Hexo的详细搭建过程——小白的血泪经历QAQ
Hexo的详细搭建过程
环境要求:
这里提供Centos8.2下的安装过程:
dnf module list nodejs
dnf module install nodejs:14 -y
# 这里最新版是14,所以安装版本号是14,-y是同意安装
yum -y install curl-devel expat-devel gettext-devel openssl-devel zlib-devel
yum -y install git-core
安装完成后,输入以下命令查询版本
node -v
npm -v
git --version
检查一下有没有安装成功
node.js切换淘宝源
方法一:设置淘宝镜像源
npm config set registry https://registry.npm.taobao.org
npm config get registry
方法二:安装淘宝镜像源
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装淘宝源后可以用cnpm代替npm命令,这里我们选择方法一。
安装Hexo
这里我们只需要输入以下命令即可
npm install -g hexo-cli
# 这里把我们的博客网站叫做myblog
hexo init myblog
# 这里是从Github克隆的,所以可能会有点慢,参见后面的解决办法
# 程序会自动创建一个myblog文件夹
有关 Hexo 的官方文档:https://hexo.io/zh-cn/docs/
Github添加仓库
首先,你先要有一个GitHub账户,去注册一个吧。
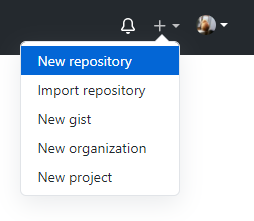
注册完登录后,在+中看到一个New repository,新建仓库

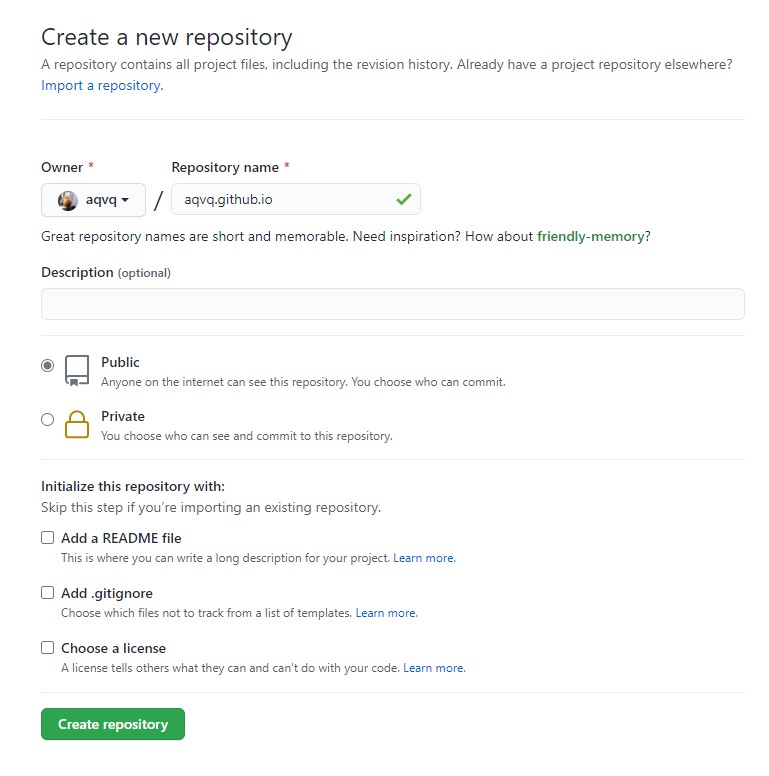
创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是xxxx.github.io,其中xxx就是你注册GitHub的用户名。点击Create repository。

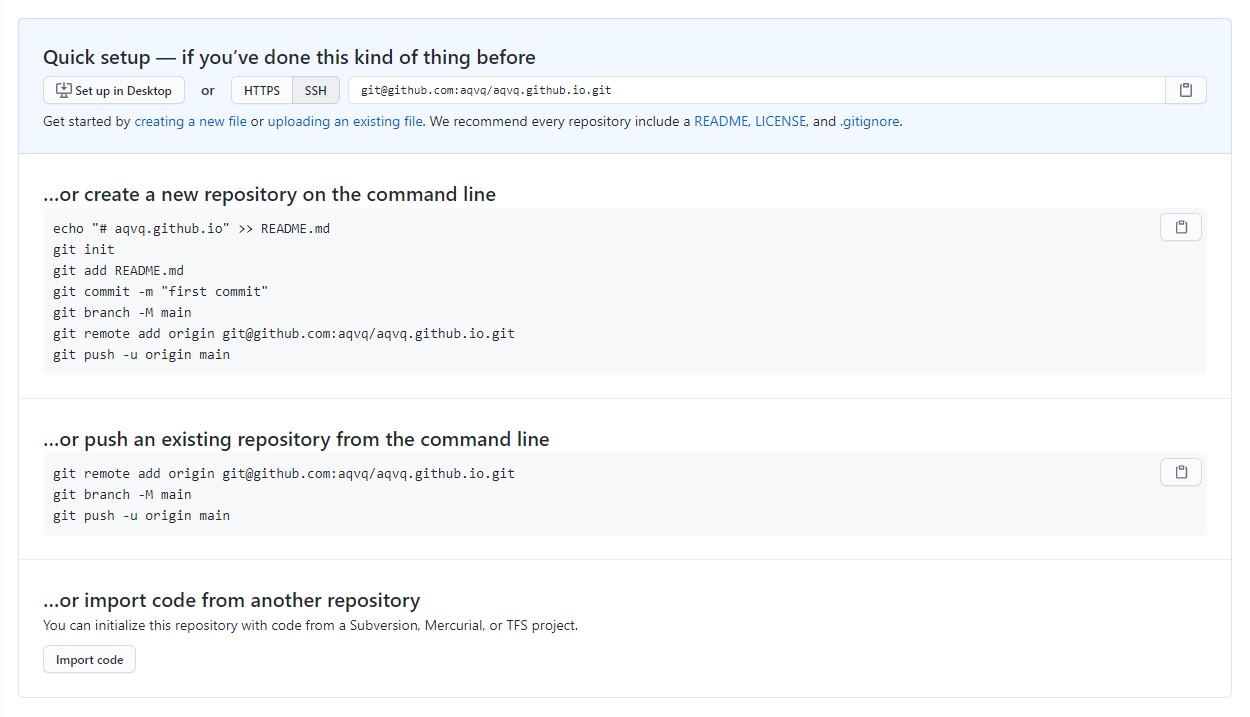
刷新之后点SSH,记住文本框里的地址,比如我这里是git@github.com:aqvq/aqvq.github.io.git

生成SSH添加到GitHub
SSH,简单来讲,就是一个密钥,其中,
id_ed25519是你这台电脑的私人密钥,不能给别人看的,id_ed25519.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
生成SSH密钥
在终端输入以下命令,youremail替换成你注册Github的邮箱。
ssh-keygen -t ed25519 -C "youremail"
注意:如果你用的是不支持Ed25519算法的旧系统,要换成:
ssh-keygen -t rsa -b 4096 -C "youremail"
接下来会提示输入保存密钥的文件,按"Enter"会接受默认文件位置,如下(如果要改名字请输入绝对路径,否则不会生成密钥):
> Enter a file in which to save the key (/home/you/.ssh/id_ed25519): [Press enter]
接下来会提示输入安全密码,默认为空,Enter即可。
> Enter passphrase (empty for no passphrase): [Type a passphrase]
> Enter same passphrase again: [Type passphrase again]
将SSH密钥添加到SSH代理
在后台启动SSH代理。
eval "$(ssh-agent -s)"
把你的SSH私钥添加到SSH代理。如果你用的是不同的名字创建密钥,用你自己的私钥文件的名字替换命令中的
id_ed25519。ssh-add ~/.ssh/id_ed25519
打开
id_ed25519.pub,复制里面的内容。
向Github仓库添加SSH密钥
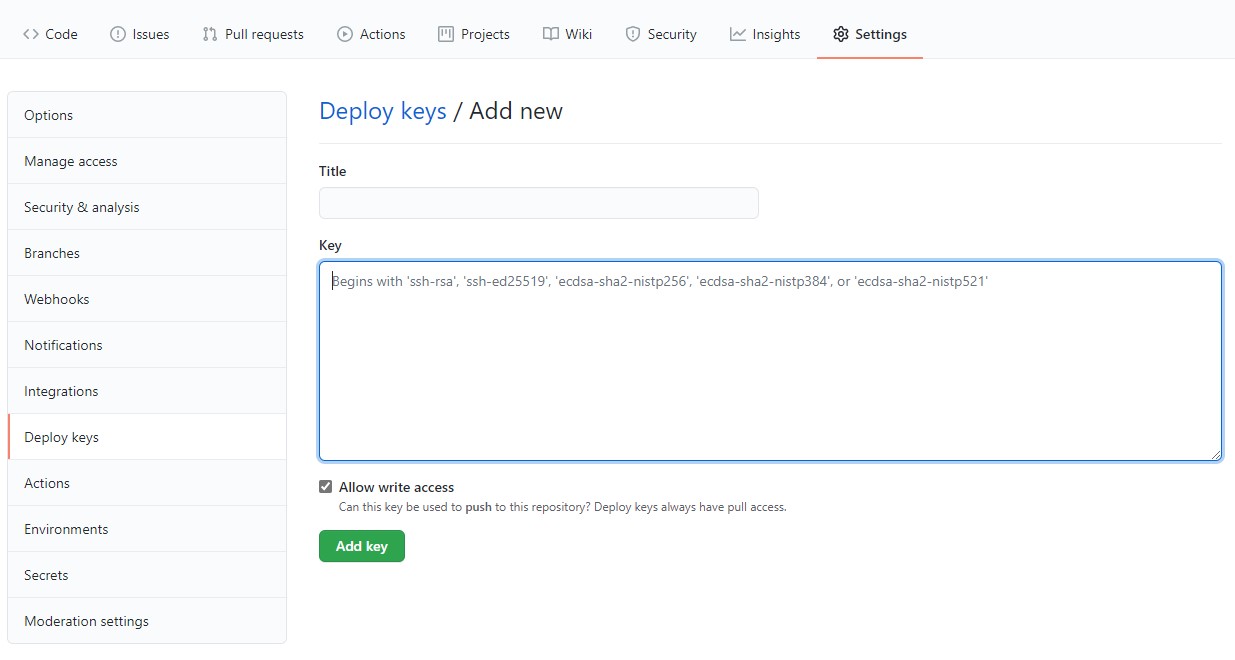
