习资源也非常多,现在有很多人在学技术,想想要进入到 IT这个行业 ...
- 11-Pandas之排序(df.sort_index()、df.sort_values()、随机重排、随机采样)
排序是一种索引机制的一种常见的操作方法,也是Pandas重要的内置运算,主要包括以下3种方法: 排序方法 说明 sort_values() 根据某一列的值进行排序 sort_index() 根据索引进 ...
- PHP pi() 函数
实例 返回圆周率 PI 的值: <?phpecho(pi());?>高佣联盟 www.cgewang.com 定义和用法 pi() 函数返回圆周率 PI 的值. 提示:命名常量 M_PI ...
- 玩转 SpringBoot2.x 之整合邮件发送
序 在实际项目中,经常需要用到邮件通知功能.比如,用户通过邮件注册,通过邮件找回密码等:又比如通过邮件发送系统情况,通过邮件发送报表信息等等,实际应用场景很多. 原文地址:https://www.mm ...
- synchronized的锁升级/锁膨胀
偏向锁 偏向第一个拿到锁的线程. 即第一个拿到锁的线程,锁会在对象头 Mark Word 中通过 CAS 记录该线程 ID,该线程以后每次拿锁时都不需要进行 CAS(指轻量级锁). 如果该线程正在执行 ...
- 018_go语言中的结构体
代码演示 package main import "fmt" type person struct { name string age int } func main() { fm ...
- Catalina 默认使用zsh了,你可习惯
zsh 成为默认 shell 淘汰掉我的旧MBP换新后,欢天喜地打开Terminal,感觉有点不对,提示符什么时候变成了 %. 查询了一些资料发现,原来在2019年WWDC期间,苹果推出了macOS ...
- python流程控制-if
在python中流程控制可以分为三种,分别是顺序结构.分支结构和循环结构.分支结构:if..else循环结构:while循环.for循环 一:分支结构 1:单项分支 语法: 含义:判断条件,条件结果为 ...
- wifi渗透
前言 本文主要讲述 家庭家庭家庭中(重要的事情说三遍,企业认证服务器的wifi一般非常非常的安全破解不来)如何破解wifi密码,破解wifi密码后的内网渗透利用(简单说明),如何设置wifi路由器更安 ...