点仓库的Settings,找到Deploy keys选项,点击Add deploy key,把你的id_ed25519.pub里面的信息复制到Key文本框中,勾上Allow write access,点击Add key。

【题外话】头像点 Settings 再点 SSH and GPG keys 也可以添加密钥,唯一的区别是SSH keys拥有最高权限,可以管理所有仓库,而Deploy keys只拥有部分权限,只能管理特定的仓库。你可以随便选,不影响接下来的操作。
解决提交到Github时每次都要输入用户名和密码的问题
cd myblog
git init
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
git remote add origin git@github.com:aqvq/aqvq.github.io.git
"you@example.com"是你的邮箱,"Your Name"是你的账号名。
origin可以是你给远端仓库起的任意名字,后面的才是真正的远端仓库的地址,就是之前创建仓库时记的地址。
在终端中输入
ssh -T git@github.com
查看是否成功,如果有询问,输入yes(不是y)。然后会显示You've successfully authenticated等字样,说明成功了。
【题外话】可以先输入git remote -v查看已存在的远程连接,git remote rm origin删除已存在的远程连接。
将Hexo部署到Github
进入我们博客的文件夹myblog,编辑配置文件_config.yml。
翻到最后,找到deploy:,按如下修改,repo:填你自己的地址:
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: 'git'
repo: git@github.com:aqvq/aqvq.github.io.git
branch: master
【题外话】_config.yml中的其他配置选项参见https://hexo.io/docs/configuration
这个时候需要先安装deploy-git ,这样你才能用命令部署到GitHub。
npm install hexo-deployer-git --save
在myblog文件夹下输入以下命令:
hexo clean
hexo generate
hexo deploy
hexo clean清除了你之前生成的东西,可以不加。
hexo generate生成静态文章,可以用 hexo g缩写
hexo deploy 部署文章,可以用hexo d缩写
如果看到如下内容
Branch 'master' set up to track remote branch 'master' from 'git@github.com:aqvq/aqvq.github.io.git'.
Everything up-to-date
INFO Deploy done: git
表示部署成功,过一会儿就可以在http://aqvq.github.io 这个网站看到你的博客了!
设置个人域名(可选)
现在你的个人网站的地址是 yourname.github.io,如果觉得这个网址逼格不太够,这就需要你设置个人域名了。但是需要花钱。
注册一个腾讯云或阿里云账户,在上面买一个域名(一般腾讯云比阿里云便宜),我买的是
aqvq.top,各个后缀的价格不太一样,比如最广泛的.com就比较贵,看个人喜好(一般top首年和续费都比较便宜)。然后你需要实名认证。在终端输入以下命令
ping aqvq.github.io
记住目标(其实就是Github服务器)的IP地址。(如果ping停不下来按 Ctrl+C 结束)
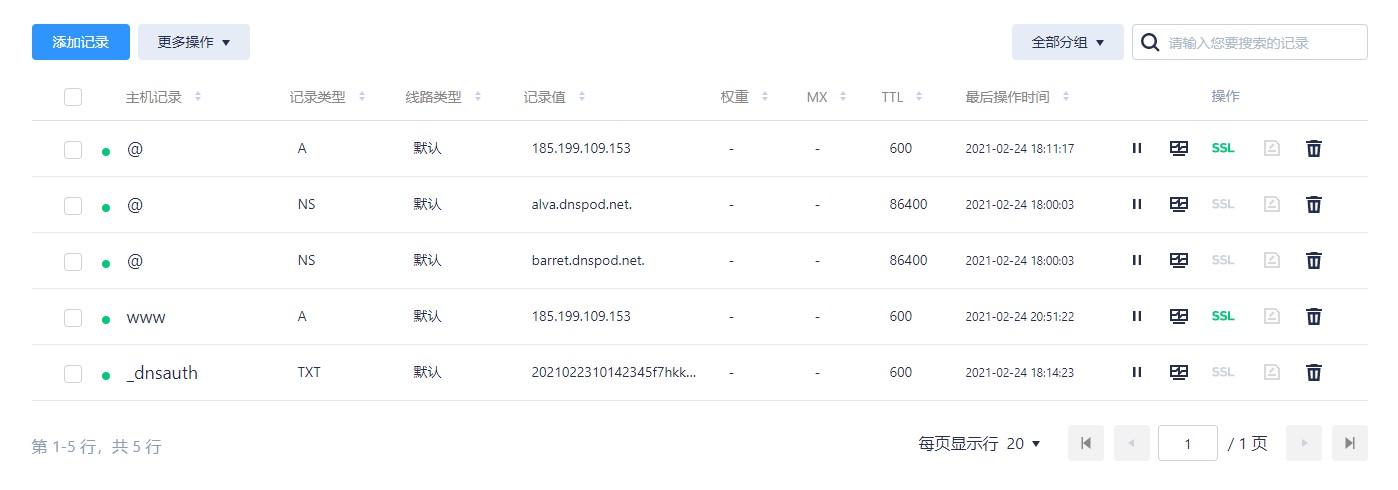
打开域名控制台,点
解析进去添加解析。如果提示需要申请SSL证书,按提示操作即可。里面会自动生成一些记录,不用管。先添加两条记录。
主机记录一条填
@一条填www,这样你不管输aqvq.top还是www.aqvq.top都能访问。其余相同,记录类型为A,记录值填写你ping的地址:

- 登录GitHub,进入之前创建的仓库,点击
Settings,在Options中找到GitHub Pages,设置Custom domain,输入你的域名aqvq.top并保存。 - 然后进入
myblog文件夹,在source文件夹里新建CNAME文件,在里面添加你的域名,比如:aqvq.top,注意不要加www前缀什么的,只有一个域名。保存后退出。
【题外话】一开始我是在 Github 仓库的根目录中直接添加 CNAME 文件,但这样每次更新博客时,CNAME都会被删除,需要把文件放在 source 目录中,这样每次更新就会自动将 CNAME 加入到仓库的根目录里了,其他文件也是同理。比如为你的仓库添加一个 README.md 文件,不能直接在仓库里添加,而是放到 source 文件夹中。
- 最后在终端输入
hexo clean
hexo g
hexo d
- 配置网站信息(
~/myblog/_config.yml),将url改为你的域名
# URL
## Set your site url here.
## For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: http://aqvq.top
过不了多久,再打开你的浏览器,输入你自己的域名,就可以看到搭建的网站啦!
在Hexo写文章并发表
接下来你就可以正式开始写文章了。
hexo new "newpapername"
在~/myblog/source/_post中会自动生成一个.md文件,其中自带Front-matter。打开markdown文件,在Front-matter后面添加文章内容。
当你写完的时候,再
hexo clean
hexo g
hexo d
就可以看到更新了。
由于搭建的网站是静态的。网站的每次改动,比如发表新文章,更改主题等,都需要重新执行上面的三个命令。
更换主题
如果觉得默认主题不好看,可以更换别的主题,这里选用NexT做示范,非常简约。
进入项目根目录(我这里是
~/myblog),输入:cd ~/myblog
git clone https://github.com/theme-next/hexo-theme-next themes/next
如果是别的主题,网址需要换成该主题的 Github 仓库地址,themes/next中的 next 改成该主题的名字。
编辑项目根目录下的配置文件
_config.yml,找到theme:并修改:## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
编辑next主题(在
themes目录下)下的配置文件_config.yml,选择一个你喜欢的方案取消注释并注释掉原来的方案,这里我选的是Pisces。# Schemes
#scheme: Muse
#scheme: Mist
scheme: Pisces
#scheme: Gemini
别的主题不一定有多种方案,但也可以看看配置里的其他选项
一些配置参数
编写脚本
如果嫌麻烦,可以写一个脚本,比如:
- Linux下(创建
.sh文件)
cd ~/myblog && hexo clean && hexo g && hexo d
创建完记得执行:
chmod 755 filename.sh
- Windows下(创建
.bat文件)
cd C:\Users\username\Documents\myblog
hexo clean && hexo g && hexo d
Front-matter
Front-matter 是文件最上方以 --- 分隔的区域,用于指定个别文件的变量,举例来说:
---
title: Hello World
date: 2013/7/13 20:46:25
---
以下是预先定义的参数,你可在模板中使用这些参数值并加以利用。
| 参数 | 描述 | 默认值 |
|---|---|---|
layout |
布局 | config.default_layout |
title |
标题 | 文章的文件名 |
date |
建立日期 | 文件建立日期 |
updated |
更新日期 | 文件更新日期 |
comments |
开启文章的评论功能 | true |
tags |
标签(不适用于分页) | |
categories |
分类(不适用于分页) | |
permalink |
覆盖文章网址 | |
excerpt |
Page excerpt in plain text. Use this plugin to format the text | |
disableNunjucks |
Disable rendering of Nunjucks tag {{ }}/{% %} and tag plugins when enabled |
分类和标签
只有文章支持分类和标签,您可以在 Front-matter 中设置。在其他系统中,分类和标签听起来很接近,但是在 Hexo 中两者有着明显的差别:分类具有顺序性和层次性,也就是说 Foo, Bar 不等于 Bar, Foo;而标签没有顺序和层次。
categories:
- Diary
tags:
- PS3
- Games
分类方法的分歧
如果您有过使用 WordPress 的经验,就很容易误解 Hexo 的分类方式。WordPress 支持对一篇文章设置多个分类,而且这些分类可以是同级的,也可以是父子分类。但是 Hexo 不支持指定多个同级分类。下面的指定方法:
categories:
- Diary
- Life
会使分类
Life成为Diary的子分类,而不是并列分类。因此,有必要为您的文章选择尽可能准确的分类。如果你需要为文章添加多个分类,可以尝试以下 list 中的方法。
categories:
- [Diary, PlayStation]
- [Diary, Games]
- [Life]
此时这篇文章同时包括三个分类:
PlayStation和Games分别都是父分类Diary的子分类,同时Life是一个没有子分类的分类。
永久链接(Permalinks)
您可以在 _config.yml 配置中调整网站的永久链接或者在每篇文章的 Front-matter 中指定。
变量
除了下列变量外,您还可使用 Front-matter 中的所有属性。
| 变量 | 描述 |
|---|---|
:year |
文章的发表年份(4 位数) |
:month |
文章的发表月份(2 位数) |
:i_month |
文章的发表月份(去掉开头的零) |
:day |
文章的发表日期 (2 位数) |
:i_day |
文章的发表日期(去掉开头的零) |
:hour |
文章发表时的小时 (2 位数) |
:minute |
文章发表时的分钟 (2 位数) |
:second |
文章发表时的秒钟 (2 位数) |
:title |
文件名称 (relative to “source/_posts/“ folder) |
:name |
文件名称 |
:post_title |
文章标题 |
:id |
文章 ID (not persistent across cache reset) |
:category |
分类。如果文章没有分类,则是 default_category 配置信息。 |
:hash |
SHA1 hash of filename (same as :title) and date (12-hexadecimal) |
您可在 permalink_defaults 参数下调整永久链接中各变量的默认值:
permalink_defaults:
lang: en
示例
source/_posts/hello-world.mdtitle: Hello World
date: 2013-07-14 17:01:34
categories:
- foo
- bar
| 参数 | 结果 |
|---|---|
:year/:month/:day/:title/ |
2013/07/14/hello-world/ |
:year-:month-:day-:title.html |
2013-07-14-hello-world.html |
:category/:title/ |
foo/bar/hello-world/ |
:title-:hash/ |
hello-world-a2c8ac003b43/ |
source/_posts/lorem/hello-world.mdtitle: Hello World
date: 2013-07-14 17:01:34
categories:
- foo
- bar
| 参数 | 结果 |
|---|---|
:year/:month/:day/:title/ |
2013/07/14/lorem/hello-world/ |
:year/:month/:day/:name/ |
2013/07/14/hello-world/ |
多语种支持
若要建立一个多语种的网站,您可修改 new_post_name 和 permalink 参数,如下:
new_post_name: :lang/:title.md
permalink: :lang/:title/
当您建立新文章时,文章会被储存到:
$ hexo new "Hello World" --lang tw
# => source/_posts/tw/Hello-World.md
而网址会是:
http://localhost:4000/tw/hello-world/
常见问题
将SSH密钥添加到SSH代理提示No such file or directory
生成密钥时请按默认名称试试,如果自定义名字需要输入绝对路径。
Hexo部署成功后GitHub无更新文章
Hexo只负责调用Git命令,不会侦测线程错误,就算看到
INFO Deploy done: git也不一定意味着Git是运行正确的。
如果是Windows端,请在Git Bash中运行命令。
也可能是未成功添加SSH密钥,请重新按照上面流程再配置一遍。
Hexo部署成功后新内容在Github仓库上有而网页上没有
解决办法:Ctrl + F5强制刷新,或者尝试其他清除缓存或禁用缓存(不建议)的方法。
解决克隆Github仓库过慢的问题
【实测效果一般】使用Github的镜像网站进行访问,使用
github.com.cnpmjs.org将原本网站中的github.com部分替换掉,例如修改后的上面那条命令为:git clone https://github.com.cnpmjs.org/theme-next/hexo-theme-next themes/next
【实测效果最好】使用GitClone - GitHub缓存加速网站,为开发者服务,将
gitclone.com加入到网址开头,例如修改后的上面那条命令为:git clone https://gitclone.com/github.com/theme-next/hexo-theme-next themes/next
转存到码云或云服务器后下载
开启代理或更改Hosts文件
Fork后下载
Hexo更换主题或发表文章后网页全白
原因: 这是缺少CNAME解析造成的。Github 仓库目录中直接添加的文件,在每次更新博客时,都会被删除。
解决办法:将需要的文件放在 source 目录中,这样每次更新就会自动将其加入到仓库的根目录中。比如要为你的仓库添加一个 README.md 文件,不要直接在仓库里添加,而是放到 source 文件夹中,然后按Ctrl+F5更新博客。
README.md文件被Hexo翻译成html文件的问题
在站点配置文件(~/myblog/_config.yml)中,将README.md加入到skip_render中,示例如下:
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render: README.md # 被修改的地方
输入域名出现Github的404页面怎么办
原因:Github未绑定到该域名或CNAME文件缺失
解决办法:
- 添加CNAME文件:不要直接将CNAME文件加到仓库根目录里,而是将CNAME文件放在Hexo项目的
source目录中,然后更新博客。 - 绑定域名:登录GitHub,进入之前创建的仓库,点击
Settings,在Options中找到GitHub Pages,设置Custom domain,输入你的域名aqvq.top并保存。
如何修改中文
编辑 站点配置文件,将 language 设置成你所需要的语言。 可用的语言如下:
- العَرَبِيَّة (ar)
- Deutsch (de)
- English (en)
- Español (es)
- Français (fr)
- 日本語 (ja)
- Malay (ms)
- Portuguese (Brazil) (pt-BR)
- 简体中文 (zh-CN)
- 繁體中文 (zh-TW)
例如:选用简体中文,则配置为:
language: zh-CN
Markdown中的图片不能显示的问题
网上解决办法很多,这里我选用:
Typora — a markdown editor, markdown reader.
对象存储数据处理_COS数据处理_数据处理方案 - 腾讯云 (tencent.com)
在粘贴图片时,Typora能自动将图片上传到腾讯云并将得到的图片链接修改为Markdown格式插入回文本中。其中PicGo执行上传操作。
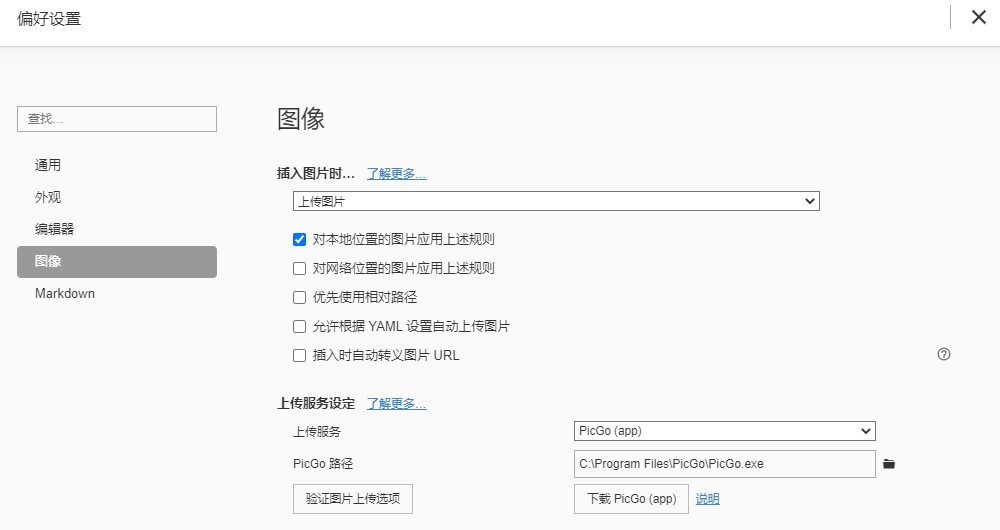
- 以Windows10为例,首先下载安装Typora,如图配置(是否勾选
对网络位置的图片应用上述规则看实际情况):

- 然后下载PicGo。可通过点击上图按钮,也可通过上述链接下载。
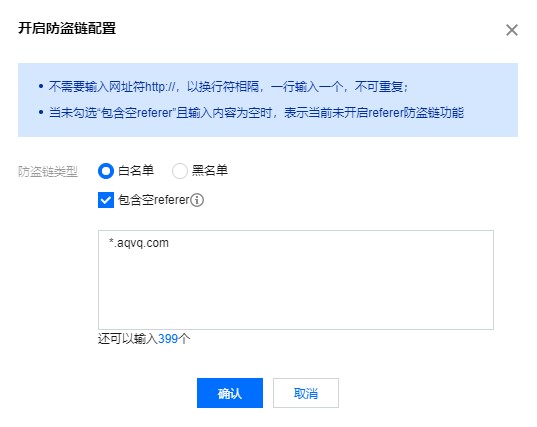
- 在腾讯云添加存储桶(可能需要实名认证):

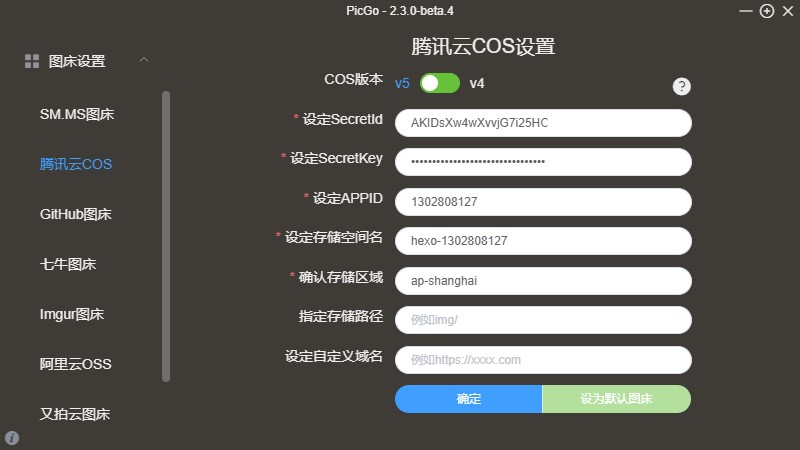
- 如图配置PicGo
【注】通过访问密钥 - 控制台 (tencent.com)获取SecretId和SecretKey。设定APPID是存储桶名称后面的一串数字,设定存储空间名就是存储桶名称,确认存储区域就是存储桶的所属地域。

选择v5,点击确定,再点击设为默认图床。
在Typora中验证图片上传选项,如果提示成功,以后就可以直接Ctrl+C、Ctrl+V了!
【题外话】至于图床,也不一定要用腾讯云,用 Github、码云、微博、简书等等都是可以的
【题外话】如果手头有备案的域名,用腾讯云COS部署 Hexo也未尝不是一个好主意,网上教程:如何在腾讯云COS部署HEXO博客 - 云+社区 - 腾讯云 (tencent.com)
首页总是显示全文的问题
不推荐自动摘要,因为自动摘要的内容不进行渲染,出来的页面强迫症可能会抓狂。
推荐手动在文章中加入<!--more-->来手动截断首页文章显示的内容,实际上的文章页面并不显示<!--more-->,不影响美观度。
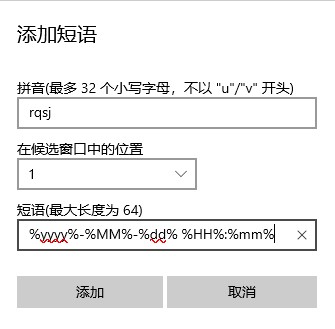
win10如何自定义时间短语
用来设置文章date信息
右键输入法或设置搜索:用户自定义短语

看自己喜好添加短语(秒可加可不加,添加好后不要乱动,不然会失效),短语代码为:
%yyyy%-%MM%-%dd% %hh%:%mm%:%ss%

输入rqsj即可看到效果。
GitHub链接打开404
Github打开README中的链接aqvq.top出现404,仔细一看地址栏,却是https://github.com/aqvq/aqvq.github.io/blob/master/aqvq.top
其实只要将README文件中的链接改为https://aqvq.top即可。
Hexo文章链接乱码
修改站点配置文件:
# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: https://aqvq.top
permalink: :category/:post_title/ # 现在可以直接用中文标题了
permalink_defaults:
lang: zh-CN # 改成中文
Hexo快速设置
hexo config theme next
实现在Windows端编写在Linux端发布
第一个想到syncthing,因为这个软件实在是太好用了,只要是在局域网内,可以实现满速实时同步,而且免费,不在局域网内可以考虑异地组网。
安装蒲公英组网
下载好安装包后执行命令:
rpm -ivh PgyVisitor_CentOS_2.3.0_x86_64.rpm
注册并登陆账号(免费账户可连3台设备,免费就够用了)
根据一下资料进行操作
蒲公英智能组网客户端 for Linux使用帮助 - 客服中心 - Oray
使用syncthing和蒲公英异地组网零成本实现多设备实时同步 - 橘崽崽啊 - 博客园 (cnblogs.com)
这里我们只要保证软件能正常运行即可,将程序切到后台保持运行。
安装syncthing
yum install -y syncthing
syncthing
# 先运行程序生成配置文件
vim .config/syncthing/config.xml
# 找到127.0.0.1:8384改为0.0.0.0:8384,或者使用下面一条命令
sed -i 's/127.0.0.1/0.0.0.0/g' '/root/.config/syncthing/config.xml'
iptables -I INPUT -p tcp --dport 8384 -j ACCEPT
# 允许远程访问syncthing控制台
service iptables save
service iptables save
syncthing
# syncthing同样保持运行
# 最好将这两个软件开机自启
systemctl enable syncthing@.service
systemctl start syncthing@multi-user.service
chkconfig pgyvpn
在浏览器输入IP:8384访问服务器的syncthing控制台。
共享文件夹
注意一个选择仅发送,一个选择仅接收即可。
编写部署脚本
# CentOS8.2不需要安装
yum install crontabs
systemctl enable crond
systemctl start crond
# 编写定时执行计划
vim /etc/crontab
添加如下(每隔一分钟执行一次,可自行百度修改):
*/1 * * * * root /root/myblog/yourscript.sh
使配置文件生效:
crontab /etc/crontab
crontab -l
# 查看已有计划
后续:
现在我在用typecho,感觉终于不用折腾了,简直小白的福音。
可以来康康我的小站:www.juzaizai.com
这个主题真的炒鸡好看有木有QAQ

Hexo的详细搭建过程——小白的血泪经历QAQ的更多相关文章
- Hexo | 超详细的hexo+githhub page搭建过程
首先安装node.js 安装git 去Git官网根据你的电脑参数,下载对应版本. 下载完成,通过在命令行输入 git version 查看是否安装成功,有输出版本号说明安装成功. 鼠标邮件菜单里就多了 ...
- hexo+next 详细搭建
安装node node下载地址:http://nodejs.cn/download/ 具体安装方法,这里不做详写 安装完成可以通过node -v 查看安装是否生效和node的版本 我这里使用的是v10 ...
- maven+springMVC+mybatis+junit详细搭建过程 ***
springMVC+mybatis框架搭建 在上一遍博客中以及讲诉了新建maven项目的流程,现在紧跟上一遍文章,接着搭建spring项目 首先我们先要弄清搭建项目的一般流程,需要注意哪些方面,想要什 ...
- 原:maven+springMVC+mybatis+junit详细搭建过程
阅读目录 1. 工程目录结构整理清楚 2. 引入依赖包 3. 配置数据库连接属性 4. 配置spring配置文件 5. java代码编写(model,dao,service层代码) 6. m ...
- zabbix监控超详细搭建过程
监控及zabbix 目录: 1 监控分类... 1 1.1 硬件监控... 1 1.2 系统监控... 2 1.3 网络监控... 3 1.4 ...
- zabbix监控超详细搭建过程(转)
监控及zabbix 目录: 1 监控分类... 1 1.1 硬件监控... 1 1.2 系统监控... 2 1.3 网络监控... 3 1.4 ...
- iOS---XMPP环境搭建过程
什么是即时通信? 即时通信是目前Internet上最为流行的通讯方式, 各种各样的即时通讯软件也层出不穷, 服务提供商也提供了越来越枫木的通讯服务功能. 即时通讯有多重实现方式, XMPP就是其中一种 ...
- 可能是最详细的 Hexo + GitHub Pages 搭建博客的教程
前言:博主目前大三,Web 前端爱好者.写博客的好处,不是为了写而写,而是一个记录思想的过程.不要考虑它能带给你什么,而是你自己从中收获了什么. 最近刚好有空,于是就参照网上的各种教程,搭建了一个博客 ...
- 基于Github&Hexo的个人博客搭建过程
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
随机推荐
- hdu4460 Friend Chains(记忆化广度优先搜索)
题意: 任意两点间最短路中的最长距离. 思路: BFS遍历每个点能到达的最远距离. Tips: vector的clear要与resize联用. #include <bits/stdc++.h&g ...
- poj 2653 线段相交裸题(解题报告)
#include<stdio.h> #include<math.h> const double eps=1e-8; int n; int cmp(double x) { if( ...
- Strategic game POJ - 1463 dfs
题意+题解: 1 //5 2 //1 1 3 //2 1 4 //3 1 5 //1 1 6 //给你5个点,从下面第二行到第五行(称为i行),每一行两个数x,y.表示i和x之间有一条边.这一条边的长 ...
- Find a multiple POJ - 2356
The input contains N natural (i.e. positive integer) numbers ( N <= 10000 ). Each of that numbers ...
- vi、wc、gzip、bzip2、tar、yum安装、dpek、用户信息操作等命令
命令模式 输入"dd"即可将这一行删除 按下"p"即可粘贴 插入模式: a:从光标这个位置之后插入 A:在行尾插入 i:从光标之前插入 I:行首插入 o:在光标 ...
- Python——Django框架——邮件
#引用EMAIL服务 EMAIL_BACKEND = 'django.cpre.mail.backends.smtp.EmailBackend' #EMAIL发送服务器 EMAIL_HOST = 's ...
- SOHO 程序员
SOHO 程序员:从事程序开发.维护的家居办公人员. 一.自由程序员 SOHO程序员代表一种自由.弹性而新型的工作方式.SOHO,代表一种新经济.新概念. 是一些热爱软件开发的一族. SOHO程序员 ...
- linux repo init 遇到的问题
问题描述: 利用repo从远程服务器上取代码时候,出现错误 fatal: cannot make .repo directory:Permission denied, 加了sudo 之后,还是不行, ...
- codeforces 6E (非原创)
E. Exposition time limit per test 1.5 seconds memory limit per test 64 megabytes input standard inpu ...
- HDU 3341 Lost's revenge (AC自动机 + DP + 变进制/hash)题解
题意:给你些分数串,给你一个主串,主串每出现一个分数串加一分,要你重新排列主串,最多几分 思路:显然这里开$40^4$去状压内存不够.但是我们自己想想会发现根本不用开那么大,因为很多状态是废状压,不是 ...
